Comment ajouter un CAPTCHA à votre formulaire de contact 7 Forms
Publié: 2022-09-16Si vous souhaitez ajouter un CAPTCHA à vos formulaires de formulaire de contact 7 sur votre site WordPress, il existe plusieurs façons de le faire. Une façon consiste à utiliser le plugin reCAPTCHA de Google. Ce plugin ajoutera un CAPTCHA à vos formulaires et vous aidera à arrêter les soumissions de spam. Une autre façon d'ajouter un CAPTCHA à vos formulaires de formulaire de contact 7 consiste à utiliser le plugin Really Simple CAPTCHA. Ce plugin ajoutera également un CAPTCHA à vos formulaires et vous aidera à arrêter les soumissions de spam. Si vous ne souhaitez pas utiliser de plugin, vous pouvez également ajouter un CAPTCHA à vos formulaires en ajoutant un shortcode à votre formulaire. Pour ce faire, vous devrez ajouter le shortcode suivant à votre formulaire : [captcha] Ce shortcode ajoutera un CAPTCHA à votre formulaire. Vous pouvez également ajouter un CAPTCHA à vos formulaires en ajoutant un pot de miel à votre formulaire. Un pot de miel est un champ caché qui piégera les soumissions de spam. Pour ajouter un pot de miel à votre formulaire, vous devrez ajouter le code suivant à votre formulaire : Ce code ajoutera un champ masqué à votre formulaire qui piégera les soumissions de spam. Vous pouvez également ajouter un CAPTCHA à vos formulaires en ajoutant un champ obligatoire à votre formulaire. Un champ obligatoire est un champ qui doit être rempli pour que le formulaire soit soumis. Pour ajouter un champ obligatoire à votre formulaire, vous devrez ajouter le code suivant à votre formulaire : Ce code ajoutera un champ obligatoire à votre formulaire. Il existe plusieurs façons d'ajouter un CAPTCHA à vos formulaires de formulaire de contact 7 sur votre site WordPress. Vous pouvez utiliser un plugin, vous pouvez ajouter un shortcode à votre formulaire ou vous pouvez ajouter un champ obligatoire à votre formulaire. L'ajout d'un CAPTCHA à votre formulaire vous aidera à arrêter les soumissions de spam.
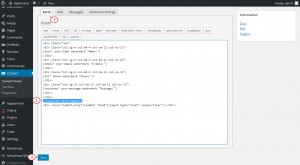
Il existe un plugin Contact Form 7 qui inclut une fonction captcha. Avant de pouvoir utiliser reCAPTCHA, vous devez disposer d'un compte Google et enregistrer votre site Web auprès du service. Le shortcode suivant doit être inclus dans le champ du formulaire de contact : Les modifications suivantes seront visibles : Pour voir les modifications, cliquez sur Enregistrer et actualisez votre site Web. La maintenance du site est assurée par la société. Les types d'abonnement sont classés en deux types. Le service Essential est de 39 $ par mois (qui comprend un ensemble d'étapes nécessaires pour maintenir votre site Web à jour et protégé), ou le service Premium est de 69 $ par mois (qui comprend une aide supplémentaire de nos experts en matière de promotion, d'optimisation et de sécurité) . Ce système est gratuit pendant deux mois, vous pouvez donc l'essayer tout de suite.
Pour accéder à la page d'accueil reCAPTCHA, cliquez sur le bouton Obtenir reCAPTCHA en haut de l'écran. Lorsque vous revenez à l'écran suivant, vous verrez une invite vous invitant à entrer une étiquette et un domaine pour votre site, qui seront visibles sur le reste de vos propriétés reCAPTCHA. Après avoir rempli les deux champs, cliquez sur S'inscrire pour terminer le processus d'inscription.
Pouvez-vous ajouter un captcha à un formulaire de contact WordPress ?
 Crédit : Modèle Monstre
Crédit : Modèle MonstreVous pouvez remplir le formulaire de contact avec captcha si vous le souhaitez. Il existe également une bonne alternative à reCAPTCHA disponible dans WPForms. Il n'est pas nécessaire d'installer un logiciel anti-spam supplémentaire. Dans cette vidéo, vous apprendrez à bloquer le spam du formulaire de contact à l'aide de WPForms.
