So fügen Sie Produktkategorien in WooCommerce hinzu
Veröffentlicht: 2022-09-16Angenommen, Sie möchten eine Einführung zum Hinzufügen von Produktkategorien in WooCommerce: Wenn Sie zum ersten Mal mit WooCommerce beginnen, sind Sie sich möglicherweise nicht sicher, wie Sie Produkte hinzufügen und in Kategorien organisieren. Glücklicherweise macht es WooCommerce einfach, Produkte und Kategorien hinzuzufügen, und Sie können sogar Kategorien ineinander verschachteln, um eine Hierarchie zu erstellen. In diesem Artikel zeigen wir Ihnen, wie Sie Produktkategorien in WooCommerce hinzufügen.
Wenn Sie eine Archivseite in WooCommerce haben, können Sie eine Vielzahl von Optionen anzeigen. In diesem Tutorial erfahren Sie, wie Sie Kategorien in einer separaten Liste anzeigen, bevor Sie Produkte anzeigen. Der folgende Code muss in der Datei functions.php Ihrer WooCommerce-Vorlage enthalten sein. In Ihrem Plugin-Ordner müssen Sie den folgenden Code einfügen: Laden Sie die Datei cloudways-product.php hoch. Eine ID von $parentid ist als aktuell abgefragtes Objekt im obigen Code definiert. Mit get_terms() gibt es ein Array von Begriffen zurück, die zum übergeordneten Element des aktuellen Elements gehören. Im obigen Snippet kann WordPress_register_style verwendet werden, um den Stil Ihrer WordPress-Seite zu ändern.
Eine benutzerdefinierte CSS-Datei, die generiert wird, um Unterkategorien in Ihrer CSS-Datei anzuzeigen. Einfache Produkte werden in einer einzigen SKU klassifiziert und weisen keine Variationen oder exklusiven Funktionen auf. Wenn Sie ein variables Produkt herstellen, stehen Ihnen möglicherweise mehrere Variationen oder Optionen zur Verfügung, die sich jeweils in Preis oder Menge unterscheiden können. ASKU ist ein eindeutiger Identifikator für ein Produkt, gemäß den verwendeten Informationssystemen unter dem Namen Teilenummer oder Produkt-ID.
Durch Klicken auf die Schaltfläche Neue Vorlage hinzufügen in Divi können Sie eine benutzerdefinierte Kategorieseitenvorlage erstellen. Wählen Sie im Menü „Seiten archivieren“ die Option „Vorlage erstellen“. Wählen Sie in der neu erstellten Vorlage Benutzerdefinierten Text hinzufügen aus.
Den Produktkatalog finden Sie unter Aussehen. Wählen Sie ein Produkt aus dem Dropdown-Menü unterhalb der Hauptshopseite. Sie können dann Produktkategorien in Ihrem Shop anzeigen, indem Sie Kategorien anzeigen auswählen. Auf den Produktkategorieseiten sollten Sie entscheiden, welche Artikel enthalten sein sollen, um sie anzuzeigen.
Wie füge ich Kategorien und Unterkategorien in Woocommerce hinzu?
