Cum să adăugați o imagine de fundal la subsol în WordPress
Publicat: 2022-09-16Pentru a adăuga o imagine de fundal la subsolul site-ului dvs. WordPress, va trebui să accesați fișierul footer.php prin editorul de teme. Odată ce ați localizat fișierul footer.php, va trebui să adăugați următorul cod la acesta, înlocuind „IMAGE URL” cu adresa URL a imaginii pe care doriți să o utilizați: footer { background-image: url('IMAGE URL') ; } După ce ați adăugat acest cod în fișierul footer.php, va trebui să salvați modificările și să încărcați fișierul pe site-ul dvs. WordPress. Imaginea de fundal ar trebui să fie acum vizibilă în subsolul site-ului.
Utilizarea etichetei *body ca punct de intrare pentru imaginea de fundal este cel mai simplu mod de a face acest lucru. Există o problemă cu atributul de fundal pe care l-am specificat în eticheta [body] în HTML5. Pe lângă proprietățile CSS, putem folosi CSS pentru a adăuga o imagine de fundal.
Cum adaug un logo la subsolul meu în WordPress?
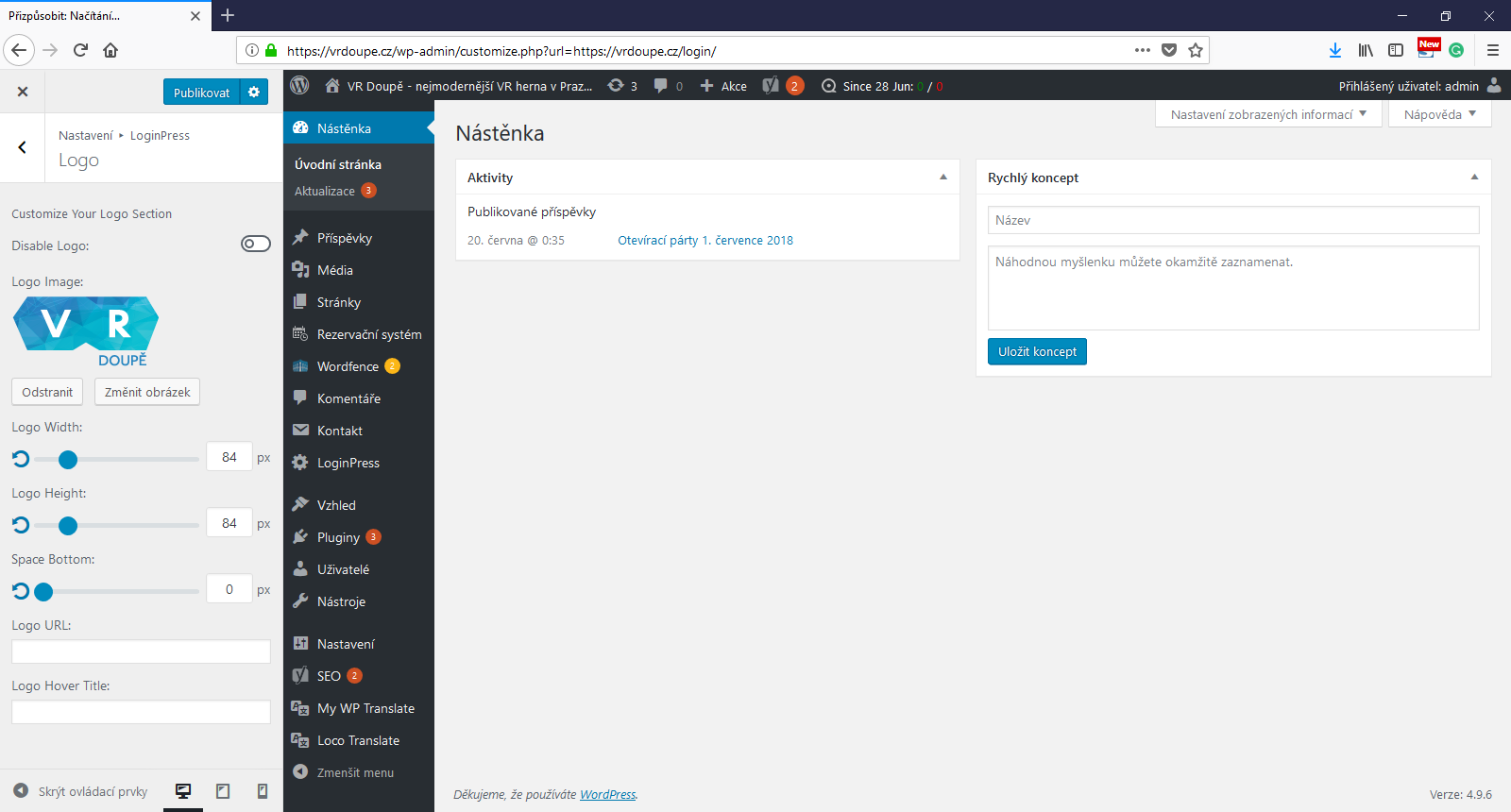
 Credit: www.active24.sk
Credit: www.active24.skTrebuie să vă conectați la tabloul de bord WordPress. Puteți modifica setările accesând Aspect. Subsolul poate fi găsit în meniul de personalizare al site-ului. Subsolul poate fi editat prin widget pentru a adăuga secțiuni noi sau pentru a schimba conținutul și stilul barei de subsol .
Cum pun o imagine de fundal pe antetul meu WordPress?
 Credit: Pinterest
Credit: PinterestPuteți schimba stilul de fundal al titlului antetelor paginii globale, conectându-vă la WordPress și selectând Aspect. Când selectați acest panou, va fi afișată „Imagine de fundal”; puteți selecta stilul dorit din acest panou.
