Cum să adăugați categorii de produse în WooCommerce
Publicat: 2022-09-16Presupunând că doriți o introducere despre cum să adăugați categorii de produse în WooCommerce: Când începeți pentru prima dată cu WooCommerce, este posibil să nu fiți sigur cum să adăugați produse și să le organizați în categorii. Din fericire, WooCommerce ușurează adăugarea de produse și categorii și puteți chiar să imbricați categorii una în cealaltă pentru a crea o ierarhie. În acest articol, vă vom arăta cum să adăugați categorii de produse în WooCommerce.
Dacă aveți o pagină de arhivă în WooCommerce, puteți afișa o varietate de opțiuni. Vom învăța cum să afișam categoriile într-o listă separată înainte de a afișa produse în acest tutorial. Codul de mai jos trebuie inclus în fișierul functions.php al șablonului WooCommerce . În folderul plugin-ului, trebuie să includeți următorul cod: Încărcați fișierul cloudways-product.php. Un ID de $parentid este definit ca obiectul interogat curent în codul de mai sus. Cu get_terms() returnează o matrice de termeni care aparțin părintelui elementului curent. În fragmentul de mai sus, WordPress_register_style poate fi folosit pentru a schimba stilul paginii dvs. WordPress.
Un fișier CSS personalizat care este generat pentru a afișa subcategorii în fișierul dvs. CSS. Produsele simple sunt clasificate într-un singur SKU și nu prezintă variații sau caracteristici exclusive. Atunci când fabricați un produs variabil, este posibil să aveți mai multe variante sau opțiuni, fiecare dintre acestea putând diferi ca preț sau cantitate. ASKU este un identificator unic pentru un produs, conform sistemelor de informații utilizate sub numele Număr de piesă sau ID produs.
Făcând clic pe butonul Adăugați un șablon nou din Divi, puteți crea un șablon de pagină de categorie personalizat. Selectați Creare șablon din meniul Pagini de arhivă. Pe șablonul nou creat, selectați Adăugați corp personalizat.
Catalogul de produse poate fi găsit în Aspect. Alegeți un produs din meniul derulant de sub pagina principală a magazinului. Puteți afișa apoi categoriile de produse în magazinul dvs. selectând Afișați categorii. În paginile categoriilor de produse, ar trebui să decideți ce articole să includeți pentru a le afișa.
Cum adaug categorii și subcategorii în Woocommerce?
 Credit: Stack Overflow
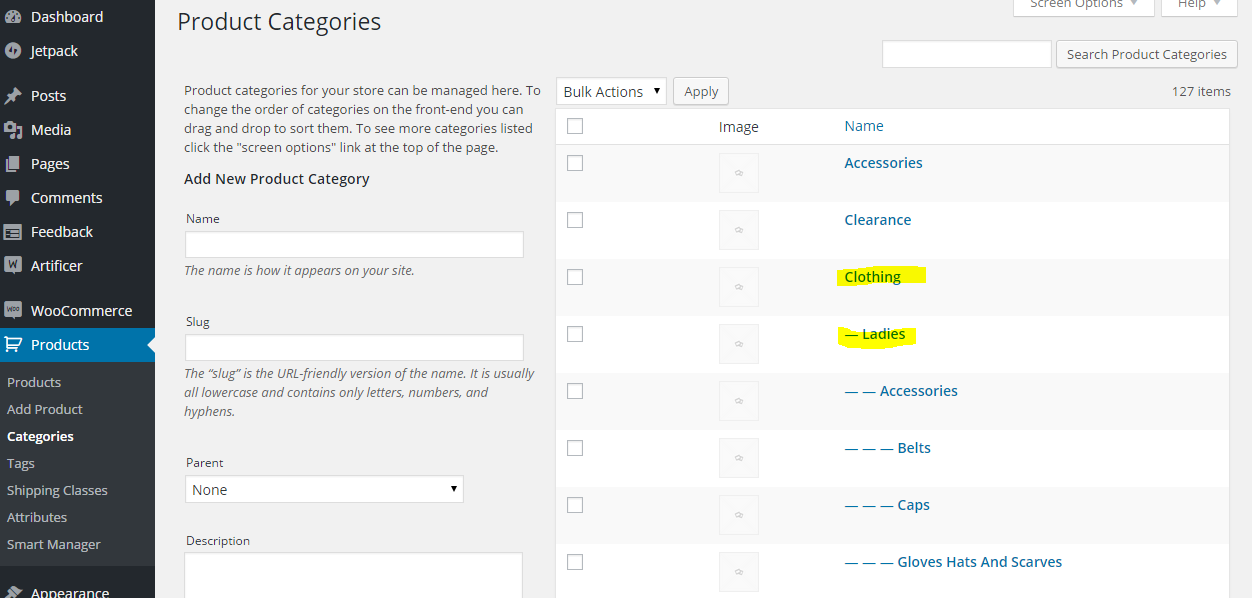
Credit: Stack OverflowAdăugarea de categorii și subcategorii în WooCommerce este ușoară. Pentru a adăuga o categorie, accesați Produse > Categorii și faceți clic pe „ Adăugați o categorie nouă ”. Introduceți numele categoriei și slug-ul, apoi faceți clic pe „Adăugați o categorie”. Pentru a adăuga o subcategorie, accesați Produse > Categorii și faceți clic pe „Adăugați o subcategorie nouă”. Introduceți numele subcategoriei și slug-ul, apoi faceți clic pe „Adăugați subcategorie”.
