Cómo agregar una imagen de fondo al pie de página en WordPress
Publicado: 2022-09-16Para agregar una imagen de fondo al pie de página en su sitio de WordPress, deberá acceder a su archivo footer.php a través de su editor de temas. Una vez que haya localizado su archivo footer.php, deberá agregarle el siguiente código, reemplazando "URL DE LA IMAGEN" con la URL de la imagen que desea usar: footer { background-image: url('URL DE LA IMAGEN') ; } Después de haber agregado este código a su archivo footer.php, deberá guardar los cambios y cargar el archivo en su sitio de WordPress. Su imagen de fondo ahora debería estar visible en el pie de página de su sitio.
Usar la etiqueta *body como punto de entrada para la imagen de fondo es la forma más sencilla de hacerlo. Hay un problema con el atributo de fondo que especificamos en la etiqueta [cuerpo] en HTML5. Además de las propiedades de CSS, podemos usar CSS para agregar una imagen de fondo.
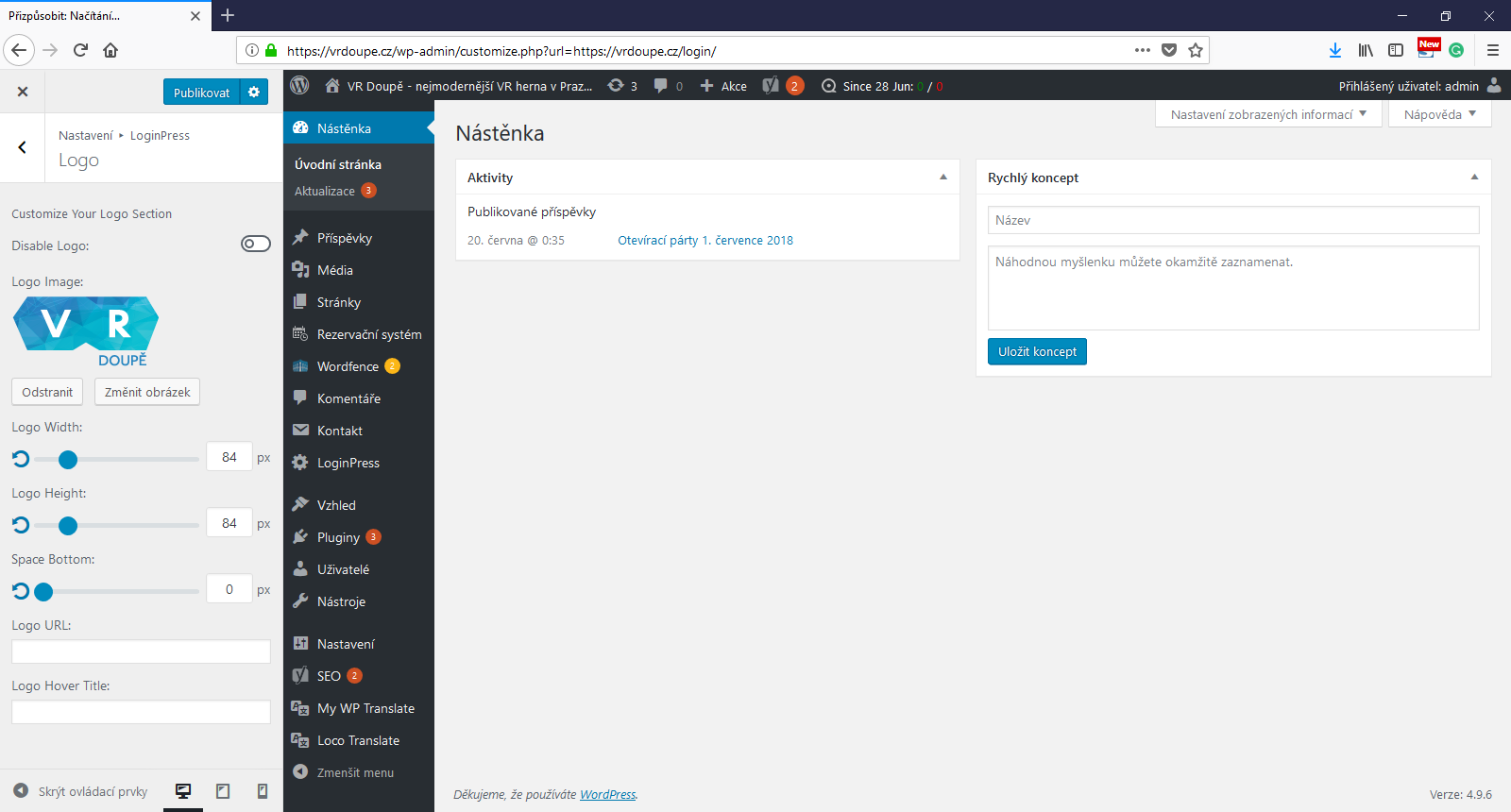
¿Cómo agrego un logotipo a mi pie de página en WordPress?
