연락처 양식 7 양식에 보안 문자를 추가하는 방법
게시 됨: 2022-09-16WordPress 사이트의 Contact Form 7 양식에 보안문자를 추가하려면 몇 가지 방법이 있습니다. 한 가지 방법은 Google의 reCAPTCHA 플러그인을 사용하는 것입니다. 이 플러그인은 양식에 보안문자를 추가하고 스팸 제출을 막는 데 도움이 됩니다. Contact Form 7 양식에 CAPTCHA를 추가하는 또 다른 방법은 really Simple CAPTCHA 플러그인을 사용하는 것입니다. 이 플러그인은 또한 양식에 CAPTCHA를 추가하고 스팸 제출을 막는 데 도움이 됩니다. 플러그인을 사용하지 않으려면 양식에 단축 코드를 추가하여 양식에 보안문자를 추가할 수도 있습니다. 이렇게 하려면 양식에 다음 단축 코드를 추가해야 합니다. [captcha] 이 단축 코드는 양식에 보안문자를 추가합니다. 양식에 허니팟을 추가하여 양식에 보안문자를 추가할 수도 있습니다. 허니팟은 스팸 제출을 가두는 숨겨진 필드입니다. 양식에 허니팟을 추가하려면 양식에 다음 코드를 추가해야 합니다. 이 코드는 스팸 제출을 트랩하는 숨겨진 필드를 양식에 추가합니다. 양식에 필수 필드를 추가하여 양식에 보안문자를 추가할 수도 있습니다. 필수 필드는 양식을 제출하기 위해 작성해야 하는 필드입니다. 양식에 필수 필드를 추가하려면 양식에 다음 코드를 추가해야 합니다. 이 코드는 양식에 필수 필드를 추가합니다. WordPress 사이트의 Contact Form 7 양식에 보안문자를 추가하는 몇 가지 방법이 있습니다. 플러그인을 사용하거나 양식에 단축 코드를 추가하거나 양식에 필수 필드를 추가할 수 있습니다. 양식에 보안문자를 추가하면 스팸 제출을 막는 데 도움이 됩니다.
보안 문자 기능이 포함된 Contact Form 7 플러그인이 있습니다. reCAPTCHA를 사용하려면 먼저 Google 계정이 있어야 하고 서비스에 웹사이트를 등록해야 합니다. 다음 단축 코드가 문의 양식 필드 에 포함되어야 합니다. 다음 변경 사항이 표시됩니다. 변경 사항을 보려면 저장을 클릭하고 웹사이트를 새로고침하세요. 웹사이트 유지 보수는 회사에서 제공합니다. 구독 유형은 두 가지 유형으로 분류됩니다. 필수 서비스는 월 $39(웹사이트를 최신 상태로 유지하고 보호하는 데 필요한 단계 포함) 또는 프리미엄 서비스는 월 $69(프로모션, 최적화 및 보안에 대한 전문가의 추가 지원 포함)입니다. . 이 시스템은 2개월 동안 무료이므로 바로 사용해 볼 수 있습니다.
reCAPTCHA 홈페이지에 접속하려면 화면 상단에 있는 Get reCAPTCHA 버튼을 클릭하십시오. 다음 화면으로 돌아가면 나머지 reCAPTCHA 속성에서 볼 수 있는 사이트의 레이블과 도메인을 입력하라는 메시지가 표시됩니다. 두 필드를 모두 채운 후 등록을 클릭하여 등록 프로세스를 완료합니다.
WordPress 문의 양식에 보안 문자를 추가할 수 있습니까?
