如何在 WordPress 的页脚中添加背景图片
已发表: 2022-09-16为了在您的 WordPress 网站的页脚中添加背景图片,您需要通过主题编辑器访问您的footer.php 文件。 找到 footer.php 文件后,您需要向其中添加以下代码,将“IMAGE URL”替换为您希望使用的图像的 URL:footer { background-image: url('IMAGE URL') ; 将此代码添加到footer.php 文件后,您需要保存更改并将文件上传到您的WordPress 站点。 您的背景图像现在应该在您网站的页脚中可见。
使用 *body 标签作为背景图像的入口点是最简单的方法。 我们在 HTML5 的 [body] 标签中指定的背景属性有问题。 除了 CSS 属性,我们还可以使用 CSS 来添加背景图片。
如何在 WordPress 的页脚中添加徽标?
 信用:www.active24.sk
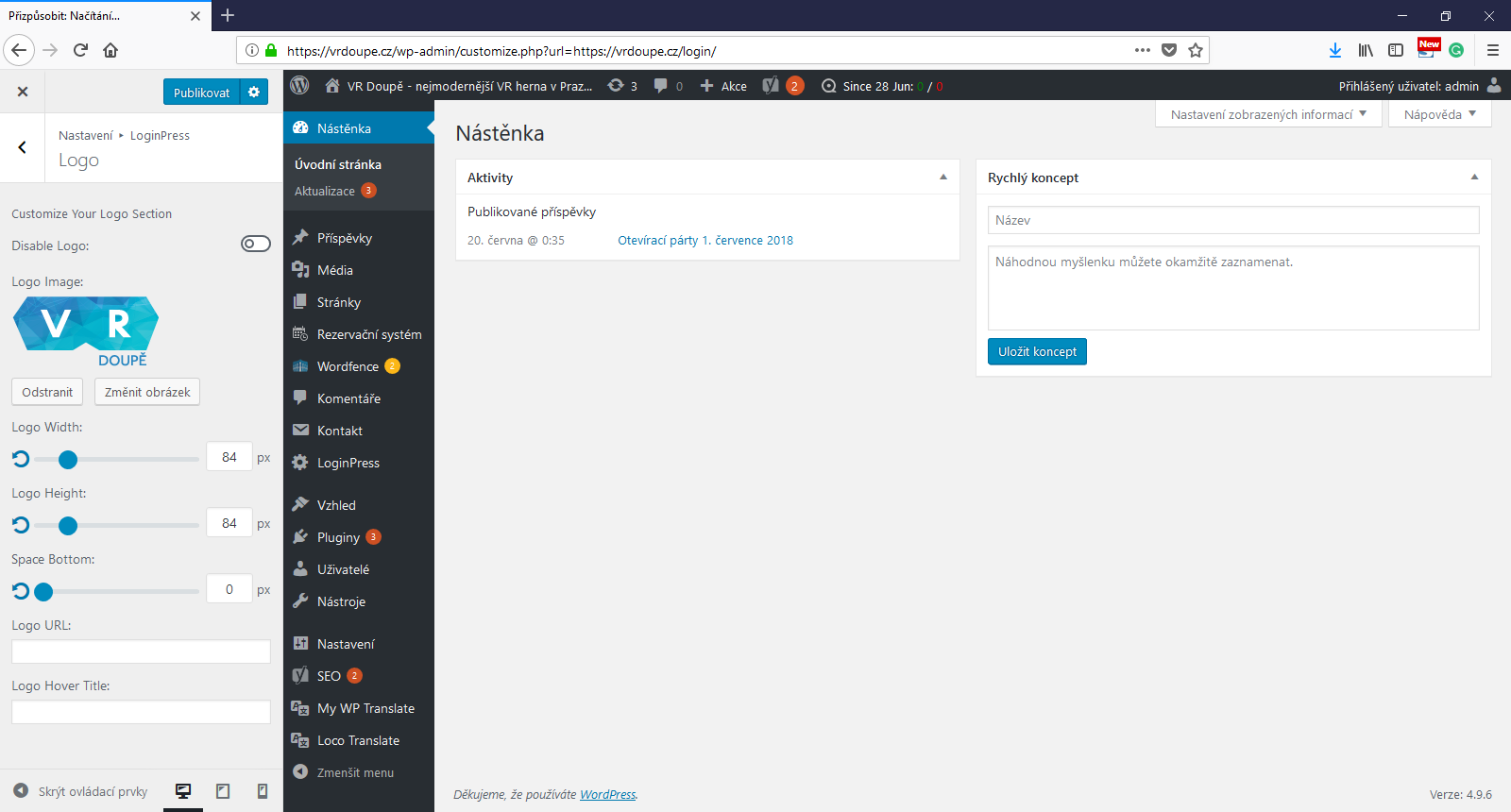
信用:www.active24.sk您必须登录到您的 WordPress 仪表板。 您可以通过转到外观来更改设置。 页脚可以在网站的自定义菜单中找到。 可以通过小部件编辑页脚以添加新部分或更改页脚栏的内容和样式。
如何在我的 WordPress 标题上放置背景图片?