 Crédito: www.active24.sk
Crédito: www.active24.skDebe iniciar sesión en su panel de WordPress. Puede cambiar la configuración yendo a Apariencia. El pie de página se puede encontrar en el menú de personalización del sitio web. El pie de página se puede editar mediante un widget para agregar nuevas secciones o para cambiar el contenido y el estilo de la barra de pie de página.
¿Cómo pongo una imagen de fondo en mi encabezado de WordPress?
 Crédito: Pinterest
Crédito: PinterestPuede cambiar el estilo de fondo del título de los encabezados de su página global iniciando sesión en WordPress y seleccionando Apariencia. Cuando seleccione este panel, se mostrará "Imagen de fondo"; puede seleccionar el estilo que desee de este panel.
En los temas de WordPress predeterminados más recientes (tanto gratuitos como premium), encontrará una opción de encabezado personalizado. Bravada es un producto claro, limpio y sorprendente. Determine si se recomienda un tamaño de encabezado de 10 MB para su tema. Para cargar algunos archivos, primero debe crear una nueva carpeta en su servidor web. El arduo trabajo realizado para llegar a este punto ha sido recompensado con el tema Twenty Eleven. Al hacer clic en Apariencia, puede agregar una imagen de encabezado . Verifique si su tema recomienda un tamaño de encabezado que satisfaga sus necesidades.
Alternativamente, puede reemplazar la imagen del encabezado nuevamente o eliminarla por completo. Para iniciar sesión en su cuenta de red de Bates, vaya a bates.edu/w e ingrese sus credenciales de red de Bates. Una imagen destacada es una característica de WordPress que le permite especificar una imagen (o miniatura) que representa una página o publicación. Con el código anterior, puede agregar un título a la sección de personalización de su tema, que se conoce como Fondo del encabezado. Con el personalizador de temas, puede obtener fácilmente una vista previa de la apariencia del uso de imágenes de encabezado y de fondo en su sitio web. Si el usuario lo desea, puede recortar y personalizar las imágenes usando un editor visual en la sección Apariencia del panel de administración. Recomendamos usar el complemento deslizante Soliloquy porque es muy simple de usar y tiene muchas funciones útiles.
El Personalizador se puede iniciar desde el front-end o desde el back-end de un sitio de WordPress. Es una buena idea utilizar un tamaño de imagen de 1024 x 768 píxeles en el fondo de WordPress . Las imágenes deben recortarse y optimizarse para que se utilicen correctamente. Si elige Sí, podrá utilizar una imagen de fondo para el banner.
