WordPress 게시물에 코드 조각을 추가하는 방법
게시 됨: 2022-09-16WordPress 게시물에 코드 조각을 추가하는 것은 더 많은 정보를 추가하고 게시물을 더 매력적으로 만드는 좋은 방법입니다. 다음은 WordPress 게시물에 코드 조각을 추가하는 네 가지 쉬운 방법입니다. 1. 코드 조각 플러그인 사용 코드 조각 플러그인은 WordPress 게시물에 코드 조각을 추가하는 좋은 방법입니다. 플러그인을 설치하고 활성화한 다음 "새로 추가" 버튼을 클릭하여 새 코드 조각을 추가하기만 하면 됩니다. 2. WordPress 편집기 사용 WordPress 편집기를 사용하여 WordPress 게시물에 코드 조각을 추가할 수도 있습니다. 편집기의 "텍스트" 탭으로 전환하고 코드 스니펫을 입력하기만 하면 됩니다. 3. 숏코드 사용 게시물의 특정 위치에 코드 스니펫을 추가하려면 숏코드를 사용할 수 있습니다. 게시물에 [codesnippet] 단축 코드를 추가하기만 하면 됩니다. 4. WordPress 사용자 지정 프로그램 사용 WordPress 사용자 지정 프로그램을 사용하여 WordPress 게시물에 코드 조각을 추가할 수도 있습니다. "모양" 탭으로 이동하여 "사용자 정의" 버튼을 클릭하기만 하면 됩니다. 그런 다음 "코드 추가" 버튼을 클릭하고 코드 스니펫을 입력합니다.
플러그인을 사용하지 않고 WordPress 게시물 또는 페이지에 코드 조각을 표시하는 방법. 코드는 두 가지 방법으로 표시할 수 있습니다. 단락 또는 별도의 코드 조각 상자에서. 이 웹 서버: Apache를 텍스트 줄에 표시할 수 있도록 WordPress에서 텍스트 편집기를 만들어야 합니다. WordPress 게시물 또는 페이지의 코드 상자에 코드를 표시하는 가장 인기 있는 두 가지 방법은 게시물과 페이지에 있습니다. >pre> 태그를 사용하여 구문과 형식을 동일하게 유지하여 코드 모양을 변경할 수 있습니다. 또한 웹사이트에서 코드 상자(블록)의 색 구성표를 변경하여 사이트의 색 구성표와 일치하고 더 깔끔하게 보이게 할 수 있습니다.
이 플러그인을 사용하면 WordPress에서 코드 조각을 간단하게 표시할 수 있습니다. 코드 조각을 생성하려면 코드 상자에 단축 코드를 입력하기만 하면 됩니다. 스니펫을 보면 이전 섹션의 스크린샷과 일치한다는 것을 알 수 있습니다. Crayon Syntax Highlighter 플러그인을 설치하기 전에 WordPress 대시보드에 액세스해야 합니다.
코드를 둘러싸려면 http://htmlencode.net/에서 제공되는 *pre* *code> 태그를 사용하십시오. *pre> 태그에 class=line-numbers를 추가할 때 선택 사항이어야 함을 지정할 수도 있습니다. 코드에 줄 번호를 추가하고 학생들이 코드에서 스니펫을 복사하여 붙여넣는 경우 이 줄은 복사되지 않습니다.
HTML은 텍스트 서식을 위한 다양한 방법을 지원하지만 code> 태그는 고정된 문자 크기, 글꼴 및 간격을 표시합니다. code> 태그는 주로 웹 브라우저에서 생성된 코드 조각을 표시하는 데 사용됩니다.