Pot fi utilizate liste separate de categorii, subcategorii și produse WooCommerce. În acest tutorial, vă vom arăta cum să configurați o listă separată de produse prin clasificarea pe categorii. Veți avea nevoie de o instalare WooCommerce pentru a face acest lucru, care include crearea unor produse și categorii și subcategorii de produse. În plus, vă oferă o listă cu ceea ce puteți afișa în paginile dvs. de arhivă. Elementele care sunt șterse vor apărea la începutul unui rând în WooCommerce cu stil încorporat. Ca urmare, vom dezactiva categoriile și subcategoriile din paginile noastre de arhivă. Este posibil să putem schimba asta, dar mai întâi trebuie să ne creăm propria funcție.
Primul lucru pe care ar trebui să-l faceți este să ștergeți categoriile de pe ecranul de administrare. Intenționăm să folosim și WordPress, deoarece folosește stilul pe mobil. Am copiat stilul WooCommerce, precum și lățimile și marginile. Ca pas opțional, plasați acest lucru deasupra funcției: în fișierul dvs. de plugin. Când efectuați acest lucru, foaia de stil pe care tocmai ați creat-o va fi pusă în coadă. Vă rugăm să deschideți foaia de stil și să includeți codul de mai jos ca cod. Cu CodeCanyon, puteți crea un plugin WooCommerce WordPress flexibil și bogat în funcții . Puteți descoperi o gamă diversă de plugin-uri în biblioteca noastră, inclusiv forumuri, media și instrumente SEO. Folosind acest cod, puteți genera o listă de subcategorii sau categorii din alte părți ale paginii (de exemplu, sub produse).
Cum clasific un produs în Woocommerce?
Pentru a clasifica un produs în WooCommerce, accesați Produse > Categorii și creați o nouă categorie. Atribuiți un nume și un slug pentru categorie, apoi faceți clic pe Adăugați o categorie nouă. În cele din urmă, adăugați produse în categorie bifând caseta de lângă numele produsului și făcând clic pe Actualizare.
Clienții folosesc categoriile de produse WooCommerce pentru a găsi anumite produse. Ele sunt, de asemenea, foarte utile pentru proprietarii de magazine, pe lângă faptul că ajută la secționarea, promovarea și eficientizarea produselor. Din experiența mea, crearea unei categorii de produse în WooCommerce este destul de simplă. Puteți crea un magazin WooCommerce care afișează produse pe categorii utilizând un cod scurt. Pentru a afișa categoriile de produse, puteți utiliza următoarele coduri scurte. Pentru a determina dimensiunea imaginii categoriei WooCommerce, trebuie mai întâi să o definiți. Este simplu să filtrați și să sortați categoriile în WooCommerce.
