So fügen Sie Code-Snippets zu WordPress-Beiträgen hinzu
Veröffentlicht: 2022-09-16Das Hinzufügen von Code-Snippets in WordPress-Posts ist eine großartige Möglichkeit, mehr Informationen hinzuzufügen und Ihre Posts ansprechender zu gestalten. Hier sind vier einfache Methoden zum Hinzufügen von Code-Snippets zu Ihren WordPress-Beiträgen. 1. Verwenden Sie das Code-Snippets-Plugin Das Code-Snippets-Plugin ist eine großartige Möglichkeit, Code-Snippets zu Ihren WordPress-Beiträgen hinzuzufügen. Installieren und aktivieren Sie einfach das Plugin und klicken Sie dann auf die Schaltfläche „Neu hinzufügen“, um ein neues Code-Snippet hinzuzufügen. 2. Verwenden Sie den WordPress-Editor Sie können Ihren WordPress-Beiträgen auch Code-Snippets hinzufügen, indem Sie den WordPress-Editor verwenden. Wechseln Sie einfach auf die Registerkarte „Text“ des Editors und geben Sie Ihr Code-Snippet ein. 3. Verwenden Sie einen Shortcode Wenn Sie an einer bestimmten Stelle in Ihrem Beitrag ein Code-Snippet hinzufügen möchten, können Sie einen Shortcode verwenden. Fügen Sie einfach den folgenden Shortcode zu Ihrem Beitrag hinzu: [codesnippet]. 4. Verwenden Sie den WordPress Customizer Sie können Ihren WordPress-Beiträgen auch Code-Snippets hinzufügen, indem Sie den WordPress Customizer verwenden. Navigieren Sie einfach zur Registerkarte „Erscheinungsbild“ und klicken Sie auf die Schaltfläche „Anpassen“. Klicken Sie dann auf die Schaltfläche „Code hinzufügen“ und geben Sie Ihr Code-Snippet ein.
So zeigen Sie Code-Snippets in WordPress -Beiträgen oder -Seiten an, ohne Plugins zu verwenden. Der Code kann auf zwei Arten angezeigt werden. In einem Absatz oder in einem separaten Code-Snippet-Feld. Sie müssen den Texteditor in WordPress erstellen, damit Sie diesen Webserver: Apache in einer Textzeile anzeigen können. Die beiden beliebtesten Möglichkeiten, Code in der Codebox in einem WordPress-Beitrag oder einer Seite anzuzeigen, sind im Beitrag und auf der Seite. Sie können das >pre>-Tag verwenden, um das Aussehen Ihres Codes zu ändern, indem Sie die Syntax und Formatierung beibehalten. Sie können auch das Farbschema des Codefelds (Blöcke) auf Ihrer Website ändern, damit es sauberer aussieht und dem Farbschema Ihrer Website entspricht.
Dieses Plugin macht es einfach, Codeschnipsel in WordPress anzuzeigen. Sie müssen lediglich einen Shortcode in das Codefeld eingeben, um ein Code-Snippet zu generieren. Wenn Sie sich das Snippet ansehen, werden Sie feststellen, dass es dem Screenshot im vorherigen Abschnitt entspricht. Auf das WordPress-Dashboard muss vor der Installation des Crayon Syntax Highlighter-Plugins zugegriffen werden.
Um Ihren Code einzuschließen, verwenden Sie die *pre* *code>-Tags, die unter http://htmlencode.net/ verfügbar sind. Wenn Sie class=line-numbers zum Tag *pre> hinzufügen, können Sie auch angeben, dass es optional sein muss. Sie fügen Ihrem Code die Zeilennummern hinzu, und diese Zeilen werden nicht kopiert, wenn die Schüler Ausschnitte aus Ihrem Code kopieren und einfügen.
HTML unterstützt viele Methoden zur Textformatierung, aber code>-Tags zeigen eine feste Buchstabengröße, Schriftart und Abstände an. Das code>-Tag wird hauptsächlich verwendet, um die vom Webbrowser generierten Codeschnipsel anzuzeigen.
Wie füge ich einem Snippet einen Code hinzu?
