WooCommerce で製品カテゴリを追加する方法
公開: 2022-09-16WooCommerce で製品カテゴリを追加する方法についての紹介が必要だと仮定すると: WooCommerce を初めて使用するときは、製品を追加してカテゴリに整理する方法がわからない場合があります。 幸いなことに、WooCommerce を使用すると、製品とカテゴリを簡単に追加でき、カテゴリを相互にネストして階層を作成することもできます. この記事では、WooCommerce で製品カテゴリを追加する方法を紹介します。
WooCommerce にアーカイブ ページがある場合は、さまざまなオプションを表示できます。 このチュートリアルで製品を表示する前に、カテゴリを別のリストに表示する方法を学習します。 以下のコードをWooCommerce テンプレートの functions.php ファイルに含める必要があります。 プラグイン フォルダーに、次のコードを含める必要があります。 cloudways-product.php ファイルをアップロードします。 $parentid の ID は、上記のコードで現在クエリされているオブジェクトとして定義されています。 get_terms() を使用すると、現在のアイテムの親に属する用語の配列が返されます。 上記のスニペットでは、WordPress_register_style を使用して WordPress ページのスタイルを変更できます。
CSS ファイルのサブカテゴリを表示するために生成されるカスタム CSS ファイル。 シンプルな製品は単一の SKU に分類され、バリエーションや独自の機能はありません。 変動製品を製造する場合、複数のバリエーションまたはオプションがあり、それぞれの価格または数量が異なる場合があります。 ASKU は、部品番号または製品 ID という名前で使用される情報システムによる、製品の一意の識別子です。
Divi の [新しいテンプレートを追加] ボタンをクリックすると、カスタム カテゴリ ページ テンプレートを作成できます。 [アーカイブ ページ] メニューから [テンプレートの作成] を選択します。 新しく作成したテンプレートで、[カスタム ボディの追加] を選択します。
製品カタログは外観にあります。 メインショップページの下にあるドロップダウンメニューから製品を選択してください。 次に、[カテゴリを表示] を選択して、ストアに製品カテゴリを表示できます。 製品カテゴリ ページでは、表示するためにどのアイテムを含めるかを決定する必要があります。
Woocommerce でカテゴリーとサブカテゴリーを追加するにはどうすればよいですか?
 クレジット: スタック オーバーフロー
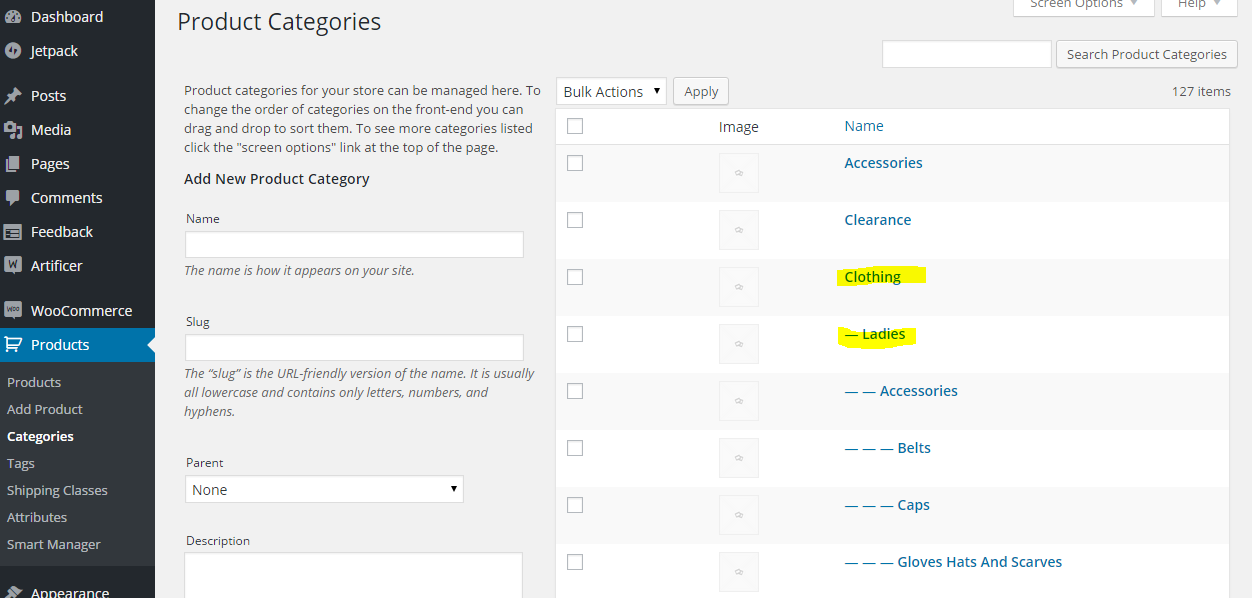
