Come aggiungere un CAPTCHA al modulo di contatto 7 moduli
Pubblicato: 2022-09-16Se vuoi aggiungere un CAPTCHA ai moduli Contact Form 7 sul tuo sito WordPress, ci sono diversi modi per farlo. Un modo è utilizzare il plug-in reCAPTCHA di Google. Questo plugin aggiungerà un CAPTCHA ai tuoi moduli e ti aiuterà a bloccare gli invii di spam. Un altro modo per aggiungere un CAPTCHA ai moduli del modulo di contatto 7 è utilizzare il plug-in CAPTCHA Really Simple. Questo plugin aggiungerà anche un CAPTCHA ai tuoi moduli e ti aiuterà a bloccare gli invii di spam. Se non desideri utilizzare un plug-in, puoi anche aggiungere un CAPTCHA ai tuoi moduli aggiungendo uno shortcode al tuo modulo. Per fare ciò, dovrai aggiungere il seguente shortcode al tuo modulo: [captcha] Questo shortcode aggiungerà un CAPTCHA al tuo modulo. Puoi anche aggiungere un CAPTCHA ai tuoi moduli aggiungendo un honeypot al tuo modulo. Un honeypot è un campo nascosto che intrappola gli invii di spam. Per aggiungere un honeypot al tuo modulo, dovrai aggiungere il seguente codice al tuo modulo: Questo codice aggiungerà un campo nascosto al tuo modulo che catturerà gli invii di spam. Puoi anche aggiungere un CAPTCHA ai tuoi moduli aggiungendo un campo obbligatorio al tuo modulo. Un campo obbligatorio è un campo che deve essere compilato per poter inviare il modulo. Per aggiungere un campo obbligatorio al tuo modulo, dovrai aggiungere il seguente codice al tuo modulo: Questo codice aggiungerà un campo obbligatorio al tuo modulo. Esistono diversi modi per aggiungere un CAPTCHA ai moduli Contact Form 7 sul tuo sito WordPress. Puoi utilizzare un plug-in, puoi aggiungere uno shortcode al tuo modulo o puoi aggiungere un campo obbligatorio al tuo modulo. L'aggiunta di un CAPTCHA al tuo modulo ti aiuterà a bloccare gli invii di spam.
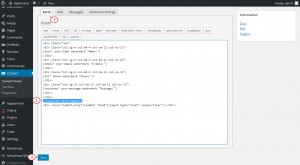
Esiste un plug-in Contact Form 7 che include una funzione captcha. Prima di poter utilizzare reCAPTCHA, devi avere un account Google e registrare il tuo sito web con il servizio. Il seguente shortcode dovrebbe essere incluso nel campo del modulo di contatto : Saranno visibili le seguenti modifiche: Per visualizzare le modifiche, fai clic su Salva e aggiorna il tuo sito web. La manutenzione del sito Web è fornita dall'azienda. I tipi di abbonamento sono classificati in due tipi. Il servizio Essential costa $ 39 al mese (che include una serie di passaggi necessari per mantenere il tuo sito web aggiornato e protetto), oppure il servizio Premium costa $ 69 al mese (che include ulteriore aiuto dei nostri esperti su promozione, ottimizzazione e sicurezza) . Questo sistema è gratuito per due mesi, quindi puoi provarlo subito.
Per accedere alla home page di reCAPTCHA, fai clic sul pulsante Ottieni reCAPTCHA nella parte superiore dello schermo. Quando torni alla schermata successiva, vedrai una richiesta per inserire un'etichetta e un dominio per il tuo sito, che sarà visibile sul resto delle tue proprietà reCAPTCHA. Dopo aver compilato entrambi i campi, fare clic su Registrati per completare il processo di registrazione.
Puoi aggiungere Captcha a un modulo di contatto di WordPress?
 Credito: modello mostro
Credito: modello mostroPuoi compilare il modulo di contatto con captcha se lo desideri. C'è anche una buona alternativa a reCAPTCHA disponibile in WPForms. Non è necessario installare alcun software anti-spam aggiuntivo. In questo video imparerai come bloccare lo spam dei moduli di contatto utilizzando WPForms.