Folosind o opțiune de filtrare după categorie de pe site-ul dvs. web, vă puteți ajuta vizitatorii să descopere categoriile de produse. Când imaginile dvs. sunt suficient de mari, puteți reduce neclaritatea imaginii și puteți îmbunătăți viteza site-ului dvs. web. Puteți modifica dimensiunile imaginilor categoriilor de produse WooCommerce accesând Aspect. Creați mostre de atribute WooCommerce pentru a adăuga date de mostre de culoare și imagini la filtrele paginii dvs. de categorii. Adăugarea unui efect de hover la imagini sau afișarea de imagini suplimentare cu Schimbarea imaginilor pentru WooCommerce le face să pară mai mari, permițând clienților să le mărească. Clienții pot vizualiza produsele dintr-o categorie făcând clic pe numele lor. Puteți adăuga efecte de schimb de imagini în paginile arhivei produselor. Puteți să răsturnați, să glisați, să măriți, să micșorați, să decolorați și să răsturnați pentru a face o varietate de lucruri.
Pluginul pentru etichete de produs pentru Woocommerce
Dacă doriți să profitați mai mult de magazinul dvs. WooCommerce, ar trebui să aruncați o privire mai atentă la pluginul Etichete de produs. Puteți folosi acest plugin pentru a adăuga etichete la produsele dvs., ceea ce vă va ajuta să vă organizați magazinul și să le va facilita clienților să găsească ceea ce caută. În plus, utilizatorii pot adăuga etichete de produs direct la produsele create prin pagina Adăugați produs.

Woocommerce Adăugați o categorie la produs în mod programatic
 Credit: www.businessbloomer.com
Credit: www.businessbloomer.comAdăugarea unei categorii la un produs în WooCommerce se poate face programatic, cu câțiva pași simpli. Mai întâi, va trebui să preluați obiectul categorie pe care doriți să îl adăugați la produs. În continuare, va trebui să adăugați obiectul categorie la matricea de categorii a produsului. În cele din urmă, va trebui să salvați obiectul produs.
Cod scurt pentru categorii Woocommerce
Codul scurt pentru categoriile WooCommerce este un cod scurt simplu care vă permite să afișați o listă a categoriilor dvs. de produse WooCommerce. Shortcode-ul poate fi folosit în orice postare sau pagină de pe site-ul dvs. și este deosebit de util pentru crearea unui catalog de produse sau afișarea unei liste de produse pe categorii.
Veți găsi un tutorial despre cum să personalizați codurile scurte pentru categoriile de produse WooCommerce . Un cod scurt este în esență un șir de linii scurte de cod care poate fi folosit pentru a interacționa cu conținutul de pe un site web în moduri dinamice. Cu WooCommerce, puteți adăuga cu ușurință mai multe funcții uimitoare site-ului dvs., deoarece platforma este pre-construită cu coduri scurte. Adăugați următorul cod scurt la bucla de categorii de produse, astfel încât categoriile de produse să poată fi afișate: Product_category_name (numele categoriei produsului respectiv). Îl puteți folosi pe orice pagină de pe site-ul dvs., dar rețineți că ar trebui să fie folosit ca nume de categorie. Când faceți clic pe butonul Preț/Coș din tabloul de bord WooCommerce, vor apărea un ID de produs și un SKU. Butonul preț/coș va fi vizibil pe pagină după ce faceți clic pe butonul Pagină, iar codul scurt pentru acesta va fi vizibil pe pagina nouă.