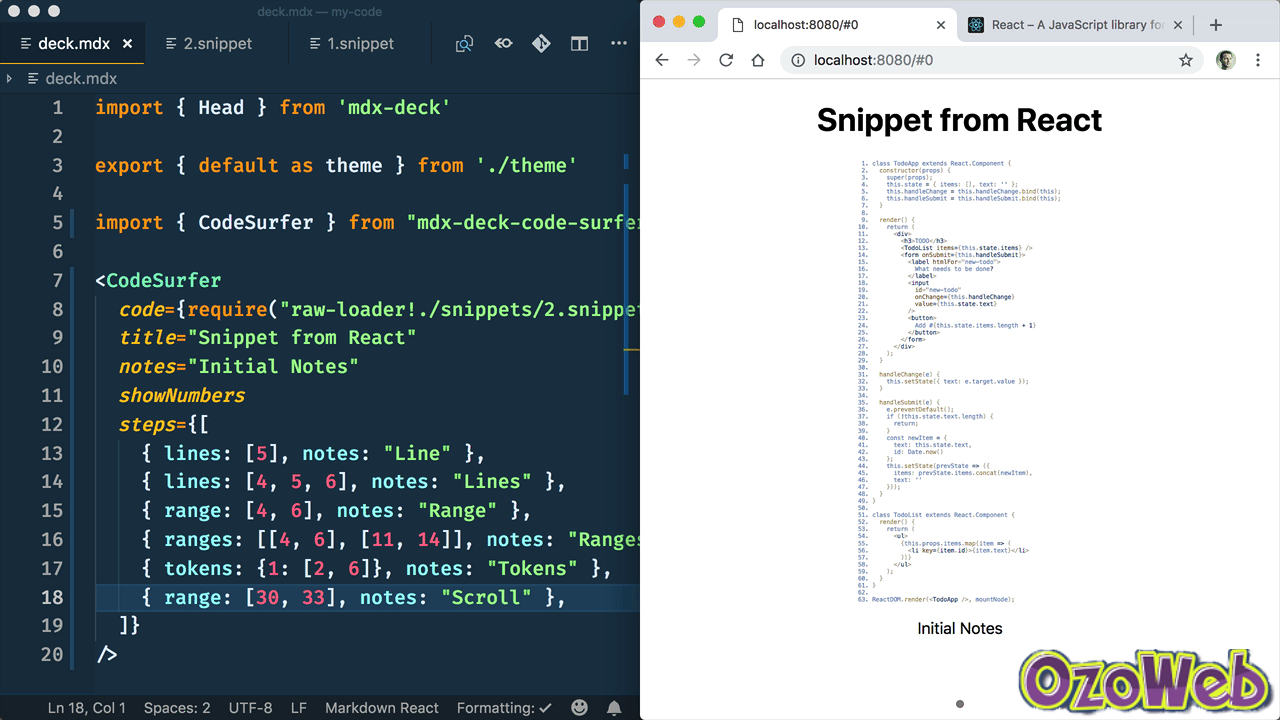
 Bildnachweis: ozoweb.com
Bildnachweis: ozoweb.comWenn Sie eine Codedatei im Editor öffnen, navigieren Sie im Rechtsklickmenü zu Meine Code-Snippets und wählen Sie Snippets aus. Square Root sollte der Name des Snippets sein. Sie können darauf doppelklicken, indem Sie das Alphabet zweimal eingeben. Das Einfügen von Snippet-Codes ist so einfach wie das Schreiben in die Codedatei.
Canvas-Kurse können aufgrund der Codeformatierung schwierig zu bearbeiten sein. Canvas verfügt über eine Codeformatoption , die auf allen Instanzen verwendet werden kann. Codeschnipsel können hervorgehoben und Zeilennummern angezeigt werden, wenn dies aktiviert ist. Repl.it-iFrames können mit der Option „Einbettungscode kopieren“ direkt in Canvas eingebettet werden.
Sie können die Android-App von HubSpot verwenden, um bei der Arbeit und zu Hause organisiert und produktiv zu bleiben. Mit dieser Funktion können Sie nicht nur Ihre Aktivitäten protokollieren, sondern auch Kommentare dazu hinterlassen. Snippets erleichtern das Hinzufügen von Kommentaren zu einem Datensatz.
Das Protokollieren Ihrer Aktivität ist eine großartige Möglichkeit, um über Ihren Fortschritt auf dem Laufenden zu bleiben.
Wenn Sie eine Aktivität protokollieren, können Sie sich schnell und einfach daran erinnern, was Sie getan haben. Wenn Sie diese Informationen haben, können Sie Ihren Fortschritt verfolgen oder in Zukunft darauf zurückgreifen.
Es ist eine gute Idee, einen Datensatz zu kommentieren.
Das Antworten auf einen Datensatz ist eine hervorragende Möglichkeit, Ihre Gedanken oder Ihr Feedback an den Ersteller auszudrücken. Sie werden ihnen nicht nur helfen zu verstehen, was passiert ist, sondern Sie werden auch eine Beziehung zu ihnen aufbauen.
Der Hashtag #SNIPPETS wird verwendet, um die Hashtag-Suche zu fördern.
Mithilfe von Snippets können Sie ganz einfach Kommentare zu Ihrem Datensatz hinzufügen. Mit diesen einfachen, unkomplizierten Methoden, die leicht anzuwenden und zu merken sind, können Sie Ihre Gedanken zu jedem Datensatz hinzufügen.