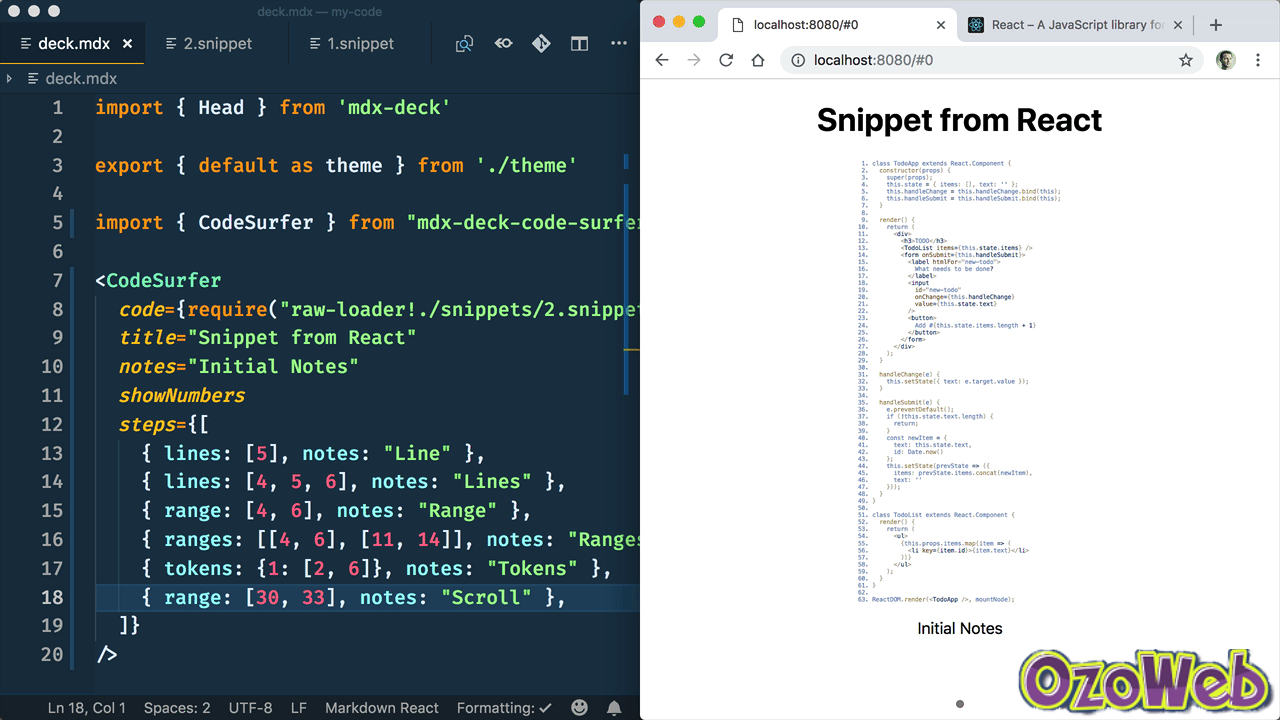
스니펫에 코드를 어떻게 추가합니까?
 크레딧: ozoweb.com
크레딧: ozoweb.com편집기에서 코드 파일 을 열 때 마우스 오른쪽 버튼 클릭 메뉴에서 내 코드 조각으로 이동하고 조각을 선택합니다. 제곱근은 스니펫의 이름이어야 합니다. 알파벳을 두 번 입력하여 두 번 클릭할 수 있습니다. 스니펫 코드를 삽입하는 것은 코드 파일에 작성하는 것만큼 간단합니다.
캔버스 코스는 코드 형식으로 인해 편집하기 어려울 수 있습니다. Canvas에는 모든 인스턴스에서 사용할 수 있는 코드 형식 옵션 이 있습니다. 활성화된 경우 코드 조각을 강조 표시하고 줄 번호를 표시할 수 있습니다. Repl.it iframe은 "임베딩 코드 복사" 옵션을 사용하여 Canvas에 직접 포함할 수 있습니다.
HubSpot의 Android 앱을 사용하여 직장과 집에서 조직적이고 생산적인 상태를 유지할 수 있습니다. 이 기능을 사용하면 활동을 기록할 수 있을 뿐만 아니라 이에 대한 의견을 남길 수도 있습니다. 조각을 사용하면 레코드에 주석을 더 쉽게 추가할 수 있습니다.