Pe cele mai recente teme implicite WordPress (atât gratuite, cât și premium), veți găsi o opțiune de antet personalizată. Bravada este un produs clar, curat și uimitor. Stabiliți dacă este recomandată o dimensiune antet de 10 MB pentru tema dvs. Pentru a încărca unele fișiere, trebuie mai întâi să creați un folder nou pe serverul dvs. web. Munca grea depusă pentru a ajunge în acest punct a fost răsplătită cu tema Twenty Eleven. Făcând clic pe Aspect, puteți adăuga o imagine de antet . Verificați dacă tema dvs. recomandă o dimensiune de antet care să corespundă nevoilor dvs.
Alternativ, puteți înlocui din nou imaginea antetului sau o puteți elimina complet. Pentru a vă conecta la contul de rețea Bates, accesați bates.edu/w și introduceți acreditările rețelei Bates. O imagine recomandată este o caracteristică WordPress care vă permite să specificați o imagine (sau o miniatură) care reprezintă o pagină sau o postare. Folosind codul de mai sus, puteți adăuga un titlu la secțiunea de personalizare a temei dvs., care este denumită Fundalul antetului . Folosind Personalizatorul de teme, puteți previzualiza cu ușurință aspectul utilizării imaginilor de antet și de fundal pe site-ul dvs. Dacă utilizatorul dorește, poate decupa și personaliza imaginile folosind un editor vizual în secțiunea Aspect a panoului de administrare. Vă recomandăm să utilizați pluginul glisor Soliloquy deoarece este foarte simplu de utilizat și are o mulțime de funcții utile.
Personalizatorul poate fi lansat din partea frontală sau din partea din spate a unui site WordPress. Este o idee bună să utilizați o dimensiune a imaginii de 1024 x 768 pixeli pe fundalul WordPress . Imaginile trebuie decupate și optimizate pentru a putea fi utilizate corect. Dacă alegeți Da, veți putea folosi o imagine de fundal pentru banner.
