WooCommerce'de Ürün Kategorileri Nasıl Eklenir?
Yayınlanan: 2022-09-16WooCommerce'de ürün kategorilerinin nasıl ekleneceğine dair bir giriş yapmak istediğinizi varsayarsak: WooCommerce ile ilk başladığınızda, ürünleri nasıl ekleyeceğiniz ve kategoriler halinde nasıl düzenleyeceğiniz konusunda emin olamayabilirsiniz. Neyse ki WooCommerce, ürün ve kategori eklemeyi kolaylaştırır ve hatta bir hiyerarşi oluşturmak için kategorileri iç içe yerleştirebilirsiniz. Bu yazıda size WooCommerce'de ürün kategorilerini nasıl ekleyeceğinizi göstereceğiz.
WooCommerce'de bir arşiv sayfanız varsa, çeşitli seçenekler görüntüleyebilirsiniz. Bu eğitimde ürünleri görüntülemeden önce kategorilerin ayrı bir listede nasıl görüntüleneceğini öğreneceğiz. Aşağıdaki kod, WooCommerce şablonunuzun function.php dosyasına dahil edilmelidir. Eklenti klasörünüze aşağıdaki kodu eklemelisiniz: cloudways-product.php dosyasını yükleyin. $parentid kimliği, yukarıdaki kodda geçerli sorgulanan nesne olarak tanımlanır. get_terms() ile, geçerli öğenin ebeveynine ait bir dizi terim döndürür. Yukarıdaki snippet'te, WordPress_register_style, WordPress sayfanızın stilini değiştirmek için kullanılabilir.
CSS dosyanızdaki alt kategorileri görüntülemek için oluşturulan özel bir CSS dosyası. Basit ürünler tek bir SKU'da sınıflandırılır ve hiçbir varyasyon veya özel özellik içermez. Değişken bir ürün ürettiğinizde, her biri fiyat veya miktar olarak farklılık gösterebilecek birden fazla varyasyonunuz veya seçeneğiniz olabilir. ASKU, Parça numarası veya Ürün Kimliği adı altında kullanılan bilgi sistemlerine göre bir ürün için benzersiz bir tanımlayıcıdır.
Divi'de Yeni Şablon Ekle düğmesine tıklayarak özel bir kategori sayfası şablonu oluşturabilirsiniz. Arşiv Sayfaları menüsünden Şablon Oluştur'u seçin. Yeni oluşturulan şablonda Özel Gövde Ekle'yi seçin.
Ürün kataloğu Görünüm bölümünde bulunabilir. Ana mağaza sayfasının altındaki açılır menüden bir ürün seçin. Ardından, Kategorileri göster'i seçerek mağazanızda ürün kategorilerini görüntüleyebilirsiniz. Ürün kategorisi sayfalarında, hangi öğelerin gösterileceğine karar vermelisiniz.
