Jak dodać kategorie produktów w WooCommerce?
Opublikowany: 2022-09-16Zakładając, że chcesz zapoznać się z dodawaniem kategorii produktów w WooCommerce: Rozpoczynając pracę z WooCommerce, możesz nie być pewien, jak dodawać produkty i organizować je w kategorie. Na szczęście WooCommerce ułatwia dodawanie produktów i kategorii, a nawet możesz zagnieżdżać kategorie w sobie, aby utworzyć hierarchię. W tym artykule pokażemy, jak dodawać kategorie produktów w WooCommerce.
Jeśli masz stronę archiwum w WooCommerce, możesz wyświetlić różne opcje. W tym samouczku dowiemy się, jak wyświetlać kategorie na osobnej liście przed wyświetleniem produktów. Poniższy kod musi być zawarty w pliku functions.php Twojego szablonu WooCommerce . W folderze wtyczek musisz umieścić następujący kod: Prześlij plik cloudways-product.php. Identyfikator $parentid jest zdefiniowany jako bieżący obiekt, którego dotyczy zapytanie w powyższym kodzie. Funkcja get_terms() zwraca tablicę terminów należących do rodzica bieżącego elementu. W powyższym fragmencie, WordPress_register_style może być użyty do zmiany stylu Twojej strony WordPress.
Niestandardowy plik CSS generowany w celu wyświetlania podkategorii w pliku CSS. Proste produkty są klasyfikowane w jednym SKU i nie zawierają żadnych odmian ani wyjątkowych funkcji. Kiedy wytwarzasz zmienny produkt, możesz mieć wiele odmian lub opcji, z których każda może różnić się ceną lub ilością. ASKU to unikalny identyfikator produktu, zgodnie z systemami informatycznymi używanymi pod nazwą Numer części lub Identyfikator produktu.
Klikając przycisk Dodaj nowy szablon w Divi, możesz utworzyć niestandardowy szablon strony kategorii. Wybierz opcję Utwórz szablon z menu Strony archiwum. W nowo utworzonym szablonie wybierz Dodaj niestandardową treść.
Katalog produktów można znaleźć w Wygląd. Wybierz produkt z rozwijanego menu pod główną stroną sklepu. Następnie możesz wyświetlić kategorie produktów w swoim sklepie, wybierając Pokaż kategorie. Na stronach kategorii produktów powinieneś zdecydować, które elementy chcesz uwzględnić, aby je wyświetlić.
Jak dodać kategorie i podkategorie w Woocommerce?
 Źródło: przepełnienie stosu
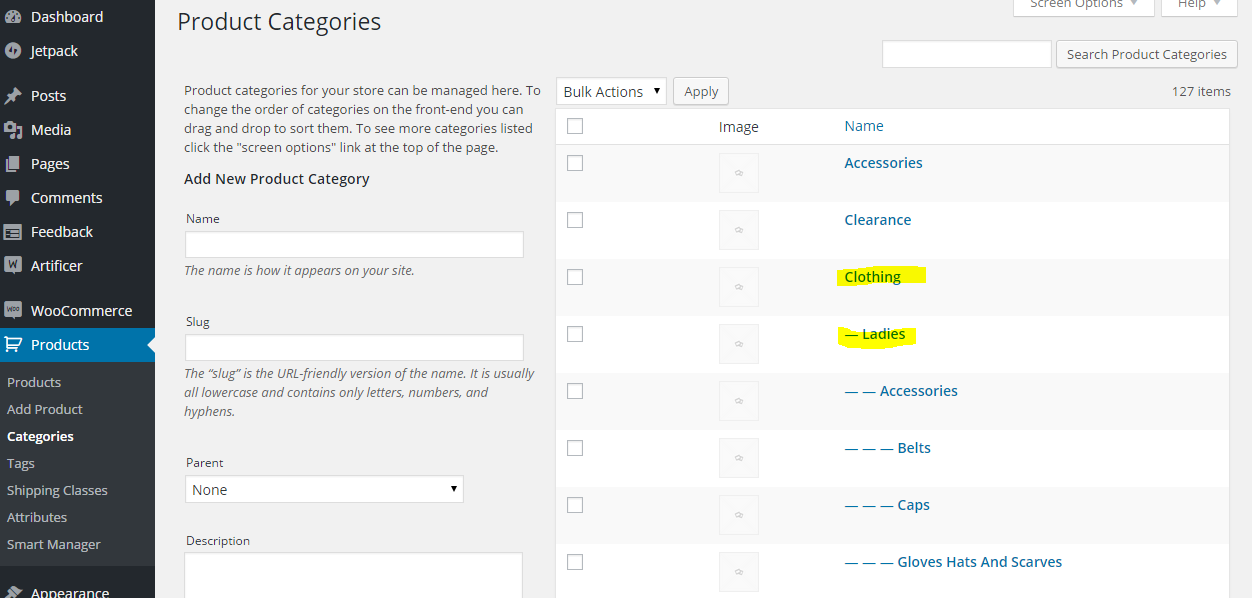
Źródło: przepełnienie stosuDodawanie kategorii i podkategorii w WooCommerce jest łatwe. Aby dodać kategorię, po prostu przejdź do Produkty > Kategorie i kliknij „ Dodaj nową kategorię ”. Wprowadź nazwę kategorii i ślimak, a następnie kliknij "Dodaj kategorię". Aby dodać podkategorię, przejdź do Produkty > Kategorie i kliknij „Dodaj nową podkategorię”. Wprowadź nazwę podkategorii i ślimak, a następnie kliknij "Dodaj podkategorię".
