كيفية إضافة CAPTCHA إلى نموذج الاتصال الخاص بك 7 نماذج
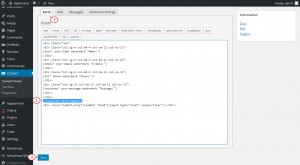
نشرت: 2022-09-16إذا كنت ترغب في إضافة CAPTCHA إلى نماذج الاتصال 7 الخاصة بك على موقع WordPress الخاص بك ، فهناك عدة طرق مختلفة للقيام بذلك. إحدى الطرق هي استخدام المكون الإضافي reCAPTCHA من Google. سيضيف هذا المكون الإضافي CAPTCHA إلى النماذج الخاصة بك ويساعدك على إيقاف عمليات إرسال البريد العشوائي. هناك طريقة أخرى لإضافة CAPTCHA إلى نماذج الاتصال 7 الخاصة بك وهي استخدام المكون الإضافي Really Simple CAPTCHA. سيضيف هذا المكون الإضافي أيضًا اختبار CAPTCHA إلى النماذج الخاصة بك ويساعدك على إيقاف عمليات إرسال البريد العشوائي. إذا كنت لا تريد استخدام مكون إضافي ، فيمكنك أيضًا إضافة CAPTCHA إلى النماذج الخاصة بك عن طريق إضافة رمز قصير إلى النموذج الخاص بك. للقيام بذلك ، ستحتاج إلى إضافة الرمز القصير التالي إلى النموذج الخاص بك: [captcha] سيضيف هذا الرمز القصير CAPTCHA إلى النموذج الخاص بك. يمكنك أيضًا إضافة CAPTCHA إلى النماذج الخاصة بك عن طريق إضافة موضع جذب إلى النموذج الخاص بك. موضع الجذب هو حقل مخفي من شأنه أن يحبس رسائل البريد العشوائي. لإضافة موضع جذب إلى النموذج الخاص بك ، ستحتاج إلى إضافة الكود التالي إلى النموذج الخاص بك: سيضيف هذا الرمز حقلاً مخفيًا إلى النموذج الخاص بك والذي من شأنه أن يعترض عمليات إرسال البريد العشوائي. يمكنك أيضًا إضافة CAPTCHA إلى النماذج الخاصة بك عن طريق إضافة حقل مطلوب إلى النموذج الخاص بك. الحقل المطلوب هو حقل يجب ملؤه حتى يتم إرسال النموذج. لإضافة حقل مطلوب إلى النموذج الخاص بك ، ستحتاج إلى إضافة الرمز التالي إلى النموذج الخاص بك: سيضيف هذا الرمز حقلاً مطلوبًا إلى النموذج الخاص بك. هناك عدة طرق مختلفة لإضافة CAPTCHA إلى نماذج الاتصال 7 الخاصة بك على موقع WordPress الخاص بك. يمكنك استخدام مكون إضافي ، يمكنك إضافة رمز قصير إلى النموذج الخاص بك ، أو يمكنك إضافة حقل مطلوب إلى النموذج الخاص بك. ستساعدك إضافة CAPTCHA إلى النموذج الخاص بك في إيقاف عمليات إرسال البريد العشوائي.
يوجد مكون إضافي لنموذج الاتصال 7 يتضمن ميزة captcha. قبل أن تتمكن من استخدام reCAPTCHA ، يجب أن يكون لديك حساب Google وتسجيل موقع الويب الخاص بك في الخدمة. يجب تضمين الرمز المختصر التالي في حقل نموذج الاتصال : ستكون التغييرات التالية مرئية: لمشاهدة التغييرات ، انقر فوق حفظ وقم بتحديث موقع الويب الخاص بك. يتم توفير صيانة الموقع من قبل الشركة. يتم تصنيف أنواع الاشتراكات إلى نوعين. تبلغ تكلفة الخدمة الأساسية 39 دولارًا أمريكيًا شهريًا (والتي تتضمن مجموعة من الخطوات المطلوبة للحفاظ على تحديث موقع الويب الخاص بك وحمايته) ، أو تبلغ تكلفة الخدمة المميزة 69 دولارًا أمريكيًا شهريًا (والتي تتضمن مساعدة إضافية من خبرائنا بشأن الترويج والتحسين والأمان) . هذا النظام مجاني لمدة شهرين ، لذا يمكنك تجربته على الفور.
