Jak dodać obraz tła do stopki w WordPress?
Opublikowany: 2022-09-16Aby dodać obraz tła do stopki w witrynie WordPress, musisz uzyskać dostęp do pliku footer.php za pośrednictwem edytora motywów. Po zlokalizowaniu pliku footer.php należy dodać do niego następujący kod, zastępując „IMAGE URL” adresem URL obrazu, którego chcesz użyć: footer { background-image: url('IMAGE URL') ; } Po dodaniu tego kodu do pliku footer.php konieczne będzie zapisanie zmian i przesłanie pliku do witryny WordPress. Twój obraz tła powinien być teraz widoczny w stopce Twojej witryny.
Użycie tagu *body jako punktu wejścia dla obrazu tła jest najprostszym sposobem, aby to zrobić. Wystąpił problem z atrybutem tła określonym w tagu [body] w HTML5. Oprócz właściwości CSS możemy użyć CSS do dodania obrazu tła.
Jak dodać logo do mojej stopki w WordPressie?
 Źródło: www.active24.sk
Źródło: www.active24.skMusisz zalogować się do swojego pulpitu WordPress. Możesz zmienić ustawienia, przechodząc do Wygląd. Stopkę można znaleźć w menu dostosowywania witryny. Stopkę można edytować za pomocą widgetu, aby dodać nowe sekcje lub zmienić zawartość i styl paska stopki .
Jak umieścić obraz tła w nagłówku WordPressa?
 Źródło: Pinterest
Źródło: PinterestMożesz zmienić styl tła tytułu globalnych nagłówków stron, logując się do WordPressa i wybierając Wygląd. Po wybraniu tego panelu zostanie wyświetlony „Obraz tła”; możesz wybrać styl, który chcesz z tego panelu.
W najnowszych domyślnych motywach WordPress (zarówno darmowych, jak i premium) znajdziesz niestandardową opcję nagłówka. Bravada to produkt przejrzysty, czysty i zachwycający. Określ, czy dla Twojego motywu zalecany jest rozmiar nagłówka 10 MB. Aby przesłać niektóre pliki, musisz najpierw utworzyć nowy folder na swoim serwerze internetowym. Ciężka praca, którą włożyłeś, aby dojść do tego punktu, została nagrodzona motywem Twenty Eleven. Klikając Wygląd, możesz dodać obraz nagłówka . Sprawdź, czy Twój motyw poleca rozmiar nagłówka, który odpowiada Twoim potrzebom.
Alternatywnie możesz ponownie zastąpić obraz nagłówka lub całkowicie go usunąć. Aby zalogować się do swojego konta sieciowego Bates, wejdź na bates.edu/w i wprowadź swoje dane uwierzytelniające sieciowe Bates. Polecany obraz to funkcja WordPress, która umożliwia określenie obrazu (lub miniatury) reprezentującego stronę lub post. Korzystając z powyższego kodu, możesz dodać tytuł do sekcji dostosowywania motywu, która jest określana jako tło nagłówka . Korzystając z narzędzia do dostosowywania motywów, możesz łatwo wyświetlić podgląd wyglądu i działania obrazów nagłówka i tła w witrynie. Jeśli użytkownik chce, może przyciąć i dostosować obrazy za pomocą edytora wizualnego w sekcji Wygląd panelu administracyjnego. Zalecamy korzystanie z wtyczki suwaka Soliloquy, ponieważ jest bardzo prosta w użyciu i ma wiele przydatnych funkcji.
Konfigurator można uruchomić z frontonu lub z zaplecza witryny WordPress. Dobrym pomysłem jest użycie obrazu o rozmiarze 1024 x 768 pikseli na tle WordPressa . Obrazy muszą być przycięte i zoptymalizowane, aby można było z nich prawidłowo korzystać. Jeśli wybierzesz Tak, będziesz mógł użyć obrazu tła dla banera.
Css obrazu tła stopki
 Źródło: YouTube
Źródło: YouTubeObraz tła stopki można ustawić za pomocą CSS. Można to zrobić, ustawiając właściwość „background-image” na adres URL obrazu, którego chcesz użyć. Na przykład: stopka { obraz w tle: url("http://example.com/image.jpg"); }
Jak dodać obrazy do stopek w CSS
Aby dodać obrazek do stopki w CSS, musisz najpierw utworzyć tag *img/div/footer lub *id/footer. float może być używany do pozycjonowania obrazu w stopce.