Subsol imagine de fundal Css
 Credit: YouTube
Credit: YouTubeO imagine de fundal de subsol poate fi setată folosind CSS. Acest lucru se poate face setând proprietatea „imagine de fundal” la adresa URL a imaginii pe care doriți să o utilizați. De exemplu: footer { background-image: url(“http://example.com/image.jpg”); }
Cum să adăugați imagini la subsol în Css
Pentru a adăuga o imagine la un subsol în CSS, trebuie mai întâi să creați o etichetă *img/div/ footer sau o etichetă *id/footer. float poate fi folosit pentru a poziționa imaginea în subsol.
Cum se adaugă o imagine în Html de subsol
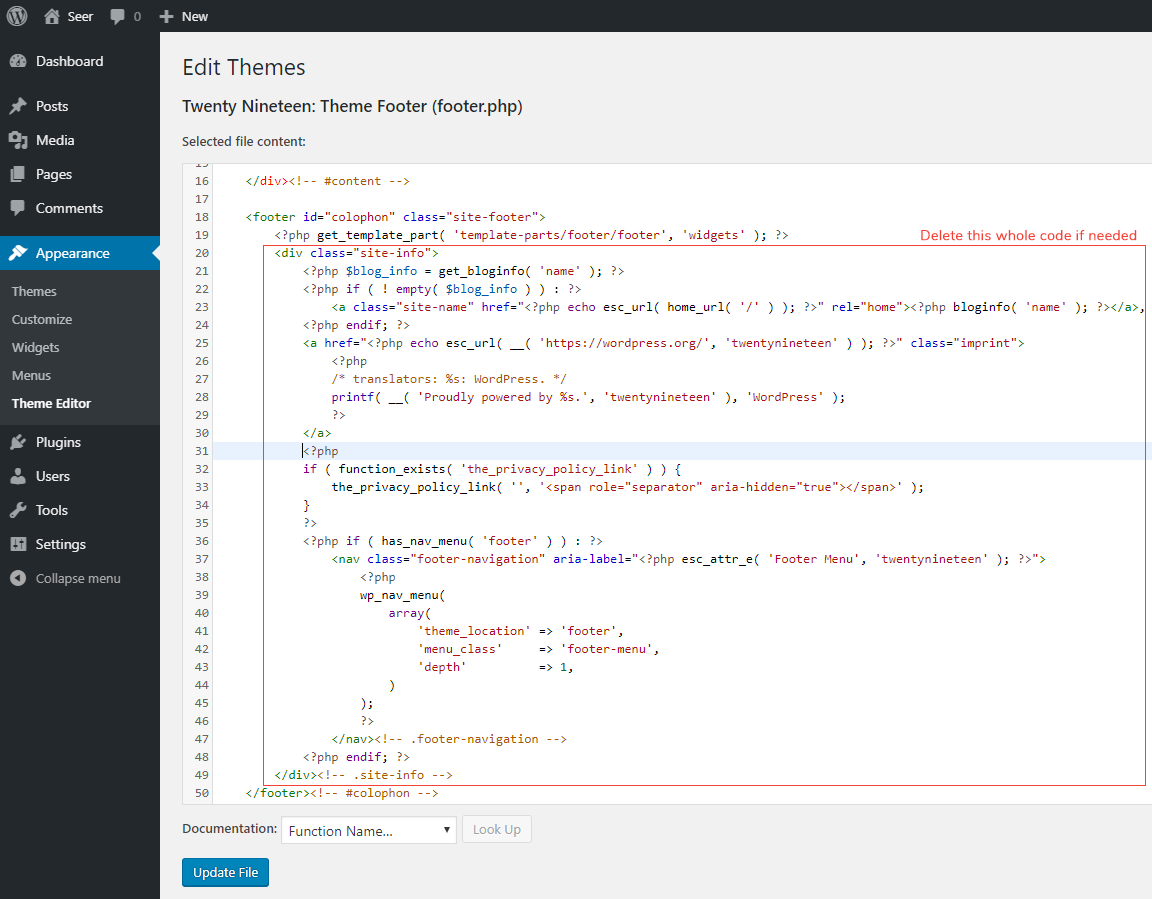
 Credit: designseer.com
Credit: designseer.com Pentru a adăuga o imagine la subsolul unui document HTML, imaginea trebuie mai întâi inserată în codul HTML. Acest lucru se face prin utilizarea „ " etichetă. „
” eticheta spune browserului că o imagine urmează să fie inserată în document. Atributul „src” este folosit pentru a specifica locația imaginii. Atributul „alt” este folosit pentru a furniza text alternativ pentru imagine.
