วิธีเพิ่มข้อมูลโค้ดในโพสต์ WordPress
เผยแพร่แล้ว: 2022-09-16การเพิ่มข้อมูลโค้ดในบทความ WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มข้อมูลและทำให้โพสต์ของคุณมีส่วนร่วมมากขึ้น ต่อไปนี้คือสี่วิธีง่ายๆ ในการเพิ่มข้อมูลโค้ดในบทความ WordPress ของคุณ 1. ใช้ปลั๊กอิน Code Snippets ปลั๊กอิน Code Snippets เป็นวิธีที่ยอดเยี่ยมในการเพิ่มข้อมูลโค้ดในบทความ WordPress ของคุณ เพียงติดตั้งและเปิดใช้งานปลั๊กอิน จากนั้นคลิกที่ปุ่ม "เพิ่มใหม่" เพื่อเพิ่มข้อมูลโค้ดใหม่ 2. ใช้ตัวแก้ไข WordPress คุณยังสามารถเพิ่มข้อมูลโค้ดในบทความ WordPress ของคุณโดยใช้ตัวแก้ไข WordPress เพียงสลับไปที่แท็บ "ข้อความ" ของเครื่องมือแก้ไขแล้วป้อนข้อมูลโค้ดของคุณ 3. ใช้รหัสย่อ หากคุณต้องการเพิ่มข้อมูลโค้ดในตำแหน่งเฉพาะในโพสต์ของคุณ คุณสามารถใช้รหัสย่อได้ เพียงเพิ่มรหัสย่อต่อไปนี้ในโพสต์ของคุณ: [codesnippet] 4. ใช้ WordPress Customizer คุณยังสามารถเพิ่มข้อมูลโค้ดในบทความ WordPress ของคุณโดยใช้ WordPress Customizer เพียงไปที่แท็บ "ลักษณะที่ปรากฏ" และคลิกที่ปุ่ม "ปรับแต่ง" จากนั้นคลิกที่ปุ่ม "เพิ่มโค้ด" และป้อนข้อมูลโค้ดของคุณ
วิธีแสดง Code Snippets ในบทความหรือหน้า WordPress โดยไม่ต้องใช้ปลั๊กอิน รหัสสามารถแสดงได้สองวิธี ในย่อหน้าหรือในกล่องข้อมูลโค้ดแยกต่างหาก คุณต้องสร้างโปรแกรมแก้ไขข้อความใน WordPress เพื่อให้คุณสามารถแสดงเว็บเซิร์ฟเวอร์นี้: Apache ในบรรทัดข้อความ สองวิธีที่นิยมที่สุดในการแสดงโค้ดในกล่องโค้ดในบทความหรือหน้าของ WordPress อยู่ในโพสต์และในหน้า คุณสามารถใช้แท็ก >pre> เพื่อเปลี่ยนรูปลักษณ์ของโค้ดโดยคงรูปแบบและรูปแบบเดิมไว้ คุณยังสามารถเปลี่ยนรูปแบบสีของกล่องรหัส (บล็อค) บนเว็บไซต์ของคุณเพื่อทำให้ดูสะอาดตาและเข้ากับโทนสีของเว็บไซต์ของคุณ
