So fügen Sie der Fußzeile in WordPress ein Hintergrundbild hinzu
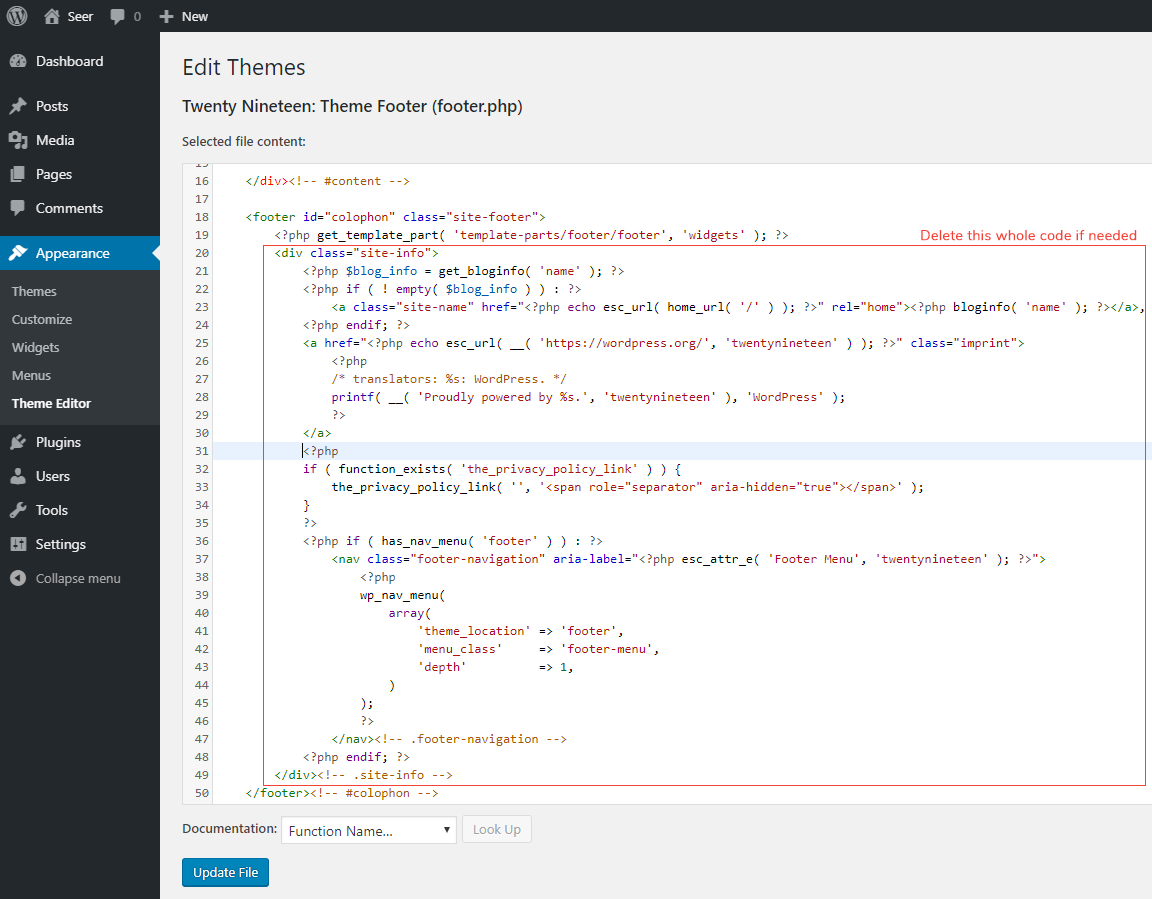
Veröffentlicht: 2022-09-16Um der Fußzeile deiner WordPress-Seite ein Hintergrundbild hinzuzufügen, musst du über deinen Theme-Editor auf deine footer.php-Datei zugreifen. Sobald Sie Ihre footer.php-Datei gefunden haben, müssen Sie ihr den folgenden Code hinzufügen, wobei Sie „IMAGE URL“ durch die URL des Bildes ersetzen, das Sie verwenden möchten: footer { background-image: url('IMAGE URL') ; } Nachdem Sie diesen Code zu Ihrer footer.php-Datei hinzugefügt haben, müssen Sie Ihre Änderungen speichern und die Datei auf Ihre WordPress-Site hochladen. Ihr Hintergrundbild sollte jetzt in der Fußzeile Ihrer Website sichtbar sein.