للوصول إلى صفحة reCAPTCHA الرئيسية ، انقر فوق الزر Get reCAPTCHA أعلى الشاشة. عند العودة إلى الشاشة التالية ، سترى مطالبة بإدخال تسمية ومجال لموقعك ، والذي سيكون مرئيًا في بقية خصائص reCAPTCHA. بعد أن تملأ كلا الحقلين ، انقر فوق تسجيل لإكمال عملية التسجيل.
هل يمكنك إضافة كلمة التحقق إلى نموذج اتصال WordPress؟
 الائتمان: قالب الوحش
الائتمان: قالب الوحشيمكنك ملء نموذج الاتصال باستخدام captcha إذا كنت تريد ذلك. هناك أيضًا بديل جيد لـ reCAPTCHA متوفر في WPForms. ليس من الضروري تثبيت أي برنامج إضافي لمكافحة البريد العشوائي. في هذا الفيديو ، ستتعلم كيفية حظر البريد العشوائي لنموذج الاتصال باستخدام WPForms.
ReCAPTCHA هي خدمة مجانية من Google تساعدك على حماية موقع الويب الخاص بك من البريد العشوائي. يمكن استخدام اختبار captcha لمعرفة ما إذا كان عارض الصفحة شخصًا حقيقيًا أو متطفلاً شريرًا. ما عليك سوى حساب Google وعدد قليل من مفاتيح API لتثبيته باستخدام Formidable Forms. يتم تضمين حقل reCAPTCHA في تطبيق Formidable من Adobe ، والذي يمكن إضافته بنفس طريقة إضافة حقل نص أو رقم. هذه الخدمة مجانية تمامًا ، وتحتاج فقط إلى إعداد الحساب لمدة دقيقتين. ستتلقى أيضًا Site and Secret Keys من Google لإضافتها إلى موقع الويب الخاص بك. تعمل ReCAPTCHA مع برامج قراءة الشاشة الرئيسية مثل ChromeVox و JAWS و NVDA و VoiceOver.
سيُعلم قارئ الشاشة بتغييرات الحالة ، مثل انتهاء التحدي. لماذا لا يتم دعم Formidable Forms على منصة WordPress؟ تحقق من الإصدار المجاني ، والذي يتضمن reCAPTCHA بالإضافة إلى Akismet.
موقع اختبار Google Recaptcha
الآن بعد أن أدخلت مفتاح الموقع والمفتاح السري ، انقر فوق الزر تحديث. يمكنك رؤية هذه القيم الدقيقة بالانتقال إلى صفحة إعدادات Google reCAPTCHA. أخيرًا ، أدخل عنوان URL لصورة CAPTCHA. عنوان URL الذي سينقلك إلى صفحة حيث يمكنك اختبار Captcha الخاص بك مدرج هنا.
كيف أقوم بإضافة كلمة التحقق إلى نموذج الاتصال؟
 الائتمان: wp-dd.com
الائتمان: wp-dd.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة CAPTCHA إلى نموذج الاتصال. إحدى الطرق هي استخدام خدمة CAPTCHA مثل reCAPTCHA. يمكنك التسجيل للحصول على حساب مجاني مع reCAPTCHA ثم الحصول على رمز لإضافته إلى نموذج الاتصال الخاص بك. هناك طريقة أخرى وهي استخدام مكون CAPTCHA الإضافي لنموذج الاتصال الخاص بك. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكنك استخدامها ، لكننا نوصي باستخدام البرنامج المساعد noCaptcha & invisible Captcha الإضافي. هذا البرنامج المساعد مجاني وسيضيف CAPTCHA إلى نموذج الاتصال الخاص بك.