ReCAPTCHA è un servizio Google gratuito che ti aiuta a proteggere il tuo sito web dallo spam. Un captcha può essere utilizzato per scoprire se il visualizzatore della pagina è una persona reale o un malvagio spambot. Hai solo bisogno di un account Google e di alcune chiavi API per installarlo con Formidable Forms. Un campo reCAPTCHA è incluso nell'applicazione Formidable di Adobe, che può essere aggiunto allo stesso modo di un campo di testo o numerico. Questo servizio è completamente gratuito e devi solo configurare l'account per due minuti. Riceverai anche le chiavi del sito e segrete da Google per aggiungerle al tuo sito web. ReCAPTCHA funziona con i principali lettori di schermo come ChromeVox, JAWS, NVDA e VoiceOver.
Invierà agli screen reader le modifiche allo stato, ad esempio quando la sfida è terminata. Perché i moduli Formidable non sono supportati sulla piattaforma WordPress? Dai un'occhiata alla versione gratuita, che include reCAPTCHA e Akismet.
Sito di test di Google Recaptcha
Ora che hai inserito la chiave del sito e la chiave segreta, fai clic sul pulsante Aggiorna. Puoi vedere questi valori esatti andando alla pagina delle impostazioni di Google reCAPTCHA. Infine, inserisci l'URL per l'immagine Captcha. L'URL che ti porterà a una pagina in cui puoi testare il tuo Captcha è elencato qui.
Come aggiungo un captcha a un modulo di contatto?
 Credito: wp-dd.com
Credito: wp-dd.comEsistono diversi modi per aggiungere un CAPTCHA a un modulo di contatto. Un modo è utilizzare un servizio CAPTCHA come reCAPTCHA. Puoi registrarti per un account gratuito con reCAPTCHA e quindi ottenere un codice da aggiungere al tuo modulo di contatto. Un altro modo è utilizzare un plug-in CAPTCHA per il modulo di contatto. Esistono diversi plugin che puoi utilizzare, ma ti consigliamo di utilizzare il plugin Advanced noCaptcha e Captcha invisibile. Questo plugin è gratuito e aggiungerà un CAPTCHA al tuo modulo di contatto.
HCaptcha è un'alternativa popolare a reCAPTCHA di Google quando si tratta di combattere lo spam da moduli. La funzione Captcha personalizzato di WPForms semplifica l'aggiunta di CAPTCHA ai moduli utilizzando domande matematiche o personalizzate. In questo articolo, ti mostreremo come aggiungere hCaptcha a un modulo di contatto di WordPress . La configurazione del tuo sito Web con WPForms è il passaggio successivo, ovvero rendere operativi i servizi H2O. Non ci vorrà molto sforzo da parte tua per iniziare. Per utilizzare il tuo account, devi prima generare una sitekey e una chiave segreta. Nei passaggi successivi, esamineremo come aggiungerli al tuo sito web.
Fai clic sull'icona WPForms nella dashboard di WordPress. Le impostazioni CAPTCHA sono disponibili in Impostazioni. Quindi, dopo aver inserito sia la chiave del sito che la chiave segreta, fai clic su Salva impostazioni. hCaptcha può essere aggiunto a un modulo di contatto tramite il generatore di moduli o a un modulo esistente. Il modulo incorporato può essere una pagina di testo normale o dinamica. Se scegli di aggiungere il tuo modulo a una nuova pagina oa una pagina esistente, WPForms ti contatterà con la richiesta. Seleziona Andiamo dal menu. Ora puoi visualizzare il modulo appena pubblicato nel frontend del tuo sito web. hCaptcha è ora disponibile per le pagine WordPress che utilizzano CAPTCHA.

Come aggiungo un captcha a un modulo di contatto?
Dalla pagina delle impostazioni di Forminator, puoi modificare l'impostazione di Google ReCAPTCHA. Dopo aver selezionato il CAPTCHA appropriato , è necessario immettere la chiave del sito e la chiave segreta come prima, quindi fare clic su Salva impostazioni.
