如何在 WooCommerce 中添加产品类别
已发表: 2022-09-16假设您想了解如何在 WooCommerce 中添加产品类别:刚开始使用 WooCommerce 时,您可能不确定如何添加产品并将它们组织到类别中。 幸运的是,WooCommerce 可以轻松添加产品和类别,您甚至可以将类别相互嵌套以创建层次结构。 在本文中,我们将向您展示如何在 WooCommerce 中添加产品类别。
如果您在 WooCommerce 中有存档页面,则可以显示各种选项。 在本教程中显示产品之前,我们将学习如何在单独的列表中显示类别。 下面的代码必须包含在您的WooCommerce 模板的 functions.php 文件中。 在您的插件文件夹中,您必须包含以下代码: 上传 cloudways-product.php 文件。 $parentid 的 ID 在上面的代码中定义为当前查询的对象。 使用 get_terms() 它返回一个属于当前项目父项的术语数组。 在上面的代码片段中,WordPress_register_style 可用于更改 WordPress 页面的样式。
生成的自定义 CSS 文件以显示 CSS 文件中的子类别。 简单的产品被归类为单个 SKU,并且没有变化或专有功能。 当您制造可变产品时,您可能有多个变体或选项,每个变体或选项的价格或数量可能不同。 根据名称部件号或产品 ID 下使用的信息系统,ASKU 是产品的唯一标识符。
通过单击 Divi 中的添加新模板按钮,您可以创建自定义类别页面模板。 从存档页面菜单中选择创建模板。 在新创建的模板上,选择添加自定义正文。
产品目录可以在外观中找到。 从主商店页面下方的下拉菜单中选择产品。 然后,您可以通过选择显示类别在您的商店中显示产品类别。 在产品类别页面上,您应该决定要包含哪些项目以显示它们。
如何在 Woocommerce 中添加类别和子类别?
 信用:堆栈溢出
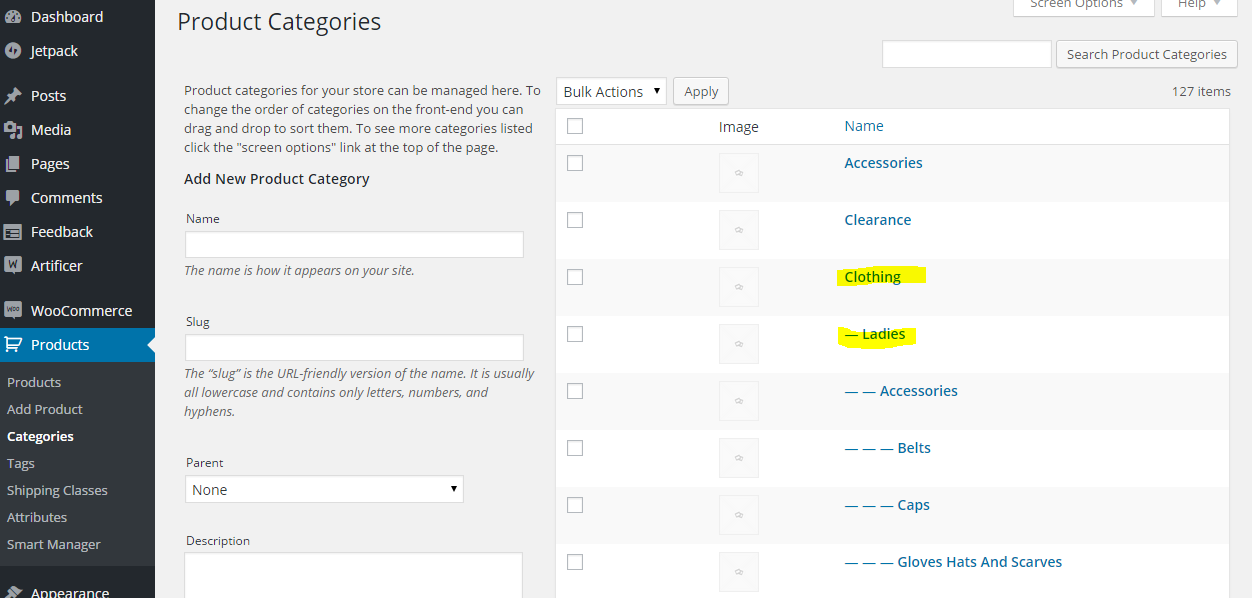
信用:堆栈溢出在 WooCommerce 中添加类别和子类别很容易。 要添加类别,只需转到产品 > 类别,然后单击“添加新类别”。 输入类别名称和 slug,然后单击“添加类别”。 要添加子类别,请转到产品 > 类别并单击“添加新子类别”。 输入子类别名称和 slug,然后单击“添加子类别”。
可以使用 WooCommerce 类别、子类别和产品的单独列表。 在本教程中,我们将向您展示如何通过分类来设置单独的产品列表。 您需要安装 WooCommerce来执行此操作,其中包括创建一些产品和产品类别和子类别。 此外,它还为您提供了可以在存档页面中显示的内容的列表。 被清除的项目将出现在 WooCommerce 的行首,并带有内置样式。 因此,我们将禁用存档页面上的类别和子类别。 有可能我们可以改变它,但我们必须首先创建自己的函数。
您应该做的第一件事是从管理屏幕中删除类别。 我们也打算使用 WordPress,因为它采用移动优先的样式。 我复制了 WooCommerce 样式以及宽度和边距。 作为可选步骤,将其放在函数上方:在您的插件文件中。 当您执行此操作时,您刚刚创建的样式表将被排入队列。 请打开您的样式表并包含以下代码作为您的代码。 使用 CodeCanyon,您可以创建一个灵活且功能丰富的 WooCommerce WordPress 插件。 您可以在我们的库中发现各种插件,包括论坛、媒体和 SEO 工具。 使用此代码,您可以从页面的其他部分(例如,产品下方)生成子类别或类别的列表。
我如何在 Woocommerce 中对产品进行分类?
