Как добавить категории товаров в WooCommerce
Опубликовано: 2022-09-16Предполагая, что вы хотели бы узнать, как добавлять категории продуктов в WooCommerce: при первом запуске WooCommerce вы можете не знать, как добавлять продукты и организовывать их по категориям. К счастью, WooCommerce позволяет легко добавлять товары и категории, и вы даже можете вкладывать категории друг в друга, чтобы создать иерархию. В этой статье мы покажем вам, как добавлять категории товаров в WooCommerce.
Если у вас есть страница архива в WooCommerce, вы можете отобразить множество вариантов. В этом уроке мы узнаем, как отображать категории в отдельном списке перед отображением продуктов. Приведенный ниже код должен быть включен в файл functions.php вашего шаблона WooCommerce . В папку вашего плагина вы должны включить следующий код: Загрузите файл cloudways-product.php. Идентификатор $parentid определяется как текущий запрошенный объект в приведенном выше коде. С помощью get_terms() он возвращает массив терминов, принадлежащих родителю текущего элемента. В приведенном выше фрагменте WordPress_register_style можно использовать для изменения стиля вашей страницы WordPress.
Пользовательский файл CSS, созданный для отображения подкатегорий в вашем файле CSS. Простые продукты классифицируются по одному артикулу и не имеют вариаций или эксклюзивных функций. Когда вы производите переменный продукт, у вас может быть несколько вариантов или вариантов, каждый из которых может отличаться по цене или количеству. ASKU — это уникальный идентификатор продукта, согласно информационным системам, используемым под названием Part number или Product ID.
Нажав кнопку «Добавить новый шаблон» в Divi, вы можете создать собственный шаблон страницы категории. Выберите «Создать шаблон» в меню «Страницы архива». В только что созданном шаблоне выберите Добавить пользовательское тело.
Каталог продукции можно найти во внешнем виде. Выберите товар из выпадающего меню под главной страницей магазина. Затем вы можете отобразить категории продуктов в своем магазине, выбрав Показать категории. На страницах категорий продуктов вы должны решить, какие элементы включить, чтобы отобразить их.
Как добавить категории и подкатегории в Woocommerce?
 Кредит: переполнение стека
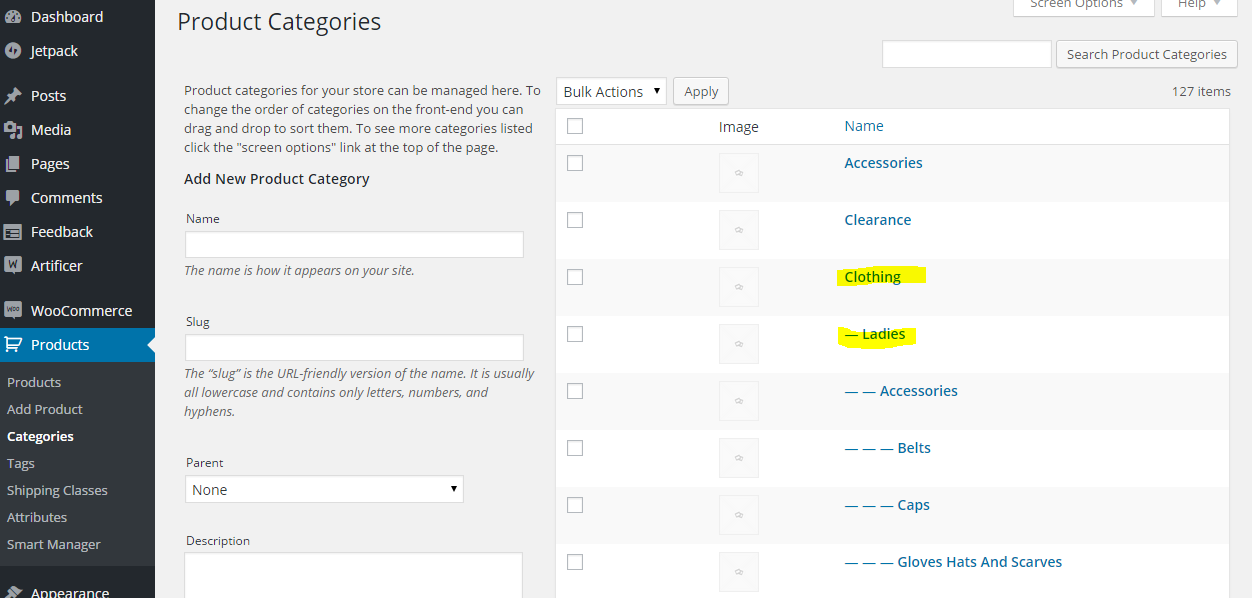
Кредит: переполнение стекаДобавлять категории и подкатегории в WooCommerce очень просто. Чтобы добавить категорию, просто перейдите в раздел «Продукты» > «Категории» и нажмите « Добавить новую категорию ». Введите название категории и слаг, а затем нажмите «Добавить категорию». Чтобы добавить подкатегорию, перейдите в «Продукты» > «Категории» и нажмите «Добавить новую подкатегорию». Введите название подкатегории и слаг, а затем нажмите «Добавить подкатегорию».