Można używać oddzielnych list kategorii, podkategorii i produktów WooCommerce. W tym samouczku pokażemy, jak skonfigurować oddzielną listę produktów, kategoryzując kategorie. Aby to zrobić, potrzebujesz instalacji WooCommerce , która obejmuje tworzenie niektórych produktów oraz kategorii i podkategorii produktów. Ponadto udostępnia listę tego, co możesz wyświetlić na stronach archiwum. Wyczyszczone pozycje pojawią się na początku wiersza w WooCommerce z wbudowaną stylizacją. W rezultacie wyłączymy kategorie i podkategorie na naszych stronach archiwum. Możliwe, że uda nam się to zmienić, ale najpierw musimy stworzyć własną funkcję.
Pierwszą rzeczą, którą powinieneś zrobić, to usunąć kategorie z ekranu administratora. Zamierzamy również korzystać z WordPressa, ponieważ wykorzystuje on stylizację mobile-first. Skopiowałem stylizację WooCommerce oraz szerokości i marginesy. Jako opcjonalny krok umieść to nad funkcją: w pliku wtyczki. Kiedy to zrobisz, arkusz stylów, który właśnie utworzyłeś, zostanie umieszczony w kolejce. Otwórz arkusz stylów i dołącz poniższy kod jako swój kod. Dzięki CodeCanyon możesz stworzyć elastyczną i bogatą w funkcje wtyczkę WordPress WooCommerce . W naszej bibliotece możesz odkryć szeroką gamę wtyczek, w tym fora, media i narzędzia SEO. Używając tego kodu, możesz wygenerować listę podkategorii lub kategorii z innych części strony (na przykład pod produktami).
Jak kategoryzować produkt w Woocommerce?
Aby skategoryzować produkt w WooCommerce, przejdź do Produkty > Kategorie i utwórz nową kategorię. Przypisz nazwę i informacje do kategorii, a następnie kliknij Dodaj nową kategorię. Na koniec dodaj produkty do kategorii, zaznaczając pole obok nazwy produktu i klikając Aktualizuj.
Klienci korzystają z kategorii produktów WooCommerce, aby znaleźć określone produkty. Są również bardzo przydatne dla właścicieli sklepów, oprócz pomocy w podziale produktów, promocji i usprawnianiu. Z mojego doświadczenia wynika, że tworzenie kategorii produktów w WooCommerce jest dość proste. Możesz stworzyć sklep WooCommerce wyświetlający produkty według kategorii za pomocą shortcode. Aby wyświetlić kategorie produktów, możesz użyć następujących skrótów. Aby określić rozmiar obrazu kategorii WooCommerce, musisz go najpierw zdefiniować. Filtrowanie i sortowanie kategorii w WooCommerce jest proste.
Korzystając z opcji filtrowania według kategorii w swojej witrynie, możesz pomóc odwiedzającym w odkrywaniu kategorii produktów. Gdy Twoje obrazy są wystarczająco duże, możesz zmniejszyć rozmycie obrazu i poprawić szybkość swojej witryny. Możesz zmienić rozmiary obrazów kategorii produktów WooCommerce, przechodząc do Wygląd. Utwórz próbki atrybutów WooCommerce, aby dodać dane próbek kolorów i obrazów do filtrów na stronie kategorii. Dodanie efektu najechania na obrazy lub wyświetlanie dodatkowych obrazów za pomocą Image Swap dla WooCommerce sprawia, że wyglądają na większe, umożliwiając klientom ich powiększanie. Klienci mogą przeglądać produkty w kategorii, klikając ich nazwę. Możesz dodać efekty wymiany obrazu do stron archiwum produktów. Możesz odwracać, przesuwać, powiększać, miniatury, zanikać i odwracać, aby robić różne rzeczy.
