Jak dodać fragmenty kodu do postów WordPress
Opublikowany: 2022-09-16Dodanie fragmentów kodu w postach WordPress to świetny sposób na dodanie większej ilości informacji i uatrakcyjnienie postów. Oto cztery proste metody dodawania fragmentów kodu do postów WordPress. 1. Użyj wtyczki Code Snippets Wtyczka Code Snippets to świetny sposób na dodawanie fragmentów kodu do swoich postów WordPress. Wystarczy zainstalować i aktywować wtyczkę, a następnie kliknąć przycisk „Dodaj nowy”, aby dodać nowy fragment kodu. 2. Użyj edytora WordPress Możesz także dodawać fragmenty kodu do swoich postów WordPress za pomocą edytora WordPress. Po prostu przejdź do zakładki „Tekst” w edytorze i wprowadź fragment kodu. 3. Użyj skróconego kodu Jeśli chcesz dodać fragment kodu do określonej lokalizacji w swoim poście, możesz użyć skróconego kodu. Po prostu dodaj następujący krótki kod do swojego posta: [codesnippet]. 4. Użyj WordPress Customizer Możesz także dodać fragmenty kodu do swoich postów WordPress za pomocą WordPress Customizer. Po prostu przejdź do zakładki „Wygląd” i kliknij przycisk „Dostosuj”. Następnie kliknij przycisk „Dodaj kod” i wprowadź fragment kodu.
Jak wyświetlić fragmenty kodu w poście lub na stronie WordPress bez używania wtyczek. Kod można wyświetlić na dwa sposoby. W akapicie lub w osobnym polu fragmentu kodu. Musisz stworzyć edytor tekstu w WordPressie, aby móc wyświetlać ten serwer WWW: Apache w jednej linii tekstu. Dwa najpopularniejsze sposoby wyświetlania kodu w polu kodu w poście lub na stronie WordPress to post i strona. Możesz użyć tagu >pre>, aby zmienić wygląd kodu, zachowując składnię i formatowanie bez zmian. Możesz także zmienić schemat kolorów pola kodu (bloków) w swojej witrynie, aby wyglądał bardziej przejrzyście i pasował do schematu kolorów Twojej witryny.
Ta wtyczka ułatwia wyświetlanie fragmentów kodu w WordPressie. Wystarczy wpisać krótki kod w polu kodu, aby wygenerować fragment kodu. Kiedy spojrzysz na fragment, zauważysz, że odpowiadają one zrzutowi ekranu z poprzedniej sekcji. Przed instalacją wtyczki Crayon Syntax Highlighter należy uzyskać dostęp do pulpitu WordPress.
Aby otoczyć kod, użyj tagów *pre* *code>, które są dostępne pod adresem http://htmlencode.net/. Dodając class=line-numbers do znacznika *pre>, można również określić, że musi być on opcjonalny. Do kodu dodasz numery wierszy, które nie zostaną skopiowane, jeśli uczniowie będą kopiować i wklejać fragmenty kodu.
HTML obsługuje wiele metod formatowania tekstu, ale znaczniki code> wyświetlają stały rozmiar liter, czcionkę i odstępy. Tag code> służy przede wszystkim do wyświetlania fragmentów kodu generowanych przez przeglądarkę internetową.