Можно использовать отдельные списки категорий, подкатегорий и продуктов WooCommerce. В этом руководстве мы покажем вам, как настроить отдельный список продуктов, разбив его по категориям. Для этого вам понадобится установка WooCommerce , которая включает в себя создание некоторых продуктов, категорий и подкатегорий продуктов. Кроме того, он предоставляет вам список того, что вы можете отображать на страницах своего архива. Элементы, которые очищены, появятся в начале строки в WooCommerce со встроенным стилем. В результате мы отключим категории и подкатегории на страницах нашего архива. Возможно, мы можем это изменить, но сначала мы должны создать свою собственную функцию.
Первое, что вы должны сделать, это удалить категории с экрана администратора. Мы также намерены использовать WordPress, потому что он использует стиль, ориентированный на мобильные устройства. Я скопировал стиль WooCommerce, а также ширину и поля. В качестве дополнительного шага поместите это над функцией: в вашем файле плагина. Когда вы это сделаете, таблица стилей, которую вы только что создали, будет помещена в очередь. Пожалуйста, откройте таблицу стилей и включите приведенный ниже код в качестве кода. С CodeCanyon вы можете создать гибкий и многофункциональный плагин WooCommerce для WordPress . В нашей библиотеке вы найдете широкий спектр плагинов, включая форумы, средства массовой информации и инструменты SEO. Используя этот код, вы можете создать список подкатегорий или категорий из других частей страницы (например, под продуктами).
Как мне классифицировать продукт в Woocommerce?
Чтобы классифицировать продукт в WooCommerce, перейдите в раздел «Продукты» > «Категории» и создайте новую категорию. Назначьте название и ярлык для категории, затем нажмите «Добавить новую категорию». Наконец, добавьте продукты в категорию, установив флажок рядом с названием продукта и нажав «Обновить».
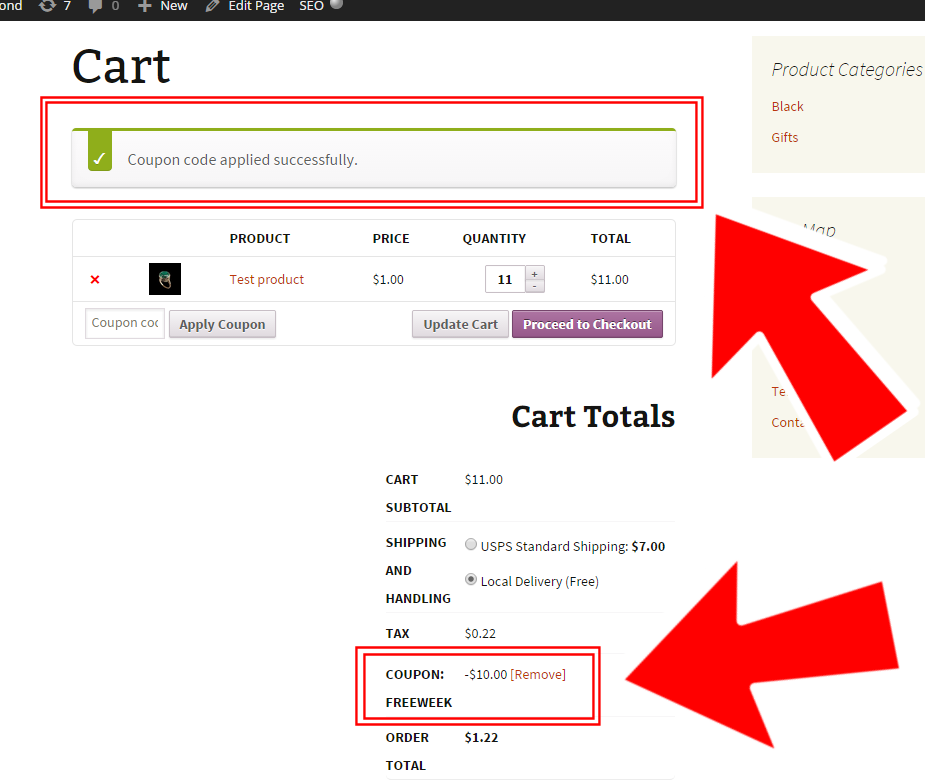
Клиенты используют категории продуктов WooCommerce, чтобы найти определенные продукты. Они также очень полезны для владельцев магазинов в дополнение к помощи в разделении товаров, продвижении и оптимизации. По моему опыту, создание категории продуктов в WooCommerce довольно просто. Вы можете создать магазин WooCommerce, в котором товары отображаются по категориям, с помощью шорткода. Для отображения категорий товаров вы можете использовать следующие шорткоды. Чтобы определить размер изображения категории WooCommerce, вы должны сначала определить его. Фильтровать и сортировать категории в WooCommerce просто.