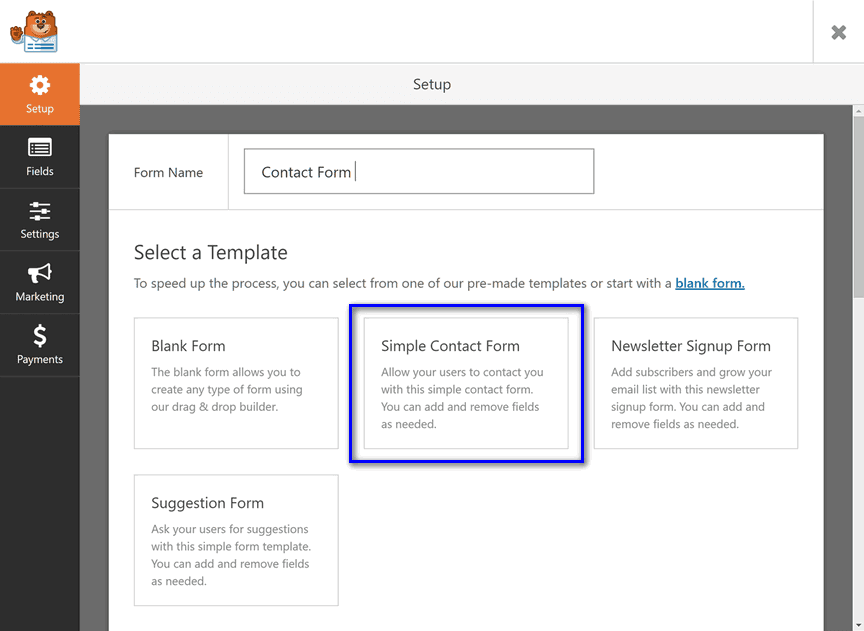
 크레딧: 템플릿 몬스터
크레딧: 템플릿 몬스터원하는 경우 보안 문자로 문의 양식을 작성할 수 있습니다. WPForms에서 사용할 수 있는 reCAPTCHA에 대한 좋은 대안도 있습니다. 스팸 방지 소프트웨어를 추가로 설치할 필요는 없습니다. 이 비디오에서는 WPForms를 사용하여 연락처 양식 스팸을 차단하는 방법을 배웁니다.
ReCAPTCHA는 스팸으로부터 웹사이트를 보호하는 데 도움이 되는 무료 Google 서비스입니다. 보안 문자를 사용하여 페이지 뷰어가 실제 사람인지 아니면 사악한 스팸봇인지 확인할 수 있습니다. Formidable Forms와 함께 설치하려면 Google 계정과 몇 가지 API 키만 있으면 됩니다. reCAPTCHA 필드는 Adobe의 Formidable 응용 프로그램에 포함되어 있으며 텍스트 또는 숫자 필드와 같은 방식으로 추가할 수 있습니다. 이 서비스는 완전 무료이며 2분 동안 계정을 설정하면 됩니다. 또한 웹사이트에 추가하기 위해 Google로부터 사이트 및 비밀 키를 받게 됩니다. ReCAPTCHA는 ChromeVox, JAWS, NVDA 및 VoiceOver와 같은 주요 스크린 리더와 함께 작동합니다.
챌린지 종료와 같은 상태 변경 사항을 화면 판독기에 알립니다. WordPress 플랫폼에서 Formidable Forms가 지원되지 않는 이유는 무엇입니까? reCAPTCHA와 Akismet이 포함된 무료 버전을 확인하세요.
Google Recaptcha 테스트 사이트
이제 사이트 키와 비밀 키를 입력했으므로 업데이트 버튼을 클릭합니다. Google reCAPTCHA 설정 페이지로 이동하여 이러한 정확한 값을 확인할 수 있습니다. 마지막으로 Captcha 이미지의 URL을 입력합니다. 보안 문자를 테스트할 수 있는 페이지로 이동하는 URL이 여기에 나열됩니다.
문의 양식에 보안 문자를 어떻게 추가합니까?
 크레딧: wp-dd.com
크레딧: wp-dd.com문의 양식에 보안 문자를 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 reCAPTCHA와 같은 CAPTCHA 서비스 를 사용하는 것입니다. reCAPTCHA로 무료 계정에 가입한 다음 연락처 양식에 추가할 코드를 받을 수 있습니다. 또 다른 방법은 문의 양식에 CAPTCHA 플러그인을 사용하는 것입니다. 사용할 수 있는 몇 가지 다른 플러그인이 있지만 고급 noCaptcha 및 보이지 않는 Captcha 플러그인을 사용하는 것이 좋습니다. 이 플러그인은 무료이며 연락처 양식에 보안문자를 추가합니다.
