Как добавить фоновое изображение в нижний колонтитул в WordPress
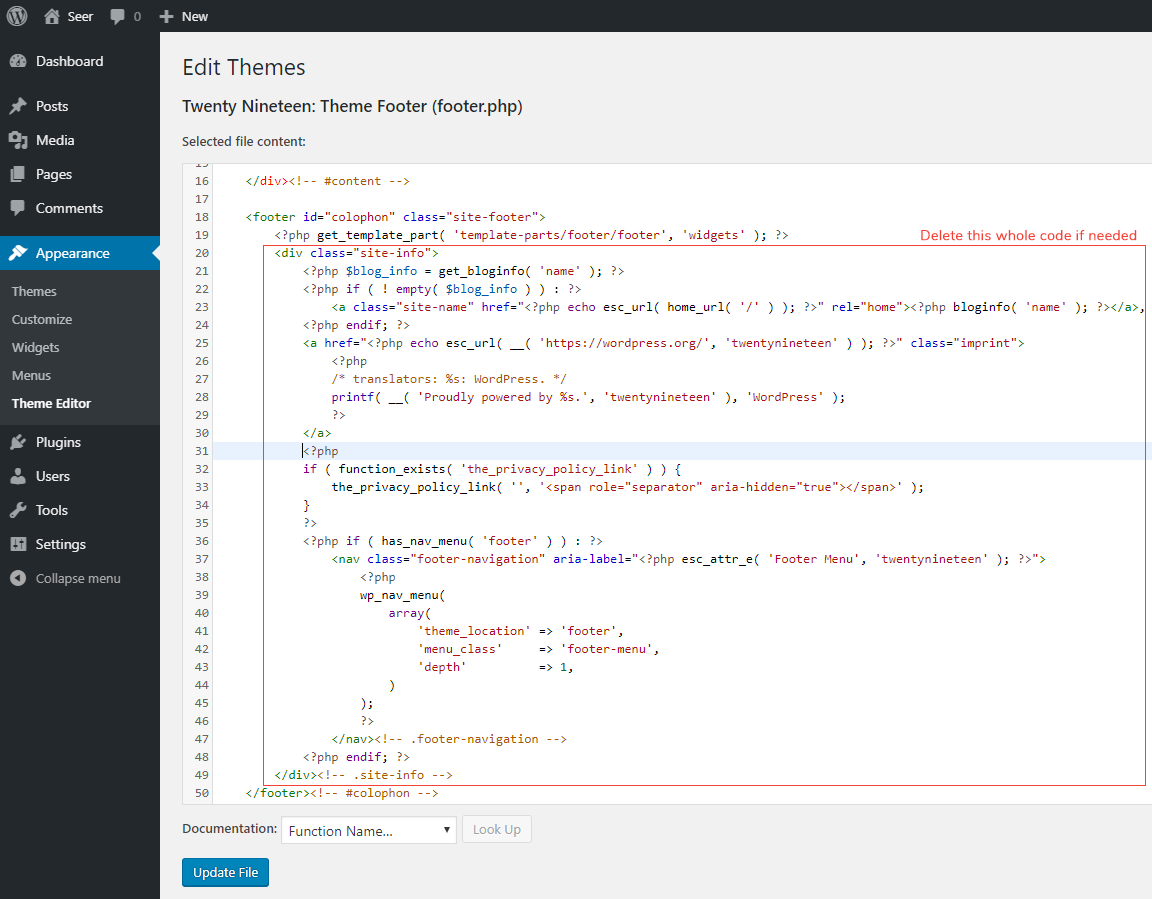
Опубликовано: 2022-09-16Чтобы добавить фоновое изображение в нижний колонтитул на вашем сайте WordPress, вам потребуется получить доступ к файлу footer.php через редактор темы. После того, как вы нашли свой файл footer.php, вам нужно будет добавить в него следующий код, заменив «IMAGE URL» URL-адресом изображения, которое вы хотите использовать: footer { background-image: url('IMAGE URL') ; } После того, как вы добавили этот код в свой файл footer.php, вам нужно будет сохранить изменения и загрузить файл на свой сайт WordPress. Теперь ваше фоновое изображение должно быть видно в нижнем колонтитуле вашего сайта.
