Comment ajouter des catégories de produits dans WooCommerce
Publié: 2022-09-16En supposant que vous souhaitiez une introduction sur la façon d'ajouter des catégories de produits dans WooCommerce : Lorsque vous débutez avec WooCommerce, vous ne savez peut-être pas comment ajouter des produits et les organiser en catégories. Heureusement, WooCommerce facilite l'ajout de produits et de catégories, et vous pouvez même imbriquer des catégories les unes dans les autres pour créer une hiérarchie. Dans cet article, nous allons vous montrer comment ajouter des catégories de produits dans WooCommerce.
Si vous avez une page d'archive dans WooCommerce, vous pouvez afficher une variété d'options. Nous allons apprendre à afficher les catégories dans une liste séparée avant d'afficher les produits dans ce didacticiel. Le code ci-dessous doit être inclus dans le fichier functions.php de votre template WooCommerce . Dans votre dossier de plugin, vous devez inclure le code suivant : Téléchargez le fichier cloudways-product.php. Un ID de $parentid est défini comme l'objet actuellement interrogé dans le code ci-dessus. Avec get_terms(), il renvoie un tableau de termes appartenant au parent de l'élément actuel. Dans l'extrait ci-dessus, WordPress_register_style peut être utilisé pour changer le style de votre page WordPress.
Un fichier CSS personnalisé qui est généré pour afficher les sous-catégories dans votre fichier CSS. Les produits simples sont classés dans un seul SKU et ne présentent aucune variation ni caractéristique exclusive. Lorsque vous fabriquez un produit variable, vous pouvez avoir plusieurs variantes ou options, chacune pouvant différer en prix ou en quantité. ASKU est un identifiant unique pour un produit, selon les systèmes d'information utilisés sous le nom Part number ou Product ID.
En cliquant sur le bouton Ajouter un nouveau modèle dans Divi, vous pouvez créer un modèle de page de catégorie personnalisé. Sélectionnez Créer un modèle dans le menu Archiver les pages. Sur le modèle nouvellement créé, sélectionnez Ajouter un corps personnalisé.
Le catalogue de produits se trouve dans Apparence. Choisissez un produit dans le menu déroulant sous la page principale de la boutique. Vous pouvez ensuite afficher les catégories de produits sur votre boutique en sélectionnant Afficher les catégories. Sur les pages de catégories de produits, vous devez décider quels éléments inclure afin de les afficher.
Comment ajouter des catégories et des sous-catégories dans Woocommerce ?
 Crédit : débordement de pile
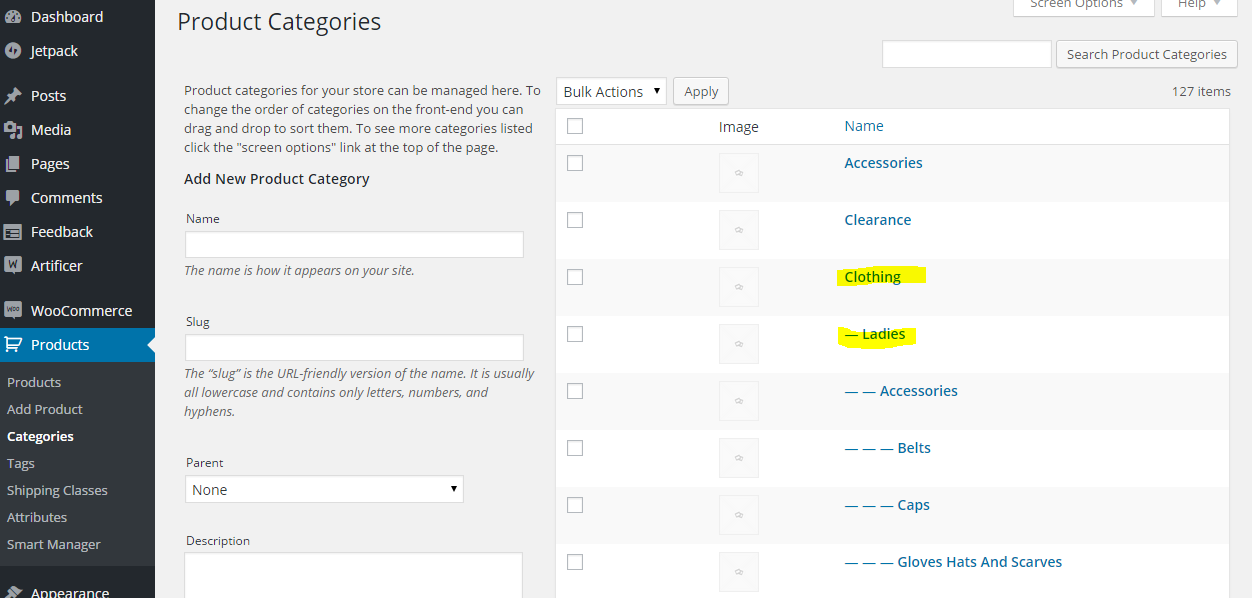
Crédit : débordement de pileL'ajout de catégories et de sous-catégories dans WooCommerce est facile. Pour ajouter une catégorie, allez simplement dans Produits > Catégories et cliquez sur « Ajouter une nouvelle catégorie ». Entrez le nom de la catégorie et le slug, puis cliquez sur "Ajouter une catégorie". Pour ajouter une sous-catégorie, accédez à Produits > Catégories et cliquez sur « Ajouter une nouvelle sous-catégorie ». Entrez le nom de la sous-catégorie et le slug, puis cliquez sur "Ajouter une sous-catégorie".