Die Verwendung des *body-Tags als Einstiegspunkt für das Hintergrundbild ist der einfachste Weg, dies zu tun. Es gibt ein Problem mit dem Hintergrundattribut, das wir im [body]-Tag in HTML5 angegeben haben. Zusätzlich zu CSS-Eigenschaften können wir CSS verwenden, um ein Hintergrundbild hinzuzufügen.
Wie füge ich ein Logo zu meiner Fußzeile in WordPress hinzu?
 Bildnachweis: www.active24.sk
Bildnachweis: www.active24.skSie müssen sich bei Ihrem WordPress-Dashboard anmelden. Sie können die Einstellungen ändern, indem Sie zu Aussehen gehen. Die Fußzeile befindet sich im Anpassungsmenü der Website. Die Fußzeile kann per Widget bearbeitet werden, um neue Abschnitte hinzuzufügen oder den Inhalt und Stil der Fußzeilenleiste zu ändern.
Wie füge ich ein Hintergrundbild in meinen WordPress-Header ein?
 Bildnachweis: Pinterest
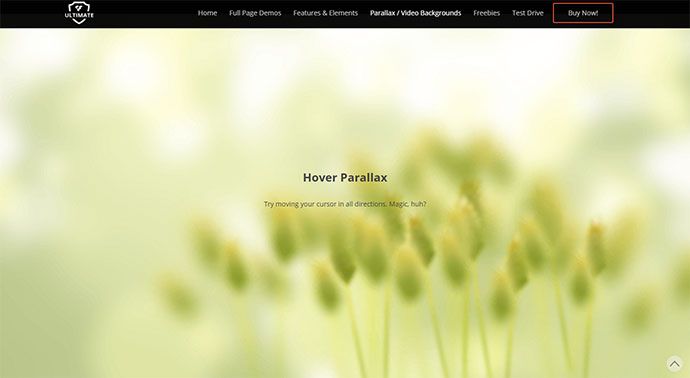
Bildnachweis: PinterestSie können den Hintergrundstil Ihres globalen Seitenkopftitels ändern, indem Sie sich bei WordPress anmelden und Aussehen auswählen. Wenn Sie dieses Bedienfeld auswählen, wird „Hintergrundbild“ angezeigt; Sie können in diesem Bedienfeld einen gewünschten Stil auswählen.
Bei den neuesten Standard-WordPress-Themes (sowohl kostenlos als auch Premium) finden Sie eine benutzerdefinierte Header-Option. Bravada ist ein klares, sauberes und atemberaubendes Produkt. Ermitteln Sie, ob für Ihr Design eine Kopfzeilengröße von 10 MB empfohlen wird. Um einige Dateien hochzuladen, müssen Sie zuerst einen neuen Ordner auf Ihrem Webserver erstellen. Die harte Arbeit, die Sie investiert haben, um an diesen Punkt zu gelangen, wurde mit dem Thema Twenty Eleven belohnt. Durch Klicken auf Darstellung können Sie ein Kopfzeilenbild hinzufügen . Überprüfen Sie, ob Ihr Design eine Kopfzeilengröße empfiehlt, die Ihren Anforderungen entspricht.
Alternativ können Sie das Header-Bild auch wieder ersetzen oder ganz entfernen. Um sich bei Ihrem Bates-Netzwerkkonto anzumelden, gehen Sie zu bates.edu/w und geben Sie Ihre Bates-Netzwerkanmeldeinformationen ein. Ein vorgestelltes Bild ist eine WordPress-Funktion, mit der Sie ein Bild (oder Miniaturbild) angeben können, das eine Seite oder einen Beitrag darstellt. Mit dem obigen Code können Sie dem Customizer-Bereich Ihres Designs einen Titel hinzufügen, der als Header-Hintergrund bezeichnet wird. Mit dem Theme Customizer können Sie ganz einfach das Erscheinungsbild der Verwendung von Kopf- und Hintergrundbildern auf Ihrer Website in einer Vorschau anzeigen. Wenn der Benutzer es wünscht, kann er die Bilder zuschneiden und anpassen, indem er einen visuellen Editor im Abschnitt „Darstellung“ des Admin-Bereichs verwendet. Wir empfehlen die Verwendung des Soliloquy-Slider-Plugins, da es sehr einfach zu bedienen ist und viele nützliche Funktionen bietet.