クレジット: スタック オーバーフローWooCommerce にカテゴリとサブカテゴリを追加するのは簡単です。 カテゴリを追加するには、[製品] > [カテゴリ] に移動し、[新しいカテゴリを追加] をクリックします。 カテゴリ名とスラッグを入力し、「カテゴリを追加」をクリックします。 サブカテゴリを追加するには、[製品] > [カテゴリ] に移動し、[新しいサブカテゴリを追加] をクリックします。 サブカテゴリ名とスラッグを入力し、「サブカテゴリを追加」をクリックします。
WooCommerce のカテゴリ、サブカテゴリ、および製品の個別のリストを使用できます。 このチュートリアルでは、カテゴリを分類して個別の製品リストを設定する方法を示します。 これを行うには、 WooCommerce のインストールが必要です。これには、いくつかの製品と製品カテゴリおよびサブカテゴリの作成が含まれます。 さらに、アーカイブ ページに表示できるもののリストも表示されます。 クリアされたアイテムは、組み込みのスタイリングで WooCommerce の行の先頭に表示されます。 その結果、アーカイブ ページのカテゴリとサブカテゴリを無効にします。 それを変更することは可能ですが、最初に独自の関数を作成する必要があります。
最初に行うべきことは、管理画面からカテゴリを削除することです。 モバイルファーストのスタイリングを採用しているため、WordPressも使用する予定です。 WooCommerce のスタイルと、幅とマージンをコピーしました。 オプションの手順として、プラグイン ファイルの function: の上にこれを配置します。 これを実行すると、作成したばかりのスタイルシートがキューに追加されます。 スタイルシートを開き、以下のコードをコードとして含めてください。 CodeCanyon を使用すると、柔軟で機能豊富な WooCommerce WordPress プラグインを作成できます。 ライブラリには、フォーラム、メディア、SEO ツールなど、さまざまなプラグインがあります。 このコードを使用すると、ページの他の部分 (製品の下など) からサブカテゴリまたはカテゴリのリストを生成できます。
Woocommerce で製品を分類するにはどうすればよいですか?
WooCommerce で製品を分類するには、[製品] > [カテゴリ] に移動し、新しいカテゴリを作成します。 カテゴリの名前とスラッグを割り当て、[新しいカテゴリを追加] をクリックします。 最後に、製品名の横にあるチェックボックスをオンにして [更新] をクリックし、製品をカテゴリに追加します。
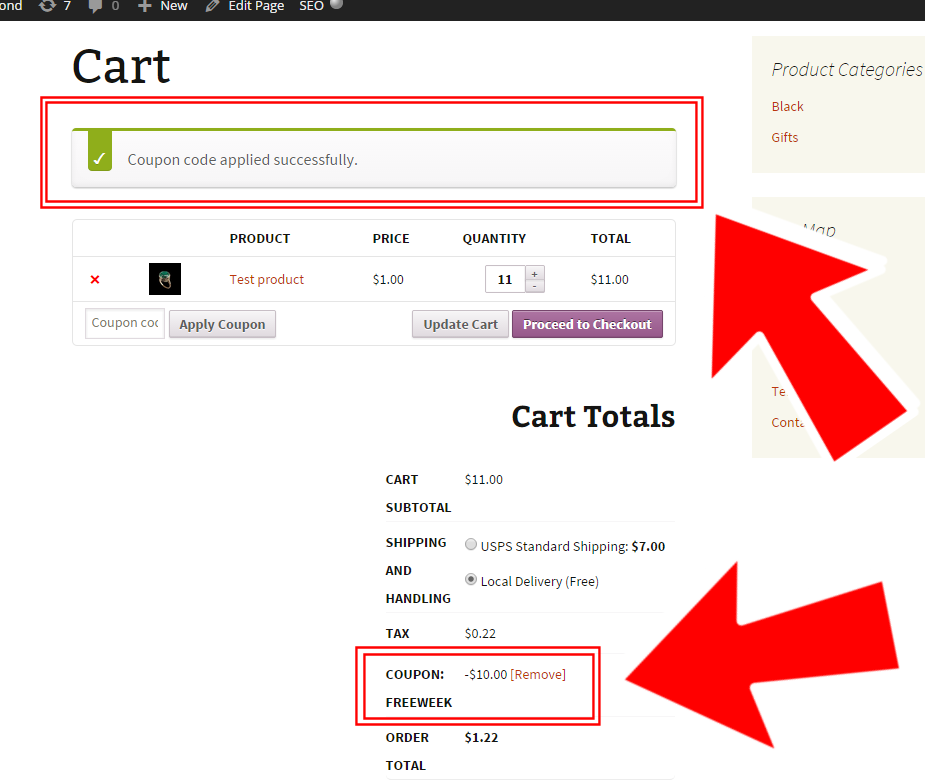