Recaptcha: un must per la sicurezza del sito web
I CAPTCHA sono stati sviluppati oltre un decennio fa e ora sono utilizzati da numerosi siti Web per motivi di sicurezza. È fondamentale utilizzarli per prevenire attacchi automatici e per distinguere tra utenti e software dannoso. Questo nuovo sistema CAPTCHA è progettato per impedire che i siti Web che si basano esclusivamente sui CAPTCHA vengano compromessi. Poiché i bot avanzati possono minacciare tutti i siti Web che utilizzano da soli i CAPTCHA tradizionali , ReCAPTCHA è un'aggiunta eccellente all'arsenale di sicurezza di un sito Web.
Come aggiungo un Recaptcha a un modulo in WordPress?
Esistono diversi modi per aggiungere un CAPTCHA a un modulo in WordPress. Un modo è utilizzare un plug-in come WPForms o Gravity Forms. Questi plugin ti permetteranno di aggiungere un campo CAPTCHA ai tuoi moduli. Un altro modo è utilizzare un servizio come reCAPTCHA. reCAPTCHA è un servizio gratuito che aiuta a proteggere il tuo sito web da spam e abusi. Per utilizzare reCAPTCHA, dovrai registrarti per un account gratuito. Una volta che hai un account, puoi quindi aggiungere il codice reCAPTCHA ai tuoi moduli.
Per progettare moduli di contatto intuitivi con la maggior parte delle funzionalità, è necessario utilizzare MetForm, che è il modo più conveniente per farlo. Poiché il plug-in MetForm si integra con Google reCAPTCHA, puoi mantenere il tuo sito Web libero da spam e abusi. Nella guida video, esamineremo come aggiungere campi condizionali al modulo elemento.
Per fare ciò, fai clic sull'icona JavaScript nell'angolo in alto a destra. #js #js #js #js #js Di seguito viene fornito un collegamento all'URL https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js. Per ottenere questa funzione di callback, vai a *br/ script src=https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js>/script> Devi inserire tutti gli attributi necessari in *br** . Sulla tastiera, digita il valore "pulsante" - inserisci il tuo codice CAPTCHA e fai clic su "reCAPTCHA.showInput (this.value);" Inserisci il codice CAPTCHA nel tuo browser.
Aggiungi Captcha al modulo di contatto WordPress
L'aggiunta di un CAPTCHA al tuo modulo di contatto aiuta a garantire che solo persone reali possano inviare il tuo modulo e aiuta a proteggere il tuo sito dallo spam.
Il Captcha è un test di Turing che distingue i computer e gli esseri umani sfruttando processi di Turing completamente automatizzati. Se un modulo viene inviato da esseri umani o robot senza Captcha, il sito non può differenziarlo. La firma del tuo sito web è protetta da un captcha. Inoltre, semplifica l'utilizzo dei pagamenti online. Everest Forms è il plugin WordPress ideale per creare un modulo di contatto e Captcha per un semplice sito web. Utilizzando la sua interfaccia drag-and-drop, puoi creare rapidamente e facilmente qualsiasi tipo di modulo. Dai un'occhiata all'articolo di recensione su Everest Forms se vuoi saperne di più sulla montagna.