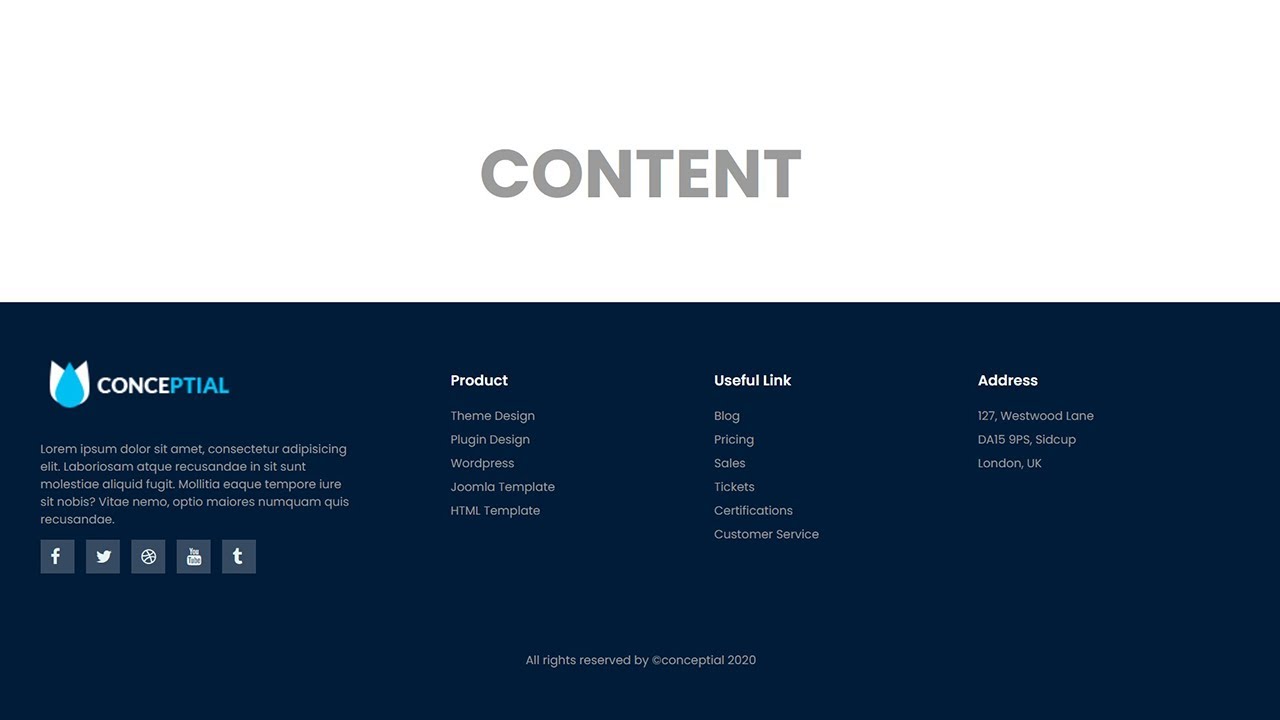
Imagen de fondo de pie de página CSS
 Crédito: YouTube
Crédito: YouTubeSe puede configurar una imagen de fondo de pie de página usando CSS. Esto se puede hacer configurando la propiedad "imagen de fondo" en la URL de la imagen que desea usar. Por ejemplo: footer { background-image: url(“http://example.com/image.jpg”); }
Cómo agregar imágenes a los pies de página en CSS
Para agregar una imagen a un pie de página en CSS, primero debe crear una etiqueta *img/div/ footer o una etiqueta *id/footer. float se puede utilizar para colocar la imagen en el pie de página.
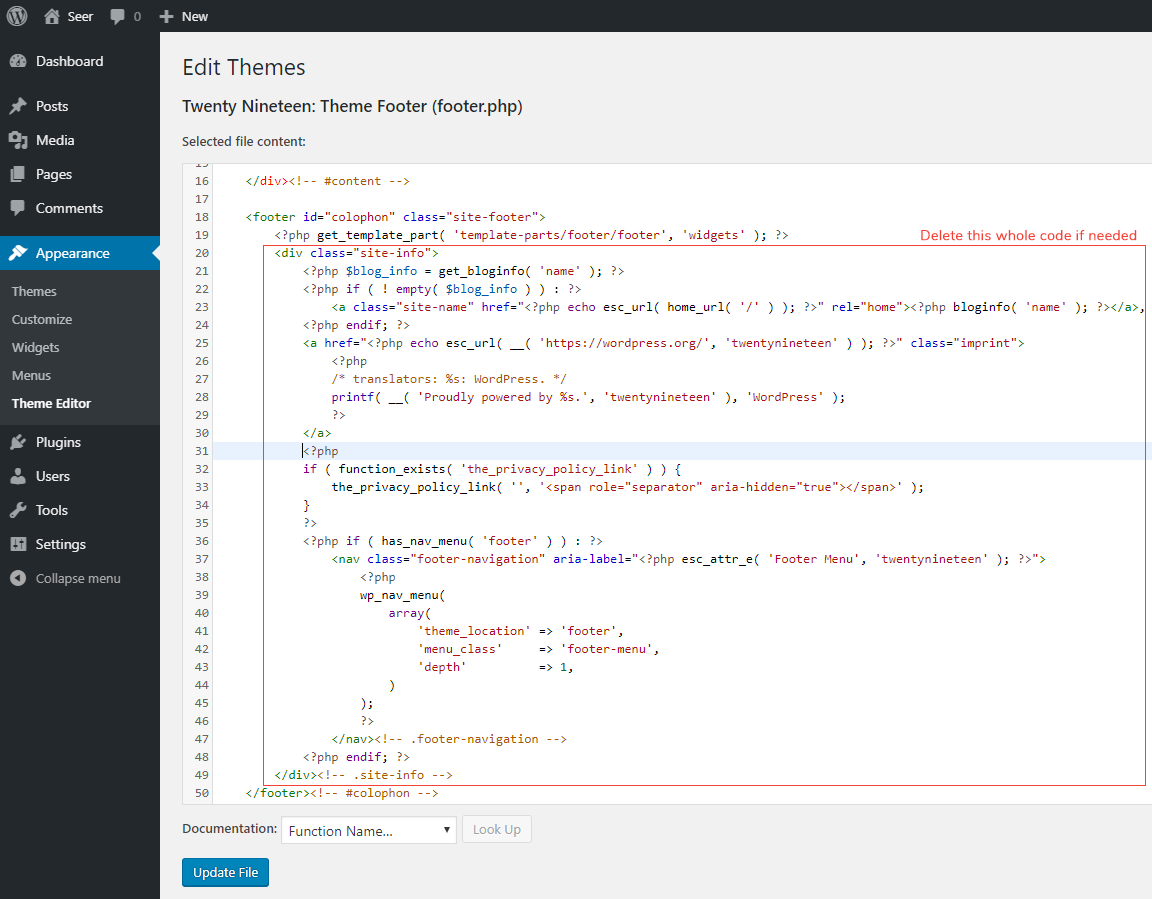
Cómo agregar una imagen en el pie de página Html
 Crédito: designseer.com
Crédito: designseer.com Para agregar una imagen al pie de página de un documento HTML, primero se debe insertar la imagen en el código HTML. Esto se hace usando el botón “ " etiqueta. Los "
La etiqueta ” le dice al navegador que se debe insertar una imagen en el documento. El atributo "src" se utiliza para especificar la ubicación de la imagen. El atributo "alt" se utiliza para proporcionar texto alternativo para la imagen.
No le permite agregar una imagen al pie de página como lo hace con la imagen del encabezado. La imagen del pie de página tiene el mismo ancho que la imagen del encabezado, que es de 787 x 154 H. Etiqueta de imagen HTML normal: Puede encontrar más información aquí. Para ver la imagen, vaya a w3schools.com/html/html_images.asp. El 7 de agosto de 2017 a las 19:58 