如何在 WordPress 的頁腳中添加背景圖片
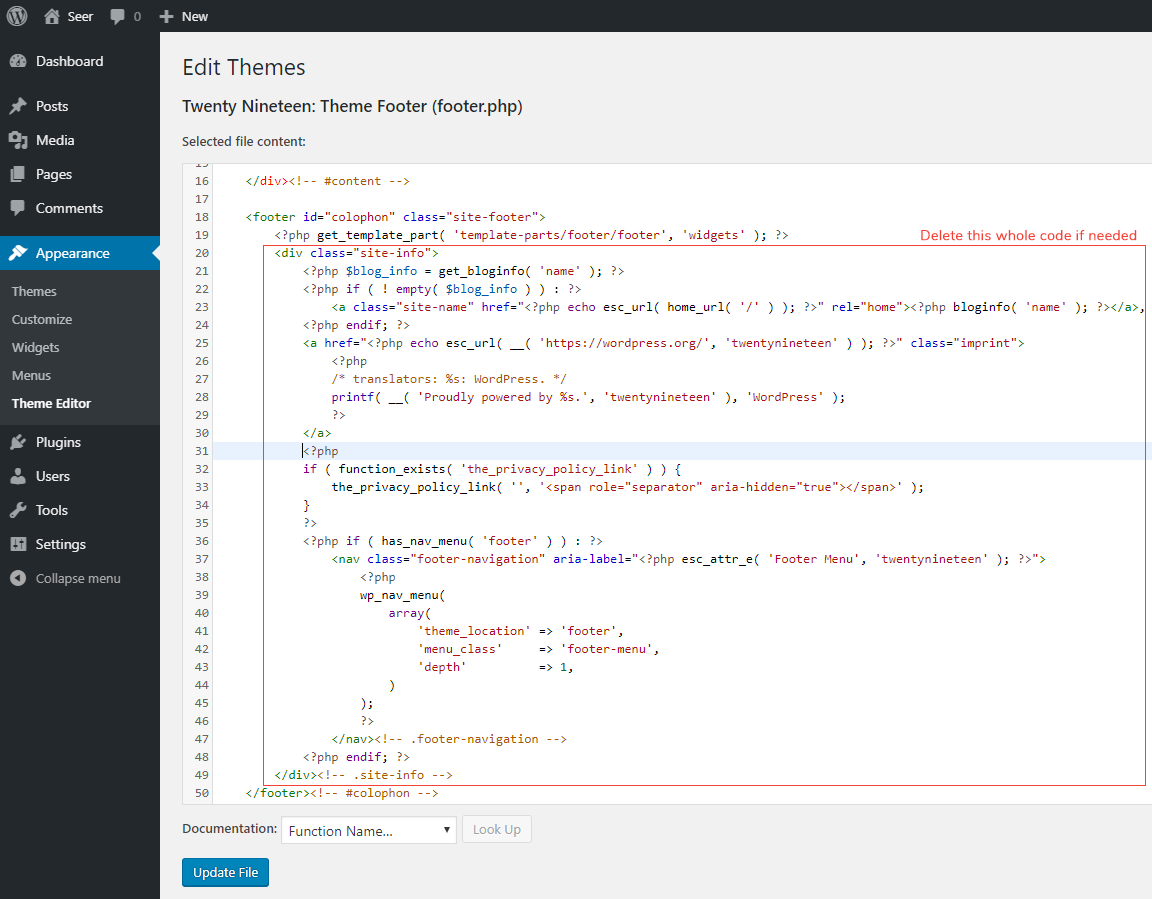
已發表: 2022-09-16為了在您的 WordPress 網站的頁腳中添加背景圖片,您需要通過主題編輯器訪問您的footer.php 文件。 找到 footer.php 文件後,您需要向其中添加以下代碼,將“IMAGE URL”替換為您希望使用的圖像的 URL:footer { background-image: url('IMAGE URL') ; 將此代碼添加到footer.php 文件後,您需要保存更改並將文件上傳到您的WordPress 站點。 您的背景圖像現在應該在您網站的頁腳中可見。
使用 *body 標籤作為背景圖像的入口點是最簡單的方法。 我們在 HTML5 的 [body] 標籤中指定的背景屬性有問題。 除了 CSS 屬性,我們還可以使用 CSS 來添加背景圖片。
如何在 WordPress 的頁腳中添加徽標?