ปลั๊กอินนี้ทำให้ง่ายต่อการแสดงข้อมูลโค้ดบน WordPress คุณเพียงแค่ต้องป้อนรหัสย่อลงในกล่องรหัสเพื่อสร้างข้อมูลโค้ด เมื่อคุณดูข้อมูลโค้ด คุณจะสังเกตเห็นว่าตรงกับภาพหน้าจอในส่วนก่อนหน้า ต้องเข้าถึงแดชบอร์ด WordPress ก่อนการติดตั้งปลั๊กอิน Crayon Syntax Highlighter
หากต้องการล้อมรอบโค้ดของคุณ ให้ใช้แท็ก *pre* *code> ซึ่งมีอยู่ที่ http://htmlencode.net/ เมื่อคุณเพิ่ม class=line-numbers ลงในแท็ก *pre> คุณยังสามารถระบุว่าต้องเป็นทางเลือก คุณจะเพิ่มหมายเลขบรรทัดลงในโค้ดของคุณ และจะไม่คัดลอกบรรทัดเหล่านี้หากนักเรียนคัดลอกและวางข้อมูลโค้ดจากโค้ดของคุณ
HTML รองรับวิธีการมากมายสำหรับการจัดรูปแบบข้อความ แต่แท็ก code> จะแสดงขนาดตัวอักษร แบบอักษร และระยะห่างคงที่ แท็ก code> ใช้เพื่อแสดงข้อมูลโค้ดที่สร้างโดยเว็บเบราว์เซอร์เป็นหลัก
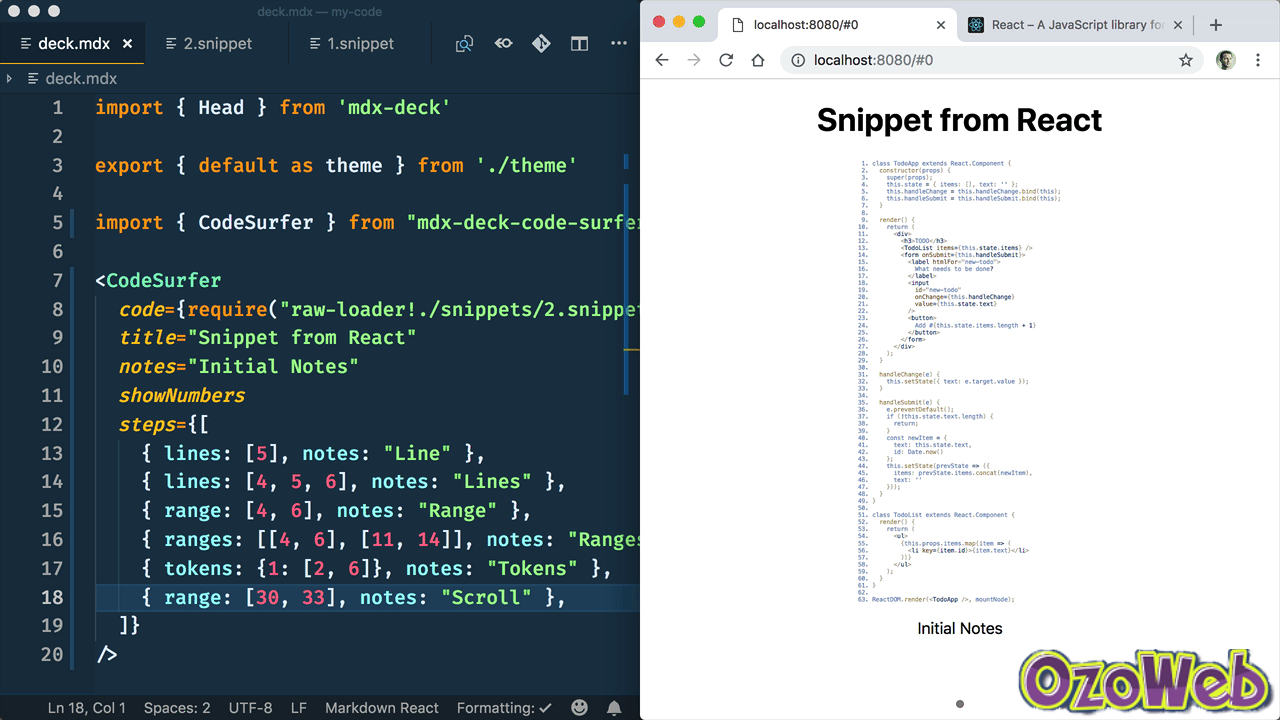
ฉันจะเพิ่มรหัสลงในตัวอย่างได้อย่างไร
 เครดิต: ozoweb.com
เครดิต: ozoweb.comเมื่อคุณเปิด ไฟล์โค้ด ในตัวแก้ไข ให้ไปที่ My Code Snippets จากเมนูคลิกขวาและเลือก Snippets สแควร์รูทควรเป็นชื่อของตัวอย่างข้อมูล คุณสามารถดับเบิลคลิกได้โดยพิมพ์ตัวอักษรสองครั้ง การแทรกโค้ดข้อมูลโค้ดทำได้ง่ายเพียงแค่เขียนโค้ดลงในไฟล์โค้ด
หลักสูตร Canvas อาจแก้ไขได้ยากเนื่องจากการจัดรูปแบบโค้ด Canvas มี ตัวเลือกรูปแบบโค้ด ที่ใช้ได้กับทุกอินสแตนซ์ สามารถไฮไลต์ข้อมูลโค้ดและแสดงหมายเลขบรรทัดได้หากเปิดใช้งาน สามารถฝัง iframe ของ Repl.it ลงใน Canvas ได้โดยตรงโดยใช้ตัวเลือก “คัดลอกโค้ดฝังตัว”
คุณสามารถใช้แอป Android ของ HubSpot เพื่อจัดระเบียบและทำงานได้อย่างมีประสิทธิภาพทั้งในที่ทำงานและที่บ้าน คุณลักษณะนี้ไม่เพียงแต่ช่วยให้คุณสามารถบันทึกกิจกรรมของคุณ แต่ยังช่วยให้คุณสามารถแสดงความคิดเห็นได้ Snippets ช่วยให้เพิ่มความคิดเห็นในเรกคอร์ดได้ง่ายขึ้น
การบันทึกกิจกรรมของคุณเป็นวิธีที่ยอดเยี่ยมในการติดตามความคืบหน้าของคุณ