se realizó una publicación. Los representantes de servicio al cliente de Leo están disponibles para responder preguntas. ¿Puede proporcionar un enlace a los derechos de autor de su sitio web? Una imagen de pie de página no puede ser más grande que una imagen de encabezado.
¿Hay alguna forma en que pueda obtener el mismo color de fondo que el encabezado en lugar de negro o cualquier color oscuro que sea? Las imágenes difieren de la descripción anterior de Tom. En el encabezado, usó esta imagen grande. Inicio rápido de marketing en Internet, 2017.

Cómo colocar una imagen de alce en la esquina superior izquierda de un pie
Esta es una clase div. br>. img src=images/footer-elk.jpg. Para obtener más información, visite esta página. Si desea compartir adiv class=”footer “> br>, introdúzcalo también. Contenido *div*br* = “div” Debe utilizar el posicionamiento absoluto para corregir la posición de la imagen del alce. Después de hacer clic en la imagen del alce, puede colocarla en la esquina izquierda de la esquina superior izquierda del div fijo del pie de página usando el siguiente código.
Cómo agregar una imagen de fondo en WordPress usando Elementor
Agregar una imagen de fondo en WordPress usando Elementor es un proceso simple. Primero, abra el Personalizador de WordPress y haga clic en la pestaña "Imagen de fondo". A continuación, haga clic en el botón "Agregar imagen" y seleccione la imagen que le gustaría usar como fondo. Finalmente, haga clic en el botón "Publicar" para guardar sus cambios.