 信用:www.active24.sk
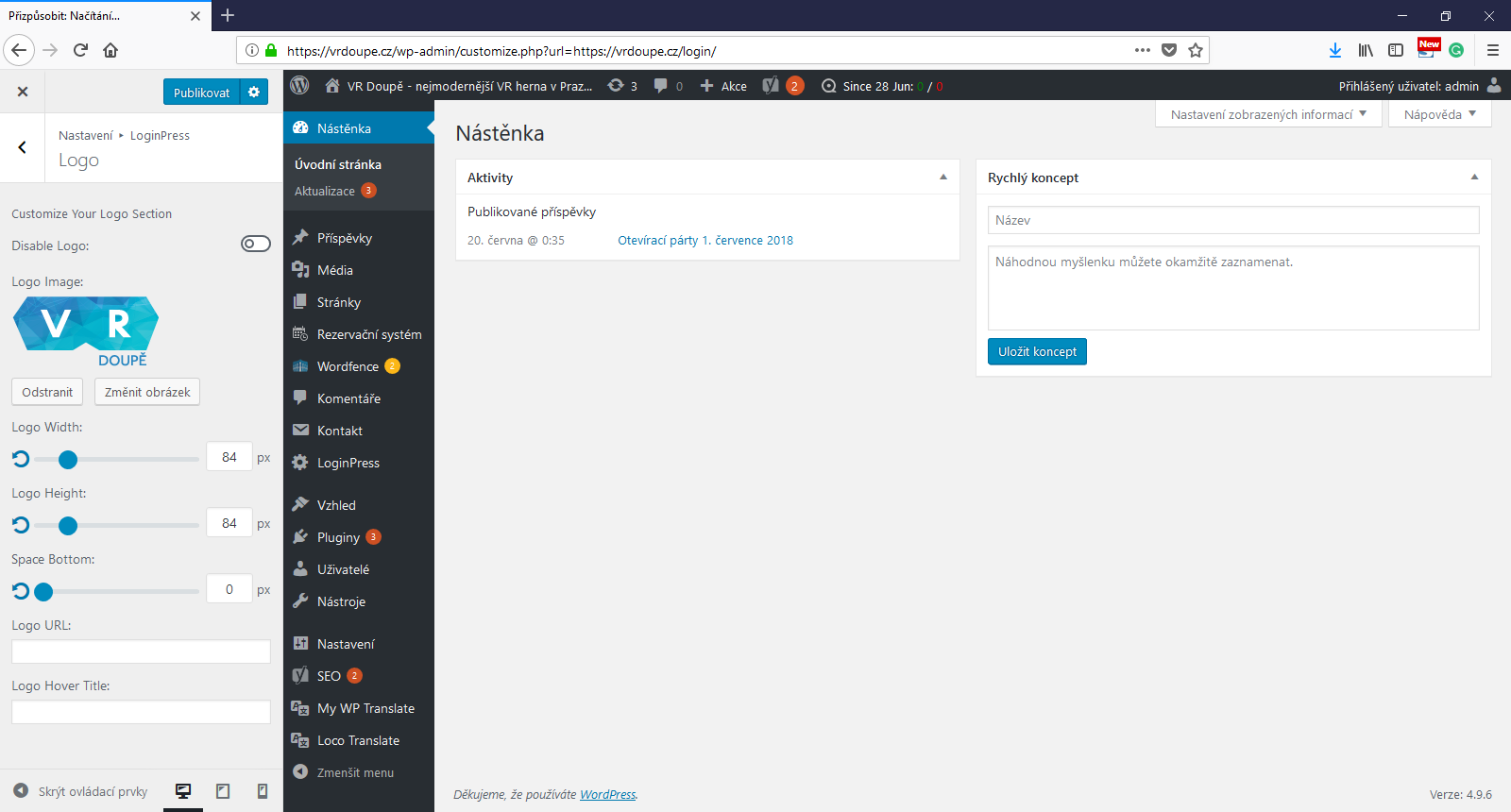
信用:www.active24.sk您必須登錄到您的 WordPress 儀表板。 您可以通過轉到外觀來更改設置。 頁腳可以在網站的自定義菜單中找到。 可以通過小部件編輯頁腳以添加新部分或更改頁腳欄的內容和样式。
如何在我的 WordPress 標題上放置背景圖片?