يعد HCaptcha بديلاً شائعًا لـ reCAPTCHA من Google عندما يتعلق الأمر بمكافحة البريد العشوائي. تسهل ميزة Custom Captcha في WPForms إضافة CAPTCHA إلى النماذج الخاصة بك باستخدام الرياضيات أو الأسئلة المخصصة. في هذه المقالة ، سنوضح لك كيفية إضافة hCaptcha إلى نموذج اتصال WordPress . الخطوة التالية هي إعداد موقع الويب الخاص بك باستخدام WPForms ، وهي تشغيل خدمات H2O وتشغيلها. لن يتطلب الأمر الكثير من الجهد من جانبك للبدء. من أجل استخدام حسابك ، يجب عليك أولاً إنشاء مفتاح موقع ومفتاح سري. في الخطوات اللاحقة ، سنتعرف على كيفية إضافتها إلى موقع الويب الخاص بك.
انقر فوق أيقونة WPForms في لوحة معلومات WordPress. يمكن العثور على إعدادات CAPTCHA في الإعدادات. بعد ذلك ، بعد إدخال كل من مفتاح الموقع ومفتاح السر ، انقر فوق حفظ الإعدادات. يمكن إضافة hCaptcha إلى نموذج اتصال عبر منشئ النموذج أو إلى نموذج موجود. يمكن أن يكون النموذج المضمن إما صفحة نص عادي أو صفحة ديناميكية. إذا اخترت إضافة النموذج الخاص بك إلى صفحة جديدة أو إلى صفحة موجودة ، فستتصل بك WPForms لتقديم الطلب. حدد Let's Go من القائمة. يمكنك الآن عرض النموذج المنشور حديثًا في الواجهة الأمامية لموقع الويب الخاص بك. hCaptcha متاح الآن لصفحات WordPress التي تستخدم CAPTCHA.

كيف أقوم بإضافة كلمة التحقق إلى نموذج الاتصال؟
من صفحة إعدادات Forminator ، يمكنك تغيير إعداد Google ReCAPTCHA. بعد تحديد CAPTCHA المناسب ، يجب عليك إدخال مفتاح الموقع ومفتاح السر كما كان من قبل ، ثم النقر فوق حفظ الإعدادات.
Recaptcha: يجب أن يكون لديك لأمان موقع الويب
تم تطوير اختبارات CAPTCHA منذ أكثر من عقد من الزمان وتستخدم الآن من قبل عدد من مواقع الويب لأغراض أمنية. من الضروري استخدامها لمنع الهجمات الآلية وكذلك للتمييز بين المستخدمين والبرامج الضارة. تم تصميم نظام CAPTCHA الجديد هذا لمنع اختراق مواقع الويب التي تعتمد فقط على CAPTCHA. نظرًا لأن الروبوتات المتقدمة يمكن أن تهدد جميع مواقع الويب التي تستخدم اختبارات CAPTCHA التقليدية وحدها ، فإن ReCAPTCHA هي إضافة ممتازة لترسانة أمان موقع الويب.
كيف أقوم بإضافة Recaptcha إلى نموذج في WordPress؟
هناك عدة طرق مختلفة لإضافة CAPTCHA إلى نموذج في WordPress. إحدى الطرق هي استخدام مكون إضافي مثل WPForms أو Gravity Forms. ستسمح لك هذه المكونات الإضافية بإضافة حقل CAPTCHA إلى النماذج الخاصة بك. هناك طريقة أخرى وهي استخدام خدمة مثل reCAPTCHA. reCAPTCHA هي خدمة مجانية تساعد على حماية موقع الويب الخاص بك من البريد العشوائي وإساءة الاستخدام. لاستخدام reCAPTCHA ، ستحتاج إلى التسجيل للحصول على حساب مجاني. بمجرد أن يكون لديك حساب ، يمكنك بعد ذلك إضافة رمز reCAPTCHA إلى النماذج الخاصة بك.