Pe lângă order=, columns= și orderby=, următoarele argumente pot fi folosite pentru a schimba ID-urile. Cantitatea de coloane care ar trebui folosite pentru a împacheta fiecare produs înainte de ambalare poate fi determinată de atributul coloanei. După ce ați adăugat acest cod scurt, puteți vedea rezultatul mai jos: Produsele de top sunt cele care se vând bine. Un cod scurt de produs asociat reprezintă produse din aceeași categorie cu cea pe care o vizionează clienții. Pot fi adăugate următoarele caracteristici avansate: top_rated_product per_page=14 coloane=14′′, orderby date/date order[ASC] orderbydate. Clienții pot filtra produsele după atribute făcând clic pe ele.
Noul plugin Woocommerce simplifică adăugarea de coduri scurte
Pentru a adăuga un shortcode pentru o categorie de produse WooCommerce, accesați pagina de setări a pluginului și alegeți categoria pe care doriți să o utilizați. Veți avea acces la o nouă filă de coduri scurte după ce aceasta a fost activată în editorul de pluginuri, unde puteți adăuga noi coduri scurte. După ce ați adăugat un cod scurt, îl puteți utiliza pentru a vă lista categoriile de produse pe paginile magazinului WooCommerce. În conținutul postării sau al paginii, introduceți [product_category limit="4″], iar WooCommerce va afișa o listă cu toate categoriile dvs. de produse ordonate după nume. Puteți utiliza codul scurt pentru a afișa atât pagina magazinului, cât și opțiunile implicite de afișare a categoriei pe paginile dvs. de produse WooCommerce. Puteți introduce [product_categories display=both] în conținutul postării sau al paginii dvs., iar WooCommerce va afișa atât pagina de magazin, cât și afișarea categoriei de produse. Pentru a adăuga un shortcode la paginile dvs. de produse WooCommerce, accesați setările pluginului și selectați-l.
Cum să obțineți categoria de produs în Woocommerce
Există câteva modalități de a obține categoria de produse în woocommerce. O modalitate este să accesați pur și simplu pagina de produs și să căutați categoria în detaliile produsului. O altă modalitate este să mergi pe pagina magazinului woocommerce și să cauți categoria în lista de produse.
Clienții pot găsi cu ușurință articolele de care au nevoie prin afișarea categoriilor de produse. Puteți face magazinul dvs. WooCommerce să pară aglomerat afișând categorii de produse . Ca urmare, o pagină poate afișa categorii de produse urmând pașii de mai jos. Puteți face ca categoriile de produse WooCommerce să fie vizibile în bara laterală urmând acești pași. Procedura de afișare a categoriilor de produse se realizează prin adăugarea codului inline în fișierul functions.php. Utilizatorii care nu doresc să modifice codul bun nu vor să folosească codul inline. În astfel de cazuri, un plugin este o opțiune viabilă care permite acestor utilizatori să gestioneze toate aceste funcții.
Caracteristica categoriilor de produse din WooCommerce este fantastică, dar afișează câteva imagini destul de neatractive. În acest articol, vom analiza șase moduri diferite de a afișa categorii de produse. Pentru a importa produse mageplaza din fișierul plugin, vă rugăm să introduceți următorul cod în fișierul plugin: mageplazaproduct.php. De asemenea, puteți alege să utilizați propria temă în WordPress. Următorul fișier css conține subcategorii.
Categoriile Woocommerce nu sunt afișate în meniu
Făcând clic pe „Opțiuni ecran” în dreapta sus, puteți activa „Categorii de produse” din Aspect – Meniuri. După ce faceți acest lucru, veți putea adăuga categorii de produse WooCommerce în meniul dvs. Alternativ, puteți utiliza widget-ul „Categorii de produse” din secțiunea Aspect – widget pentru a afișa categoriile de produse.
Cum să adăugați categorii WooCommerce în meniul dvs. (max megameniu) Primul pas este să activați categoriile de produse și etichetele de produse. Al doilea pas este să setați modul de afișare a submeniului la Mega Menu – Grid Layout. În al treilea pas, vom adăuga pictograme personalizate la elementele noastre de meniu. Textul de sub fiecare pictogramă trebuie să fie centrat pentru a fi stilizat.