 信用:品脫
信用:品脫您可以通過登錄 WordPress 並選擇外觀來更改全局頁眉標題的背景樣式。 選擇此面板時,將顯示“背景圖像”; 您可以從此面板中選擇所需的樣式。
在最新的默認 WordPress 主題(免費和高級)上,您會找到一個自定義標題選項。 Bravada 是一款清晰、乾淨、令人驚嘆的產品。 確定是否為您的主題推薦 10 MB 的標頭大小。 要上傳一些文件,您必須首先在您的網絡服務器上創建一個新文件夾。 您為達到這一點而付出的辛勤工作已經獲得了二十一世紀主題的回報。 通過單擊外觀,您可以添加標題圖像。 檢查您的主題是否推薦了滿足您需求的標題大小。
或者,您可以再次替換標題圖像或將其完全刪除。 要登錄您的 Bates 網絡帳戶,請訪問 bates.edu/w 並輸入您的 Bates 網絡憑據。 特色圖片是 WordPress 的一項功能,可讓您指定代表頁面或帖子的圖像(或縮略圖)。 使用上面的代碼,您可以為主題的定制器部分添加標題,稱為標題背景。 使用主題定制器,您可以輕鬆預覽在您的網站上使用標題和背景圖像的外觀。 如果用戶願意,他們可以使用管理面板外觀部分中的可視化編輯器來裁剪和自定義圖像。 我們推薦使用 Soliloquy 滑塊插件,因為它使用起來非常簡單並且有很多有用的功能。
定制器可以從 WordPress 網站的前端或後端啟動。 最好在WordPress 背景上使用 1024 x 768 像素的圖像。 必須裁剪和優化圖像才能正確使用它們。 如果您選擇是,您將能夠為橫幅使用背景圖像。
頁腳背景圖像 Css
 信用:YouTube
信用:YouTube可以使用 CSS 設置頁腳背景圖像。 這可以通過將“background-image”屬性設置為您希望使用的圖像的 URL 來完成。 例如:footer { background-image: url(“http://example.com/image.jpg”); }
如何在 Css 中將圖像添加到頁腳
為了在 CSS 中將圖像添加到頁腳,您必須首先創建一個 *img/div/頁腳標籤或一個 *id/頁腳標籤。 float 可用於在頁腳中定位圖像。
如何在頁腳 Html 中添加圖像
 信用:designseer.com
信用:designseer.com 要將圖像添加到 HTML 文檔的頁腳,必須首先將圖像插入 HTML 代碼。 這是通過使用“ “ 標籤。 這 ”
”標籤告訴瀏覽器一個圖像將被插入到文檔中。 “src”屬性用於指定圖像的位置。 “alt”屬性用於為圖像提供替代文本。
它不允許您像添加頁眉圖像那樣向頁腳添加圖像。 頁腳圖像與頁眉圖像的寬度相同,為 787 x 154 H。普通 HTML 圖像標籤:可以在此處找到更多信息。 要查看圖像,請訪問 w3schools.com/html/html_images.asp。 2017 年 8 月 7 日晚上 7:58,發布了一個帖子。 Leo 客戶服務代表可以回答問題。 您能否提供指向您網站版權的鏈接? 頁腳圖像不能大於頁眉圖像。

無論如何我可以獲得與標題相同的匹配顏色背景而不是黑色或它是什麼深色? 圖像與湯姆之前的描述不同。 在標題中,您使用了這個大圖像。 快速啟動互聯網營銷,2017 年。
如何將麋鹿圖像定位在腳的左上角
這是一個 div 類。 br>。 img src=圖像/頁腳-elk.jpg。 欲了解更多信息,請訪問此頁面。 如果你想分享adiv class=”footer ”> br>,也輸入它。 內容 *div*br* = “div” 您必須使用絕對定位來校正麋鹿圖像的位置。 單擊麋鹿圖像後,您可以使用以下代碼將其放置在頁腳固定 div 左上角的左上角。
如何使用 Elementor 在 WordPress 中添加背景圖片