ReCAPTCHA est un service Google gratuit qui vous aide à protéger votre site Web contre le spam. Un captcha peut être utilisé pour savoir si le spectateur de la page est une personne réelle ou un spambot maléfique. Vous n'avez besoin que d'un compte Google et de quelques clés API pour l'installer avec Formidable Forms. Un champ reCAPTCHA est inclus dans l'application Formidable d'Adobe, qui peut être ajouté de la même manière qu'un champ texte ou numérique. Ce service est entièrement gratuit et il vous suffit de configurer le compte pendant deux minutes. Vous recevrez également des clés de site et des clés secrètes de Google pour les ajouter à votre site Web. ReCAPTCHA fonctionne avec les principaux lecteurs d'écran tels que ChromeVox, JAWS, NVDA et VoiceOver.
Il informera les lecteurs d'écran des changements de statut, par exemple lorsque le défi est terminé. Pourquoi les formulaires formidables ne sont-ils pas pris en charge sur la plateforme WordPress ? Découvrez la version gratuite, qui inclut reCAPTCHA ainsi qu'Akismet.
Site de test de Google Recaptcha
Maintenant que vous avez entré votre clé de site et votre clé secrète, cliquez sur le bouton Mettre à jour. Vous pouvez voir ces valeurs exactes en vous rendant sur la page des paramètres de Google reCAPTCHA. Enfin, entrez l'URL de l'image Captcha. L'URL qui vous mènera à une page où vous pourrez tester votre Captcha est répertoriée ici.
Comment ajouter un captcha à un formulaire de contact ?
 Crédit: wp-dd.com
Crédit: wp-dd.comIl existe plusieurs façons d'ajouter un CAPTCHA à un formulaire de contact. Une façon consiste à utiliser un service CAPTCHA tel que reCAPTCHA. Vous pouvez créer un compte gratuit avec reCAPTCHA, puis obtenir un code à ajouter à votre formulaire de contact. Une autre façon consiste à utiliser un plugin CAPTCHA pour votre formulaire de contact. Il existe plusieurs plugins différents que vous pouvez utiliser, mais nous vous recommandons d'utiliser le plugin Advanced noCaptcha & invisible Captcha. Ce plugin est gratuit et ajoutera un CAPTCHA à votre formulaire de contact.
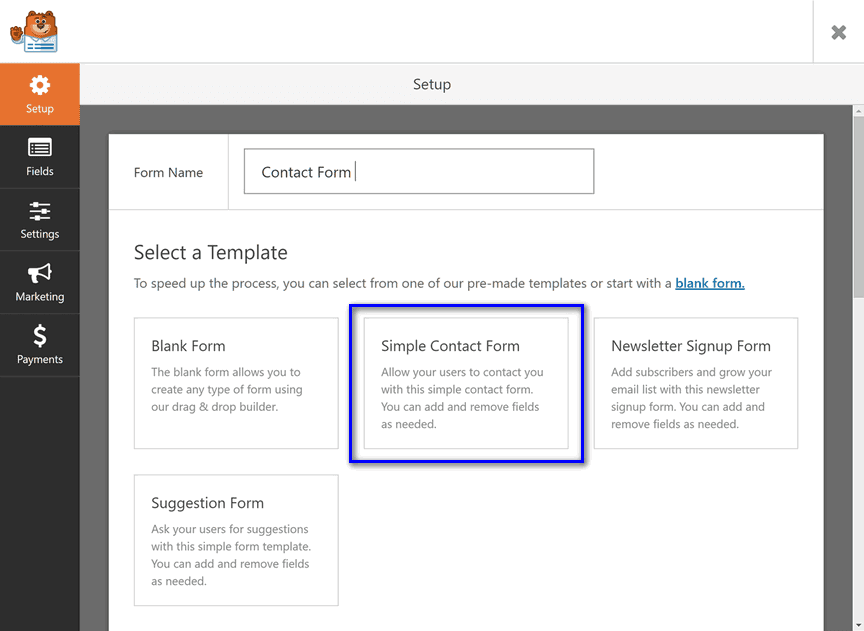
HCaptcha est une alternative populaire au reCAPTCHA de Google lorsqu'il s'agit de lutter contre les spams. La fonction Captcha personnalisé de WPForms facilite l'ajout de CAPTCHA à vos formulaires en utilisant des questions mathématiques ou personnalisées. Dans cet article, nous allons vous montrer comment ajouter hCaptcha à un formulaire de contact WordPress . La configuration de votre site Web avec WPForms est la prochaine étape, qui consiste à mettre en place et à faire fonctionner les services H2O. Il ne vous faudra pas beaucoup d'efforts pour commencer. Pour utiliser votre compte, vous devez d'abord générer une clé de site et une clé secrète. Dans les étapes suivantes, nous verrons comment les ajouter à votre site Web.