Nu vă permite să adăugați o imagine la subsol, așa cum face imaginea antet. Imaginea de subsol are aceeași lățime ca și imaginea antet, care este de 787 x 154 H. Etichetă de imagine HTML normală: Mai multe informații pot fi găsite aici. Pentru a vizualiza imaginea, accesați w3schools.com/html/html_images.asp. Pe 7 august 2017, la ora 19:58, a fost făcută o postare. Reprezentanții serviciului pentru clienți Leo sunt disponibili pentru a răspunde întrebărilor. Puteți furniza un link către drepturile de autor ale site-ului dvs.? O imagine de subsol nu poate fi mai mare decât o imagine de antet.
Există oricum pot obține aceeași culoare de fundal potrivită ca antetul în loc de negru sau orice culoare închisă este? Imaginile diferă de descrierea anterioară a lui Tom. În antet, ați folosit această imagine mare. Faststart Internet Marketing, 2017.
Cum să poziționați o imagine de elan în colțul din stânga sus al unui picior
Aceasta este o clasă div. br>. img src=images/footer-elk.jpg. Pentru mai multe informații, vă rugăm să accesați această pagină. Dacă doriți să distribuiți adiv class="footer „> br>, introduceți și acesta. Conținut *div*br* = „div” Trebuie să utilizați poziționarea absolută pentru a corecta poziția imaginii elanului. După ce ați dat clic pe imaginea de elan, o puteți plasa în colțul din stânga al subsolului, colțul din stânga sus al div-ului fix folosind următorul cod.

Cum să adăugați o imagine de fundal în WordPress folosind Elementor
Adăugarea unei imagini de fundal în WordPress folosind Elementor este un proces simplu. Mai întâi, deschideți Personalizatorul WordPress și faceți clic pe fila „Imagine de fundal”. Apoi, faceți clic pe butonul „Adăugați imagine” și selectați imaginea pe care doriți să o utilizați ca fundal. În cele din urmă, faceți clic pe butonul „Publicare” pentru a salva modificările.
O imagine de fundal poate adăuga un caracter unei pagini, creând în același timp o atmosferă distinctă. Vă voi arăta cum să adăugați un fundal la fiecare secțiune a site-ului folosind Elementor. În funcție de context, poate fi o imagine, o culoare sau un gradient. Puteți ajusta poziția fundalului, dimensiunea atașării, repetarea și lungimea atașamentului în funcție de imaginea pe care o alegeți. Poate fi setat să se concentreze pe una dintre cele nouă locații, ceea ce înseamnă că imaginea va apărea pe una dintre ele. Dacă o imagine de fundal nu acoperă complet un element, ea specifică dacă o copie a acelei imagini poate fi sau nu replicată în acel element. Există, de asemenea, o opțiune personalizată pentru tragerea și poziționarea imaginii.
Dacă alegeți Coperta ca dimensiune a imaginii, imaginea de fundal va fi scalată pentru a se potrivi întregii secțiuni. În acest caz, imaginea ar fi decupată pentru a se potrivi pe ecranul de 1000 de pixeli (stânga sus), chiar dacă secțiunea are doar 1000 de pixeli lățime. Coperta este dimensiunea cea mai frecvent utilizată atunci când utilizați Elementor. Selectând Secțiune din meniu, puteți modifica înălțimea fundalului imaginii. VH poate fi folosit și pentru a defini înălțimea ferestrei de vizualizare – sutimi de scară. Chiar dacă rezoluția ecranului este setată la una mai mică, imaginea va umple totuși întreaga înălțime, indiferent de valoarea VH.