활동을 기록하면 진행 상황을 최신 상태로 유지할 수 있습니다.
활동을 기록하면 자신이 한 일을 빠르고 쉽게 기억할 수 있습니다. 이 정보가 있으면 진행 상황을 추적하거나 나중에 참조할 수 있습니다.
기록에 대해 논평하는 것은 좋은 생각입니다.
레코드에 응답하는 것은 작성자에게 자신의 생각이나 피드백을 표현하는 훌륭한 방법입니다. 당신은 그들이 무슨 일이 일어났는지 이해하도록 도울 뿐만 아니라 그들과 관계를 형성할 것입니다.
#SNIPPETS 해시태그는 해시태그 검색을 촉진하는 데 사용됩니다.
스니펫을 사용하여 레코드에 주석을 추가하는 것은 간단합니다. 사용하기 쉽고 기억하기 쉬운 이 간단하고 간단한 방법으로 모든 기록에 생각을 추가할 수 있습니다.
Visual Studio에서 코드 조각을 사용하는 방법
그런 다음 스니펫을 포함할 파일을 열고 코드 스니펫을 문서에 삽입합니다. 조각을 포함할 텍스트를 선택하여 조각 삽입 대화 상자에서 코드 조각을 검색하고 선택할 수 있습니다. 코드 조각이 문서에 있는 경우 Visual Studio는 이미 사용되었다는 경고를 표시합니다. 문서에서 코드 조각을 제거하려면 해당 조각이 포함된 텍스트를 선택한 다음 문서에서 조각 제거 를 선택하면 됩니다.

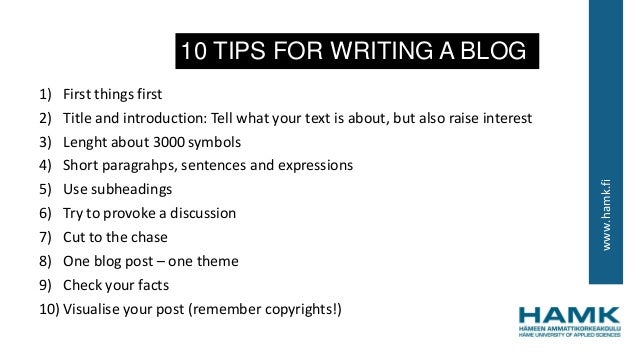
블로그 게시물에 코드를 어떻게 표시합니까?
 크레딧: SlideShare
크레딧: SlideShare블로그 게시물에 코드를 표시하는 몇 가지 방법이 있습니다. 한 가지 방법은 자동으로 코드 형식을 지정하는 코드 블록 을 사용하는 것입니다. 또 다른 방법은 코드 조각을 사용하는 것인데, 이를 복사하여 게시물에 붙여넣을 수 있습니다.
코딩 자습서의 일부로 JavaScript와 HTML을 포함해야 했습니다. 코드를 입력할 때마다 Blogger가 자동으로 코드를 해석하고 게시물을 조정합니다. 결과적으로 코드를 표시하기 위해 텍스트가 아닌 이미지를 사용해야 했습니다. 이 튜토리얼은 블로그 게시물에 구문 분석된 스크립트를 표시하는 방법을 안내합니다. 스크립트를 구문 분석하려면 이스케이프된 형식을 명령줄에 입력하기만 하면 됩니다. HTML, JavaScript 또는 Python 코드를 구문 분석하기 위해 아래 나열된 세 가지 규칙을 따르기만 하면 됩니다. 이 자습서의 다음 섹션에서는 HTML 스크립트를 구문 분석하는 방법을 배웁니다. 무료 도구를 사용하여 HTML 및 JavaScript 코드를 이스케이프 문자로 자동 변환할 수 있습니다.
WordPress 게시물의 코드는 어떻게 보나요?
