如何在 WooCommerce 中添加產品類別
已發表: 2022-09-16假設您想了解如何在 WooCommerce 中添加產品類別:剛開始使用 WooCommerce 時,您可能不確定如何添加產品並將它們組織到類別中。 幸運的是,WooCommerce 可以輕鬆添加產品和類別,您甚至可以將類別相互嵌套以創建層次結構。 在本文中,我們將向您展示如何在 WooCommerce 中添加產品類別。
如果您在 WooCommerce 中有存檔頁面,則可以顯示各種選項。 在本教程中顯示產品之前,我們將學習如何在單獨的列表中顯示類別。 下面的代碼必須包含在您的WooCommerce 模板的 functions.php 文件中。 在您的插件文件夾中,您必須包含以下代碼: 上傳 cloudways-product.php 文件。 $parentid 的 ID 在上面的代碼中定義為當前查詢的對象。 使用 get_terms() 它返回一個屬於當前項目父項的術語數組。 在上面的代碼片段中,WordPress_register_style 可用於更改 WordPress 頁面的樣式。
生成的自定義 CSS 文件以顯示 CSS 文件中的子類別。 簡單的產品被歸類為單個 SKU,並且沒有變化或專有功能。 當您製造可變產品時,您可能有多個變體或選項,每個變體或選項的價格或數量可能不同。 根據名稱部件號或產品 ID 下使用的信息系統,ASKU 是產品的唯一標識符。
通過單擊 Divi 中的添加新模板按鈕,您可以創建自定義類別頁面模板。 從存檔頁面菜單中選擇創建模板。 在新創建的模板上,選擇添加自定義正文。
產品目錄可以在外觀中找到。 從主商店頁面下方的下拉菜單中選擇產品。 然後,您可以通過選擇顯示類別在您的商店中顯示產品類別。 在產品類別頁面上,您應該決定要包含哪些項目以顯示它們。
如何在 Woocommerce 中添加類別和子類別?
 信用:堆棧溢出
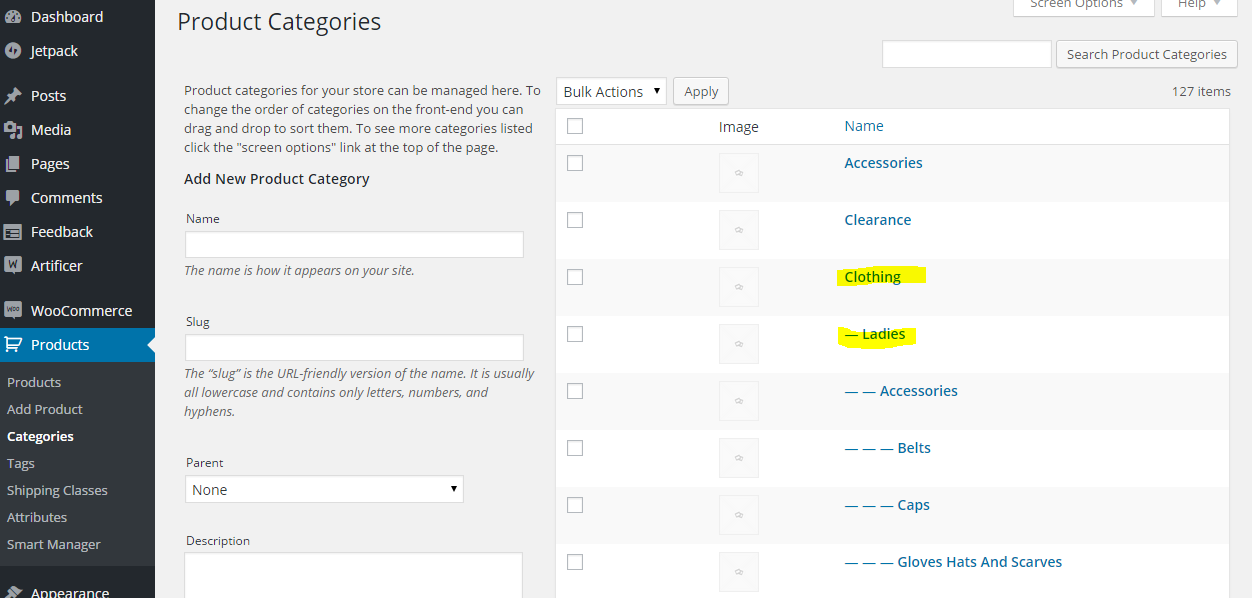
信用:堆棧溢出在 WooCommerce 中添加類別和子類別很容易。 要添加類別,只需轉到產品 > 類別,然後單擊“添加新類別”。 輸入類別名稱和 slug,然後單擊“添加類別”。 要添加子類別,請轉到產品 > 類別並單擊“添加新子類別”。 輸入子類別名稱和 slug,然後單擊“添加子類別”。
可以使用 WooCommerce 類別、子類別和產品的單獨列表。 在本教程中,我們將向您展示如何通過分類來設置單獨的產品列表。 您需要安裝 WooCommerce來執行此操作,其中包括創建一些產品和產品類別和子類別。 此外,它還為您提供了可以在存檔頁面中顯示的內容的列表。 被清除的項目將出現在 WooCommerce 的行首,並帶有內置樣式。 因此,我們將禁用存檔頁面上的類別和子類別。 有可能我們可以改變它,但我們必須首先創建自己的函數。
您應該做的第一件事是從管理屏幕中刪除類別。 我們也打算使用 WordPress,因為它採用移動優先的樣式。 我複制了 WooCommerce 樣式以及寬度和邊距。 作為可選步驟,將其放在函數上方:在您的插件文件中。 當您執行此操作時,您剛剛創建的樣式表將被排入隊列。 請打開您的樣式表並包含以下代碼作為您的代碼。 使用 CodeCanyon,您可以創建一個靈活且功能豐富的 WooCommerce WordPress 插件。 您可以在我們的庫中發現各種插件,包括論壇、媒體和 SEO 工具。 使用此代碼,您可以從頁面的其他部分(例如,產品下方)生成子類別或類別的列表。
我如何在 Woocommerce 中對產品進行分類?