 信用:品脱
信用:品脱您可以通过登录 WordPress 并选择外观来更改全局页眉标题的背景样式。 选择此面板时,将显示“背景图像”; 您可以从此面板中选择所需的样式。
在最新的默认 WordPress 主题(免费和高级)上,您会找到一个自定义标题选项。 Bravada 是一款清晰、干净、令人惊叹的产品。 确定是否为您的主题推荐 10 MB 的标头大小。 要上传一些文件,您必须首先在您的网络服务器上创建一个新文件夹。 您为达到这一点而付出的辛勤工作已经获得了二十一世纪主题的回报。 通过单击外观,您可以添加标题图像。 检查您的主题是否推荐了满足您需求的标题大小。
或者,您可以再次替换标题图像或将其完全删除。 要登录您的 Bates 网络帐户,请访问 bates.edu/w 并输入您的 Bates 网络凭据。 特色图片是 WordPress 的一项功能,可让您指定代表页面或帖子的图像(或缩略图)。 使用上面的代码,您可以为主题的定制器部分添加标题,称为标题背景。 使用主题定制器,您可以轻松预览在您的网站上使用标题和背景图像的外观。 如果用户愿意,他们可以使用管理面板外观部分中的可视化编辑器来裁剪和自定义图像。 我们推荐使用 Soliloquy 滑块插件,因为它使用起来非常简单并且有很多有用的功能。
定制器可以从 WordPress 网站的前端或后端启动。 最好在WordPress 背景上使用 1024 x 768 像素的图像。 必须裁剪和优化图像才能正确使用它们。 如果您选择是,您将能够为横幅使用背景图像。
页脚背景图像 Css
 信用:YouTube
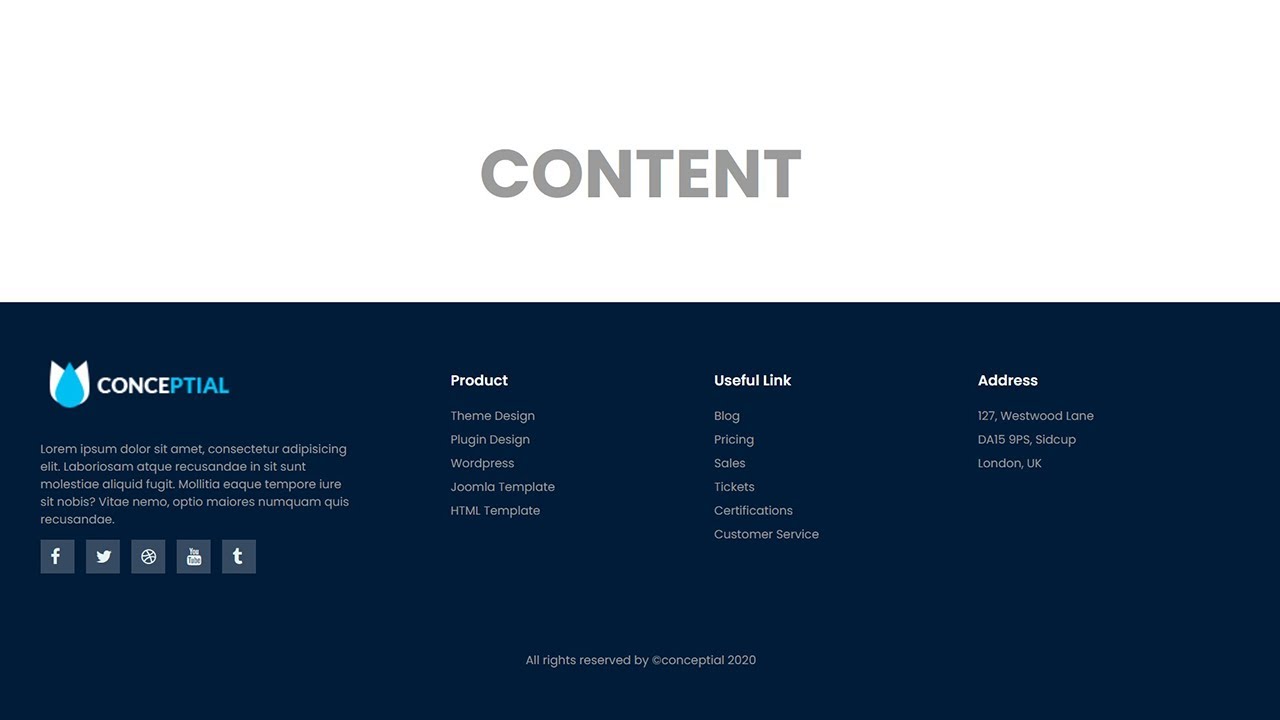
信用:YouTube可以使用 CSS 设置页脚背景图像。 这可以通过将“background-image”属性设置为您希望使用的图像的 URL 来完成。 例如:footer { background-image: url(“http://example.com/image.jpg”); }
如何在 Css 中将图像添加到页脚
为了在 CSS 中将图像添加到页脚,您必须首先创建一个 *img/div/页脚标签或一个 *id/页脚标签。 float 可用于在页脚中定位图像。
如何在页脚 Html 中添加图像
 信用:designseer.com
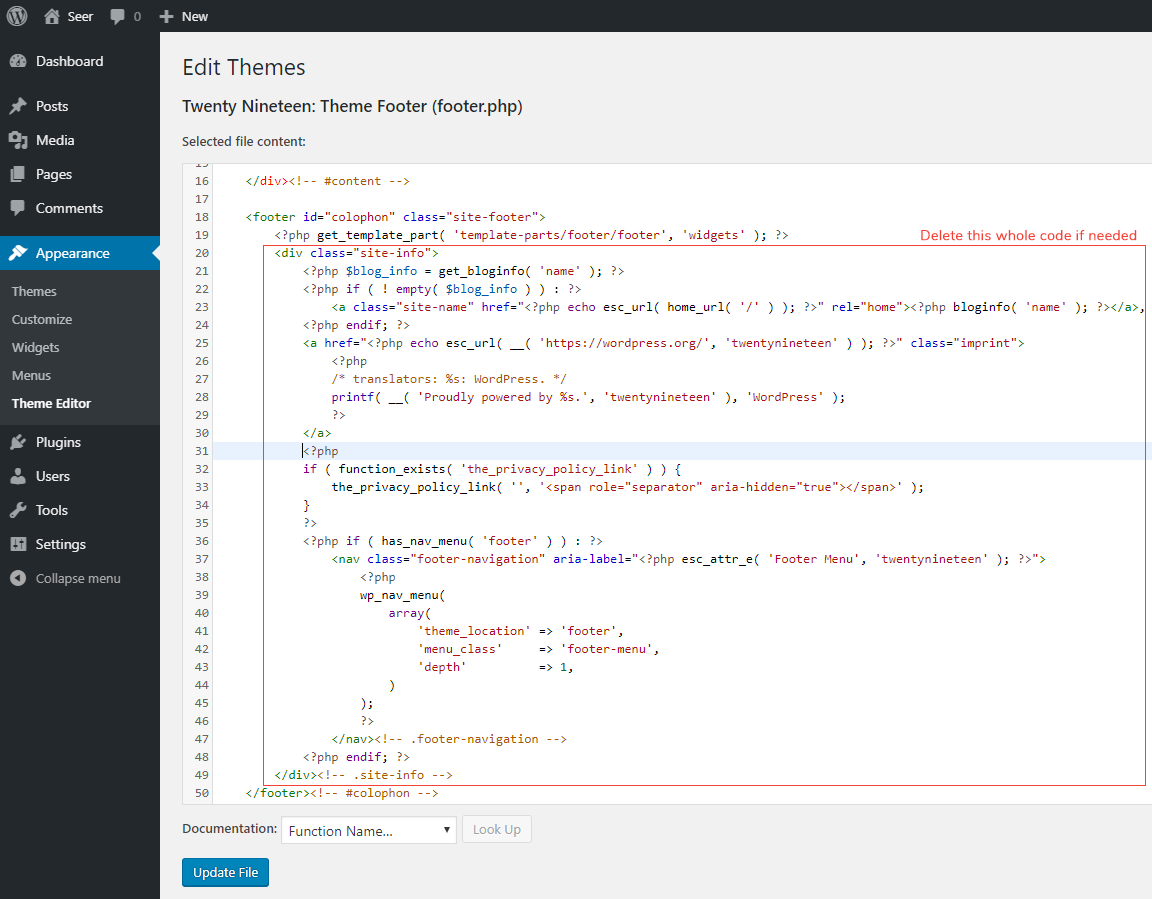
信用:designseer.com 要将图像添加到 HTML 文档的页脚,必须首先将图像插入 HTML 代码。 这是通过使用“ “ 标签。 这 ”