Der Customizer kann vom Frontend oder vom Backend einer WordPress-Seite gestartet werden. Es ist eine gute Idee, eine Bildgröße von 1024 x 768 Pixel für den WordPress-Hintergrund zu verwenden. Bilder müssen beschnitten und optimiert werden, damit sie richtig verwendet werden können. Wenn Sie Ja wählen, können Sie ein Hintergrundbild für das Banner verwenden.
Fußzeile Hintergrundbild Css
 Bildnachweis: YouTube
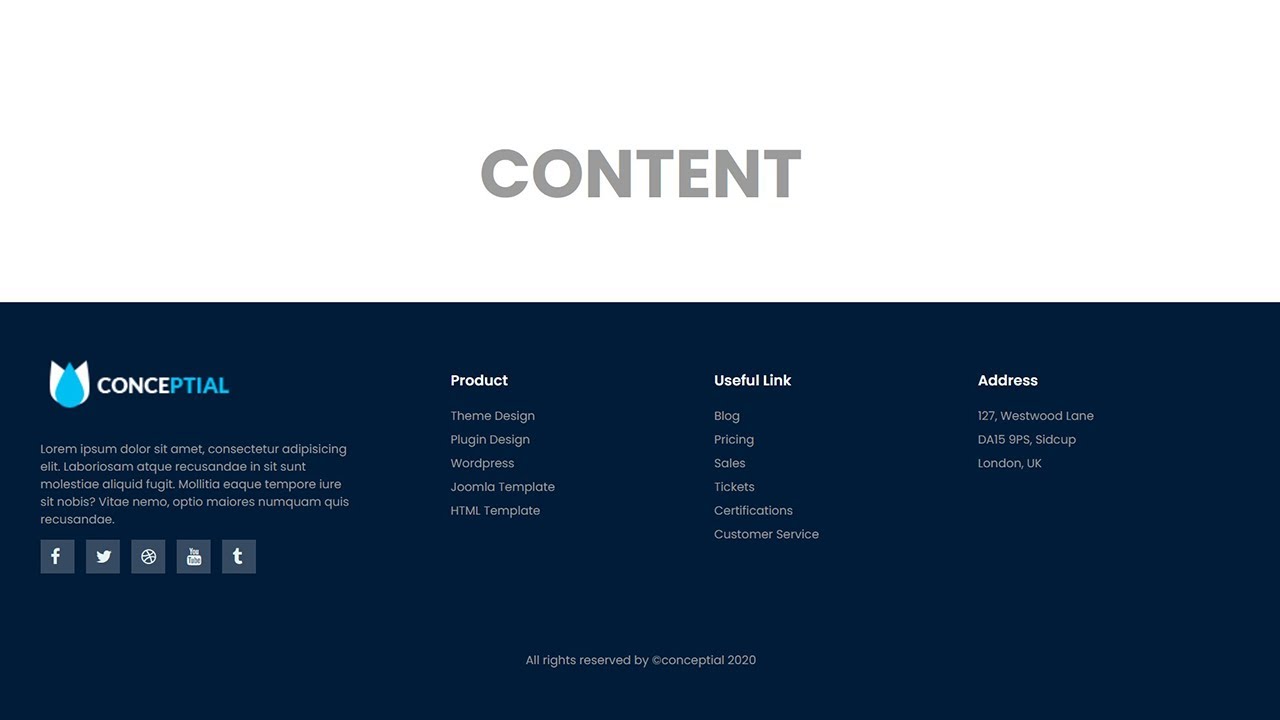
Bildnachweis: YouTubeEin Footer-Hintergrundbild kann per CSS gesetzt werden. Setzen Sie dazu die Eigenschaft „background-image“ auf die URL des Bildes, das Sie verwenden möchten. Zum Beispiel: footer { background-image: url(“http://example.com/image.jpg”); }
So fügen Sie Bilder zu Fußzeilen in CSS hinzu
Um ein Bild zu einer Fußzeile in CSS hinzuzufügen, müssen Sie zuerst ein *img/div/ Fußzeilen-Tag oder ein *id/Fußzeilen-Tag erstellen. Float kann verwendet werden, um das Bild in der Fußzeile zu positionieren.
So fügen Sie ein Bild in der HTML-Fußzeile hinzu
 Bildnachweis: designeer.com
Bildnachweis: designeer.com Um ein Bild zur Fußzeile eines HTML-Dokuments hinzuzufügen, muss das Bild zuerst in den HTML-Code eingefügt werden. Dies geschieht durch die Verwendung des „ " Schild. Das "
”-Tag teilt dem Browser mit, dass ein Bild in das Dokument eingefügt werden soll. Das Attribut „src“ wird verwendet, um den Speicherort des Bildes anzugeben. Das Attribut „alt“ wird verwendet, um alternativen Text für das Bild bereitzustellen.