 Kredit: Stapelüberlauf
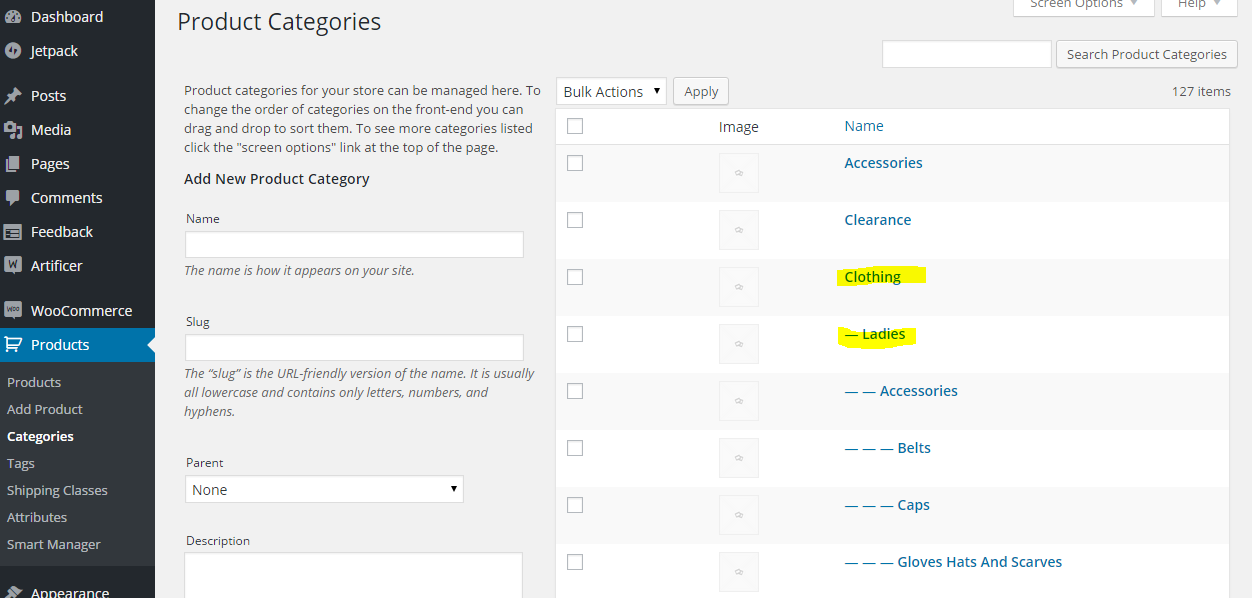
Kredit: StapelüberlaufDas Hinzufügen von Kategorien und Unterkategorien in WooCommerce ist einfach. Um eine Kategorie hinzuzufügen, gehen Sie einfach zu Produkte > Kategorien und klicken Sie auf „ Neue Kategorie hinzufügen“. Geben Sie den Kategorienamen und den Slug ein und klicken Sie dann auf „Kategorie hinzufügen“. Um eine Unterkategorie hinzuzufügen, gehen Sie zu Produkte > Kategorien und klicken Sie auf „Neue Unterkategorie hinzufügen“. Geben Sie den Namen und den Slug der Unterkategorie ein und klicken Sie dann auf „Unterkategorie hinzufügen“.
Separate Listen von WooCommerce-Kategorien, Unterkategorien und Produkten können verwendet werden. In diesem Tutorial zeigen wir Ihnen, wie Sie eine separate Produktliste einrichten, indem Sie Kategorien kategorisieren. Dazu benötigen Sie eine WooCommerce-Installation , die die Erstellung einiger Produkte und Produktkategorien und -unterkategorien umfasst. Darüber hinaus bietet es Ihnen eine Liste dessen, was Sie auf Ihren Archivseiten anzeigen können. Gelöschte Artikel erscheinen am Anfang einer Zeile in WooCommerce mit integriertem Styling. Aus diesem Grund werden wir Kategorien und Unterkategorien auf unseren Archivseiten deaktivieren. Es ist möglich, dass wir das ändern können, aber wir müssen zuerst unsere eigene Funktion erstellen.
Als erstes sollten Sie die Kategorien aus dem Admin-Bildschirm löschen. Wir beabsichtigen, auch WordPress zu verwenden, weil es Mobile-First-Styling verwendet. Ich habe das WooCommerce-Styling sowie die Breiten und Ränder kopiert. Platzieren Sie dies als optionalen Schritt über der Funktion: in Ihrer Plugin-Datei. Wenn Sie dies ausführen, wird das gerade erstellte Stylesheet in die Warteschlange eingereiht. Bitte öffnen Sie Ihr Stylesheet und fügen Sie den unten stehenden Code als Ihren Code ein. Mit CodeCanyon können Sie ein flexibles und funktionsreiches WooCommerce WordPress-Plugin erstellen. In unserer Bibliothek können Sie eine Vielzahl von Plugins entdecken, darunter Foren, Medien und SEO-Tools. Mit diesem Code könnten Sie eine Liste mit Unterkategorien oder Kategorien aus anderen Teilen der Seite generieren (z. B. unterhalb der Produkte).
Wie kategorisiere ich ein Produkt in Woocommerce?