顧客は WooCommerce 製品カテゴリを使用して特定の製品を見つけます。 また、商品の区分、プロモーション、および合理化を支援するだけでなく、店舗の所有者にとっても非常に役立ちます。 私の経験では、WooCommerce で製品カテゴリを作成するのはかなり簡単です。 ショートコードを使用して、カテゴリ別に商品を表示する WooCommerce ストアを作成できます。 製品カテゴリを表示するには、次のショートコードを使用できます。 WooCommerce カテゴリの画像サイズを決定するには、まずそれを定義する必要があります。 WooCommerce でのカテゴリーのフィルタリングとソートは簡単です。
Web サイトでカテゴリ オプションによるフィルターを使用すると、訪問者が製品カテゴリを見つけやすくなります。 画像が十分に大きい場合、画像のぼやけを減らし、Web サイトの速度を向上させることができます。 外観に移動して、WooCommerce 製品カテゴリの画像サイズを変更できます。 WooCommerce 属性見本を作成して、色と画像の見本データをカテゴリ ページ フィルターに追加します。 画像にホバー効果を追加したり、WooCommerce の Image Swap を使用して追加の画像を表示したりすると、画像が大きく見えるようになり、顧客が画像を拡大できるようになります。 顧客は、自分の名前をクリックして、カテゴリ内の製品を表示できます。 製品アーカイブ ページにイメージ スワップ エフェクトを追加できます。 フリップ、スライド、ズーム、サムネイル、フェード、フリップを使用して、さまざまなことを行うことができます。
Woocommerceの商品タグプラグイン
WooCommerce ストアをもっと活用したい場合は、Product Tags プラグインをよく見てください。 このプラグインを使用して商品にタグを追加できます。これにより、ストアを整理し、顧客が探しているものを簡単に見つけられるようになります. さらに、ユーザーは、製品の追加ページで作成された製品に製品タグを直接追加できます。

Woocommerce プログラムで製品にカテゴリを追加
 クレジット: www.businessbloomer.com
クレジット: www.businessbloomer.comWooCommerce の製品へのカテゴリの追加は、いくつかの簡単な手順でプログラムで行うことができます。 まず、製品に追加するカテゴリ オブジェクトを取得する必要があります。 次に、カテゴリ オブジェクトを製品のカテゴリの配列に追加する必要があります。 最後に、製品オブジェクトを保存する必要があります。
Woocommerce カテゴリー ショートコード
WooCommerce カテゴリ ショートコードは、WooCommerce 製品カテゴリのリストを表示できるシンプルなショートコードです。 ショートコードはサイトのどの投稿やページでも使用でき、特に製品カタログの作成やカテゴリ別の製品リストの表示に便利です.