使用 Elementor 在 WordPress 中添加背景圖像是一個簡單的過程。 首先,打開 WordPress 定制器並單擊“背景圖像”選項卡。 接下來,單擊“添加圖像”按鈕並選擇要用作背景的圖像。 最後,單擊“發布”按鈕保存更改。
背景圖像可以為頁面添加一些字符,同時還可以營造獨特的氛圍。 我將向您展示如何使用 Elementor 為網站的每個部分添加背景。 根據上下文,它可能是圖像、顏色或漸變。 您可以根據您選擇的圖像調整背景的位置、附件大小、重複和附件長度。 它可以設置為聚焦在九個位置之一,這意味著圖像將出現在其中一個上。 如果背景圖像沒有完全覆蓋元素,則它指定該圖像的副本是否可以在該元素中復制。 還有一個用於拖動和定位圖像的自定義選項。
如果您選擇封面作為圖像大小,則背景圖像將被縮放以適合整個部分。 在這種情況下,即使該部分只有 1000 像素寬,圖像也會被裁剪以適合 1000 像素(左上角)的屏幕。 Cover 是使用 Elementor 時最常用的尺寸。 通過從菜單中選擇部分,您可以更改圖像背景的高度。 VH 也可以用來定義視口的高度——比例的百分之一。 即使屏幕分辨率設置為較小,圖像仍會填滿整個高度,而不管 VH 值如何。
如何在 Elemento 中創建無縫背景
Elementor 可以根據您的要求使用特定圖像或設置基本顏色和不透明度為您創建無縫背景。
WordPress背景圖像代碼
向您的 WordPress 網站添加背景圖片是個性化您的網站並使其脫穎而出的好方法。 有幾種不同的方法可以將背景圖片添加到您的網站,但最常見的方法是將背景圖片添加到您網站的 CSS 文件中。 為此,您需要通過 WordPress 儀表板訪問您網站的 CSS 文件。 訪問 CSS 文件後,您需要在文件底部添加以下代碼: body { background-image: url(“YourImageURLHere”); 確保將“YourImageURLHere”替換為您希望使用的背景圖片的 URL。 將此代碼添加到 CSS 文件後,保存更改並將文件上傳到 WordPress 站點。 您的背景圖片現在應該可以在您的網站上看到。
將圖像添加到網頁的背景中可能是為設計注入一些風格的絕佳方式。 您可以使用 background-image 屬性將圖像作為背景添加到 HTML 元素。 檢查您是否在背景圖像 url 中正確設置了圖像路徑,並且您也正確設置了圖像。 確保 CSS 文件正確鏈接後,檢查圖像是否在瀏覽器中可見。
WordPress背景圖片不顯示
沒有顯示WordPress 背景圖像有幾個潛在原因。 這可能是圖像文件本身的問題、與其他插件或主題的衝突,或者是 WordPress 設置的問題。 如果您不確定問題出在哪裡,您可以通過停用所有插件並切換到默認主題來嘗試進行故障排除。 如果這不起作用,您可能需要聯繫您的 WordPress 主機尋求幫助。
如何找到特色圖像 Ta
如果找不到“特色圖片”選項卡,請轉到“外觀”。 您可以為特色圖像選擇自定義 CSS圖像。 你也可以試試外觀。 要啟用或禁用“在菜單中顯示”選項,請轉到常規。
WordPress背景圖片僅在主頁上
如果您想為 WordPress 主頁設置與站點上其他頁面不同的背景圖像,您可以使用定制器。 為此,請轉到 WordPress 管理面板中的外觀 > 背景。 在背景圖像頁面上,您可以從媒體庫中選擇新圖像或上傳新圖像。
如何在 WordPress 中設置固定的背景圖像
按照以下步驟,您可以在 WordPress 中創建固定的背景圖像。 登錄到您的 WordPress 網站並導航到相應的部分。 您可以通過單擊按鈕訪問您的儀表板。 您將被帶到外觀選項卡。 通過單擊背景按鈕,您可以查看背景。 您可以選擇帶有背景的圖片。 單擊保存按鈕以保存文件。