Des listes distinctes de catégories, sous-catégories et produits WooCommerce peuvent être utilisées. Dans ce didacticiel, nous allons vous montrer comment configurer une liste de produits distincte en catégorisant les catégories. Pour ce faire, vous aurez besoin d'une installation WooCommerce , qui comprend la création de certains produits et catégories et sous-catégories de produits. De plus, il vous fournit une liste de ce que vous pouvez afficher dans vos pages d'archives. Les éléments effacés apparaîtront au début d'une ligne dans WooCommerce avec un style intégré. En conséquence, nous désactiverons les catégories et sous-catégories sur nos pages d'archives. Il est possible que nous puissions changer cela, mais nous devons d'abord créer notre propre fonction.
La première chose à faire est de supprimer les catégories de l'écran d'administration. Nous avons également l'intention d'utiliser WordPress car il utilise un style mobile d'abord. J'ai copié le style WooCommerce ainsi que les largeurs et les marges. Comme étape facultative, placez ceci au-dessus de la fonction : dans votre fichier de plugin. Lorsque vous effectuez cette opération, la feuille de style que vous venez de créer sera mise en file d'attente. Veuillez ouvrir votre feuille de style et inclure le code ci-dessous comme code. Avec CodeCanyon, vous pouvez créer un plugin WordPress WooCommerce flexible et riche en fonctionnalités. Vous pouvez découvrir une gamme variée de plugins dans notre bibliothèque, y compris des forums, des médias et des outils de référencement. À l'aide de ce code, vous pouvez générer une liste de sous-catégories ou de catégories à partir d'autres parties de la page (par exemple, sous les produits).
Comment catégoriser un produit dans Woocommerce ?
Pour catégoriser un produit dans WooCommerce, accédez à Produits > Catégories et créez une nouvelle catégorie. Attribuez un nom et un slug à la catégorie, puis cliquez sur Ajouter une nouvelle catégorie. Enfin, ajoutez des produits à la catégorie en cochant la case à côté du nom du produit et en cliquant sur Mettre à jour.
Les clients utilisent les catégories de produits WooCommerce pour trouver des produits spécifiques. Ils sont également très utiles pour les propriétaires de magasins en plus d'aider au sectionnement, à la promotion et à la rationalisation des produits. La création d'une catégorie de produits dans WooCommerce est assez simple, d'après mon expérience. Vous pouvez créer une boutique WooCommerce qui affiche les produits par catégorie en utilisant un shortcode. Pour afficher vos catégories de produits, vous pouvez utiliser les shortcodes suivants. Pour déterminer la taille de l'image de la catégorie WooCommerce, vous devez d'abord la définir. Il est simple de filtrer et de trier les catégories dans WooCommerce.