Sie können der Fußzeile kein Bild hinzufügen, wie dies beim Kopfzeilenbild der Fall ist. Das Fußzeilenbild hat die gleiche Breite wie das Kopfzeilenbild, das 787 x 154 H groß ist. Normales HTML-Bild-Tag: Weitere Informationen finden Sie hier. Um das Bild anzuzeigen, gehen Sie zu w3schools.com/html/html_images.asp. Am 7. August 2017 um 19:58 Uhr wurde eine Veröffentlichung vorgenommen. Leo-Kundendienstmitarbeiter stehen zur Beantwortung von Fragen zur Verfügung. Können Sie einen Link zum Urheberrecht Ihrer Website bereitstellen? Ein Fußzeilenbild darf nicht größer sein als ein Kopfzeilenbild.
Kann ich trotzdem den gleichen farbigen Hintergrund wie die Kopfzeile anstelle von Schwarz oder was auch immer für dunkle Farbe es ist? Bilder weichen von Toms vorheriger Beschreibung ab. In der Kopfzeile haben Sie dieses große Bild verwendet. Schnellstart Internetmarketing, 2017.
So positionieren Sie ein Elchbild in der linken oberen Ecke eines Fußes
Dies ist eine div-Klasse. br>. img src=images/footer-elk.jpg. Weitere Informationen finden Sie auf dieser Seite. Wenn Sie adiv class=“footer “> br> teilen möchten, geben Sie das ebenfalls ein. Inhalt *div*br* = „div“ Sie müssen die absolute Positionierung verwenden, um die Position des Elchbildes zu korrigieren. Nachdem Sie auf das Elch-Bild geklickt haben, können Sie es mit dem folgenden Code in der linken Ecke der oberen linken Ecke des fixierten Div der Fußzeile platzieren.

So fügen Sie ein Hintergrundbild in WordPress mit Elementor hinzu
Das Hinzufügen eines Hintergrundbilds in WordPress mit Elementor ist ein einfacher Vorgang. Öffnen Sie zunächst den WordPress Customizer und klicken Sie auf die Registerkarte „Hintergrundbild“. Klicken Sie anschließend auf die Schaltfläche „Bild hinzufügen“ und wählen Sie das Bild aus, das Sie als Hintergrund verwenden möchten. Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Ein Hintergrundbild kann einer Seite Charakter verleihen und gleichzeitig eine besondere Atmosphäre schaffen. Ich zeige Ihnen, wie Sie mit Elementor jedem Abschnitt der Website einen Hintergrund hinzufügen. Je nach Kontext kann es sich um ein Bild, eine Farbe oder einen Farbverlauf handeln. Sie können die Position des Hintergrunds, die Größe des Anhangs, die Wiederholung und die Länge des Anhangs basierend auf dem ausgewählten Bild anpassen. Es kann so eingestellt werden, dass es auf einen der neun Orte fokussiert, was bedeutet, dass das Bild auf einem von ihnen erscheint. Wenn ein Hintergrundbild ein Element nicht vollständig abdeckt, gibt es an, ob eine Kopie dieses Bildes innerhalb dieses Elements repliziert werden kann oder nicht. Es gibt auch eine benutzerdefinierte Option zum Ziehen und Positionieren des Bildes.
Wenn Sie als Bildgröße Cover wählen, wird das Hintergrundbild so skaliert, dass es auf den gesamten Ausschnitt passt. In diesem Fall würde das Bild so beschnitten, dass es auf den Bildschirm von 1000 Pixel passt (oben links), auch wenn der Ausschnitt nur 1000 Pixel breit ist. Cover ist die am häufigsten verwendete Größe bei der Verwendung von Elementor. Durch Auswahl von Abschnitt aus dem Menü können Sie die Höhe des Bildhintergrunds ändern. VH kann auch verwendet werden, um die Höhe des Ansichtsfensters zu definieren – Hundertstel einer Skala. Selbst wenn die Bildschirmauflösung auf eine kleinere eingestellt wird, füllt das Bild unabhängig vom VH-Wert immer noch die gesamte Höhe aus.