WooCommerce の製品カテゴリのショートコードをカスタマイズする方法に関するチュートリアルがあります。 ショートコードとは、基本的に、ウェブサイトのコンテンツを動的に操作するために使用できる短いコード行の文字列です。 WooCommerce を使用すると、プラットフォームにショートコードがあらかじめ組み込まれているため、サイトにさらに素晴らしい機能を簡単に追加できます。 次のショートコードを製品カテゴリ ループに追加して、製品カテゴリを表示できるようにします: Product_category_name (その製品のカテゴリ名)。 サイトのどのページでも使用できますが、カテゴリ名として使用する必要があることに注意してください。 WooCommerce ダッシュボードの [価格/カート] ボタンをクリックすると、製品 ID と SKU が表示されます。 ページボタンをクリックすると、価格/カートボタンがページに表示され、そのショートコードが新しいページに表示されます。
order=、columns=、および orderby= に加えて、次の引数を使用して ID を変更できます。 ラッピング前に各商品をラッピングするために使用する列の数は、列属性によって決定できます。 このショートコードを追加すると、以下の結果が表示されます: 最高評価の製品はよく売れている製品です。 関連商品のショートコードは、顧客が表示している商品と同じカテゴリーの商品を表します。 次の高度な機能を追加できます: top_rated_product per_page=14 列=14'', orderby date/date order[ASC] orderbydate. 顧客は、製品をクリックして、属性で製品をフィルタリングできます。
新しい Woocommerce プラグインでショートコードの追加が簡単に
WooCommerce 製品カテゴリのショートコードを追加するには、プラグイン設定ページに移動し、使用するカテゴリを選択します。 プラグイン エディタで新しいショートコード タブを有効にすると、新しいショートコードを追加できる新しいショートコード タブにアクセスできるようになります。 ショートコードを追加したら、それを使用して WooCommerce ショップ ページに商品カテゴリをリストできます。 投稿またはページのコンテンツに [product_category limit=”4”] と入力すると、WooCommerce は名前順に並べられたすべての商品カテゴリのリストを表示します。 ショートコードを使用して、WooCommerce 製品ページにショップ ページとデフォルトのカテゴリ表示オプションの両方を表示できます。 [product_categories display=both] を投稿またはページ コンテンツに入力すると、WooCommerce はショップ ページと製品カテゴリの両方を表示します。 WooCommerce 製品ページにショートコードを追加するには、プラグイン設定に移動して選択します。
Woocommerceで製品カテゴリを取得する方法
woocommerce で製品カテゴリを取得する方法はいくつかあります。 1 つの方法は、単純に製品ページに移動し、製品の詳細でカテゴリを探すことです。 もう 1 つの方法は、 woocommerce ショップ・ページにアクセスして、製品リストでカテゴリーを探すことです。
商品カテゴリーを表示することで、お客様は必要なアイテムを簡単に見つけることができます。 商品カテゴリを表示することで、WooCommerce ストアを雑然と見せることができます。 その結果、以下の手順を使用して、ページに製品カテゴリを表示できます。 次の手順に従って、WooCommerce 製品カテゴリをサイドバーに表示することができます。 製品カテゴリを表示する手順は、functions.php ファイルにインライン コードを追加することによって実行されます。 適切なコードを改ざんしたくないユーザーは、インライン コードを使用したくありません。 このような場合、プラグインは、そのようなユーザーがこれらすべての機能を管理できるようにする実行可能なオプションです。
WooCommerce の製品カテゴリ機能は素晴らしいですが、魅力的でない画像がいくつか表示されます。 この記事では、製品カテゴリを表示する 6 つの異なる方法について説明します。 プラグイン ファイルから mageplaza 製品をインポートするには、プラグイン ファイルに次のコードを入力してください: mageplazaproduct.php。 WordPress で独自のテーマを使用することもできます。 次の css ファイルには、サブカテゴリが含まれています。
Woocommerce カテゴリーがメニューに表示されない
右上の「画面オプション」をクリックすると、「外観」→「メニュー」から「商品カテゴリ」を有効にできます。 その後、メニューに WooCommerce 製品カテゴリを追加できるようになります。 または、外観 – ウィジェット セクションの「製品カテゴリ」ウィジェットを使用して、製品カテゴリを表示することもできます。
メニューに WooCommerce カテゴリを追加する方法 (max megamenu) 最初のステップは、製品カテゴリと製品タグを有効にすることです。 2 番目のステップは、サブメニュー表示モードを Mega Menu – Grid Layout に設定することです。 3 番目のステップでは、カスタム アイコンをメニュー項目に追加します。 スタイルを設定するには、各アイコンの下のテキストを中央に配置する必要があります。