En utilisant une option de filtre par catégorie sur votre site Web, vous pouvez aider vos visiteurs à découvrir les catégories de produits. Lorsque vos images sont suffisamment grandes, vous pouvez réduire le flou des images et améliorer la vitesse de votre site Web. Vous pouvez modifier la taille des images des catégories de produits WooCommerce en accédant à Apparence. Créez des échantillons d'attributs WooCommerce pour ajouter des données d'échantillons de couleur et d'image à vos filtres de page de catégorie. L'ajout d'un effet de survol aux images ou l'affichage d'images supplémentaires avec Image Swap pour WooCommerce les fait paraître plus grandes, permettant aux clients de zoomer dessus. Les clients peuvent voir les produits d'une catégorie en cliquant sur leur nom. Vous pouvez ajouter des effets d'échange d'images à vos pages d'archives de produits. Vous pouvez retourner, faire glisser, zoomer, créer une miniature, faire un fondu et retourner pour faire une variété de choses.

Le plugin de balises de produit pour Woocommerce
Si vous souhaitez tirer le meilleur parti de votre boutique WooCommerce, vous devriez examiner de plus près le plugin Product Tags. Vous pouvez utiliser ce plugin pour ajouter des balises à vos produits, ce qui vous aidera à organiser votre boutique et permettra aux clients de trouver plus facilement ce qu'ils recherchent. De plus, les utilisateurs peuvent ajouter des balises de produit directement aux produits créés via la page Ajouter un produit.
Woocommerce Ajouter une catégorie au produit par programmation
 Crédit : www.businessbloomer.com
Crédit : www.businessbloomer.comL'ajout d'une catégorie à un produit dans WooCommerce peut être effectué par programmation en quelques étapes simples. Tout d'abord, vous devrez récupérer l'objet de catégorie que vous souhaitez ajouter au produit. Ensuite, vous devrez ajouter l'objet catégorie au tableau de catégories du produit. Enfin, vous devrez enregistrer l'objet produit.
Shortcode des catégories Woocommerce
Le shortcode des catégories WooCommerce est un simple shortcode qui vous permet d'afficher une liste de vos catégories de produits WooCommerce. Le shortcode peut être utilisé dans n'importe quel article ou page de votre site, et est particulièrement pratique pour créer un catalogue de produits ou afficher une liste de produits par catégorie.
Vous trouverez un tutoriel sur la personnalisation des shortcodes des catégories de produits WooCommerce . Un shortcode est essentiellement une chaîne de courtes lignes de code qui peut être utilisée pour interagir avec le contenu d'un site Web de manière dynamique. Avec WooCommerce, vous pouvez facilement ajouter des fonctionnalités plus étonnantes à votre site car la plate-forme est pré-construite avec des codes abrégés. Ajoutez le shortcode suivant à votre boucle de catégories de produits afin que les catégories de produits puissent être affichées : Product_category_name (nom de la catégorie de ce produit). Vous pouvez l'utiliser sur n'importe quelle page de votre site, mais gardez à l'esprit qu'il doit être utilisé comme nom de catégorie. Lorsque vous cliquez sur le bouton Prix/Panier dans le tableau de bord WooCommerce, un identifiant de produit et un SKU apparaîtront. Le bouton prix/panier sera visible sur la page après avoir cliqué sur le bouton Page, et le shortcode correspondant sera visible sur la nouvelle page.