So erstellen Sie einen nahtlosen Hintergrund in Elemento
Elementor kann je nach Ihren Anforderungen einen nahtlosen Hintergrund für Sie erstellen, indem Sie ein bestimmtes Bild verwenden oder eine grundlegende Farbe und Deckkraft festlegen.
WordPress-Hintergrundbild-Code
Das Hinzufügen eines Hintergrundbilds zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Site zu personalisieren und sie von den anderen abzuheben. Es gibt verschiedene Möglichkeiten, ein Hintergrundbild zu Ihrer Website hinzuzufügen, aber am häufigsten wird ein Hintergrundbild zur CSS-Datei Ihrer Website hinzugefügt. Dazu müssen Sie über Ihr WordPress-Dashboard auf die CSS-Datei Ihrer Website zugreifen. Sobald Sie auf Ihre CSS-Datei zugegriffen haben, müssen Sie den folgenden Code am Ende der Datei hinzufügen: body { background-image: url(“YourImageURLHere”); } Stellen Sie sicher, dass Sie „YourImageURLHere“ durch die URL des Hintergrundbilds ersetzen, das Sie verwenden möchten. Nachdem Sie diesen Code zu Ihrer CSS-Datei hinzugefügt haben, speichern Sie Ihre Änderungen und laden Sie Ihre Datei auf Ihre WordPress-Site hoch. Ihr Hintergrundbild sollte jetzt auf Ihrer Website sichtbar sein.
Das Hinzufügen eines Bildes zum Hintergrund einer Webseite kann eine ausgezeichnete Möglichkeit sein, dem Design etwas Stil zu verleihen. Sie können die Eigenschaft background-image verwenden, um HTML-Elementen Bilder als Hintergründe hinzuzufügen. Überprüfen Sie, ob Sie den Bildpfad in Ihrer Hintergrundbild-URL richtig eingestellt haben und ob Sie auch das Bild richtig eingestellt haben. Überprüfen Sie, ob das Bild im Browser sichtbar ist, nachdem Sie sichergestellt haben, dass Ihre CSS-Datei richtig verknüpft ist.
WordPress-Hintergrundbild wird nicht angezeigt
Es gibt einige mögliche Ursachen dafür, dass ein WordPress-Hintergrundbild nicht angezeigt wird. Es könnte ein Problem mit der Bilddatei selbst, ein Konflikt mit einem anderen Plugin oder Design oder ein Problem mit den WordPress-Einstellungen sein. Wenn Sie sich nicht sicher sind, was das Problem ist, können Sie die Fehlerbehebung versuchen, indem Sie alle Plugins deaktivieren und zu einem Standarddesign wechseln. Wenn das nicht funktioniert, müssen Sie sich möglicherweise an Ihren WordPress-Host wenden, um Hilfe zu erhalten.
So finden Sie das ausgewählte Bild Ta
Wenn Sie die Registerkarte Vorgestelltes Bild nicht finden können, gehen Sie zu Aussehen. Sie können ein benutzerdefiniertes CSS-Bild für Ihr ausgewähltes Bild auswählen. Du könntest es auch mit Aussehen versuchen. Um die Option „Im Menü anzeigen“ zu aktivieren oder zu deaktivieren, gehen Sie zu Allgemein.
WordPress-Hintergrundbild nur auf der Homepage
Wenn Sie für die WordPress-Startseite ein anderes Hintergrundbild festlegen möchten als für die anderen Seiten Ihrer Website, können Sie den Customizer verwenden. Gehen Sie dazu im WordPress-Adminbereich zu Darstellung > Hintergrund. Auf der Seite Hintergrundbild können Sie ein neues Bild aus Ihrer Medienbibliothek auswählen oder ein neues hochladen.
So legen Sie ein festes Hintergrundbild in WordPress fest
Indem Sie die folgenden Schritte ausführen, können Sie in WordPress ein festes Hintergrundbild erstellen. Melden Sie sich bei Ihrer WordPress-Website an und navigieren Sie zum entsprechenden Abschnitt. Sie können auf Ihr Dashboard zugreifen, indem Sie auf die Schaltfläche klicken. Sie werden zur Registerkarte Aussehen weitergeleitet. Durch Klicken auf die Schaltfläche „Hintergrund “ können Sie den Hintergrund anzeigen. Sie können ein Bild mit Hintergrund auswählen. Klicken Sie auf die Schaltfläche Speichern, um die Datei zu speichern.