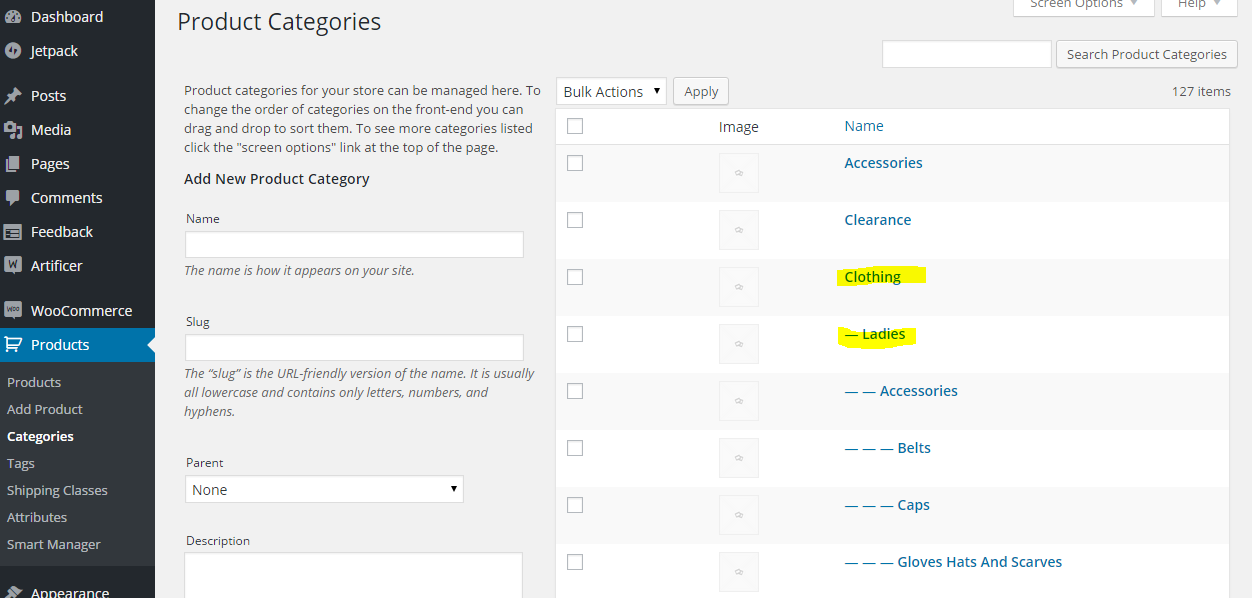
WooCommerce'de Kategorileri ve Alt Kategorileri Nasıl Eklerim?
 Kredi: Yığın Taşması
Kredi: Yığın TaşmasıWooCommerce'de kategoriler ve alt kategoriler eklemek kolaydır. Kategori eklemek için Ürünler > Kategoriler'e gidin ve “ Yeni Kategori Ekle ”yi tıklayın. Kategori adını ve bilgi bilgisini girin ve ardından "Kategori Ekle"yi tıklayın. Bir alt kategori eklemek için Ürünler > Kategoriler'e gidin ve "Yeni Alt Kategori Ekle"yi tıklayın. Alt kategori adını ve bilgisini girin ve ardından "Alt Kategori Ekle"yi tıklayın.
WooCommerce kategorilerinin, alt kategorilerinin ve ürünlerinin ayrı listeleri kullanılabilir. Bu eğitimde, kategorileri kategorilere ayırarak ayrı bir ürün listesinin nasıl oluşturulacağını göstereceğiz. Bunu yapmak için, bazı ürünlerin ve ürün kategorilerinin ve alt kategorilerinin oluşturulmasını içeren bir WooCommerce kurulumuna ihtiyacınız olacak. Ek olarak, arşiv sayfalarınızda görüntüleyebileceklerinizin bir listesini sunar. Temizlenen öğeler, yerleşik stil ile WooCommerce'de bir satırın başında görünecektir. Sonuç olarak, arşiv sayfalarımızda kategorileri ve alt kategorileri devre dışı bırakacağız. Bunu değiştirmemiz mümkün ama önce kendi fonksiyonumuzu yaratmalıyız.
Yapmanız gereken ilk şey, kategorileri yönetici ekranından silmek. Mobil öncelikli stil kullandığı için WordPress'i de kullanmayı amaçlıyoruz. WooCommerce stilini, genişlikleri ve kenar boşluklarını kopyaladım. İsteğe bağlı bir adım olarak, bunu eklenti dosyanızdaki işlevin üstüne yerleştirin:. Bunu yaptığınızda, az önce oluşturduğunuz stil sayfası sıraya alınır. Lütfen stil sayfanızı açın ve aşağıdaki kodu kodunuz olarak ekleyin. CodeCanyon ile esnek ve zengin özelliklere sahip bir WooCommerce WordPress eklentisi oluşturabilirsiniz. Kitaplığımızda forumlar, medya ve SEO araçları dahil olmak üzere çok çeşitli eklentileri keşfedebilirsiniz. Bu kodu kullanarak, sayfanın diğer bölümlerinden (örneğin, ürünlerin altında) bir alt kategori veya kategori listesi oluşturabilirsiniz.
WooCommerce'de Bir Ürünü Nasıl Sınıflandırabilirim?