En plus de order=, columns= et orderby=, les arguments suivants peuvent être utilisés pour modifier les identifiants. Le nombre de colonnes à utiliser pour emballer chaque produit avant l'emballage peut être déterminé par l'attribut de colonne. Après avoir ajouté ce shortcode, vous pouvez voir le résultat ci-dessous : Les produits les mieux notés sont ceux qui se vendent bien. Un shortcode de produit connexe représente les produits de la même catégorie que celle que les clients consultent. Les fonctionnalités avancées suivantes peuvent être ajoutées : top_rated_product per_page=14 columns=14′′, orderby date/date order[ASC] orderbydate. Les clients peuvent filtrer les produits par attributs en cliquant dessus.
Le nouveau plugin Woocommerce simplifie l'ajout de codes courts
Afin d'ajouter un shortcode pour une catégorie de produits WooCommerce, accédez à la page des paramètres du plugin et choisissez la catégorie que vous souhaitez utiliser. Vous aurez accès à un nouvel onglet de shortcode après son activation dans votre éditeur de plugin, où vous pourrez ajouter de nouveaux shortcodes. Après avoir ajouté un shortcode, vous pouvez l'utiliser pour répertorier vos catégories de produits sur les pages de votre boutique WooCommerce. Dans le contenu de la publication ou de la page, entrez [product_category limit = "4"], et WooCommerce affichera une liste de toutes vos catégories de produits classées par nom. Vous pouvez utiliser le shortcode pour afficher à la fois la page de la boutique et les options d'affichage de catégorie par défaut sur vos pages de produits WooCommerce. Vous pouvez entrer [product_categories display=both] dans le contenu de votre message ou de votre page et WooCommerce affichera à la fois votre page de boutique et vos affichages de catégorie de produit. Pour ajouter un shortcode à vos pages de produits WooCommerce, accédez aux paramètres du plugin et sélectionnez-le.
Comment obtenir une catégorie de produit dans Woocommerce
Il existe plusieurs façons d'obtenir une catégorie de produit dans woocommerce. Une façon consiste simplement à accéder à la page du produit et à rechercher la catégorie dans les détails du produit. Une autre façon est d'aller sur la page de la boutique woocommerce et de rechercher la catégorie dans la liste des produits.
Les clients peuvent facilement trouver les articles dont ils ont besoin en affichant les catégories de produits. Vous pouvez rendre votre boutique WooCommerce encombrée en affichant les catégories de produits. Par conséquent, une page peut afficher des catégories de produits en suivant les étapes ci-dessous. Vous pouvez rendre les catégories de produits WooCommerce visibles dans la barre latérale en suivant ces étapes. La procédure d'affichage des catégories de produits est accomplie en ajoutant du code en ligne au fichier functions.php. Les utilisateurs qui ne veulent pas altérer du code qui est bon ne veulent pas utiliser de code en ligne. Dans de tels cas, un plugin est une option viable qui permet à ces utilisateurs de gérer toutes ces fonctions.
La fonctionnalité des catégories de produits dans WooCommerce est fantastique, mais elle affiche des images plutôt peu attrayantes. Dans cet article, nous allons passer en revue six façons différentes d'afficher les catégories de produits. Pour importer des produits mageplaza depuis le fichier du plugin, veuillez entrer le code suivant dans le fichier du plugin : mageplazaproduct.php. Vous pouvez également choisir d'utiliser votre propre thème dans WordPress. Le fichier CSS suivant contient des sous-catégories.
Les catégories Woocommerce ne s'affichent pas dans le menu
En cliquant sur "Options d'écran" en haut à droite, vous pouvez activer "Catégories de produits" dans Apparence - Menus. Vous pourrez ensuite ajouter des catégories de produits WooCommerce à votre menu. Alternativement, vous pouvez utiliser le widget "Catégories de produits" dans la section Apparence - widget pour afficher les catégories de produits.
Comment ajouter des catégories WooCommerce dans votre menu (max megamenu) La première étape consiste à activer les catégories de produits et les balises de produits. La deuxième étape consiste à définir le mode d'affichage du sous-menu sur Mega Menu - Grid Layout. Dans la troisième étape, nous ajouterons des icônes personnalisées à nos éléments de menu. Le texte sous chaque icône doit être centré pour être stylisé.