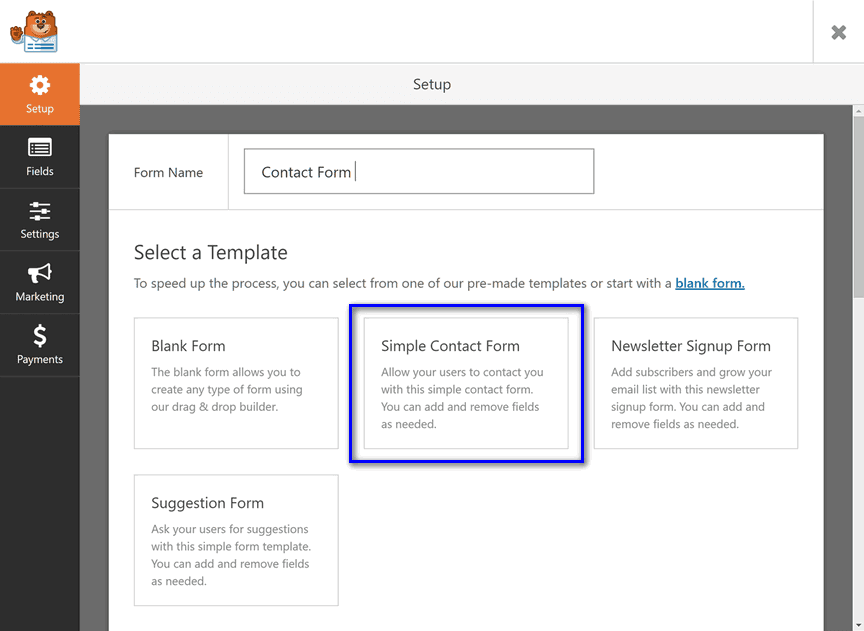
Sono disponibili dieci modelli tra cui scegliere. È possibile creare due moduli di contatto – Semplice e Avanzato – a seconda delle vostre esigenze. Grazie alla sua flessibilità, il campo Captcha può essere personalizzato per soddisfare i requisiti specifici del tuo sito web. Per fare ciò, dobbiamo utilizzare il componente aggiuntivo Everest Forms Custom Captcha . Per utilizzare il tuo sito Web WordPress, devi creare un modulo di registrazione. Il campo Captcha viene visualizzato solo quando l'utente inserisce un messaggio nel modulo. In alcuni casi, puoi rendere la condizione più complicata in modo che possa essere allegata in modo sicuro al tuo modulo WordPress.
Puoi anche integrare Google reCaptcha nel tuo modulo Everest Forms utilizzando Everest Forms. Puoi collegare Google reCaptcha al tuo modulo di registrazione utilizzando la registrazione utente. Ogni versione del Captcha richiederà una chiave del sito e una chiave segreta diverse. Oltre a Invisible reCAPTCHA, Everest Forms include la protezione antispam. Come posso aggiungere un Captcha nel mio modulo WordPress? Dovrai inserire la chiave del sito e la chiave segreta se desideri utilizzare hCaptcha. Il punteggio può quindi essere impostato in base alle tue preferenze.
In questo caso, un punteggio superiore alla soglia di soglia fa bene all'interazione. Anche se la velocità di download dell'utente è inferiore, potrebbe essere un segno che lui o lei è un bot. Nella sezione Registrazione utente, nella scheda Impostazioni, puoi abilitare reCaptcha per il modulo di accesso. Se vuoi abilitare Captcha, vai su Generali > Opzioni di accesso e seleziona la casella Abilita Captcha . Puoi vedere come appare se hai scelto hCaptcha. È anche una guida rapida per aggiungere Captcha a un modulo WordPress.
Come aggiungere Recaptcha al modulo di contatto Elementor
L'aggiunta di un CAPTCHA al modulo di contatto aiuta a garantire che solo persone reali possano inviare il modulo e non bot spam. Per aggiungere un CAPTCHA all'elemento del modulo di contatto, segui semplicemente questi passaggi: 1. Nell'editor di Elementor, fai clic sull'elemento del modulo di contatto per modificarlo. 2. Nelle impostazioni del modulo di contatto , scorrere fino alla scheda "Avanzate" e fare clic sull'opzione "CAPTCHA". 3. Selezionare l'opzione "reCAPTCHA" dal menu a discesa. 4. Inserisci le chiavi reCAPTCHA del tuo sito nei campi appropriati. Se non disponi delle chiavi reCAPTCHA, puoi creare un account gratuito all'indirizzo https://www.google.com/recaptcha/admin. 5. Salva le modifiche e visualizza in anteprima il modulo per assicurarti che il CAPTCHA funzioni correttamente.
Come posso inserire l'elemento reCAPTCHA in Elementor? Per utilizzare il plugin, non è necessario installarlo separatamente. Collega semplicemente il tuo sito Web e aggiungi un nuovo campo CAPTCHA al tuo modulo, tutto ciò che devi fare è inserire i tuoi dati. Se non hai mai usato Elementor prima, questo è un ottimo punto di partenza se vuoi imparare a creare un nuovo modulo al suo interno.