Jak dodać kod do fragmentu kodu?
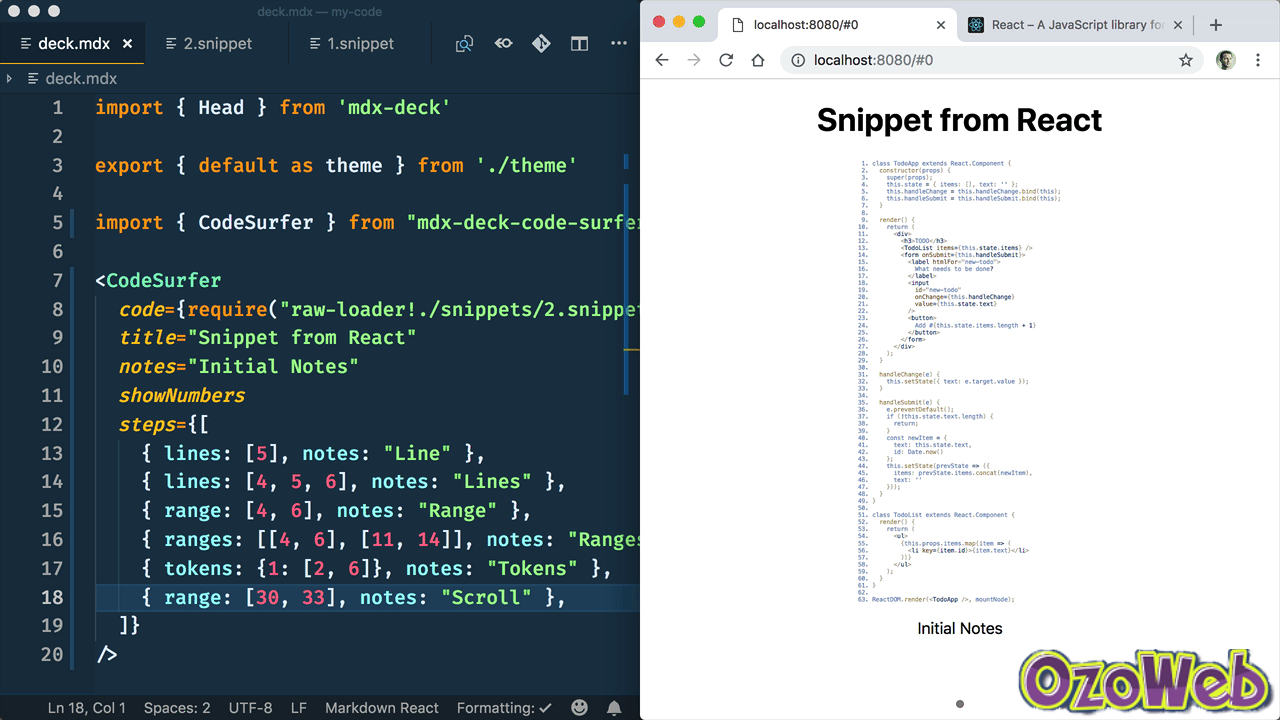
 Źródło: ozoweb.com
Źródło: ozoweb.comPo otwarciu pliku kodu w edytorze przejdź do opcji Moje fragmenty kodu z menu prawego przycisku myszy i wybierz opcję Fragmenty kodu. Pierwiastek kwadratowy powinien być nazwą fragmentu kodu. Możesz kliknąć go dwukrotnie, wpisując dwukrotnie alfabet. Wstawianie fragmentów kodu jest tak proste, jak zapisanie ich w pliku kodu.
Kursy Canvas mogą być trudne do edycji ze względu na formatowanie kodu. Canvas ma opcję formatu kodu, której można używać we wszystkich instancjach. Fragmenty kodu mogą być podświetlane, a numery wierszy mogą być wyświetlane, jeśli ta opcja jest włączona. Ramki iframe Repl.it można osadzać bezpośrednio w Canvas za pomocą opcji „skopiuj kod osadzania”.
Możesz korzystać z aplikacji HubSpot na Androida, aby zachować porządek i produktywność w pracy i w domu. Ta funkcja pozwala nie tylko rejestrować swoją aktywność, ale także zostawiać na niej komentarze. Fragmenty ułatwiają dodawanie komentarzy do rekordu.
Rejestrowanie aktywności to świetny sposób, aby być na bieżąco z postępami.
Gdy rejestrujesz aktywność, możesz szybko i łatwo zapamiętać, co zrobiłeś. Mając te informacje, możesz śledzić swoje postępy lub odwoływać się do nich w przyszłości.
Dobrym pomysłem jest komentowanie płyty.
Odpowiadanie na rekord to doskonały sposób na wyrażenie swoich myśli lub opinii twórcy. Nie tylko pomożesz im zrozumieć, co się stało, ale także nawiążesz z nimi relacje.
Hashtag #SNIPPETS służy do promowania wyszukiwania hashtagów.
Dodawanie komentarzy do rekordu za pomocą fragmentów jest proste. Możesz dodać swoje myśli do dowolnego rekordu za pomocą tych prostych, prostych metod, które są łatwe w użyciu i zapamiętaniu.
Jak korzystać z fragmentów kodu w programie Visual Studio
Następnie otwórz plik, do którego chcesz dołączyć fragment kodu, i wstaw fragment kodu do dokumentu. Wybierając tekst, w którym chcesz dołączyć fragment kodu, możesz wyszukać i wybrać fragment kodu w oknie dialogowym Wstaw fragmenty. Jeśli fragment kodu znajduje się w dokumencie, program Visual Studio wyświetli ostrzeżenie wskazujące, że był już używany. Jeśli chcesz usunąć fragment kodu z dokumentu, możesz to zrobić, zaznaczając tekst, który zawiera fragment kodu, a następnie wybierając opcję Usuń fragmenty z dokumentu.

Jak pokazać kod w poście na blogu?
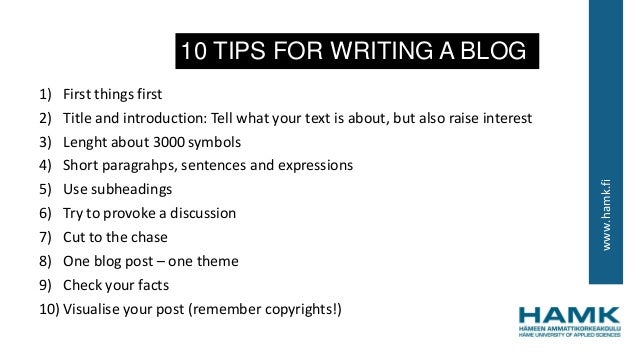
 Źródło: SlideShare
Źródło: SlideShareIstnieje kilka sposobów na pokazanie kodu w poście na blogu. Jednym ze sposobów jest użycie bloku kodu , który automatycznie sformatuje kod. Innym sposobem jest użycie fragmentu kodu, który możesz skopiować i wkleić do swojego posta.
