Contact Form 7 フォームに CAPTCHA を追加する方法
公開: 2022-09-16WordPress サイトのContact Form 7 フォームに CAPTCHA を追加する場合、いくつかの方法があります。 1 つの方法は、Google の reCAPTCHA プラグインを使用することです。 このプラグインはフォームに CAPTCHA を追加し、スパム送信を阻止するのに役立ちます。 Contact Form 7 フォームに CAPTCHA を追加するもう 1 つの方法は、Really Simple CAPTCHA プラグインを使用することです。 このプラグインは、フォームに CAPTCHA を追加し、スパム送信を阻止するのにも役立ちます。 プラグインを使用したくない場合は、フォームにショートコードを追加して、CAPTCHA をフォームに追加することもできます。 これを行うには、次のショートコードをフォームに追加する必要があります: [captcha] このショートコードはフォームに CAPTCHA を追加します。 フォームにハニーポットを追加して、CAPTCHA をフォームに追加することもできます。 ハニーポットは、スパム送信をトラップする隠しフィールドです。 フォームにハニーポットを追加するには、次のコードをフォームに追加する必要があります: このコードは、スパム送信をトラップする非表示フィールドをフォームに追加します。 フォームに必須フィールドを追加して、フォームに CAPTCHA を追加することもできます。 必須フィールドは、フォームを送信するために入力する必要があるフィールドです。 フォームに必須フィールドを追加するには、次のコードをフォームに追加する必要があります: このコードはフォームに必須フィールドを追加します。 WordPress サイトの Contact Form 7 フォームに CAPTCHA を追加するには、いくつかの方法があります。 プラグインを使用したり、フォームにショートコードを追加したり、フォームに必須フィールドを追加したりできます。 フォームに CAPTCHA を追加すると、スパム送信を阻止するのに役立ちます。
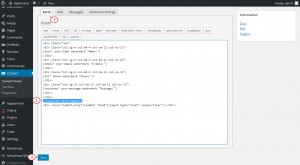
キャプチャ機能を含む Contact Form 7 プラグインがあります。 reCAPTCHA を使用する前に、Google アカウントを取得し、Web サイトをサービスに登録する必要があります。 次のショートコードを連絡先フォーム フィールドに含める必要があります: 次の変更が表示されます: 変更を確認するには、[保存して Web サイトを更新] をクリックします。 ウェブサイトのメンテナンスは会社が提供します。 サブスクリプションのタイプは 2 つのタイプに分類されます。 エッセンシャル サービスは月額 39 ドル (ウェブサイトを最新の状態に保ち、保護するために必要な一連の手順が含まれます)、またはプレミアム サービスは月額 69 ドル (プロモーション、最適化、およびセキュリティに関する専門家による追加の支援が含まれます) です。 . このシステムは 2 か月間無料ですので、すぐに試すことができます。
reCAPTCHA ホームページにアクセスするには、画面上部の [reCAPTCHA を取得] ボタンをクリックします。 次の画面に戻ると、サイトのラベルとドメインを入力するよう求めるプロンプトが表示されます。これは、残りの reCAPTCHA プロパティに表示されます。 両方のフィールドに入力したら、[登録] をクリックして登録プロセスを完了します。
WordPressのお問い合わせフォームにCaptchaを追加できますか?
 クレジット: テンプレート モンスター
クレジット: テンプレート モンスター必要に応じて、お問い合わせフォームにキャプチャを入力できます。 WPForms で利用できる reCAPTCHA の優れた代替手段もあります。 追加のスパム対策ソフトウェアをインストールする必要はありません。 このビデオでは、WPForms を使用してコンタクト フォームのスパムをブロックする方法を学びます。
ReCAPTCHA は、ウェブサイトをスパムから保護するのに役立つ無料の Google サービスです。 キャプチャを使用して、ページの閲覧者が実在の人物なのか悪意のあるスパムボットなのかを調べることができます。 Formidable Forms と一緒にインストールするには、Google アカウントといくつかの API キーのみが必要です。 reCAPTCHA フィールドは Adobe の Formidable アプリケーションに含まれており、テキスト フィールドや数値フィールドと同じ方法で追加できます。 このサービスは完全に無料で、アカウントを 2 分でセットアップするだけで済みます。 また、Google からサイトとシークレット キーを受け取り、これらをウェブサイトに追加します。 ReCAPTCHA は、ChromeVox、JAWS、NVDA、VoiceOver などの主要なスクリーン リーダーで動作します。
チャレンジ終了時など、ステータスの変化をスクリーンリーダーに通知します。 Formidable Forms が WordPress プラットフォームでサポートされていないのはなぜですか? reCAPTCHA と Akismet を含む無料版をチェックしてください。
Google Recaptcha テスト サイト
サイト キーとシークレット キーを入力したら、[更新] ボタンをクリックします。 Google reCAPTCHA 設定ページに移動すると、これらの正確な値を確認できます。 最後に、Captcha Image の URL を入力します。 Captcha をテストできるページに移動する URL がここにリストされています。
お問い合わせフォームにキャプチャを追加するにはどうすればよいですか?