Используя фильтр по категориям на своем веб-сайте, вы можете помочь своим посетителям находить категории продуктов. Когда ваши изображения достаточно велики, вы можете уменьшить размытие изображения и повысить скорость своего веб-сайта. Вы можете изменить размеры изображений категорий продуктов WooCommerce, перейдя в «Внешний вид». Создайте образцы атрибутов WooCommerce, чтобы добавить данные образцов цвета и изображения к фильтрам страницы вашей категории. Добавление эффекта наведения к изображениям или отображение дополнительных изображений с помощью Image Swap for WooCommerce заставляет их выглядеть больше, позволяя клиентам увеличивать их масштаб. Клиенты могут просматривать продукты в категории, нажав на их имя. Вы можете добавить эффекты замены изображений на страницы архива вашего продукта. Вы можете переворачивать, сдвигать, масштабировать, создавать эскизы, затухать и переворачивать, чтобы делать множество вещей.
Плагин тегов товаров для Woocommerce
Если вы хотите получить больше от своего магазина WooCommerce, вам следует присмотреться к плагину Product Tags. Вы можете использовать этот плагин для добавления тегов к своим продуктам, которые помогут вам организовать свой магазин и облегчить покупателям поиск того, что они ищут. Кроме того, пользователи могут добавлять теги продуктов непосредственно к продуктам, созданным на странице «Добавить продукт».

Woocommerce Добавить категорию к продукту программно
 Кредит: www.businessbloomer.com
Кредит: www.businessbloomer.comДобавить категорию к продукту в WooCommerce можно программно, выполнив несколько простых шагов. Во-первых, вам нужно получить объект категории, который вы хотите добавить к продукту. Далее вам нужно добавить объект категории в массив категорий продукта. Наконец, вам нужно сохранить объект продукта.
Шорткод категорий Woocommerce
Шорткод категорий WooCommerce — это простой шорткод, который позволяет отображать список категорий продуктов WooCommerce. Шорткод можно использовать в любом сообщении или на странице вашего сайта, и он особенно удобен для создания каталога продуктов или отображения списка продуктов по категориям.
Вы найдете руководство по настройке шорткодов категорий продуктов WooCommerce . Шорткод — это, по сути, строка коротких строк кода, которые можно использовать для динамического взаимодействия с контентом на веб-сайте. С WooCommerce вы можете легко добавить на свой сайт больше удивительных функций, потому что платформа поставляется с предварительно встроенными шорткодами. Добавьте следующий шорткод в цикл категорий продуктов, чтобы можно было отображать категории продуктов: Product_category_name (название категории этого продукта). Вы можете использовать его на любой странице вашего сайта, но имейте в виду, что его следует использовать как название категории. Когда вы нажимаете кнопку «Цена/Корзина» на панели управления WooCommerce, появляются идентификатор продукта и SKU. Кнопка «Цена/корзина» будет видна на странице после того, как вы нажмете кнопку «Страница», а ее шорткод будет виден на новой странице.