WooCommerce'de bir ürünü kategorilere ayırmak için Ürünler > Kategoriler'e gidin ve yeni bir kategori oluşturun. Kategori için bir ad ve bilgi atayın, ardından Yeni Kategori Ekle'yi tıklayın. Son olarak, ürün adının yanındaki kutuyu işaretleyip Güncelle'yi tıklayarak kategoriye ürün ekleyin.
Müşteriler, belirli ürünleri bulmak için WooCommerce ürün kategorilerini kullanır. Ürün bölümlendirme, promosyon ve düzene koymaya yardımcı olmanın yanı sıra mağaza sahipleri için de çok faydalıdırlar. Deneyimlerime göre WooCommerce'de bir ürün kategorisi oluşturmak oldukça basittir. Bir kısa kod kullanarak ürünleri kategoriye göre görüntüleyen bir WooCommerce mağazası oluşturabilirsiniz. Ürün kategorilerinizi görüntülemek için aşağıdaki kısa kodları kullanabilirsiniz. WooCommerce kategorisi resim boyutunu belirlemek için önce onu tanımlamanız gerekir. WooCommerce'de kategorileri filtrelemek ve sıralamak kolaydır.
Web sitenizde kategoriye göre filtreleme seçeneğini kullanarak ziyaretçilerinizin ürün kategorilerini keşfetmelerine yardımcı olabilirsiniz. Resimleriniz yeterince büyük olduğunda, resim bulanıklığını azaltabilir ve web sitenizin hızını artırabilirsiniz. Görünüm'e giderek WooCommerce ürün kategorilerinin resim boyutlarını değiştirebilirsiniz. Kategori sayfası filtrelerinize renk ve görüntü örneği verileri eklemek için WooCommerce Özellik Renk Örnekleri oluşturun. Görüntülere fareyle üzerine gelme efekti eklemek veya WooCommerce için Image Swap ile ek görüntüler görüntülemek, daha büyük görünmelerini sağlayarak müşterilerin yakınlaştırmalarına olanak tanır. Müşteriler, isimlerine tıklayarak bir kategorideki ürünleri görebilirler. Ürün arşiv sayfalarınıza resim takas efektleri ekleyebilirsiniz. Çeşitli şeyler yapmak için çevirebilir, kaydırabilir, yakınlaştırabilir, küçük resim çizebilir, soldurabilir ve çevirebilirsiniz.

WooCommerce için Ürün Etiketleri Eklentisi
WooCommerce mağazanızdan daha fazlasını elde etmek istiyorsanız, Ürün Etiketleri eklentisine daha yakından bakmalısınız. Bu eklentiyi ürünlerinize etiket eklemek için kullanabilirsiniz; bu, mağazanızı düzenlemenize ve müşterilerin aradıklarını bulmasını kolaylaştırmanıza yardımcı olur. Ayrıca, kullanıcılar doğrudan Ürün ekle sayfası aracılığıyla oluşturulan ürünlere ürün etiketleri ekleyebilir.