لتصميم نماذج اتصال سهلة الاستخدام مع معظم الوظائف ، يجب عليك استخدام MetForm ، وهي الطريقة الأكثر ملاءمة للقيام بذلك. نظرًا لأن المكون الإضافي MetForm يتكامل مع Google reCAPTCHA ، يمكنك الحفاظ على موقع الويب الخاص بك خاليًا من البريد العشوائي وإساءة الاستخدام. في دليل الفيديو ، سنتعرف على كيفية إضافة الحقول الشرطية إلى شكل العنصر.
للقيام بذلك ، انقر فوق رمز JavaScript في الزاوية اليمنى العليا. #js #js #js #js #js يتوفر أدناه رابط إلى عنوان URL https://cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js. للحصول على وظيفة رد الاتصال هذه ، انتقل إلى * br / script src = https: //cdn.reCAPTCHA.com/3.0.0/reCAPTCHA.min.js> / script> يجب إدخال جميع السمات الضرورية في * br ** . على لوحة المفاتيح ، اكتب قيمة "الزر" - أدخل رمز CAPTCHA ، وانقر على "reCAPTCHA.showInput (this.value)؛" أدخل رمز CAPTCHA في متصفحك.
أضف Captcha إلى نموذج الاتصال WordPress
تساعد إضافة اختبار CAPTCHA إلى نموذج الاتصال الخاص بك على ضمان أن الأشخاص الحقيقيين فقط هم من يمكنهم إرسال النموذج الخاص بك ، كما يساعد على حماية موقعك من الرسائل غير المرغوب فيها.
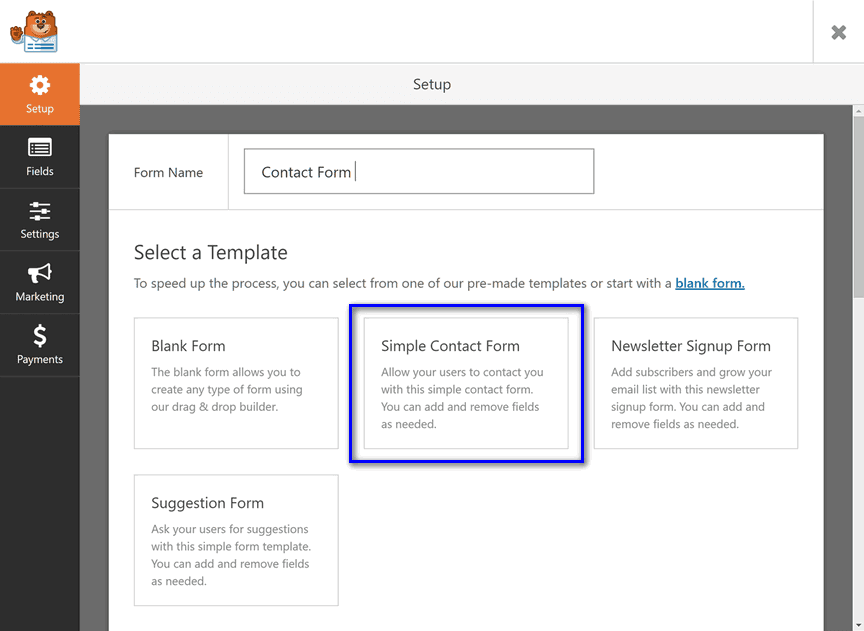
Captcha هو اختبار Turing الذي يخبر أجهزة الكمبيوتر والبشر عن بعضهما البعض من خلال الاستفادة من عمليات Turing المؤتمتة بالكامل. إذا تم إرسال نموذج من قبل بشر أو روبوتات بدون Captcha ، فلا يمكن للموقع تمييزه. توقيع موقع الويب الخاص بك محمي بواسطة captcha. علاوة على ذلك ، فإنه يجعل من السهل استخدام المدفوعات عبر الإنترنت. Everest Forms هو البرنامج المساعد المثالي لبرنامج WordPress لبناء نموذج اتصال بالإضافة إلى Captcha لموقع ويب بسيط. باستخدام واجهة السحب والإفلات ، يمكنك إنشاء أي نوع من النماذج بسرعة وسهولة. تحقق من مقالة المراجعة على Everest Forms إذا كنت تريد معرفة المزيد عن الجبل.