Использование тега *body в качестве точки входа для фонового изображения — самый простой способ сделать это. Существует проблема с атрибутом фона , который мы указали в теге [body] в HTML5. В дополнение к свойствам CSS мы можем использовать CSS для добавления фонового изображения.
Как добавить логотип в нижний колонтитул в WordPress?
 Кредит: www.active24.sk
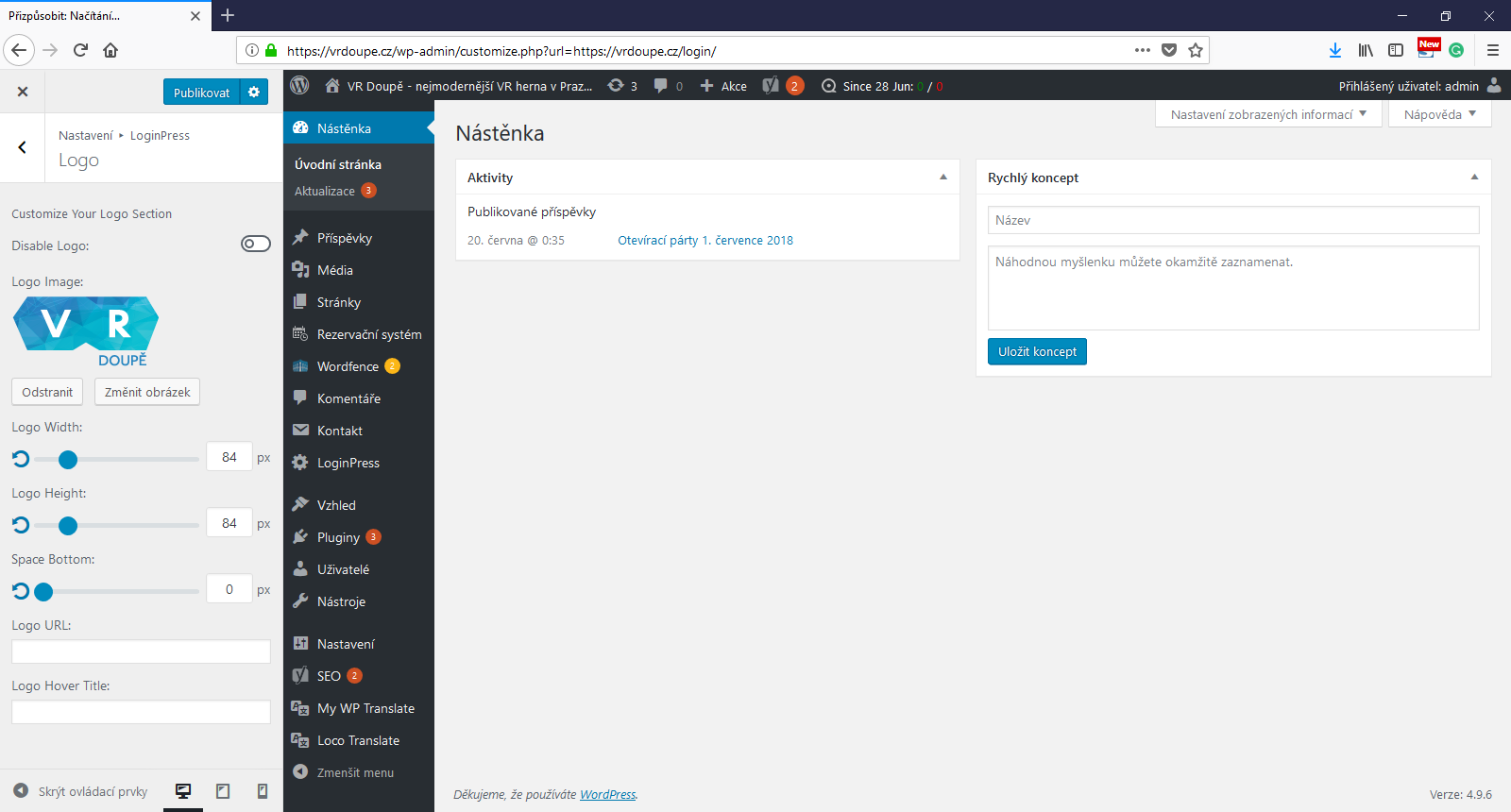
Кредит: www.active24.skВы должны войти в свою панель управления WordPress. Вы можете изменить настройки, перейдя в Внешний вид. Нижний колонтитул можно найти в меню настройки веб-сайта. Нижний колонтитул можно редактировать с помощью виджета, добавляя новые разделы или изменяя содержимое и стиль панели нижнего колонтитула .