เมื่อคุณบันทึกกิจกรรม คุณสามารถจดจำสิ่งที่คุณทำได้อย่างรวดเร็วและง่ายดาย เมื่อคุณมีข้อมูลนี้แล้ว คุณสามารถติดตามความคืบหน้าหรืออ้างอิงได้ในอนาคต
เป็นความคิดที่ดีที่จะแสดงความคิดเห็นในบันทึก
การตอบสนองต่อบันทึกเป็นวิธีที่ยอดเยี่ยมในการแสดงความคิดเห็นหรือข้อเสนอแนะของคุณต่อผู้สร้าง คุณจะไม่เพียงแต่ช่วยให้พวกเขาเข้าใจว่าเกิดอะไรขึ้น แต่คุณยังสร้างความสัมพันธ์กับพวกเขาด้วย
แฮชแท็ก #SNIPPETS ใช้เพื่อส่งเสริมการค้นหาแฮชแท็ก
การเพิ่มความคิดเห็นในบันทึกของคุณเป็นเรื่องง่ายโดยใช้ตัวอย่าง คุณสามารถเพิ่มความคิดของคุณลงในบันทึกใดๆ ก็ได้ด้วยวิธีง่ายๆ ตรงไปตรงมาเหล่านี้ ซึ่งใช้และจดจำได้ง่าย
วิธีใช้ตัวอย่างโค้ดใน Visual Studio
หลังจากนั้น ให้เปิดไฟล์ที่คุณต้องการรวมข้อมูลโค้ดและแทรกข้อมูลโค้ดลงในเอกสาร โดยการเลือกข้อความที่คุณต้องการรวมข้อมูลโค้ด คุณสามารถค้นหาและเลือกข้อมูลโค้ดจากกล่องโต้ตอบ แทรกข้อมูลโค้ด หากมีข้อมูลโค้ดอยู่ในเอกสาร Visual Studio จะแสดงคำเตือนเพื่อระบุว่ามีการใช้งานแล้ว ถ้าคุณต้องการลบข้อมูลโค้ดออกจากเอกสาร คุณสามารถทำได้โดยเลือกข้อความที่มีข้อมูลโค้ด แล้วเลือก Remove Snippet จากเอกสาร

คุณแสดงรหัสในโพสต์บล็อกอย่างไร
 เครดิต: SlideShare
เครดิต: SlideShareมีสองสามวิธีในการแสดงรหัสในโพสต์บล็อก วิธีหนึ่งคือใช้ บล็อคโค้ด ซึ่งจะจัดรูปแบบโค้ดให้คุณโดยอัตโนมัติ อีกวิธีหนึ่งคือใช้ข้อมูลโค้ด ซึ่งคุณสามารถคัดลอกและวางลงในโพสต์ของคุณได้
ในบทช่วยสอนการเขียนโค้ด ฉันต้องรวม JavaScript และ HTML เมื่อใดก็ตามที่ฉันพิมพ์โค้ด บล็อกเกอร์จะตีความและปรับเปลี่ยนโพสต์โดยอัตโนมัติ ด้วยเหตุนี้ ฉันจึงต้องใช้รูปภาพแทนข้อความเพื่อแสดงรหัส บทช่วยสอนนี้จะอธิบายวิธีแสดงสคริปต์แยกวิเคราะห์ในโพสต์บล็อกของคุณ หากต้องการแยกวิเคราะห์สคริปต์ เพียงป้อนรูปแบบ Escape ลงในบรรทัดคำสั่ง