 クレジット: wp-dd.com
クレジット: wp-dd.comお問い合わせフォームに CAPTCHA を追加するには、いくつかの方法があります。 1 つの方法は、reCAPTCHA などのCAPTCHA サービスを使用することです。 reCAPTCHA で無料アカウントにサインアップすると、連絡先フォームに追加するコードを取得できます。 もう 1 つの方法は、お問い合わせフォームに CAPTCHA プラグインを使用することです。 使用できるプラグインはいくつかありますが、Advanced noCaptcha & invisible Captcha プラグインを使用することをお勧めします。 このプラグインは無料で、お問い合わせフォームに CAPTCHA を追加します。
HCaptcha は、フォーム スパムとの戦いに関しては、Google の reCAPTCHA に代わる人気のある代替手段です。 WPForms のカスタム キャプチャ機能を使用すると、数学またはカスタムの質問を使用してフォームに CAPTCHA を簡単に追加できます。 この記事では、hCaptcha をWordPress のお問い合わせフォームに追加する方法を紹介します。 次のステップは、WPForms を使用して Web サイトをセットアップすることです。これは、H2O サービスを起動して実行することです。 始めるのに多くの努力は必要ありません。 アカウントを使用するには、まずサイトキーと秘密キーを生成する必要があります。 以降の手順では、それらを Web サイトに追加する方法について説明します。
WordPress ダッシュボードの WPForms アイコンをクリックします。 CAPTCHA 設定は [設定] にあります。 次に、サイトキーと秘密キーの両方を入力したら、[設定を保存] をクリックします。 hCaptcha は、フォーム ビルダーを介してコンタクト フォームに追加するか、既存のフォームに追加できます。 埋め込みフォームは、プレーン テキスト ページまたは動的ページのいずれかです。 フォームを新しいページまたは既存のページに追加することを選択した場合、WPForms はリクエストについて連絡します。 メニューから「Let's Go」を選択します。 新しく発行されたフォームを Web サイトのフロントエンドで表示できるようになりました。 hCaptcha は、CAPTCHA を使用する WordPress ページで利用できるようになりました。

お問い合わせフォームにキャプチャを追加するにはどうすればよいですか?
Forminator の設定ページから、Google ReCAPTCHA の設定を変更できます。 適切な CAPTCHAを選択したら、前と同じようにサイト キーとシークレット キーを入力し、[設定を保存] をクリックします。
Recaptcha: ウェブサイトのセキュリティに欠かせないもの
CAPTCHA は 10 年以上前に開発され、現在ではセキュリティ目的で多くの Web サイトで使用されています。 自動化された攻撃を防ぎ、ユーザーと悪意のあるソフトウェアを区別するために、それらを使用することが重要です。 この新しい CAPTCHA システムは、CAPTCHA のみに依存する Web サイトが侵害されるのを防ぐように設計されています。 高度なボットは、従来の CAPTCHAのみを使用するすべての Web サイトを脅かす可能性があるため、ReCAPTCHA は Web サイトのセキュリティ アーセナルへの優れた追加機能です。
WordPress のフォームにレキャプチャを追加するにはどうすればよいですか?