Как разместить фоновое изображение в шапке WordPress?
 1 кредит
1 кредитВы можете изменить стиль фона заголовка вашей глобальной страницы, войдя в WordPress и выбрав «Внешний вид». При выборе этой панели будет отображаться «Фоновое изображение»; вы можете выбрать нужный стиль на этой панели.
В самых последних темах WordPress по умолчанию (как бесплатных, так и премиальных) вы найдете настраиваемый параметр заголовка. Bravada — это четкий, чистый и потрясающий продукт. Определите, рекомендуется ли для вашей темы размер заголовка 10 МБ. Чтобы загрузить некоторые файлы, вы должны сначала создать новую папку на своем веб-сервере. Тяжелая работа, которую вы проделали, чтобы добраться до этого момента, была вознаграждена темой Twenty Eleven. Нажав Внешний вид, вы можете добавить изображение заголовка . Проверьте, рекомендует ли ваша тема размер заголовка, соответствующий вашим потребностям.
Кроме того, вы можете снова заменить изображение заголовка или полностью удалить его. Чтобы войти в свою учетную запись сети Bates, перейдите на bates.edu/w и введите учетные данные сети Bates. Избранное изображение — это функция WordPress, которая позволяет указать изображение (или миниатюру), представляющее страницу или запись. Используя приведенный выше код, вы можете добавить заголовок в раздел настройщика вашей темы, который называется theHeader Background . Используя Theme Customizer, вы можете легко просмотреть внешний вид использования заголовков и фоновых изображений на вашем веб-сайте. При желании пользователь может обрезать и настроить изображения с помощью визуального редактора в разделе «Внешний вид» панели администратора. Мы рекомендуем использовать плагин слайдера Soliloquy, потому что он очень прост в использовании и имеет множество полезных функций.
Настройщик можно запустить из внешнего интерфейса или из задней части сайта WordPress. Рекомендуется использовать размер изображения 1024 x 768 пикселей на фоне WordPress . Изображения должны быть обрезаны и оптимизированы для правильного использования. Если вы выберете Да, вы сможете использовать фоновое изображение для баннера.
Css фонового изображения нижнего колонтитула
 Кредит: YouTube
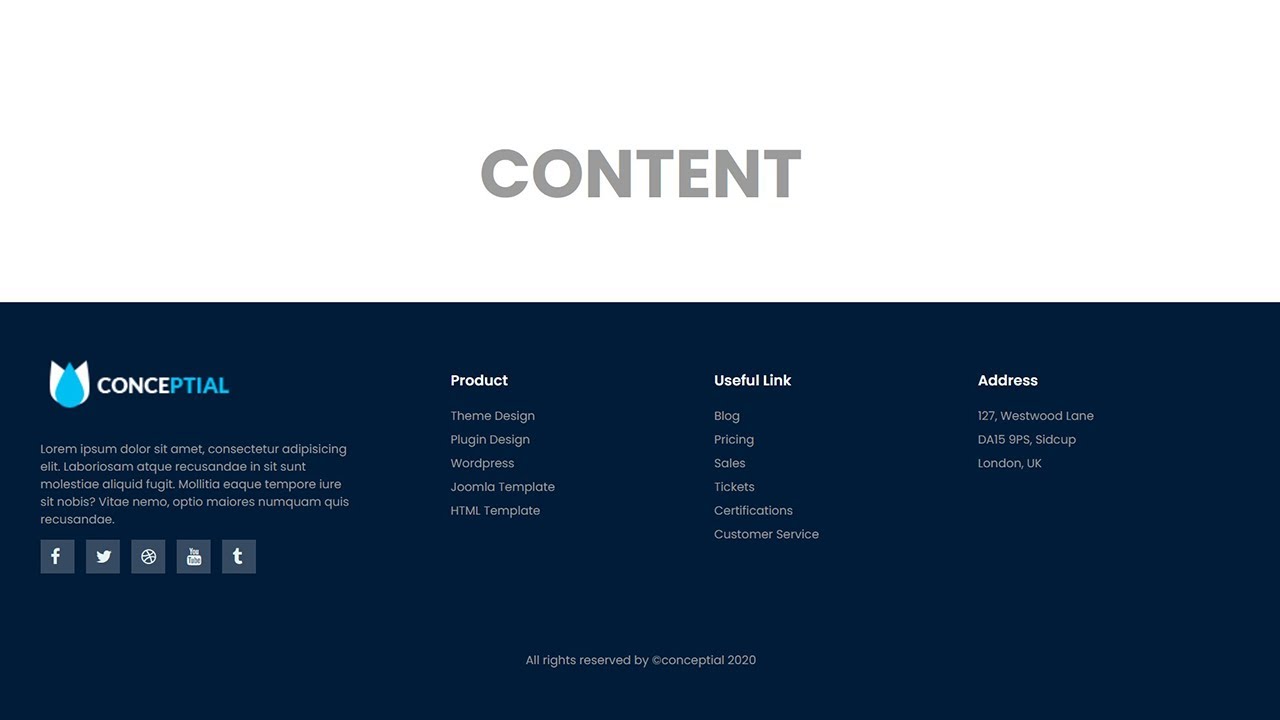
Кредит: YouTubeФоновое изображение нижнего колонтитула можно установить с помощью CSS. Это можно сделать, задав для свойства background-image URL-адрес изображения, которое вы хотите использовать. Например: нижний колонтитул { background-image: url("http://example.com/image.jpg"); }
Как добавить изображения в нижние колонтитулы в Css
Чтобы добавить изображение в нижний колонтитул в CSS, вы должны сначала создать тег *img/div/ footer или тег *id/footer. float можно использовать для позиционирования изображения в нижнем колонтитуле.
Как добавить изображение в нижний колонтитул HTML
 1 кредит