สิ่งที่คุณต้องทำคือปฏิบัติตามกฎสามข้อที่แสดงด้านล่างเพื่อแยกวิเคราะห์โค้ด HTML, JavaScript หรือ Python ในส่วนต่อไปนี้ของบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีแยกวิเคราะห์สคริปต์ HTML ด้วยเครื่องมือฟรี คุณสามารถแปลงโค้ด HTML และ JavaScript เป็นอักขระ Escape ได้โดยอัตโนมัติ
ฉันจะดูรหัสของโพสต์ WordPress ได้อย่างไร
หากต้องการแสดงรหัส เพียงแก้ไขโพสต์บล็อกหรือหน้าที่คุณต้องการแสดง ในหน้าจอแก้ไขโพสต์ ให้ สร้างบล็อกโค้ดใหม่ ตอนนี้คุณสามารถป้อนข้อมูลโค้ดในพื้นที่ข้อความของบล็อกได้แล้ว หลังจากนั้น คุณสามารถบันทึกโพสต์ในบล็อกและดูตัวอย่างเพื่อดูการทำงานของบล็อกโค้ด
โค้ดอินไลน์: โซลูชันที่กำหนดเองสำหรับ WordPress
ฟังก์ชันที่กำหนดเองสามารถเพิ่มลงใน WordPress โดยใช้ โค้ดแบบอินไลน์ โดยไม่ต้องแก้ไขโค้ดที่เหลือ คุณสามารถเพิ่มอนุกรมวิธานหรือฟังก์ชันที่กำหนดเองในโพสต์ของคุณได้ ตัวอย่างเช่น โดยไม่ต้องเขียนโค้ดของโพสต์เอง
วิธีเพิ่มข้อมูลโค้ดในเว็บไซต์
การเพิ่มข้อมูลโค้ดลงในเว็บไซต์ของคุณเป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันและเนื้อหาเพิ่มเติมให้กับหน้าเว็บของคุณ มีหลายวิธีในการเพิ่มข้อมูลโค้ดในเว็บไซต์ของคุณ ขึ้นอยู่กับว่าคุณต้องการให้โค้ดปรากฏที่ใดและต้องการให้โค้ดทำงานอย่างไร หากคุณต้องการเพิ่มข้อมูลโค้ดในส่วนหัวหรือส่วนท้ายของเว็บไซต์ของคุณ คุณสามารถทำได้โดยการเพิ่มโค้ดลงในไฟล์ header.php หรือ footer.php ของเว็บไซต์ของคุณ หากคุณต้องการให้รหัสปรากฏบนหน้าใดหน้าหนึ่ง คุณสามารถเพิ่มรหัสนั้นลงในหน้าเหล่านั้นได้โดยใช้ปลั๊กอินหรือโดยการแก้ไขแม่แบบของหน้า หากคุณต้องการให้รหัสปรากฏในเนื้อหาของหน้า คุณสามารถเพิ่มรหัสนั้นในบทความหรือหน้าของเว็บไซต์โดยใช้โปรแกรมแก้ไขรหัส ในการดำเนินการนี้ เพียงสลับไปที่มุมมองตัวแก้ไขโค้ด เพิ่มข้อมูลโค้ดของคุณ แล้วบันทึกการเปลี่ยนแปลงของคุณ