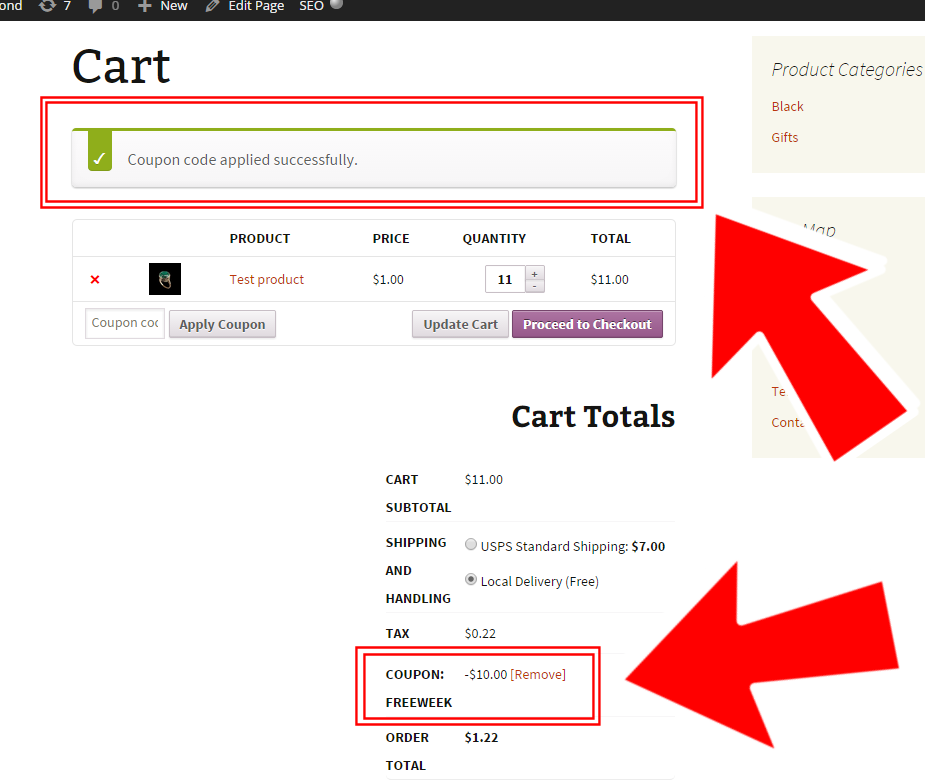
要在 WooCommerce 中对产品进行分类,请转到产品 > 类别并创建一个新类别。 为类别分配名称和 slug,然后单击添加新类别。 最后,通过选中产品名称旁边的框并单击更新来将产品添加到类别中。
客户使用 WooCommerce 产品类别来查找特定产品。 除了协助产品划分、促销和精简之外,它们对店主也非常有用。 根据我的经验,在 WooCommerce 中创建产品类别相当简单。 您可以使用简码创建按类别显示产品的 WooCommerce 商店。 要显示您的产品类别,您可以使用以下短代码。 要确定 WooCommerce 类别图像大小,您必须首先定义它。 在 WooCommerce 中过滤和排序类别很简单。
使用您网站上的按类别过滤选项,您可以帮助访问者发现产品类别。 当您的图像足够大时,您可以减少图像模糊并提高网站的速度。 您可以通过转到外观来更改 WooCommerce 产品类别的图像大小。 创建 WooCommerce 属性样本以将颜色和图像样本数据添加到您的类别页面过滤器。 使用 WooCommerce 的 Image Swap 为图像添加悬停效果或显示其他图像会使它们看起来更大,从而允许客户放大它们。 客户可以通过单击其名称来查看类别中的产品。 您可以将图像交换效果添加到产品存档页面。 您可以翻转、滑动、缩放、缩略图、淡入淡出和翻转来执行各种操作。
Woocommerce 的产品标签插件
如果您想从您的 WooCommerce 商店中获得更多信息,您应该仔细查看产品标签插件。 您可以使用此插件为您的产品添加标签,这将帮助您组织商店并使客户更容易找到他们想要的东西。 此外,用户可以将产品标签直接添加到通过“添加产品”页面创建的产品中。

Woocommerce 以编程方式将类别添加到产品
 信用:www.businessbloomer.com
信用:www.businessbloomer.com在 WooCommerce 中向产品添加类别可以通过几个简单的步骤以编程方式完成。 首先,您需要检索要添加到产品中的类别对象。 接下来,您需要将类别对象添加到产品的类别数组中。 最后,您需要保存产品对象。
Woocommerce 类别简码
WooCommerce 类别简码是一个简单的简码,可让您显示 WooCommerce 产品类别的列表。 短代码可用于您网站上的任何帖子或页面,对于创建产品目录或按类别显示产品列表特别方便。
您将找到有关如何自定义WooCommerce 产品类别短代码的教程。 简码本质上是一串短代码,可用于以动态方式与网站上的内容进行交互。 使用 WooCommerce,您可以轻松地为您的网站添加更多令人惊叹的功能,因为该平台预先构建了短代码。 将以下短代码添加到您的产品类别循环中,以便可以显示产品类别:Product_category_name(该产品的类别名称)。 您可以在网站的任何页面上使用它,但请记住,它应该用作类别名称。 当您单击 WooCommerce 仪表板中的价格/购物车按钮时,将出现产品 ID 和 SKU。 单击页面按钮后,价格/购物车按钮将在页面上可见,并且它的简码将在新页面上可见。