Cum se creează un fundal fără sudură în Elemento
Elementor poate crea un fundal perfect pentru dvs. folosind o anumită imagine sau setând o culoare și o opacitate de bază, în funcție de cerințele dvs.
Codul imaginii de fundal WordPress
Adăugarea unei imagini de fundal la site-ul dvs. WordPress este o modalitate excelentă de a vă personaliza site-ul și de a-l face să iasă în evidență de restul. Există câteva moduri diferite de a adăuga o imagine de fundal la site-ul dvs., dar cea mai obișnuită modalitate este să adăugați o imagine de fundal în fișierul CSS al site-ului dvs. Pentru a face acest lucru, va trebui să accesați fișierul CSS al site-ului dvs. prin tabloul de bord WordPress. După ce ați accesat fișierul CSS, va trebui să adăugați următorul cod în partea de jos a fișierului: body { background-image: url(„YourImageURLHere”); } Asigurați-vă că înlocuiți „YourImageURLHere” cu adresa URL a imaginii de fundal pe care doriți să o utilizați. După ce ați adăugat acest cod în fișierul dvs. CSS, salvați modificările și încărcați fișierul pe site-ul dvs. WordPress. Imaginea de fundal ar trebui să fie acum vizibilă pe site-ul dvs.
Adăugarea unei imagini pe fundalul unei pagini web poate fi o modalitate excelentă de a injecta un anumit stil în design. Puteți utiliza proprietatea imagine de fundal pentru a adăuga imagini ca fundal la elementele HTML. Verificați dacă ați setat corect calea imaginii în adresa URL a imaginii de fundal și că aveți și imaginea setată corect. Verificați dacă imaginea este vizibilă în browser după ce v-ați asigurat că fișierul dvs. CSS este conectat corect.
Imaginea de fundal WordPress nu se afișează
Există câteva cauze potențiale pentru care o imagine de fundal WordPress nu apare. Ar putea fi o problemă cu fișierul imagine în sine, un conflict cu un alt plugin sau temă sau o problemă cu setările WordPress. Dacă nu ești sigur care este problema, poți încerca depanarea dezactivând toate pluginurile și trecând la o temă implicită. Dacă acest lucru nu funcționează, poate fi necesar să contactați gazda WordPress pentru ajutor.
Cum să găsiți imaginea recomandată Ta
Când nu găsiți fila Imagine recomandată, accesați Aspect. Puteți selecta o imagine CSS personalizată pentru imaginea prezentată. Puteți încerca și Aspectul. Pentru a activa sau dezactiva opțiunea „Afișare în meniu”, accesați General.
Imagine de fundal WordPress numai pe pagina de pornire
Dacă doriți să setați o imagine de fundal diferită pentru pagina de pornire WordPress decât pentru celelalte pagini de pe site-ul dvs., puteți utiliza Personalizatorul. Pentru a face acest lucru, accesați Aspect > Fundal în panoul de administrare WordPress. Pe pagina Imagine de fundal, puteți selecta o nouă imagine din Biblioteca dvs. media sau puteți încărca una nouă.
Cum să setați o imagine de fundal fixă în WordPress
Urmând pașii de mai jos, puteți crea o imagine de fundal fixă în WordPress. Conectați-vă la site-ul dvs. WordPress și navigați la secțiunea corespunzătoare. Puteți accesa tabloul de bord făcând clic pe butonul. Veți fi direcționat la fila Aspect. Făcând clic pe butonul Fundal , puteți vizualiza fundalul. Puteți alege o imagine cu fundal. Faceți clic pe butonul Salvare pentru a salva fișierul.