คุณแสดงตัวอย่างข้อมูลในหน้าของคุณอย่างไร
คุณต้องนำทางไปยังหน้าที่คุณต้องการรวม web part ของข้อมูลโค้ด หากคุณไม่เห็นการแก้ไขในหน้าต่างแก้ไข โปรดตรวจสอบว่าเพจของคุณอยู่ในโหมดแก้ไขอยู่แล้ว หากต้องการเพิ่มข้อมูลโค้ดลงในหน้าเว็บของคุณ ให้คลิกลิงก์ข้อมูลโค้ดที่ด้านล่างของหน้า เลือกภาษา รวมถึงธีมที่คุณต้องการและบรรทัดที่มีตัวเลขที่คุณต้องการใช้ จากแถบเครื่องมือ
แสดงรหัสใน WordPress Post
หากต้องการแสดงโค้ดในโพสต์ WordPress เพียงใส่โค้ดลงในแท็กและ แท็กเหล่านี้จะรักษารูปแบบโค้ดของคุณไว้ ทำให้อ่านง่ายขึ้น คุณยังสามารถใช้ปลั๊กอิน WordPress SyntaxHighlighter เพื่อเน้นโค้ดของคุณโดยอัตโนมัติ
ปัญหาในการแสดงโค้ดในโพสต์เป็นที่มาของความขัดแย้งสำหรับโปรแกรมเมอร์ทุกคนตั้งแต่สร้าง WordPress และ HTML มีแฮ็กและเทคนิคมากมายที่จะช่วยคุณในการทำงานให้สำเร็จ ในรายการนี้ เราได้รวบรวมรายชื่อปลั๊กอินที่ดีที่สุดบางตัวสำหรับแสดงโค้ด WordPress ตั้งแต่ Syntax Highlighter Evolution ไปจนถึง Crayon Syntax Code Editor ปลั๊กอิน Crayon Syntax Highlighter เป็นเครื่องมือที่ยอดเยี่ยมที่ช่วยให้คุณสามารถแสดงโค้ดบางส่วนในโพสต์ WordPress ได้หลายวิธี เช่นเดียวกับที่โปรแกรมแก้ไขโค้ดรายใหญ่เน้นย้ำโค้ดในสิ่งพิมพ์ของตน โปรแกรมแก้ไขโค้ดส่วนใหญ่ก็เน้นย้ำโค้ดด้วยเช่นกัน ปลั๊กอินนี้ได้รับการประเมินโดยแบรนด์ที่มีชื่อเสียงมากมาย รวมทั้ง WordPressintegration รหัสที่แสดงไม่ได้รับผลกระทบจากการตรวจสอบความถูกต้องของ W3C ของเว็บไซต์เนื่องจากอัลกอริทึมที่ใช้
เมื่อใช้ HTML ในโพสต์ คุณจะไม่สามารถใช้ไวยากรณ์ที่เหมาะสมได้หากไม่ดำเนินการตามรูปแบบที่กำหนดก่อน ข่าวดีก็คือมันให้วิธีการเปลี่ยนสิ่งต่าง ๆ โดยการแสดงสัญลักษณ์ไวยากรณ์ในเอนทิตีอักขระที่เทียบเท่า HTML จะแสดงในรูปแบบที่ถูกต้องระหว่างการเรนเดอร์ ต่อไปนี้คือรายการโค้ดสั้นๆ ที่สามารถแปลงเป็นอักขระไวยากรณ์ได้