هناك عشرة قوالب متاحة لك للاختيار من بينها. من الممكن إنشاء نموذجي اتصال - بسيط ومتقدم - حسب متطلباتك. نظرًا لمرونته ، يمكن تخصيص حقل Captcha لتلبية متطلبات موقع الويب الخاص بك. للقيام بذلك ، يجب علينا استخدام إضافة Everest Forms Custom Captcha . لاستخدام موقع WordPress الخاص بك ، يجب عليك إنشاء نموذج تسجيل. يظهر حقل Captcha فقط عندما يُدخل المستخدم رسالة في النموذج. في بعض الحالات ، يمكنك جعل الشرط أكثر تعقيدًا بحيث يمكن ربطه بشكل آمن بنموذج WordPress الخاص بك.
يمكنك أيضًا دمج Google reCaptcha في نموذج Everest Forms باستخدام نماذج Everest. يمكنك ربط Google reCaptcha بنموذج التسجيل الخاص بك باستخدام تسجيل المستخدم. سيتطلب كل إصدار من Captcha مفتاح موقع مختلف ومفتاح سري. بالإضافة إلى reCAPTCHA غير المرئي ، تتضمن نماذج Everest حماية من البريد العشوائي. كيف يمكنني إضافة Captcha في نموذج WordPress الخاص بي؟ ستحتاج إلى إدخال مفتاح الموقع والمفتاح السري إذا كنت تريد استخدام hCaptcha. يمكن بعد ذلك تحديد النتيجة بناءً على تفضيلاتك.
في هذه الحالة ، تعتبر الدرجة الأعلى من الحد الأدنى جيدة للتفاعل. حتى إذا كانت سرعة تنزيل المستخدم أقل ، فقد تكون علامة على أنه روبوت. في قسم تسجيل المستخدم ، ضمن علامة التبويب الإعدادات ، يمكنك تمكين reCaptcha لنموذج تسجيل الدخول. إذا كنت تريد تمكين Captcha ، فانتقل إلى عام> خيارات تسجيل الدخول وحدد مربع الاختيار تمكين Captcha . يمكنك أن ترى كيف سيبدو إذا اخترت hCaptcha. إنه أيضًا دليل سريع لإضافة Captcha إلى نموذج WordPress.
كيفية إضافة Recaptcha إلى نموذج الاتصال Elementor
تساعد إضافة CAPTCHA إلى نموذج الاتصال الخاص بك على ضمان أن البشر الحقيقيين فقط هم من يمكنهم إرسال النموذج ، وليس روبوتات البريد العشوائي. لإضافة CAPTCHA إلى عنصر نموذج الاتصال الخاص بك ، ما عليك سوى اتباع الخطوات التالية: 1. في محرر Elementor ، انقر فوق عنصر نموذج جهة الاتصال لتحريره. 2. في إعدادات نموذج الاتصال ، قم بالتمرير لأسفل إلى علامة التبويب "خيارات متقدمة" وانقر فوق خيار "CAPTCHA". 3. حدد خيار "reCAPTCHA" من القائمة المنسدلة. 4. أدخل مفاتيح reCAPTCHA الخاصة بموقعك في الحقول المناسبة. إذا لم يكن لديك مفاتيح reCAPTCHA ، فيمكنك التسجيل للحصول على حساب مجاني على https://www.google.com/recaptcha/admin. 5. قم بحفظ التغييرات ومعاينة النموذج للتأكد من أن CAPTCHA يعمل بشكل صحيح.
كيف يمكنني إدراج عنصر reCAPTCHA في Elementor؟ لاستخدام البرنامج المساعد ، ليست هناك حاجة لتثبيته بشكل منفصل. ما عليك سوى توصيل موقع الويب الخاص بك وإضافة حقل CAPTCHA جديد إلى النموذج الخاص بك ، كل ما عليك فعله هو إدخال بياناتك. إذا لم تكن قد استخدمت Elementor من قبل ، فهذا مكان رائع للبدء إذا كنت تريد معرفة كيفية إنشاء نموذج جديد فيه.