WordPress のフォームに CAPTCHA を追加するには、いくつかの方法があります。 1 つの方法は、WPForms や Gravity Forms などのプラグインを使用することです。 これらのプラグインを使用すると、CAPTCHA フィールドをフォームに追加できます。 もう 1 つの方法は、reCAPTCHA などのサービスを使用することです。 reCAPTCHA は、Web サイトをスパムや悪用から保護するのに役立つ無料のサービスです。 reCAPTCHA を使用するには、無料のアカウントにサインアップする必要があります。 アカウントを取得したら、フォームに reCAPTCHA コードを追加できます。
ほとんどの機能を備えた使いやすい連絡先フォームを設計するには、最も便利な方法である MetForm を使用する必要があります。 MetForm プラグインは Google reCAPTCHA と統合されているため、Web サイトをスパムや悪用から守ることができます。 ビデオ ガイドでは、要素またはフォームに条件付きフィールドを追加する方法について説明します。
これを行うには、右上隅にある JavaScript アイコンをクリックします。 #js #js #js #js #js URL https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js へのリンクを以下に示します。 このコールバック関数を取得するには、*br/ script src=https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js>/script> に移動します。必要な属性をすべて *br** に入力する必要があります。 . キーボードで「ボタン」の値を入力します – CAPTCHA コードを入力し、「reCAPTCHA.showInput (this.value);」をクリックします。 CAPTCHA コードをブラウザに入力します。
お問い合わせフォーム WordPress に Captcha を追加する
お問い合わせフォームに CAPTCHA を追加すると、本物の人間だけがフォームを送信できるようになり、スパムからサイトを保護するのに役立ちます。
Captcha は、完全に自動化されたチューリング プロセスを利用してコンピューターと人間を区別するチューリング テストです。 Captcha を使用せずに人間またはロボットによってフォームが送信された場合、サイトはそれを区別できません。 Web サイトの署名はキャプチャによって保護されています。 さらに、オンライン決済をより簡単に利用できるようになります。 Everest Forms は、お問い合わせフォームやシンプルな Web サイトの Captcha を作成するための理想的な WordPress プラグインです。 ドラッグ アンド ドロップ インターフェイスを使用して、あらゆる種類のフォームをすばやく簡単に作成できます。 山についてもっと知りたい場合は、Everest Forms のレビュー記事をチェックしてください。
10 種類のテンプレートから選択できます。 要件に応じて、シンプルとアドバンストの 2 つの連絡先フォームを作成できます。 Captcha フィールドは柔軟性があるため、特定の Web サイトの要件を満たすようにカスタマイズできます。 そのためには、 Everest Forms Custom Captchaアドオンを使用する必要があります。 WordPress Web サイトを使用するには、登録フォームを作成する必要があります。 Captcha フィールドは、ユーザーがフォームにメッセージを入力したときにのみ表示されます。 場合によっては、条件をより複雑にして、WordPress フォームに安全に添付できるようにすることができます。
Everest Forms を使用して Google reCaptcha を Everest Forms フォームに統合することもできます。 ユーザー登録を使用して、Google reCaptcha を登録フォームにリンクできます。 Captcha の各バージョンには、異なるサイト キーとシークレット キーが必要です。 見えない reCAPTCHA に加えて、Everest Forms にはスパム対策が含まれています。 WordPress フォームに Captcha を追加するにはどうすればよいですか? hCaptcha を使用する場合は、サイト キーとシークレット キーを入力する必要があります。 その後、好みに基づいてスコアを設定できます。
この場合、しきい値しきい値よりも高いスコアは、相互作用に適しています。 ユーザーのダウンロード速度が遅い場合でも、そのユーザーがボットであることを示している可能性があります。 [ユーザー登録] セクションの [設定] タブで、ログイン フォームの reCaptcha を有効にできます。 Captcha を有効にする場合は、[一般] > [ログイン オプション] に移動し、[ Captcha を有効にする] チェックボックスを選択します。 hCaptcha を選択した場合、どのように見えるかを確認できます。 また、Captcha を WordPress フォームに追加するためのクイック ガイドでもあります。
お問い合わせフォームElementorにrecaptchaを追加する方法
お問い合わせフォームに CAPTCHA を追加すると、スパム ボットではなく、実際の人間のみがフォームを送信できるようになります。 お問い合わせフォームの要素に CAPTCHA を追加するには、次の手順に従ってください。 1. Elementor エディターで、お問い合わせフォームの要素をクリックして編集します。 2. お問い合わせフォームの設定で、[詳細設定] タブまで下にスクロールし、[CAPTCHA] オプションをクリックします。 3. ドロップダウンから「reCAPTCHA」オプションを選択します。 4. サイトの reCAPTCHA キーを適切なフィールドに入力します。 reCAPTCHA キーを持っていない場合は、https://www.google.com/recaptcha/admin で無料アカウントにサインアップできます。 5. 変更を保存し、フォームをプレビューして、CAPTCHA が正しく機能していることを確認します。
ElementorにreCAPTCHA要素を挿入するにはどうすればよいですか? プラグインを使用するために、別途インストールする必要はありません。 ウェブサイトに接続して新しい CAPTCHA フィールドをフォームに追加するだけで、データを入力するだけです。 これまで Elementor を使用したことがない場合、新しいフォームを作成する方法を学びたい場合は、ここから始めるのが最適です。