Jak dodać obraz w stopce HTML
 Źródło: designeer.com
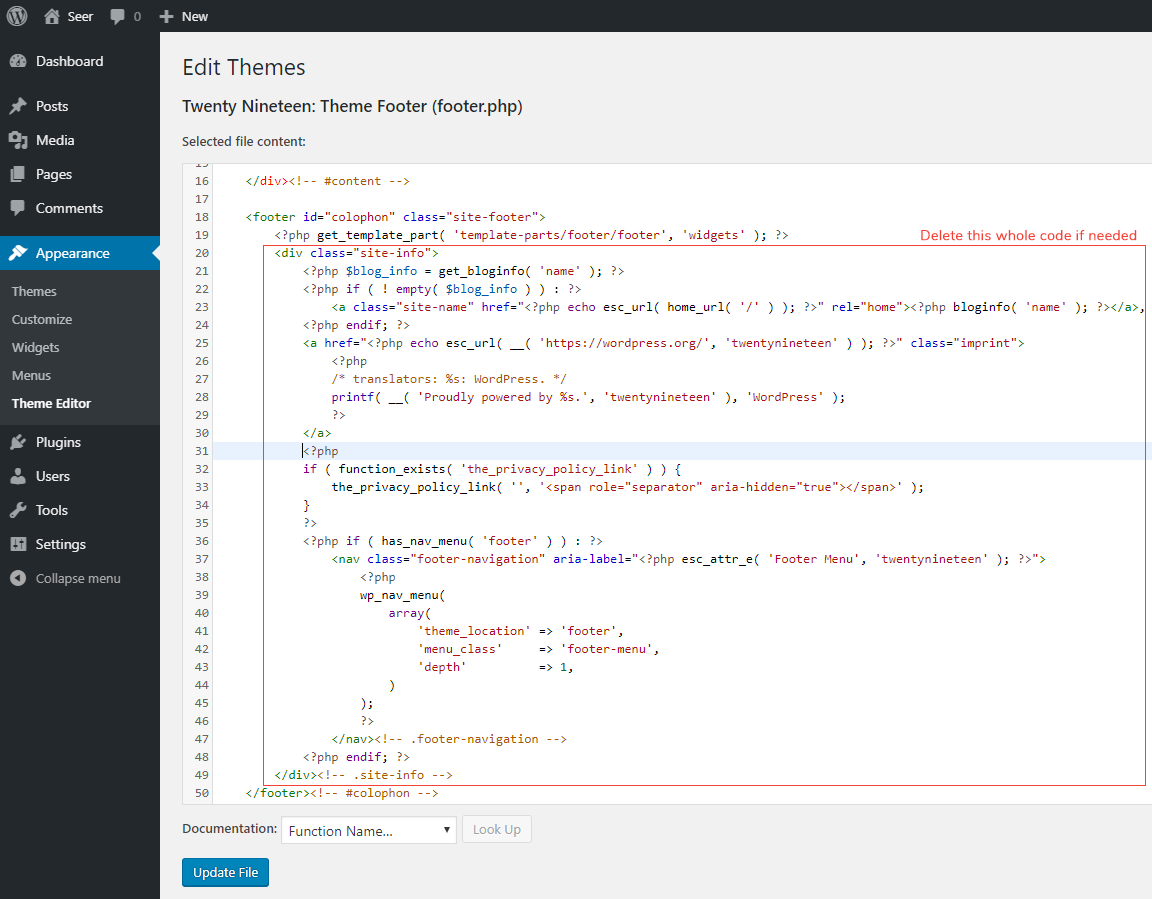
Źródło: designeer.com Aby dodać obraz do stopki dokumentu HTML, obraz musi być najpierw wstawiony do kodu HTML. Odbywa się to za pomocą „ ” tag. „
” mówi przeglądarce, że obraz ma zostać wstawiony do dokumentu. Atrybut „src” służy do określenia lokalizacji obrazu. Atrybut „alt” służy do zapewnienia tekstu alternatywnego dla obrazu.
Nie pozwala na dodanie obrazu do stopki, tak jak ma to miejsce w przypadku obrazu nagłówka. Obraz stopki ma taką samą szerokość jak obraz nagłówka, czyli 787 x 154 H. Normalny znacznik HTML obrazu: Więcej informacji można znaleźć tutaj. Aby wyświetlić obraz, przejdź do strony w3schools.com/html/html_images.asp. W dniu 7 sierpnia 2017 r. o godzinie 19:58 dokonano wpisu. Przedstawiciele obsługi klienta Leo są dostępni, aby odpowiedzieć na pytania. Czy możesz podać link do praw autorskich do Twojej witryny? Obraz stopki nie może być większy niż obraz nagłówka.
Czy mimo to mogę uzyskać taki sam kolor tła jak nagłówek zamiast czarnego lub jaki to ciemny kolor? Obrazy różnią się od poprzedniego opisu Toma. W nagłówku użyłeś tego dużego obrazu. Faststartowy marketing internetowy, 2017.

Jak ustawić obraz łosia w lewym górnym rogu stopy
To jest klasa div. br>. img src=images/footer-elk.jpg. Aby uzyskać więcej informacji, przejdź do tej strony. Jeśli chcesz udostępnić adiv class=”footer ”> br>, również to wpisz. Treść *div*br* = “div” Musisz użyć pozycjonowania bezwzględnego, aby poprawić pozycję obrazu łosia. Po kliknięciu obrazu łosia możesz umieścić go w lewym górnym rogu stałej div stopki, używając poniższego kodu.
Jak dodać obraz tła w WordPress za pomocą Elementora
Dodanie obrazu tła w WordPress za pomocą Elementora to prosty proces. Najpierw otwórz WordPress Customizer i kliknij kartę „Obraz tła”. Następnie kliknij przycisk „Dodaj obraz” i wybierz obraz, którego chcesz użyć jako tła. Na koniec kliknij przycisk „Opublikuj”, aby zapisać zmiany.