Um ein Produkt in WooCommerce zu kategorisieren, gehen Sie zu Produkte > Kategorien und erstellen Sie eine neue Kategorie. Weisen Sie der Kategorie einen Namen und einen Slug zu und klicken Sie dann auf Neue Kategorie hinzufügen. Zuletzt fügen Sie der Kategorie Produkte hinzu, indem Sie das Kästchen neben dem Produktnamen aktivieren und auf Aktualisieren klicken.
Kunden verwenden WooCommerce-Produktkategorien, um bestimmte Produkte zu finden. Sie sind auch sehr nützlich für Ladenbesitzer, zusätzlich zur Unterstützung bei der Produktaufteilung, Verkaufsförderung und Rationalisierung. Das Erstellen einer Produktkategorie in WooCommerce ist meiner Erfahrung nach ziemlich einfach. Sie können einen WooCommerce-Shop erstellen, der Produkte nach Kategorie anzeigt, indem Sie einen Shortcode verwenden. Um Ihre Produktkategorien anzuzeigen, können Sie die folgenden Shortcodes verwenden. Um die Bildgröße der WooCommerce-Kategorie zu bestimmen, müssen Sie sie zuerst definieren. Es ist einfach, Kategorien in WooCommerce zu filtern und zu sortieren.
Mit einer Option zum Filtern nach Kategorie auf Ihrer Website können Sie Ihren Besuchern helfen, Produktkategorien zu entdecken. Wenn Ihre Bilder groß genug sind, können Sie Bildunschärfe reduzieren und die Geschwindigkeit Ihrer Website verbessern. Sie können die Bildgrößen der WooCommerce-Produktkategorien ändern, indem Sie zu Aussehen gehen. Erstellen Sie WooCommerce-Attributmuster, um Farb- und Bildmusterdaten zu Ihren Kategorieseitenfiltern hinzuzufügen. Das Hinzufügen eines Hover-Effekts zu Bildern oder das Anzeigen zusätzlicher Bilder mit Image Swap für WooCommerce lässt sie größer erscheinen, sodass Kunden sie vergrößern können. Kunden können Produkte in einer Kategorie anzeigen, indem sie auf ihren Namen klicken. Sie können Ihren Produktarchivseiten Bildaustauscheffekte hinzufügen. Sie können drehen, schieben, zoomen, Miniaturansichten erstellen, ausblenden und drehen, um eine Vielzahl von Dingen zu tun.
Das Produkt-Tags-Plugin für Woocommerce
Wer mehr aus seinem WooCommerce-Shop herausholen möchte, sollte sich das Product Tags Plugin genauer ansehen. Sie können dieses Plugin verwenden, um Ihren Produkten Tags hinzuzufügen, die Ihnen helfen, Ihren Shop zu organisieren und es Ihren Kunden erleichtern, das zu finden, wonach sie suchen. Darüber hinaus können Benutzer Produkt-Tags direkt zu Produkten hinzufügen, die über die Seite Produkt hinzufügen erstellt wurden.

Woocommerce Kategorie programmgesteuert zum Produkt hinzufügen
 Bildnachweis: www.businessbloomer.com
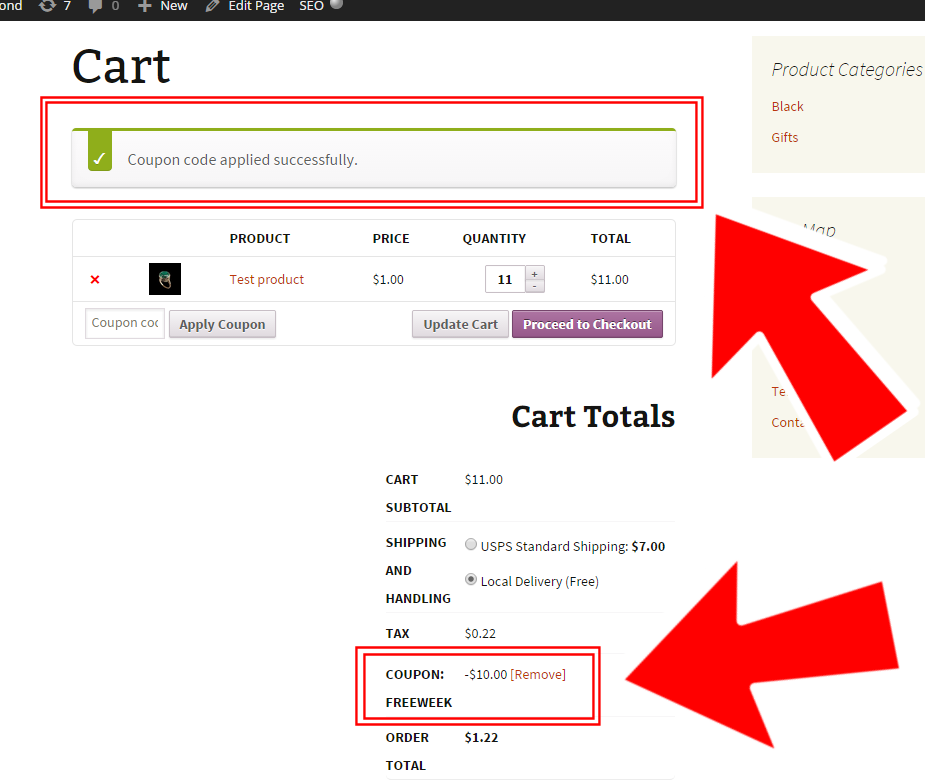