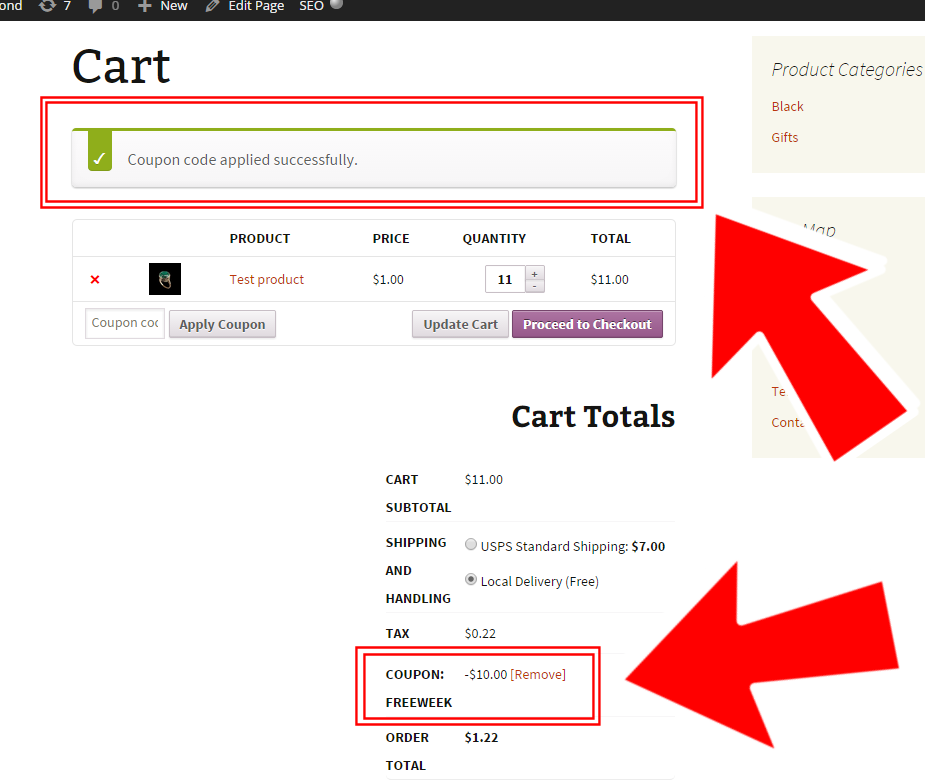
WooCommerce Ürüne Programlı Olarak Kategori Ekleme
 Kredi: www.businessbloomer.com
Kredi: www.businessbloomer.comWooCommerce'de bir ürüne kategori eklemek, birkaç basit adımla programlı olarak yapılabilir. İlk olarak, ürüne eklemek istediğiniz kategori nesnesini almanız gerekir. Ardından, kategori nesnesini ürünün kategori dizisine eklemeniz gerekir. Son olarak, ürün nesnesini kaydetmeniz gerekir.
WooCommerce Kategoriler Kısa Kodu
WooCommerce Kategoriler Kısa Kodu , WooCommerce ürün kategorilerinizin bir listesini görüntülemenizi sağlayan basit bir kısa koddur. Kısa kod, sitenizdeki herhangi bir gönderide veya sayfada kullanılabilir ve özellikle bir ürün kataloğu oluşturmak veya kategoriye göre bir ürün listesi görüntülemek için kullanışlıdır.
WooCommerce ürün kategorisi kısa kodlarının nasıl özelleştirileceğine dair bir eğitim bulacaksınız. Kısa kod, esas olarak, bir web sitesindeki içerikle dinamik yollarla etkileşim kurmak için kullanılabilecek bir kısa kod satırı dizisidir. WooCommerce ile, platform kısa kodlarla önceden oluşturulmuş olarak geldiğinden sitenize kolayca daha şaşırtıcı özellikler ekleyebilirsiniz. Ürün kategorilerinin görüntülenebilmesi için ürün kategorileri döngünüze aşağıdaki kısa kodu ekleyin: Ürün_kategori_adı (o ürünün kategori adı). Sitenizdeki herhangi bir sayfada kullanabilirsiniz, ancak kategori adı olarak kullanılması gerektiğini unutmayın. WooCommerce panosundaki Fiyat/Sepet düğmesine tıkladığınızda, bir ürün kimliği ve bir SKU görünecektir. Sayfa düğmesine tıkladıktan sonra sayfada fiyat/sepet düğmesi görünecek ve bunun kısa kodu yeni sayfada görünecektir.
order=, column= ve orderby='ye ek olarak, kimlikleri değiştirmek için aşağıdaki argümanlar kullanılabilir. Her ürünü sarmadan önce sarmak için kullanılması gereken sütun miktarı, sütun özniteliği ile belirlenebilir. Bu kısa kodu ekledikten sonra, aşağıdaki sonucu görebilirsiniz: En yüksek puan alan ürünler, iyi satan ürünlerdir. İlgili bir ürün kısa kodu, müşterilerin görüntülediği kategoriyle aynı kategorideki ürünleri temsil eder. Aşağıdaki gelişmiş özellikler eklenebilir: top_rated_product per_page=14 column=14′′, orderby date/date order[ASC] orderbydate. Müşteriler, ürünleri üzerlerine tıklayarak özelliklere göre filtreleyebilir.