要在 WooCommerce 中對產品進行分類,請轉到產品 > 類別並創建一個新類別。 為類別分配名稱和 slug,然後單擊添加新類別。 最後,通過選中產品名稱旁邊的框並單擊更新來將產品添加到類別中。
客戶使用 WooCommerce 產品類別來查找特定產品。 除了協助產品劃分、促銷和精簡之外,它們對店主也非常有用。 根據我的經驗,在 WooCommerce 中創建產品類別相當簡單。 您可以使用簡碼創建按類別顯示產品的 WooCommerce 商店。 要顯示您的產品類別,您可以使用以下短代碼。 要確定 WooCommerce 類別圖像大小,您必須首先定義它。 在 WooCommerce 中過濾和排序類別很簡單。
使用您網站上的按類別過濾選項,您可以幫助訪問者發現產品類別。 當您的圖像足夠大時,您可以減少圖像模糊並提高網站的速度。 您可以通過轉到外觀來更改 WooCommerce 產品類別的圖像大小。 創建 WooCommerce 屬性樣本以將顏色和圖像樣本數據添加到您的類別頁面過濾器。 使用 WooCommerce 的 Image Swap 為圖像添加懸停效果或顯示其他圖像會使它們看起來更大,從而允許客戶放大它們。 客戶可以通過單擊其名稱來查看類別中的產品。 您可以將圖像交換效果添加到產品存檔頁面。 您可以翻轉、滑動、縮放、縮略圖、淡入淡出和翻轉來執行各種操作。
Woocommerce 的產品標籤插件
如果您想從您的 WooCommerce 商店中獲得更多信息,您應該仔細查看產品標籤插件。 您可以使用此插件為您的產品添加標籤,這將幫助您組織商店並使客戶更容易找到他們想要的東西。 此外,用戶可以將產品標籤直接添加到通過“添加產品”頁面創建的產品中。

Woocommerce 以編程方式將類別添加到產品
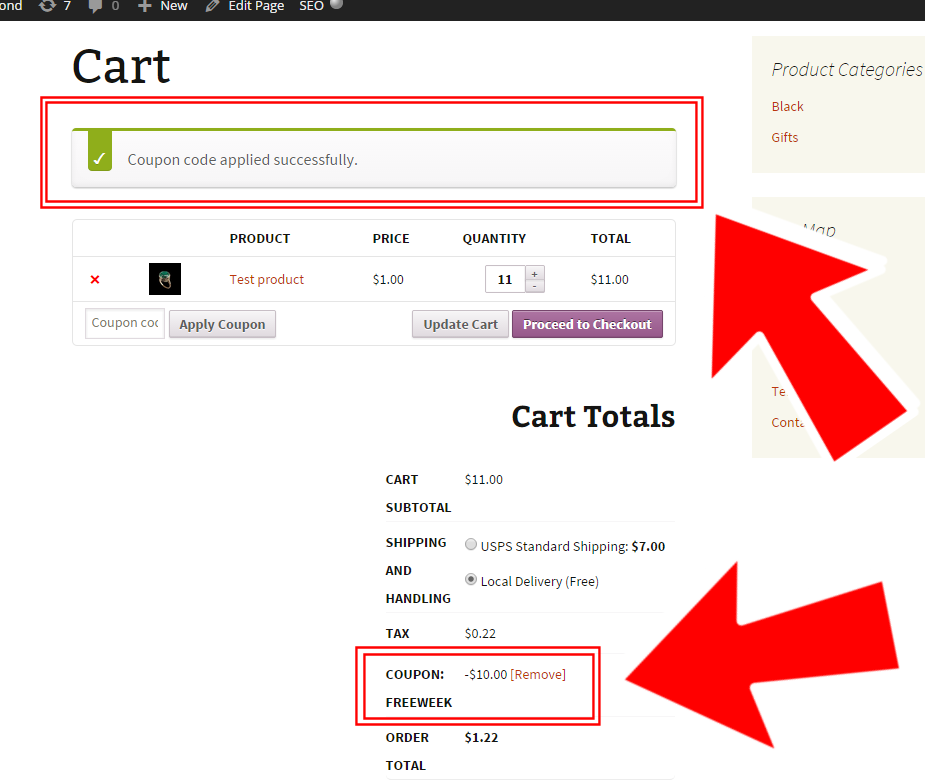
 信用:www.businessbloomer.com
信用:www.businessbloomer.com在 WooCommerce 中向產品添加類別可以通過幾個簡單的步驟以編程方式完成。 首先,您需要檢索要添加到產品中的類別對象。 接下來,您需要將類別對象添加到產品的類別數組中。 最後,您需要保存產品對象。
Woocommerce 類別簡碼
WooCommerce 類別簡碼是一個簡單的簡碼,可讓您顯示 WooCommerce 產品類別的列表。 短代碼可用於您網站上的任何帖子或頁面,對於創建產品目錄或按類別顯示產品列表特別方便。
您將找到有關如何自定義WooCommerce 產品類別短代碼的教程。 簡碼本質上是一串短代碼,可用於以動態方式與網站上的內容進行交互。 使用 WooCommerce,您可以輕鬆地為您的網站添加更多令人驚嘆的功能,因為該平台預先構建了短代碼。 將以下短代碼添加到您的產品類別循環中,以便可以顯示產品類別:Product_category_name(該產品的類別名稱)。 您可以在網站的任何頁面上使用它,但請記住,它應該用作類別名稱。 當您單擊 WooCommerce 儀表板中的價格/購物車按鈕時,將出現產品 ID 和 SKU。 單擊頁面按鈕後,價格/購物車按鈕將在頁面上可見,並且它的簡碼將在新頁面上可見。