Wtyczka do tagów produktów dla Woocommerce
Jeśli chcesz wydobyć więcej ze swojego sklepu WooCommerce, przyjrzyj się bliżej wtyczce Product Tags. Możesz użyć tej wtyczki, aby dodać tagi do swoich produktów, co pomoże Ci uporządkować sklep i ułatwi klientom znalezienie tego, czego szukają. Ponadto użytkownicy mogą dodawać tagi produktów bezpośrednio do produktów utworzonych za pośrednictwem strony Dodaj produkt.

Woocommerce Dodaj kategorię do produktu programowo
 Źródło: www.businessbloomer.com
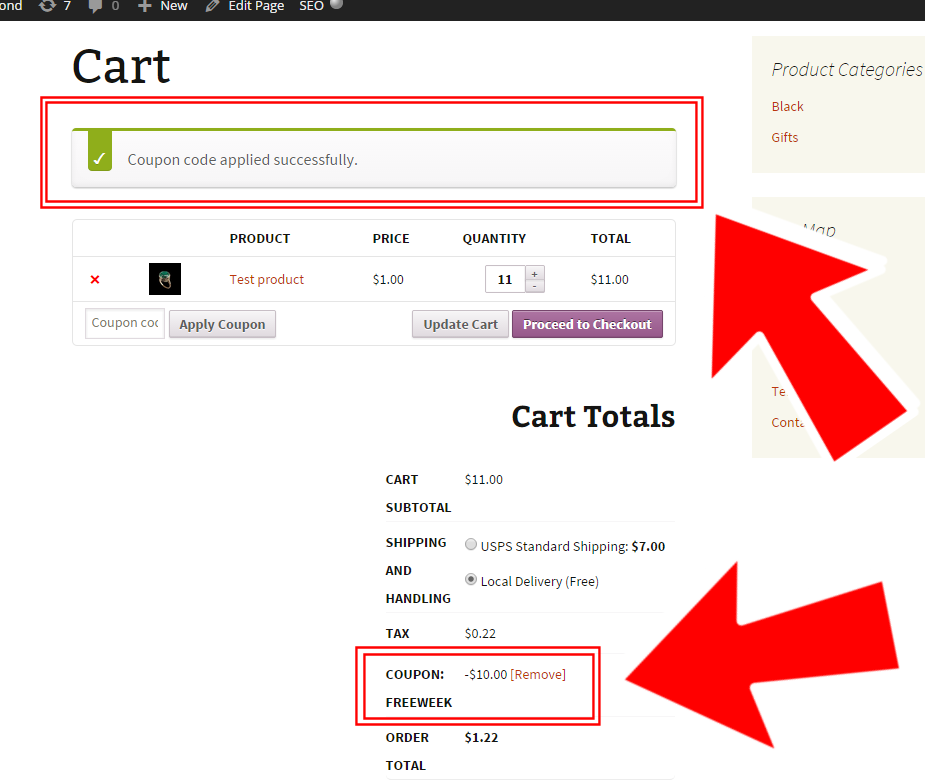
Źródło: www.businessbloomer.comDodanie kategorii do produktu w WooCommerce można wykonać programowo w kilku prostych krokach. Najpierw musisz pobrać obiekt kategorii, który chcesz dodać do produktu. Następnie musisz dodać obiekt kategorii do tablicy kategorii produktu. Na koniec musisz zapisać obiekt produktu.
Kategorie Woocommerce Shortcode
Krótki kod kategorii WooCommerce to prosty krótki kod, który pozwala wyświetlić listę kategorii produktów WooCommerce. Shortcode może być użyty w dowolnym poście lub na stronie w Twojej witrynie i jest szczególnie przydatny do tworzenia katalogu produktów lub wyświetlania listy produktów według kategorii.
Znajdziesz tu samouczek dotyczący dostosowywania krótkich kodów kategorii produktów WooCommerce . Shortcode to zasadniczo ciąg krótkich linii kodu, których można użyć do dynamicznej interakcji z treścią witryny. Dzięki WooCommerce możesz łatwo dodać więcej niesamowitych funkcji do swojej witryny, ponieważ platforma jest wstępnie zbudowana ze skrótami. Dodaj następujący krótki kod do pętli kategorii produktów, aby kategorie produktów mogły być wyświetlane: Product_category_name (nazwa kategorii tego produktu). Możesz go używać na dowolnej stronie w swojej witrynie, ale pamiętaj, że powinien być używany jako nazwa kategorii. Po kliknięciu przycisku Cena/Koszyk na pulpicie nawigacyjnym WooCommerce pojawi się identyfikator produktu i SKU. Przycisk cena/koszyk będzie widoczny na stronie po kliknięciu przycisku Strona, a skrót do niego będzie widoczny na nowej stronie.