Bildnachweis: www.businessbloomer.comDas Hinzufügen einer Kategorie zu einem Produkt in WooCommerce kann programmgesteuert mit wenigen einfachen Schritten erfolgen. Zuerst müssen Sie das Kategorieobjekt abrufen, das Sie dem Produkt hinzufügen möchten. Als Nächstes müssen Sie das Kategorieobjekt zum Array von Kategorien des Produkts hinzufügen. Abschließend müssen Sie das Produktobjekt speichern.
Shortcode für Woocommerce-Kategorien
Der WooCommerce-Kategorien-Shortcode ist ein einfacher Shortcode, mit dem Sie eine Liste Ihrer WooCommerce-Produktkategorien anzeigen können. Der Shortcode kann in jedem Beitrag oder jeder Seite Ihrer Website verwendet werden und ist besonders praktisch, um einen Produktkatalog zu erstellen oder eine Liste von Produkten nach Kategorie anzuzeigen.
Sie finden ein Tutorial zum Anpassen von WooCommerce-Produktkategorie-Shortcodes . Ein Shortcode ist im Wesentlichen eine Reihe von kurzen Codezeilen, die verwendet werden können, um auf dynamische Weise mit Inhalten auf einer Website zu interagieren. Mit WooCommerce können Sie Ihrer Website ganz einfach weitere erstaunliche Funktionen hinzufügen, da die Plattform mit vorgefertigten Shortcodes geliefert wird. Fügen Sie Ihrer Produktkategorienschleife den folgenden Shortcode hinzu, damit die Produktkategorien angezeigt werden können: Product_category_name (Kategoriename dieses Produkts). Sie können es auf jeder Seite Ihrer Website verwenden, aber denken Sie daran, dass es als Kategoriename verwendet werden sollte. Wenn Sie im WooCommerce-Dashboard auf die Schaltfläche „Preis/Warenkorb“ klicken, werden eine Produkt-ID und eine SKU angezeigt. Die Preis-/Einkaufswagen-Schaltfläche wird auf der Seite sichtbar, nachdem Sie auf die Schaltfläche „Seite“ geklickt haben, und der Shortcode dafür wird auf der neuen Seite sichtbar sein.
Zusätzlich zu order=, column= und orderby= können die folgenden Argumente verwendet werden, um die IDs zu ändern. Die Anzahl der Spalten, die verwendet werden sollten, um jedes Produkt vor dem Verpacken zu umhüllen, kann durch das Spaltenattribut bestimmt werden. Nachdem Sie diesen Shortcode hinzugefügt haben, können Sie das Ergebnis unten sehen: Am besten bewertete Produkte sind diejenigen, die sich gut verkaufen. Ein verwandter Produkt-Shortcode stellt Produkte in derselben Kategorie dar wie die, die Kunden anzeigen. Die folgenden erweiterten Funktionen können hinzugefügt werden: top_rated_product per_page=14 column=14′′, orderby date/date order[ASC] orderbydate. Kunden können Produkte nach Attributen filtern, indem sie darauf klicken.