除了 order=、columns= 和 orderby=,還可以使用以下參數來更改 id。 在包裝之前應該用於包裝每個產品的列數可以由 column 屬性確定。 添加此短代碼後,您可以看到以下結果: 最受好評的產品是暢銷產品。 相關產品簡碼表示與客戶正在查看的產品屬於同一類別的產品。 可以添加以下高級功能:top_rated_product per_page=14 columns=14′′, orderby date/date order[ASC] orderbydate。 客戶可以通過單擊按屬性過濾產品。
新的 Woocommerce 插件使添加簡碼變得簡單
要為 WooCommerce 產品類別添加簡碼,請轉到插件設置頁面並選擇您要使用的類別。 在插件編輯器中激活後,您將可以訪問新的簡碼選項卡,您可以在其中添加新的簡碼。 添加短代碼後,您可以使用它在 WooCommerce 商店頁面上列出您的產品類別。 在帖子或頁面內容中,輸入 [product_category limit=”4″],WooCommerce 將顯示按名稱排序的所有產品類別的列表。 您可以使用簡碼在 WooCommerce 產品頁面上顯示商店頁面和默認類別顯示選項。 您可以在帖子或頁面內容中輸入 [product_categories display=both],WooCommerce 將同時顯示您的商店頁面和產品類別顯示。 要將簡碼添加到您的 WooCommerce 產品頁面,請轉到插件設置並選擇它。
如何在 Woocommerce 中獲取產品類別
有幾種方法可以在 woocommerce 中獲取產品類別。 一種方法是簡單地轉到產品頁面並在產品詳細信息中查找類別。 另一種方法是轉到woocommerce 商店頁面並在產品列表中查找類別。
客戶可以通過顯示產品類別輕鬆找到他們需要的項目。 您可以通過顯示產品分類使您的 WooCommerce 商店看起來雜亂無章。 因此,頁面可以使用以下步驟顯示產品類別。 您可以按照以下步驟使 WooCommerce 產品類別在側邊欄中可見。 顯示產品類別的過程是通過將內聯代碼添加到 functions.php 文件來完成的。 不想篡改好的代碼的用戶不想使用內聯代碼。 在這種情況下,插件是一個可行的選擇,允許這些用戶管理所有這些功能。
WooCommerce 中的產品類別功能非常棒,但它顯示了一些相當不吸引人的圖像。 在本文中,我們將介紹六種不同的方式來顯示產品類別。 要從插件文件導入 mageplaza 產品,請在插件文件中輸入以下代碼:mageplazaproduct.php。 您還可以選擇在 WordPress 中使用自己的主題。 以下 css 文件包含子類別。
Woocommerce 類別未顯示在菜單中
通過點擊右上角的“屏幕選項”,您可以從外觀-菜單中啟用“產品類別”。 這樣做後,您將能夠將 WooCommerce 產品類別添加到您的菜單中。 或者,您可以使用外觀 - 小部件部分中的“產品類別”小部件來顯示產品類別。
如何在您的菜單中添加 WooCommerce 類別 (max megamenu) 第一步是啟用產品類別和產品標籤。 第二步,將子菜單顯示模式設置為超級菜單-網格佈局。 在第三步中,我們將向菜單項添加自定義圖標。 每個圖標下方的文本必須居中才能設置樣式。