Yeni WooCommerce Eklentisi Kısa Kod Eklemeyi Kolaylaştırıyor
Bir WooCommerce ürün kategorisine kısa kod eklemek için eklenti ayarları sayfasına gidin ve kullanmak istediğiniz kategoriyi seçin. Eklenti düzenleyicinizde etkinleştirildikten sonra yeni kısa kodlar ekleyebileceğiniz yeni bir kısa kod sekmesine erişebileceksiniz. Kısa kod ekledikten sonra, WooCommerce mağaza sayfalarınızda ürün kategorilerinizi listelemek için kullanabilirsiniz. Gönderide veya sayfa içeriğinde, [product_category limit=”4″] girin ve WooCommerce, ada göre sıralanmış tüm ürün kategorilerinizin bir listesini görüntüler. WooCommerce ürün sayfalarınızda hem mağaza sayfasını hem de varsayılan kategori görüntüleme seçeneklerini göstermek için kısa kodu kullanabilirsiniz. Gönderinize veya sayfa içeriğinize [product_categories display=both] girebilirsiniz ve WooCommerce hem mağaza sayfanızı hem de ürün kategorisi ekranlarınızı görüntüler. WooCommerce ürün sayfalarınıza bir kısa kod eklemek için eklenti ayarlarına gidin ve onu seçin.
WooCommerce'de Ürün Kategorisi Nasıl Gidilir?
WooCommerce'de ürün kategorisi edinmenin birkaç yolu vardır. Bunun bir yolu, ürün sayfasına gidip ürün ayrıntılarında kategoriyi aramaktır. Başka bir yol da woocommerce mağaza sayfasına gidip ürün listesindeki kategoriyi aramaktır.
Müşteriler, ürün kategorilerini görüntüleyerek ihtiyaç duydukları ürünleri kolayca bulabilirler. Ürün kategorilerini görüntüleyerek WooCommerce mağazanızın dağınık görünmesini sağlayabilirsiniz. Sonuç olarak, bir sayfa aşağıdaki adımları kullanarak ürün kategorilerini görüntüleyebilir. Bu adımları izleyerek WooCommerce ürün kategorilerini kenar çubuğunda görünür hale getirebilirsiniz. Ürün kategorilerini görüntüleme prosedürü, function.php dosyasına satır içi kod eklenerek gerçekleştirilir. İyi olan kodu kurcalamak istemeyen kullanıcılar satır içi kod kullanmak istemezler. Bu gibi durumlarda, bir eklenti, bu tür kullanıcıların tüm bu işlevleri yönetmesine olanak tanıyan uygun bir seçenektir.
WooCommerce'deki ürün kategorileri özelliği harika, ancak oldukça çekici olmayan bazı resimler gösteriyor. Bu makalede, ürün kategorilerini görüntülemenin altı farklı yolunu inceleyeceğiz. Mageplaza ürünlerini eklenti dosyasından içe aktarmak için lütfen eklenti dosyasına şu kodu girin: mageplazaproduct.php. WordPress'te kendi temanızı kullanmayı da seçebilirsiniz. Aşağıdaki css dosyası alt kategorileri içerir.
WooCommerce Kategorileri Menüde Gösterilmiyor
Sağ üstte bulunan “Ekran Seçenekleri”ne tıklayarak Görünüm – Menülerden “Ürün kategorileri”ni aktif edebilirsiniz. Bunu yaptıktan sonra WooCommerce Ürün Kategorilerini menünüze ekleyebileceksiniz. Alternatif olarak, ürün kategorilerini görüntülemek için Görünüm – pencere öğesi bölümündeki “Ürün Kategorileri” pencere öğesini kullanabilirsiniz.
Menünüze WooCommerce kategorileri nasıl eklenir (maksimum megamenu) İlk adım, Ürün kategorilerini ve Ürün etiketlerini etkinleştirmektir. İkinci adım, Alt Menü Görüntüleme Modunu Mega Menü – Izgara Düzeni olarak ayarlamaktır. Üçüncü adımda, menü öğelerimize özel simgeler ekleyeceğiz. Stil verilebilmesi için her bir simgenin altındaki metin ortalanmalıdır.