Das neue Woocommerce-Plugin macht das Hinzufügen von Shortcodes einfach
Um einen Shortcode für eine WooCommerce-Produktkategorie hinzuzufügen, gehen Sie zur Seite mit den Plugin-Einstellungen und wählen Sie die Kategorie aus, die Sie verwenden möchten. Sie haben Zugriff auf einen neuen Shortcode-Tab, nachdem dieser in Ihrem Plugin-Editor aktiviert wurde, wo Sie neue Shortcodes hinzufügen können. Nachdem Sie einen Shortcode hinzugefügt haben, können Sie ihn verwenden, um Ihre Produktkategorien auf Ihren WooCommerce-Shopseiten aufzulisten. Geben Sie im Inhalt des Beitrags oder der Seite [product_category limit=“4″] ein, und WooCommerce zeigt eine Liste aller Ihrer Produktkategorien an, die nach Namen geordnet sind. Sie können den Shortcode verwenden, um sowohl die Shop-Seite als auch die Standard-Kategorie-Anzeigeoptionen auf Ihren WooCommerce-Produktseiten anzuzeigen. Sie können [product_categories display=both] in Ihren Post- oder Seiteninhalt eingeben und WooCommerce zeigt sowohl Ihre Shop-Seite als auch Ihre Produktkategorie-Displays an. Um einen Shortcode zu Ihren WooCommerce-Produktseiten hinzuzufügen, gehen Sie zu den Plugin-Einstellungen und wählen Sie ihn aus.
So erhalten Sie eine Produktkategorie in Woocommerce
Es gibt einige Möglichkeiten, um eine Produktkategorie in WooCommerce zu erhalten. Eine Möglichkeit besteht darin, einfach auf die Produktseite zu gehen und in den Produktdetails nach der Kategorie zu suchen. Eine andere Möglichkeit besteht darin, zur Woocommerce-Shopseite zu gehen und in der Produktliste nach der Kategorie zu suchen.
Kunden können die gewünschten Artikel leicht finden, indem sie Produktkategorien anzeigen. Sie können Ihren WooCommerce-Shop überladen aussehen lassen, indem Sie Produktkategorien anzeigen. Daher kann eine Seite mithilfe der folgenden Schritte Produktkategorien anzeigen. Du kannst die WooCommerce-Produktkategorien in der Seitenleiste sichtbar machen, indem du diesen Schritten folgst. Das Verfahren zum Anzeigen von Produktkategorien wird durch Hinzufügen von Inline-Code zur Datei functions.php erreicht. Benutzer, die keinen guten Code manipulieren möchten, möchten keinen Inline-Code verwenden. In solchen Fällen ist ein Plugin eine praktikable Option, die es solchen Benutzern ermöglicht, alle diese Funktionen zu verwalten.
Die Produktkategorienfunktion in WooCommerce ist fantastisch, zeigt aber einige eher unattraktive Bilder. In diesem Artikel gehen wir auf sechs verschiedene Möglichkeiten zur Anzeige von Produktkategorien ein. Um mageplaza-Produkte aus der Plugin-Datei zu importieren, geben Sie bitte den folgenden Code in die Plugin-Datei ein: mageplazaproduct.php. Sie können auch Ihr eigenes Theme in WordPress verwenden. Die folgende CSS-Datei enthält Unterkategorien.
Woocommerce-Kategorien werden nicht im Menü angezeigt
Indem Sie oben rechts auf „Bildschirmoptionen“ klicken, können Sie „Produktkategorien“ unter Darstellung – Menüs aktivieren. Danach können Sie WooCommerce-Produktkategorien zu Ihrem Menü hinzufügen. Alternativ können Sie das Widget „Produktkategorien“ im Bereich Aussehen – Widget verwenden, um Produktkategorien anzuzeigen.
So fügen Sie WooCommerce-Kategorien zu Ihrem Menü hinzu (max. Megamenü) Der erste Schritt besteht darin, Produktkategorien und Produkttags zu aktivieren. Der zweite Schritt besteht darin, den Anzeigemodus des Untermenüs auf Mega Menu – Grid Layout einzustellen. Im dritten Schritt fügen wir unseren Menüpunkten benutzerdefinierte Symbole hinzu. Der Text unter jedem Symbol muss zentriert sein, damit er formatiert werden kann.