Cliquez sur l'icône WPForms dans le tableau de bord WordPress. Les paramètres CAPTCHA peuvent être trouvés dans Paramètres. Ensuite, après avoir saisi à la fois la clé de site et la clé secrète, cliquez sur Enregistrer les paramètres. hCaptcha peut être ajouté à un formulaire de contact via le générateur de formulaire ou à un formulaire existant. Le formulaire intégré peut être soit une page de texte brut, soit une page dynamique. Si vous choisissez d'ajouter votre formulaire à une nouvelle page ou à une page existante, WPForms vous contactera avec la demande. Sélectionnez Allons-y dans le menu. Vous pouvez maintenant afficher votre formulaire nouvellement publié dans l'interface de votre site Web. hCaptcha est maintenant disponible pour les pages WordPress qui utilisent CAPTCHA.

Comment ajouter un captcha à un formulaire de contact ?
À partir de la page des paramètres de Forminator, vous pouvez modifier le paramètre Google ReCAPTCHA. Après avoir sélectionné le CAPTCHA approprié , vous devez saisir la clé du site et la clé secrète comme précédemment, puis cliquer sur Enregistrer les paramètres.
Recaptcha : un incontournable pour la sécurité des sites Web
Les CAPTCHA ont été développés il y a plus de dix ans et sont maintenant utilisés par un certain nombre de sites Web à des fins de sécurité. Il est essentiel de les utiliser pour empêcher les attaques automatisées ainsi que pour faire la distinction entre les utilisateurs et les logiciels malveillants. Ce nouveau système CAPTCHA est conçu pour empêcher les sites Web qui reposent uniquement sur les CAPTCHA d'être compromis. Étant donné que les bots avancés peuvent menacer tous les sites Web qui utilisent uniquement les CAPTCHA traditionnels , ReCAPTCHA est un excellent ajout à l'arsenal de sécurité d'un site Web.
Comment ajouter un recaptcha à un formulaire dans WordPress ?
Il existe plusieurs façons d'ajouter un CAPTCHA à un formulaire dans WordPress. Une façon consiste à utiliser un plugin comme WPForms ou Gravity Forms. Ces plugins vous permettront d'ajouter un champ CAPTCHA à vos formulaires. Une autre façon consiste à utiliser un service comme reCAPTCHA. reCAPTCHA est un service gratuit qui aide à protéger votre site Web contre le spam et les abus. Pour utiliser reCAPTCHA, vous devrez créer un compte gratuit. Une fois que vous avez un compte, vous pouvez ensuite ajouter le code reCAPTCHA à vos formulaires.
Pour concevoir des formulaires de contact conviviaux avec le plus de fonctionnalités, vous devez utiliser MetForm, qui est le moyen le plus pratique de le faire. Parce que le plugin MetForm s'intègre à Google reCAPTCHA, vous pouvez garder votre site Web exempt de spam et d'abus. Dans le guide vidéo, nous verrons comment ajouter des champs conditionnels au formulaire elementor.
Pour ce faire, cliquez sur l'icône JavaScript dans le coin supérieur droit. #js #js #js #js #js Un lien vers l'URL https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js est fourni ci-dessous. Pour obtenir cette fonction de rappel, accédez à *br/script src=https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js>/script> Vous devez entrer tous les attributs nécessaires dans *br** . Sur votre clavier, tapez la valeur "bouton" - entrez votre code CAPTCHA et cliquez sur "reCAPTCHA.showInput (this.value);" Entrez le code CAPTCHA dans votre navigateur.