В дополнение к order=, columns= и orderby= для изменения идентификаторов можно использовать следующие аргументы. Количество столбцов, которые следует использовать для упаковки каждого продукта перед упаковкой, можно определить с помощью атрибута столбца. После того, как вы добавили этот шорткод, вы увидите результат ниже: Товары с самым высоким рейтингом — это те, которые хорошо продаются. Шорткод связанного продукта представляет продукты в той же категории, что и та, которую просматривают покупатели. Можно добавить следующие расширенные функции: top_rated_product per_page=14 columns=14″, заказ по дате/дате заказ[ASC] заказ по дате. Клиенты могут фильтровать товары по атрибутам, нажимая на них.
Новый плагин Woocommerce упрощает добавление шорткодов
Чтобы добавить шорткод для категории продуктов WooCommerce, перейдите на страницу настроек плагина и выберите категорию, которую хотите использовать. У вас будет доступ к новой вкладке шорткодов после того, как она будет активирована в вашем редакторе плагинов, где вы сможете добавлять новые шорткоды. После того, как вы добавили шорткод, вы можете использовать его для отображения категорий товаров на страницах вашего магазина WooCommerce. В содержании поста или страницы введите [product_category limit=”4″], и WooCommerce отобразит список всех категорий ваших продуктов, упорядоченных по названию. Вы можете использовать шорткод, чтобы показать как страницу магазина, так и параметры отображения категорий по умолчанию на страницах продуктов WooCommerce. Вы можете ввести [product_categories display=both] в свой пост или содержимое страницы, и WooCommerce отобразит как страницу вашего магазина, так и отображение категории вашего продукта. Чтобы добавить шорткод на страницы продуктов WooCommerce, перейдите в настройки плагина и выберите его.
Как получить категорию продукта в Woocommerce
Есть несколько способов получить категорию продукта в woocommerce. Один из способов — просто перейти на страницу продукта и найти категорию в описании продукта. Другой способ — перейти на страницу магазина woocommerce и найти категорию в списке продуктов.
Клиенты могут легко найти нужные им товары, отображая категории продуктов. Вы можете сделать свой магазин WooCommerce загроможденным, отображая категории товаров . В результате страница может отображать категории продуктов, используя следующие шаги. Вы можете сделать категории продуктов WooCommerce видимыми на боковой панели, выполнив следующие действия. Процедура отображения категорий товаров осуществляется путем добавления встроенного кода в файл functions.php. Пользователи, которые не хотят вмешиваться в хороший код, не хотят использовать встроенный код. В таких случаях плагин является жизнеспособным вариантом, который позволяет таким пользователям управлять всеми этими функциями.
Функция категорий продуктов в WooCommerce просто фантастическая, но она отображает довольно непривлекательные изображения. В этой статье мы рассмотрим шесть различных способов отображения категорий товаров. Чтобы импортировать продукты mageplaza из файла плагина, введите в файл плагина следующий код: mageplazaproduct.php. Вы также можете использовать свою собственную тему в WordPress. Следующий файл css содержит подкатегории.
Категории Woocommerce не отображаются в меню
Нажав «Параметры экрана» в правом верхнем углу, вы можете включить «Категории продуктов» в меню «Внешний вид» — «Меню». После этого вы сможете добавить категории продуктов WooCommerce в свое меню. Кроме того, вы можете использовать виджет «Категории товаров» в разделе «Внешний вид — виджет» для отображения категорий товаров.
Как добавить категории WooCommerce в ваше меню (макс. мегаменю) Первый шаг — включить категории продуктов и теги продуктов. Второй шаг — установить режим отображения подменю на мегаменю — макет сетки. На третьем шаге мы добавим пользовательские значки в наши пункты меню. Текст под каждым значком должен располагаться по центру, чтобы его можно было стилизовать.