HCaptcha는 스팸을 방지할 때 Google의 reCAPTCHA에 대한 인기 있는 대안입니다. WPForms의 사용자 정의 보안 문자 기능을 사용하면 수학 또는 사용자 정의 질문을 사용하여 양식에 보안 문자를 더 쉽게 추가할 수 있습니다. 이 기사에서는 WordPress 문의 양식 에 hCaptcha를 추가하는 방법을 보여줍니다. 웹 사이트를 WPForms로 설정하는 것은 H2O 서비스를 시작하고 실행하는 다음 단계입니다. 시작하는 데 많은 노력이 필요하지 않습니다. 계정을 사용하려면 먼저 사이트 키와 비밀 키를 생성해야 합니다. 후속 단계에서 웹사이트에 추가하는 방법을 살펴보겠습니다.
WordPress 대시보드에서 WPForms 아이콘을 클릭합니다. CAPTCHA 설정 은 설정에서 찾을 수 있습니다. 그런 다음 사이트 키와 비밀 키를 모두 입력한 후 설정 저장을 클릭합니다. hCaptcha는 양식 작성기를 통해 문의 양식에 추가하거나 기존 양식에 추가할 수 있습니다. 포함된 양식은 일반 텍스트 페이지 또는 동적 페이지일 수 있습니다. 양식을 새 페이지나 기존 페이지에 추가하도록 선택하면 WPForms에서 요청과 함께 연락을 드릴 것입니다. 메뉴에서 Let's Go를 선택합니다. 이제 웹사이트의 프런트엔드에서 새로 게시된 양식을 볼 수 있습니다. hCaptcha는 이제 CAPTCHA를 사용하는 WordPress 페이지에서 사용할 수 있습니다.

문의 양식에 보안 문자를 어떻게 추가합니까?
Forminator 설정 페이지에서 Google ReCAPTCHA 설정을 변경할 수 있습니다. 적절한 보안 문자 를 선택한 후 이전과 같이 사이트 키와 비밀 키를 입력하고 설정 저장을 클릭해야 합니다.
Recaptcha: 웹사이트 보안을 위한 필수품
CAPTCHA는 10년 전에 개발되었으며 현재 보안 목적으로 여러 웹사이트에서 사용됩니다. 자동화된 공격을 방지하고 사용자와 악성 소프트웨어를 구별하는 데 사용하는 것이 중요합니다. 이 새로운 보안 문자 시스템은 보안 문자에만 의존하는 웹사이트가 손상되는 것을 방지하도록 설계되었습니다. 고급 봇은 기존 CAPTCHA 만 사용하는 모든 웹 사이트를 위협할 수 있으므로 ReCAPTCHA는 웹 사이트의 보안 무기고에 탁월한 추가 기능입니다.
WordPress의 양식에 Recaptcha를 어떻게 추가합니까?
WordPress의 양식에 보안 문자를 추가하는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WPForms 또는 Gravity Forms와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 양식에 CAPTCHA 필드를 추가할 수 있습니다. 또 다른 방법은 reCAPTCHA와 같은 서비스를 사용하는 것입니다. reCAPTCHA는 스팸 및 남용으로부터 웹사이트를 보호하는 데 도움이 되는 무료 서비스입니다. reCAPTCHA를 사용하려면 무료 계정에 가입해야 합니다. 계정이 있으면 양식에 reCAPTCHA 코드를 추가할 수 있습니다.
가장 기능이 풍부한 사용자 친화적인 연락처 양식을 디자인하려면 가장 편리한 방법인 MetForm을 사용해야 합니다. MetForm 플러그인은 Google reCAPTCHA와 통합되므로 웹사이트를 스팸 및 남용으로부터 보호할 수 있습니다. 비디오 가이드에서는 요소 양식에 조건부 필드를 추가하는 방법에 대해 설명합니다.
그렇게 하려면 오른쪽 상단 모서리에 있는 JavaScript 아이콘을 클릭하십시오. #js #js #js #js #js URL https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js 링크는 아래와 같습니다. 이 콜백 기능을 얻으려면 *br/ script src=https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js>/script>로 이동하십시오. 필요한 모든 속성을 *br**에 입력해야 합니다. . 키보드에서 "버튼" 값을 입력하고 CAPTCHA 코드 를 입력하고 "reCAPTCHA.showInput(this.value);"을 클릭합니다. CAPTCHA 코드를 브라우저에 입력합니다.
문의 양식 WordPress에 보안 문자 추가
연락처 양식에 보안문자를 추가하면 실제 사람만 양식을 제출할 수 있고 스팸으로부터 사이트를 보호하는 데 도움이 됩니다.