코드를 표시하려면 코드를 표시하려는 블로그 게시물이나 페이지를 편집하기만 하면 됩니다. 게시물 편집 화면에서 새 코드 블록 을 사용할 수 있도록 합니다. 이제 블록의 텍스트 영역에 코드 조각을 입력할 수 있습니다. 그런 다음 블로그 게시물을 저장하고 미리 보고 코드 블록이 작동하는지 확인할 수 있습니다.
인라인 코드: WordPress용 맞춤형 솔루션
나머지 코드를 수정할 필요 없이 인라인 코드 를 사용하여 WordPress에 사용자 정의 기능을 추가할 수 있습니다. 예를 들어 게시물 자체를 코딩하지 않고도 사용자 지정 분류 또는 기능을 게시물에 추가할 수 있습니다.
웹사이트에 코드 조각을 추가하는 방법
웹사이트에 코드 스니펫을 추가하면 페이지에 추가 기능과 콘텐츠를 추가할 수 있습니다. 코드를 표시할 위치와 작동 방식에 따라 웹사이트에 코드 스니펫을 추가하는 몇 가지 방법이 있습니다. 웹사이트의 머리글이나 바닥글에 코드 조각을 추가하려면 웹사이트의 header.php 또는 footer.php 파일에 코드를 추가하면 됩니다. 코드를 특정 페이지에 표시하려면 플러그인을 사용하거나 페이지 템플릿을 편집하여 해당 페이지에 코드를 추가할 수 있습니다. 페이지 콘텐츠에 코드를 표시하려면 코드 편집기를 사용하여 웹사이트의 게시물이나 페이지에 코드를 추가할 수 있습니다. 이렇게 하려면 코드 편집기 보기로 전환하고 코드 조각을 추가한 다음 변경 사항을 저장하기만 하면 됩니다.
페이지에 스니펫을 어떻게 표시합니까?
코드 조각 웹 파트 를 포함할 페이지로 이동해야 합니다. 편집 창에 편집이 표시되지 않으면 페이지가 이미 편집 모드인지 확인하십시오. 웹페이지에 코드 조각을 추가하려면 페이지 하단에 있는 코드 조각 링크를 클릭하십시오. 도구 모음에서 언어와 원하는 테마 및 사용하려는 번호가 매겨진 줄을 선택합니다.
WordPress 게시물에 코드 표시
WordPress 게시물에 코드를 표시하려면 및 태그로 코드를 래핑하기만 하면 됩니다. 이러한 태그는 코드의 형식을 유지하여 읽기 쉽게 만듭니다. WordPress SyntaxHighlighter 플러그인을 사용하여 코드를 자동으로 강조 표시할 수도 있습니다.
게시물에 코드를 표시하는 방법에 대한 문제는 WordPress와 HTML이 생성된 이후로 모든 프로그래머의 논쟁거리였습니다. 작업을 완료하는 데 도움이 되는 다양한 핵과 기술이 있습니다. 이 목록에는 Syntax Highlighter Evolution에서 Crayon Syntax Code Editor 에 이르기까지 WordPress 코드를 표시하기 위한 최고의 플러그인 목록이 있습니다. Crayon Syntax Highlighter 플러그인은 다양한 방법으로 WordPress 게시물의 코드 조각을 표시할 수 있는 환상적인 도구입니다. 주요 코드 편집자가 발행물의 코드를 강조 표시하는 것처럼 대부분의 코드 편집자도 강조 표시합니다. 이 플러그인은 WordPressintegration을 비롯한 여러 유명 브랜드의 평가를 받았습니다. 표시된 코드는 사용된 알고리즘으로 인해 웹사이트의 W3C 검증에 영향을 받지 않습니다.
게시물에서 HTML을 사용할 때 필요한 구문을 먼저 수행하지 않고는 적절한 구문을 사용할 수 없습니다. 좋은 소식은 문자 엔터티에 해당하는 구문 기호를 표시하여 상황을 바꿀 수 있는 방법을 제공한다는 것입니다. HTML은 렌더링하는 동안 올바른 형식으로 표시됩니다. 다음은 구문 문자로 변환할 수 있는 몇 가지 짧은 코드 목록입니다.