1 кредит Чтобы добавить изображение в нижний колонтитул HTML-документа, изображение необходимо сначала вставить в HTML-код. Это делается с помощью « " ярлык. “
» сообщает браузеру, что изображение должно быть вставлено в документ. Атрибут «src» используется для указания местоположения изображения. Атрибут «alt» используется для предоставления альтернативного текста для изображения.
Он не позволяет вам добавлять изображение в нижний колонтитул, как это делается в заголовке. Изображение нижнего колонтитула имеет ту же ширину, что и изображение заголовка, то есть 787 x 154 H. Обычный HTML-тег изображения: дополнительную информацию можно найти здесь. Чтобы просмотреть изображение, перейдите по адресу w3schools.com/html/html_images.asp. 7 августа 2017 года в 19:58 была сделана публикация. Представители службы поддержки клиентов Leo готовы ответить на вопросы. Можете ли вы предоставить ссылку на авторские права вашего сайта? Изображение нижнего колонтитула не может быть больше изображения заголовка.
Могу ли я в любом случае получить тот же цвет фона , что и заголовок, вместо черного или какого-либо темного цвета? Изображения отличаются от предыдущего описания Тома. В шапке вы использовали это большое изображение. Быстрый старт интернет-маркетинга, 2017.

Как разместить изображение лося в верхнем левом углу стопы
Это класс div. бр>. img src=images/footer-elk.jpg. Для получения дополнительной информации перейдите на эту страницу. Если вы хотите поделиться adiv class="footer "> br>, введите это также. Content *div*br* = «div» Вы должны использовать абсолютное позиционирование, чтобы исправить положение изображения лося. После того, как вы нажали на изображение лося, вы можете поместить его в левый угол верхнего левого угла фиксированного блока нижнего колонтитула, используя следующий код.
Как добавить фоновое изображение в WordPress с помощью Elementor
Добавление фонового изображения в WordPress с помощью Elementor — простой процесс. Сначала откройте настройщик WordPress и перейдите на вкладку «Фоновое изображение». Затем нажмите кнопку «Добавить изображение» и выберите изображение, которое хотите использовать в качестве фона. Наконец, нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Фоновое изображение может придать странице особый характер, а также создать особую атмосферу. Я покажу вам, как добавить фон в каждый раздел сайта с помощью Elementor. В зависимости от контекста это может быть изображение, цвет или градиент. Вы можете настроить положение фона, размер вложения, повторение и длину вложения в зависимости от выбранного вами изображения. Его можно настроить так, чтобы он фокусировался на одном из девяти мест, что означает, что изображение появится на одном из них. Если фоновое изображение не полностью покрывает элемент, оно указывает, может ли копия этого изображения быть воспроизведена в этом элементе. Существует также настраиваемый параметр для перетаскивания и позиционирования изображения.