Obraz tła może nadać stronie charakteru, jednocześnie tworząc wyraźną atmosferę. Pokażę ci, jak dodać tło do każdej sekcji witryny za pomocą Elementora. W zależności od kontekstu może to być obraz, kolor lub gradient. Możesz dostosować położenie tła, rozmiar załącznika, powtórzenie i długość załącznika w zależności od wybranego obrazu. Można ustawić ostrość na jednej z dziewięciu lokalizacji, co oznacza, że obraz pojawi się na jednej z nich. Jeśli obraz tła nie zakrywa całkowicie elementu, określa, czy kopia tego obrazu może być replikowana w tym elemencie. Dostępna jest również niestandardowa opcja przeciągania i pozycjonowania obrazu.
Jeśli wybierzesz opcję Okładka jako rozmiar obrazu, obraz tła zostanie przeskalowany tak, aby pasował do całej sekcji. W tym przypadku obraz zostanie przycięty tak, aby zmieścił się na ekranie o rozdzielczości 1000 pikseli (lewy górny róg), nawet jeśli sekcja ma tylko 1000 pikseli szerokości. Okładka jest najczęściej używanym rozmiarem podczas korzystania z Elementora. Wybierając z menu Sekcja, możesz zmienić wysokość tła obrazu. VH można również użyć do określenia wysokości rzutni – setnych części skali. Nawet jeśli rozdzielczość ekranu jest ustawiona na mniejszą, obraz nadal wypełni całą wysokość, niezależnie od wartości VH.
Jak stworzyć jednolite tło w Elemento
Elementor może stworzyć dla Ciebie bezszwowe tło , używając określonego obrazu lub ustawiając podstawowy kolor i krycie, w zależności od Twoich wymagań.
Kod obrazu tła WordPress
Dodanie obrazu tła do witryny WordPress to świetny sposób na spersonalizowanie witryny i wyróżnienie jej na tle innych. Istnieje kilka różnych sposobów dodania obrazu tła do witryny, ale najczęstszym sposobem jest dodanie obrazu tła do pliku CSS witryny. Aby to zrobić, musisz uzyskać dostęp do pliku CSS swojej witryny za pośrednictwem pulpitu WordPress. Po uzyskaniu dostępu do pliku CSS należy dodać następujący kod na dole pliku: body { background-image: url(„YourImageURLHere”); } Pamiętaj, aby zastąpić „YourImageURLHere” adresem URL obrazu tła, którego chcesz użyć. Po dodaniu tego kodu do pliku CSS zapisz zmiany i prześlij plik do witryny WordPress. Twój obraz tła powinien być teraz widoczny w Twojej witrynie.
Dodanie obrazu do tła strony internetowej może być doskonałym sposobem na dodanie stylu do projektu. Możesz użyć właściwości background-image, aby dodać obrazy jako tła do elementów HTML. Sprawdź, czy masz poprawnie ustawioną ścieżkę obrazu w adresie URL obrazu tła, a także czy obraz jest ustawiony poprawnie. Sprawdź, czy obraz jest widoczny w przeglądarce po upewnieniu się, że plik CSS jest prawidłowo połączony.
Obraz tła WordPress nie wyświetla się
Istnieje kilka potencjalnych przyczyn niewyświetlania obrazu tła WordPress . Może to być problem z samym plikiem obrazu, konflikt z inną wtyczką lub motywem lub problem z ustawieniami WordPressa. Jeśli nie masz pewności, na czym polega problem, możesz spróbować rozwiązać problem, dezaktywując wszystkie wtyczki i przełączając się na domyślny motyw. Jeśli to nie zadziała, może być konieczne skontaktowanie się z hostem WordPress w celu uzyskania pomocy.
Jak znaleźć wyróżniony obraz Ta
Jeśli nie możesz znaleźć karty Polecany obraz, przejdź do Wygląd. Możesz wybrać niestandardowy obraz CSS dla polecanego obrazu. Możesz także wypróbować wygląd. Aby włączyć lub wyłączyć opcję „Pokaż w menu”, przejdź do Ogólne.
Obraz tła WordPress tylko na stronie głównej
Jeśli chcesz ustawić inny obraz tła dla strony głównej WordPress niż dla innych stron w Twojej witrynie, możesz użyć narzędzia Customizer. Aby to zrobić, przejdź do Wygląd > Tło w panelu administracyjnym WordPress. Na stronie Obraz tła możesz wybrać nowy obraz z Biblioteki multimediów lub przesłać nowy.
Jak ustawić stały obraz tła w WordPress?
Wykonując poniższe czynności, możesz utworzyć stały obraz tła w WordPress. Zaloguj się do swojej witryny WordPress i przejdź do odpowiedniej sekcji. Możesz uzyskać dostęp do swojego pulpitu nawigacyjnego, klikając przycisk. Zostaniesz przeniesiony do zakładki Wygląd. Klikając przycisk Tło , możesz wyświetlić tło. Możesz wybrać zdjęcie z tłem. Kliknij przycisk Zapisz, aby zapisać plik.