”标签告诉浏览器一个图像将被插入到文档中。 “src”属性用于指定图像的位置。 “alt”属性用于为图像提供替代文本。
它不允许您像添加页眉图像那样向页脚添加图像。 页脚图像与页眉图像的宽度相同,为 787 x 154 H。普通 HTML 图像标签:可以在此处找到更多信息。 要查看图像,请访问 w3schools.com/html/html_images.asp。 2017 年 8 月 7 日晚上 7:58,发布了一个帖子。 Leo 客户服务代表可以回答问题。 您能否提供指向您网站版权的链接? 页脚图像不能大于页眉图像。

无论如何我可以获得与标题相同的匹配颜色背景而不是黑色或它是什么深色? 图像与汤姆之前的描述不同。 在标题中,您使用了这个大图像。 快速启动互联网营销,2017 年。
如何将麋鹿图像定位在脚的左上角
这是一个 div 类。 br>。 img src=图像/页脚-elk.jpg。 欲了解更多信息,请访问此页面。 如果你想分享adiv class=”footer ”> br>,也输入它。 内容 *div*br* = “div” 您必须使用绝对定位来校正麋鹿图像的位置。 单击麋鹿图像后,您可以使用以下代码将其放置在页脚固定 div 左上角的左上角。
如何使用 Elementor 在 WordPress 中添加背景图片
使用 Elementor 在 WordPress 中添加背景图像是一个简单的过程。 首先,打开 WordPress 定制器并单击“背景图像”选项卡。 接下来,单击“添加图像”按钮并选择要用作背景的图像。 最后,单击“发布”按钮保存更改。
背景图像可以为页面添加一些字符,同时还可以营造独特的氛围。 我将向您展示如何使用 Elementor 为网站的每个部分添加背景。 根据上下文,它可能是图像、颜色或渐变。 您可以根据您选择的图像调整背景的位置、附件大小、重复和附件长度。 它可以设置为聚焦在九个位置之一,这意味着图像将出现在其中一个上。 如果背景图像没有完全覆盖元素,则它指定该图像的副本是否可以在该元素中复制。 还有一个用于拖动和定位图像的自定义选项。
如果您选择封面作为图像大小,则背景图像将被缩放以适合整个部分。 在这种情况下,即使该部分只有 1000 像素宽,图像也会被裁剪以适合 1000 像素(左上角)的屏幕。 Cover 是使用 Elementor 时最常用的尺寸。 通过从菜单中选择部分,您可以更改图像背景的高度。 VH 也可以用来定义视口的高度——比例的百分之一。 即使屏幕分辨率设置为较小,图像仍会填满整个高度,而不管 VH 值如何。