Una imagen de fondo puede agregar algo de carácter a una página y al mismo tiempo crear una atmósfera distintiva. Te mostraré cómo agregar un fondo a cada sección del sitio usando Elementor. Según el contexto, puede ser una imagen, un color o un degradado. Puede ajustar la posición del fondo, el tamaño del archivo adjunto, la repetición y la longitud del archivo adjunto en función de la imagen que elija. Se puede configurar para enfocarse en una de las nueve ubicaciones, lo que significa que la imagen aparecerá en una de ellas. Si una imagen de fondo no cubre completamente un elemento, especifica si una copia de esa imagen se puede replicar o no dentro de ese elemento. También hay una opción personalizada para arrastrar y colocar la imagen.
Si elige Cubrir como el tamaño de la imagen, la imagen de fondo se escalará para ajustarse a toda la sección. En este caso, la imagen se recortaría para caber en la pantalla de 1000 píxeles (arriba a la izquierda) incluso si la sección tiene solo 1000 píxeles de ancho. La cubierta es el tamaño más utilizado cuando se usa Elementor. Al seleccionar Sección en el menú, puede cambiar la altura del fondo de la imagen. VH también se puede utilizar para definir la altura de la ventana gráfica: centésimas de escala. Incluso si la resolución de la pantalla se establece en una más pequeña, la imagen seguirá ocupando toda la altura, independientemente del valor de VH.
Cómo crear un fondo transparente en Elemento
Elementor puede crear un fondo uniforme para usted utilizando una imagen específica o configurando un color y una opacidad básicos, según sus requisitos.
Código de imagen de fondo de WordPress
Agregar una imagen de fondo a su sitio de WordPress es una excelente manera de personalizar su sitio y hacer que se destaque del resto. Hay algunas formas diferentes de agregar una imagen de fondo a su sitio, pero la forma más común es agregar una imagen de fondo al archivo CSS de su sitio. Para hacer esto, deberá acceder al archivo CSS de su sitio a través de su panel de control de WordPress. Una vez que haya accedido a su archivo CSS, deberá agregar el siguiente código al final del archivo: body { background-image: url(“YourImageURLHere”); } Asegúrese de reemplazar "YourImageURLHere" con la URL de la imagen de fondo que desea usar. Una vez que haya agregado este código a su archivo CSS, guarde los cambios y cargue su archivo en su sitio de WordPress. Su imagen de fondo ahora debería estar visible en su sitio.
Agregar una imagen al fondo de una página web puede ser una excelente manera de inyectar algo de estilo en el diseño. Puede usar la propiedad background-image para agregar imágenes como fondos a los elementos HTML. Comprueba que tienes la ruta de la imagen configurada correctamente en la URL de tu imagen de fondo y que también tienes la imagen configurada correctamente. Verifique si la imagen es visible en el navegador después de asegurarse de que su archivo CSS esté correctamente vinculado.
La imagen de fondo de WordPress no se muestra
Hay algunas causas potenciales para que no aparezca una imagen de fondo de WordPress . Podría ser un problema con el archivo de imagen en sí, un conflicto con otro complemento o tema, o un problema con la configuración de WordPress. Si no está seguro de cuál es el problema, puede intentar solucionarlo desactivando todos los complementos y cambiando a un tema predeterminado. Si eso no funciona, es posible que deba ponerse en contacto con su host de WordPress para obtener ayuda.
Cómo encontrar la imagen destacada Ta
Cuando no pueda encontrar la pestaña Imagen destacada, vaya a Apariencia. Puede seleccionar una imagen CSS personalizada para su imagen destacada. También puedes probar Apariencia. Para habilitar o deshabilitar la opción "Mostrar en el menú", vaya a General.
Imagen de fondo de WordPress solo en la página de inicio
Si desea establecer una imagen de fondo diferente para la página de inicio de WordPress que para las otras páginas de su sitio, puede usar el Personalizador. Para hacer esto, ve a Apariencia > Fondo en el panel de administración de WordPress. En la página Imagen de fondo, puede seleccionar una nueva imagen de su biblioteca multimedia o cargar una nueva.
Cómo establecer una imagen de fondo fija en WordPress
Siguiendo los pasos a continuación, puede crear una imagen de fondo fija en WordPress. Inicie sesión en su sitio web de WordPress y navegue a la sección correspondiente. Puede acceder a su Tablero haciendo clic en el botón. Accederás a la pestaña Apariencia. Al hacer clic en el botón Fondo , puede ver el fondo. Puede elegir una imagen con un fondo. Haga clic en el botón Guardar para guardar el archivo.