Oprócz order=, column= i orderby= do zmiany identyfikatorów można użyć następujących argumentów. Liczbę kolumn, które należy użyć do owijania każdego produktu przed zapakowaniem, można określić za pomocą atrybutu kolumny. Po dodaniu tego skrótu możesz zobaczyć wynik poniżej: Najwyżej oceniane produkty to te, które dobrze się sprzedają. Powiązany kod skrócony produktu reprezentuje produkty w tej samej kategorii, którą przeglądają klienci. Można dodać następujące zaawansowane funkcje: top_rated_product per_page=14 column=14′′, orderby date/date order[ASC] orderbydate. Klienci mogą filtrować produkty według atrybutów, klikając je.
Nowa wtyczka Woocommerce ułatwia dodawanie skrótów
Aby dodać krótki kod dla kategorii produktów WooCommerce, przejdź do strony ustawień wtyczki i wybierz kategorię, której chcesz użyć. Będziesz mieć dostęp do nowej zakładki shortcode po jej aktywacji w edytorze wtyczek, gdzie możesz dodać nowe shortcodes. Po dodaniu shortcode możesz go użyć do wyświetlenia kategorii produktów na stronach sklepu WooCommerce. W treści posta lub strony wpisz [product_category limit=”4″], a WooCommerce wyświetli listę wszystkich kategorii produktów uporządkowanych według nazwy. Możesz użyć shortcode, aby wyświetlić zarówno stronę sklepu, jak i domyślne opcje wyświetlania kategorii na stronach produktów WooCommerce. Możesz wpisać [product_categories display=both] w treści swojego posta lub strony, a WooCommerce wyświetli zarówno stronę Twojego sklepu, jak i kategorie produktów. Aby dodać krótki kod do stron produktów WooCommerce, przejdź do ustawień wtyczki i wybierz go.
Jak uzyskać kategorię produktów w Woocommerce?
Istnieje kilka sposobów na uzyskanie kategorii produktów w woocommerce. Jednym ze sposobów jest po prostu przejście do strony produktu i wyszukanie kategorii w szczegółach produktu. Innym sposobem jest przejście do strony sklepu woocommerce i wyszukanie kategorii na liście produktów.
Klienci mogą łatwo znaleźć potrzebne przedmioty, wyświetlając kategorie produktów. Możesz sprawić, że Twój sklep WooCommerce będzie wyglądał na zagracony, wyświetlając kategorie produktów . W rezultacie strona może wyświetlać kategorie produktów, wykonując poniższe czynności. Możesz sprawić, by kategorie produktów WooCommerce były widoczne na pasku bocznym, wykonując następujące kroki. Procedura wyświetlania kategorii produktów realizowana jest poprzez dodanie kodu inline do pliku functions.php. Użytkownicy, którzy nie chcą manipulować przy dobrym kodzie, nie chcą używać kodu wbudowanego. W takich przypadkach wtyczka jest realną opcją, która pozwala takim użytkownikom zarządzać wszystkimi tymi funkcjami.
Funkcja kategorii produktów w WooCommerce jest fantastyczna, ale wyświetla dość nieatrakcyjne obrazy. W tym artykule omówimy sześć różnych sposobów wyświetlania kategorii produktów. Aby zaimportować produkty mageplaza z pliku wtyczki, wprowadź następujący kod w pliku wtyczki: mageplazaproduct.php. Możesz także użyć własnego motywu w WordPress. Poniższy plik css zawiera podkategorie.
Kategorie Woocommerce nie wyświetlają się w menu
Klikając „Opcje ekranu” w prawym górnym rogu, możesz włączyć „Kategorie produktów” z Wygląd – Menu. Po wykonaniu tej czynności będziesz mógł dodać kategorie produktów WooCommerce do swojego menu. Alternatywnie możesz użyć widżetu „Kategorie produktów” w sekcji Wygląd – widżet, aby wyświetlić kategorie produktów.
Jak dodać kategorie WooCommerce w swoim menu (max megamenu) Pierwszym krokiem jest włączenie kategorii produktów i tagów produktów. Drugim krokiem jest ustawienie trybu wyświetlania menu podrzędnego na Mega Menu – Układ siatki. W trzecim kroku dodamy niestandardowe ikony do naszych pozycji menu. Aby nadać mu styl, tekst pod każdą ikoną musi być wyśrodkowany.