W ramach moich samouczków kodowania musiałem dołączyć JavaScript i HTML. Za każdym razem, gdy wpisuję kody, Blogger automatycznie je interpretuje i wprowadza poprawki do posta. W rezultacie do wyświetlania kodów musiałem używać obrazów, a nie tekstu. W tym samouczku dowiesz się, jak wyświetlić przeanalizowany skrypt w swoich postach na blogu. Aby przeanalizować skrypt, po prostu wprowadź format ze zmianą w wierszu poleceń. Wszystko, co musisz zrobić, to przestrzegać trzech wymienionych poniżej reguł, aby analizować dowolny kod HTML, JavaScript lub Python. W następnej sekcji tego samouczka dowiesz się, jak parsować skrypt HTML. Korzystając z bezpłatnych narzędzi, możesz automatycznie konwertować kod HTML i JavaScript na znaki ucieczki.
Jak mogę zobaczyć kod postu na WordPressie?
Aby wyświetlić kod, po prostu edytuj post na blogu lub stronę, na której chcesz go wyświetlić. Na ekranie edycji posta udostępnij nowy blok kodu . Możesz teraz wprowadzić fragment kodu w obszarze tekstowym bloku. Następnie możesz zapisać post na blogu i wyświetlić jego podgląd, aby zobaczyć, jak działa blok kodu.
Kod wbudowany: niestandardowe rozwiązanie dla WordPress
Niestandardową funkcjonalność można dodać do WordPressa za pomocą kodu wbudowanego bez konieczności modyfikowania reszty kodu. Do Twoich postów można na przykład dodać niestandardową taksonomię lub funkcję bez konieczności kodowania samego posta.
Jak dodać fragment kodu do witryny?
Dodanie fragmentów kodu do witryny to świetny sposób na dodanie dodatkowej funkcjonalności i treści do swoich stron. Istnieje kilka różnych sposobów dodawania fragmentów kodu do witryny, w zależności od tego, gdzie ma się pojawiać kod i jak ma działać. Jeśli chcesz dodać fragment kodu do nagłówka lub stopki witryny, możesz to zrobić, dodając kod do pliku header.php lub footer.php witryny. Jeśli chcesz, aby kod pojawiał się na określonych stronach, możesz dodać go do tych stron za pomocą wtyczki lub edytując szablon strony. Jeśli chcesz, aby kod pojawiał się w treści Twoich stron, możesz dodać go do postów lub stron swojej witryny za pomocą edytora kodu. Aby to zrobić, po prostu przełącz się do widoku edytora kodu, dodaj fragment kodu, a następnie zapisz zmiany.
Jak wyświetlić fragment na swojej stronie?
Musisz przejść do strony, na której chcesz dołączyć składnik Web Part Fragment kodu . Jeśli nie widzisz opcji Edytuj w oknie edycji, sprawdź, czy Twoja strona jest już w trybie edycji. Aby dodać fragment kodu do swojej strony internetowej, kliknij link fragmentu kodu u dołu strony. Wybierz język, a także żądany motyw i ponumerowane wiersze, których chcesz użyć, z paska narzędzi.
Wyświetl kod w poście WordPress
Aby wyświetlić kod w poście WordPress, po prostu zapakuj kod w tagi i . Te tagi zachowają formatowanie kodu, ułatwiając jego odczytanie. Możesz także użyć wtyczki WordPress SyntaxHighlighter, aby automatycznie podświetlić swój kod.
Kwestia wyświetlania kodu w poście jest źródłem kontrowersji dla każdego programisty od czasu powstania WordPressa i HTML. Dostępnych jest wiele hacków i technik, które pomogą ci w wykonaniu twojego zadania. Na tej liście przygotowaliśmy listę najlepszych wtyczek do wyświetlania kodów WordPress, od Syntax Highlighter Evolution po Crayon Syntax Code Editor . Wtyczka Crayon Syntax Highlighter to fantastyczne narzędzie, które umożliwia wyświetlanie fragmentów kodu w poście WordPress na różne sposoby. Podobnie jak główni redaktorzy kodu podkreślają kod w swoich publikacjach, większość edytorów kodu również go podkreśla. Ta wtyczka została oceniona przez wiele znanych marek, w tym WordPressintegration. Wyświetlany kod nie podlega weryfikacji W3C witryny ze względu na zastosowany algorytm.
Używając HTML w poście, nie możesz użyć prawidłowej składni bez uprzedniego wykonania wymaganej składni. Dobrą wiadomością jest to, że zapewnia sposób na odwrócenie sytuacji, wyświetlając symbole składni w odpowiednikach encji znaków. Podczas renderowania HTML będzie wyświetlany w poprawnym formacie. Oto lista kilku krótkich kodów, które można przekonwertować na znaki składni.