Captcha는 완전히 자동화된 Turing 프로세스를 활용하여 컴퓨터와 인간을 구분하는 Turing 테스트입니다. 보안 문자가 없는 사람이나 로봇이 양식을 제출하면 사이트에서 이를 구분할 수 없습니다. 귀하의 웹사이트 서명은 보안문자로 보호됩니다. 또한 온라인 결제를 보다 쉽게 사용할 수 있습니다. Everest Forms는 연락처 양식을 작성하기 위한 이상적인 WordPress 플러그인이자 간단한 웹사이트를 위한 Captcha입니다. 끌어서 놓기 인터페이스를 사용하여 모든 유형의 양식을 빠르고 쉽게 만들 수 있습니다. 산에 대해 더 알고 싶다면 Everest Forms에 대한 리뷰 기사를 확인하십시오.
선택할 수 있는 10개의 템플릿이 있습니다. 요구 사항에 따라 단순 및 고급의 두 가지 문의 양식을 만들 수 있습니다. 그 유연성 때문에 Captcha 필드는 특정 웹사이트의 요구 사항에 맞게 사용자 지정할 수 있습니다. 그렇게 하려면 Everest Forms Custom Captcha 추가 기능을 사용해야 합니다. WordPress 웹사이트를 사용하려면 등록 양식을 만들어야 합니다. 보안 문자 필드는 사용자가 양식에 메시지를 입력할 때만 나타납니다. 경우에 따라 WordPress 양식에 안전하게 첨부할 수 있도록 조건을 더 복잡하게 만들 수 있습니다.
Everest Forms를 사용하여 Google reCaptcha를 Everest Forms 양식에 통합할 수도 있습니다. 사용자 등록을 사용하여 Google reCaptcha를 등록 양식에 연결할 수 있습니다. Captcha의 각 버전에는 다른 사이트 키와 비밀 키가 필요합니다. Invisible reCAPTCHA 외에도 Everest Forms에는 스팸 방지 기능이 포함되어 있습니다. WordPress 양식에 보안 문자를 어떻게 추가합니까? hCaptcha를 사용하려면 사이트 키와 비밀 키를 입력해야 합니다. 그런 다음 선호도에 따라 점수를 설정할 수 있습니다.
이 경우 임계값 임계값보다 높은 점수가 상호 작용에 좋습니다. 사용자의 다운로드 속도가 느리더라도 봇이라는 신호일 수 있습니다. 사용자 등록 섹션의 설정 탭에서 로그인 양식에 대해 reCaptcha를 활성화할 수 있습니다. 보안 문자를 활성화하려면 일반 > 로그인 옵션으로 이동하여 보안 문자 활성화 확인란 을 선택합니다. hCaptcha를 선택한 경우 어떻게 보이는지 확인할 수 있습니다. 또한 WordPress 양식에 Captcha를 추가하는 빠른 가이드입니다.
양식 Elementor에 연락하기 위해 Recaptcha를 추가하는 방법
연락처 양식에 보안 문자를 추가하면 스팸 봇이 아닌 실제 사람만 양식을 제출할 수 있습니다. 연락처 양식 요소에 보안문자를 추가하려면 다음 단계를 따르십시오. 1. Elementor 편집기에서 연락처 양식 요소를 클릭하여 편집합니다. 2. 문의 양식 설정 에서 "고급" 탭으로 스크롤한 다음 "보안 문자" 옵션을 클릭합니다. 3. 드롭다운에서 "reCAPTCHA" 옵션을 선택합니다. 4. 해당 필드에 사이트의 reCAPTCHA 키를 입력합니다. reCAPTCHA 키가 없는 경우 https://www.google.com/recaptcha/admin에서 무료 계정에 가입할 수 있습니다. 5. 변경 사항을 저장하고 양식을 미리 보고 CAPTCHA가 제대로 작동하는지 확인합니다.
Elementor에 reCAPTCHA 요소를 어떻게 삽입합니까? 플러그인을 사용하기 위해 별도로 설치할 필요가 없습니다. 웹사이트를 연결하고 양식에 새 CAPTCHA 필드 를 추가하기만 하면 데이터를 입력하기만 하면 됩니다. 이전에 Elementor를 사용한 적이 없다면 새 양식을 만드는 방법을 배우고 싶다면 여기에서 시작하는 것이 좋습니다.