如何在 Elemento 中创建无缝背景
Elementor 可以根据您的要求使用特定图像或设置基本颜色和不透明度为您创建无缝背景。
WordPress背景图像代码
向您的 WordPress 网站添加背景图片是个性化您的网站并使其脱颖而出的好方法。 有几种不同的方法可以将背景图片添加到您的网站,但最常见的方法是将背景图片添加到您网站的 CSS 文件中。 为此,您需要通过 WordPress 仪表板访问您网站的 CSS 文件。 访问 CSS 文件后,您需要在文件底部添加以下代码: body { background-image: url(“YourImageURLHere”); 确保将“YourImageURLHere”替换为您希望使用的背景图片的 URL。 将此代码添加到 CSS 文件后,保存更改并将文件上传到 WordPress 站点。 您的背景图片现在应该可以在您的网站上看到。
将图像添加到网页的背景中可能是为设计注入一些风格的绝佳方式。 您可以使用 background-image 属性将图像作为背景添加到 HTML 元素。 检查您是否在背景图像 url 中正确设置了图像路径,并且您也正确设置了图像。 确保 CSS 文件正确链接后,检查图像是否在浏览器中可见。
WordPress背景图片不显示
没有显示WordPress 背景图像有几个潜在原因。 这可能是图像文件本身的问题、与其他插件或主题的冲突,或者是 WordPress 设置的问题。 如果您不确定问题出在哪里,您可以通过停用所有插件并切换到默认主题来尝试进行故障排除。 如果这不起作用,您可能需要联系您的 WordPress 主机寻求帮助。
如何找到特色图像 Ta
如果找不到“特色图片”选项卡,请转到“外观”。 您可以为特色图像选择自定义 CSS图像。 你也可以试试外观。 要启用或禁用“在菜单中显示”选项,请转到常规。
WordPress背景图片仅在主页上
如果您想为 WordPress 主页设置与站点上其他页面不同的背景图像,您可以使用定制器。 为此,请转到 WordPress 管理面板中的外观 > 背景。 在背景图像页面上,您可以从媒体库中选择新图像或上传新图像。
如何在 WordPress 中设置固定的背景图像
按照以下步骤,您可以在 WordPress 中创建固定的背景图像。 登录到您的 WordPress 网站并导航到相应的部分。 您可以通过单击按钮访问您的仪表板。 您将被带到外观选项卡。 通过单击背景按钮,您可以查看背景。 您可以选择带有背景的图片。 单击保存按钮以保存文件。