Если вы выберете «Обложка» в качестве размера изображения, фоновое изображение будет масштабировано по размеру всего раздела. В этом случае изображение будет обрезано, чтобы поместиться на экране в 1000 пикселей (вверху слева), даже если ширина раздела составляет всего 1000 пикселей. Обложка — наиболее часто используемый размер при использовании Elementor. Выбрав Раздел в меню, вы можете изменить высоту фона изображения. VH также можно использовать для определения высоты окна просмотра – сотые доли шкалы. Даже если разрешение экрана установлено на меньшее, изображение все равно будет заполнять всю высоту независимо от значения VH.
Как создать бесшовный фон в Elemento
Elementor может создать для вас бесшовный фон , используя определенное изображение или установив основной цвет и прозрачность, в зависимости от ваших требований.
Код фонового изображения WordPress
Добавление фонового изображения на ваш сайт WordPress — отличный способ персонализировать ваш сайт и выделить его среди остальных. Есть несколько различных способов добавить фоновое изображение на ваш сайт, но наиболее распространенным способом является добавление фонового изображения в файл CSS вашего сайта. Для этого вам потребуется получить доступ к файлу CSS вашего сайта через панель управления WordPress. После того, как вы получили доступ к своему файлу CSS, вам нужно будет добавить следующий код в конец файла: body { background-image: url("YourImageURLHere"); } Обязательно замените «YourImageURLHere» URL-адресом фонового изображения, которое вы хотите использовать. После того, как вы добавили этот код в свой файл CSS, сохраните изменения и загрузите файл на свой сайт WordPress. Теперь ваше фоновое изображение должно быть видно на вашем сайте.
Добавление изображения к фону веб-страницы может стать отличным способом придать дизайну стиль. Вы можете использовать свойство background-image для добавления изображений в качестве фона к элементам HTML. Убедитесь, что путь к изображению правильно указан в URL-адресе фонового изображения, а также правильно установлено изображение. Проверьте, отображается ли изображение в браузере, после того как вы убедились, что ваш файл CSS правильно связан.
Фоновое изображение WordPress не отображается
Есть несколько возможных причин, по которым фоновое изображение WordPress не отображается. Это может быть проблема с самим файлом изображения, конфликт с другим плагином или темой или проблема с настройками WordPress. Если вы не уверены, в чем проблема, попробуйте устранить неполадки, отключив все плагины и переключившись на тему по умолчанию. Если это не сработает, возможно, вам придется обратиться за помощью к вашему хостингу WordPress.
Как найти избранное изображение Ta
Если вы не можете найти вкладку «Избранное изображение», перейдите в раздел «Внешний вид». Вы можете выбрать пользовательское изображение CSS для избранного изображения. Вы также можете попробовать внешний вид. Чтобы включить или отключить параметр «Показать в меню», перейдите в раздел «Общие».
Фоновое изображение WordPress только на главной странице
Если вы хотите установить фоновое изображение для домашней страницы WordPress, отличное от фонового изображения для других страниц вашего сайта, вы можете использовать Customizer. Для этого перейдите в «Внешний вид» > «Фон» в панели администратора WordPress. На странице «Фоновое изображение» вы можете выбрать новое изображение из своей медиатеки или загрузить новое.
Как установить фиксированное фоновое изображение в WordPress
Следуя приведенным ниже шагам, вы можете создать фиксированное фоновое изображение в WordPress. Войдите на свой сайт WordPress и перейдите в соответствующий раздел. Вы можете получить доступ к панели инструментов, нажав на кнопку. Вы попадете на вкладку Внешний вид. Нажав кнопку « Фон » , вы можете просмотреть фон. Вы можете выбрать картинку с фоном. Нажмите кнопку Сохранить, чтобы сохранить файл.