Ajouter Captcha au formulaire de contact WordPress
L'ajout d'un CAPTCHA à votre formulaire de contact permet de garantir que seuls de vrais humains peuvent soumettre votre formulaire et de protéger votre site contre le spam.
Le Captcha est un test de Turing qui distingue les ordinateurs des humains en exploitant des processus de Turing entièrement automatisés. Si un formulaire est soumis par des humains ou des robots sans Captcha, le site ne peut pas le différencier. La signature de votre site Web est protégée par un captcha. De plus, cela facilite l'utilisation des paiements en ligne. Everest Forms est le plugin WordPress idéal pour créer un formulaire de contact ainsi que Captcha pour un site Web simple. Grâce à son interface glisser-déposer, vous pouvez créer rapidement et facilement tout type de formulaire. Consultez l'article de revue sur Everest Forms si vous voulez en savoir plus sur la montagne.
Vous avez le choix entre dix modèles. Il est possible de créer deux formulaires de contact – Simple et Avancé – selon vos besoins. En raison de sa flexibilité, le champ Captcha peut être personnalisé pour répondre aux exigences spécifiques de votre site Web. Pour ce faire, nous devons utiliser le module complémentaire Everest Forms Custom Captcha . Pour utiliser votre site WordPress, vous devez créer un formulaire d'inscription. Le champ Captcha n'apparaît que lorsque l'utilisateur saisit un message dans le formulaire. Dans certains cas, vous pouvez rendre la condition plus compliquée afin qu'elle puisse être jointe en toute sécurité à votre formulaire WordPress.
Vous pouvez également intégrer Google reCaptcha dans votre formulaire Everest Forms à l'aide d'Everest Forms. Vous pouvez lier Google reCaptcha à votre formulaire d'inscription à l'aide de l'inscription de l'utilisateur. Chaque version du Captcha nécessitera une clé de site et une clé secrète différentes. En plus d'Invisible reCAPTCHA, Everest Forms inclut une protection anti-spam. Comment puis-je ajouter un Captcha dans mon formulaire WordPress ? Vous devrez entrer votre clé de site et votre clé secrète si vous souhaitez utiliser hCaptcha. Le score peut ensuite être défini en fonction de vos préférences.
Dans ce cas, un score supérieur au seuil seuil est bon pour l'interaction. Même si la vitesse de téléchargement de l'utilisateur est inférieure, cela pourrait être un signe qu'il ou elle est un bot. Dans la section Enregistrement de l'utilisateur, sous l'onglet Paramètres, vous pouvez activer reCaptcha pour le formulaire de connexion. Si vous souhaitez activer Captcha, accédez à Général > Options de connexion et cochez la case Activer Captcha . Vous pouvez voir à quoi cela ressemble si vous avez choisi hCaptcha. C'est également un guide rapide pour ajouter Captcha à un formulaire WordPress.
Comment ajouter Recaptcha à l'élément de formulaire de contact
L'ajout d'un CAPTCHA à votre formulaire de contact permet de garantir que seuls de vrais humains peuvent soumettre le formulaire, et non des spambots. Pour ajouter un CAPTCHA à votre élément de formulaire de contact, suivez simplement ces étapes : 1. Dans l'éditeur Elementor, cliquez sur l'élément de formulaire de contact pour le modifier. 2. Dans les paramètres du formulaire de contact , faites défiler jusqu'à l'onglet "Avancé" et cliquez sur l'option "CAPTCHA". 3. Sélectionnez l'option "reCAPTCHA" dans le menu déroulant. 4. Entrez les clés reCAPTCHA de votre site dans les champs appropriés. Si vous n'avez pas de clés reCAPTCHA, vous pouvez créer un compte gratuit sur https://www.google.com/recaptcha/admin. 5. Enregistrez vos modifications et prévisualisez le formulaire pour vous assurer que le CAPTCHA fonctionne correctement.
Comment puis-je insérer un élément reCAPTCHA dans Elementor ? Pour utiliser le plugin, il n'est pas nécessaire de l'installer séparément. Connectez simplement votre site web et ajoutez un nouveau champ CAPTCHA à votre formulaire, il ne vous reste plus qu'à saisir vos données. Si vous n'avez jamais utilisé Elementor auparavant, c'est un excellent point de départ si vous souhaitez apprendre à créer un nouveau formulaire.