除了 order=、columns= 和 orderby=,还可以使用以下参数来更改 id。 在包装之前应该用于包装每个产品的列数可以由 column 属性确定。 添加此短代码后,您可以看到以下结果: 最受好评的产品是畅销产品。 相关产品简码表示与客户正在查看的产品属于同一类别的产品。 可以添加以下高级功能:top_rated_product per_page=14 columns=14′′, orderby date/date order[ASC] orderbydate。 客户可以通过单击按属性过滤产品。
新的 Woocommerce 插件使添加简码变得简单
要为 WooCommerce 产品类别添加简码,请转到插件设置页面并选择您要使用的类别。 在插件编辑器中激活后,您将可以访问新的简码选项卡,您可以在其中添加新的简码。 添加短代码后,您可以使用它在 WooCommerce 商店页面上列出您的产品类别。 在帖子或页面内容中,输入 [product_category limit=”4″],WooCommerce 将显示按名称排序的所有产品类别的列表。 您可以使用简码在 WooCommerce 产品页面上显示商店页面和默认类别显示选项。 您可以在帖子或页面内容中输入 [product_categories display=both],WooCommerce 将同时显示您的商店页面和产品类别显示。 要将简码添加到您的 WooCommerce 产品页面,请转到插件设置并选择它。
如何在 Woocommerce 中获取产品类别
有几种方法可以在 woocommerce 中获取产品类别。 一种方法是简单地转到产品页面并在产品详细信息中查找类别。 另一种方法是转到woocommerce 商店页面并在产品列表中查找类别。
客户可以通过显示产品类别轻松找到他们需要的项目。 您可以通过显示产品分类使您的 WooCommerce 商店看起来杂乱无章。 因此,页面可以使用以下步骤显示产品类别。 您可以按照以下步骤使 WooCommerce 产品类别在侧边栏中可见。 显示产品类别的过程是通过将内联代码添加到 functions.php 文件来完成的。 不想篡改好的代码的用户不想使用内联代码。 在这种情况下,插件是一个可行的选择,允许这些用户管理所有这些功能。
WooCommerce 中的产品类别功能非常棒,但它显示了一些相当不吸引人的图像。 在本文中,我们将介绍六种不同的方式来显示产品类别。 要从插件文件导入 mageplaza 产品,请在插件文件中输入以下代码:mageplazaproduct.php。 您还可以选择在 WordPress 中使用自己的主题。 以下 css 文件包含子类别。
Woocommerce 类别未显示在菜单中
通过点击右上角的“屏幕选项”,您可以从外观-菜单中启用“产品类别”。 这样做后,您将能够将 WooCommerce 产品类别添加到您的菜单中。 或者,您可以使用外观 - 小部件部分中的“产品类别”小部件来显示产品类别。
如何在您的菜单中添加 WooCommerce 类别 (max megamenu) 第一步是启用产品类别和产品标签。 第二步,将子菜单显示模式设置为超级菜单-网格布局。 在第三步中,我们将向菜单项添加自定义图标。 每个图标下方的文本必须居中才能设置样式。