So verwenden Sie Codeausschnitte in Visual Studio
Öffnen Sie danach die Datei, in die Sie das Snippet einfügen möchten, und fügen Sie das Code-Snippet in ein Dokument ein. Indem Sie den Text auswählen, in den Sie das Snippet einfügen möchten, können Sie im Dialogfeld „Snippets einfügen“ nach dem Code-Snippet suchen und es auswählen. Wenn der Codeausschnitt im Dokument vorhanden ist, zeigt Visual Studio eine Warnung an, die darauf hinweist, dass er bereits verwendet wurde. Wenn Sie ein Code-Snippet aus einem Dokument entfernen möchten, können Sie dies tun, indem Sie den Text auswählen, der das Snippet enthält, und dann Snippets aus einem Dokument entfernen auswählen .

Wie zeigen Sie den Code in einem Blogbeitrag?
 Bildnachweis: SlideShare
Bildnachweis: SlideShareEs gibt verschiedene Möglichkeiten, Code in einem Blogbeitrag anzuzeigen. Eine Möglichkeit besteht darin, einen Codeblock zu verwenden, der den Code automatisch für Sie formatiert. Eine andere Möglichkeit ist die Verwendung eines Code-Snippets, das Sie kopieren und in Ihren Beitrag einfügen können.
Als Teil meiner Codierungs-Tutorials musste ich JavaScript und HTML einbinden. Immer wenn ich Codes eingebe, interpretiert Blogger sie automatisch und nimmt Anpassungen am Post vor. Infolgedessen musste ich Bilder anstelle von Text verwenden, um die Codes anzuzeigen. In diesem Tutorial erfahren Sie, wie Sie ein geparstes Skript in Ihren Blog-Beiträgen anzeigen. Um ein Skript zu analysieren, geben Sie einfach das Escape-Format in die Befehlszeile ein. Alles, was Sie tun müssen, ist, die drei unten aufgeführten Regeln zum Parsen von HTML-, JavaScript- oder Python-Code zu befolgen. Im folgenden Abschnitt dieses Tutorials erfahren Sie, wie Sie ein HTML-Skript parsen. Mit kostenlosen Tools können Sie HTML- und JavaScript-Code automatisch in Escapezeichen umwandeln.
Wie sehe ich den Code eines WordPress-Beitrags?
Um den Code anzuzeigen, bearbeiten Sie einfach den Blogbeitrag oder die Seite, in der Sie ihn anzeigen möchten. Stellen Sie auf dem Nachbearbeitungsbildschirm einen neuen Codeblock zur Verfügung. Sie können nun das Code-Snippet in den Textbereich des Blocks eingeben. Danach können Sie Ihren Blogbeitrag speichern und in der Vorschau anzeigen, um den Codeblock in Aktion zu sehen.
Inline-Code: Eine benutzerdefinierte Lösung für WordPress
Benutzerdefinierte Funktionen können mithilfe von Inline-Code zu WordPress hinzugefügt werden, ohne dass der Rest des Codes geändert werden muss. Ihren Beiträgen könnte beispielsweise eine benutzerdefinierte Taxonomie oder Funktion hinzugefügt werden, ohne dass der Beitrag selbst codiert werden muss.
So fügen Sie der Website ein Code-Snippet hinzu
Das Hinzufügen von Code-Snippets zu Ihrer Website ist eine großartige Möglichkeit, Ihren Seiten zusätzliche Funktionen und Inhalte hinzuzufügen. Es gibt verschiedene Möglichkeiten, Ihrer Website Code-Snippets hinzuzufügen, je nachdem, wo der Code angezeigt werden soll und wie er funktionieren soll. Wenn Sie der Kopf- oder Fußzeile Ihrer Website ein Code-Snippet hinzufügen möchten, können Sie dies tun, indem Sie den Code in die Datei header.php oder footer.php Ihrer Website einfügen. Wenn Sie möchten, dass der Code auf bestimmten Seiten erscheint, können Sie ihn mit einem Plugin oder durch Bearbeiten der Seitenvorlage zu diesen Seiten hinzufügen. Wenn Sie möchten, dass der Code im Inhalt Ihrer Seiten erscheint, können Sie ihn mit dem Code-Editor zu den Beiträgen oder Seiten Ihrer Website hinzufügen. Wechseln Sie dazu einfach in die Code-Editor-Ansicht, fügen Sie Ihr Code-Snippet hinzu und speichern Sie dann Ihre Änderungen.
Wie zeigen Sie ein Snippet auf Ihrer Seite an?
Sie müssen zu der Seite navigieren, auf der Sie das Code-Snippet-Webpart einfügen möchten. Wenn Sie Bearbeiten nicht in Ihrem Bearbeitungsfenster sehen, überprüfen Sie bitte, ob sich Ihre Seite bereits im Bearbeitungsmodus befindet. Um ein Code-Snippet zu Ihrer Webseite hinzuzufügen, klicken Sie unten auf der Seite auf den Code-Snippet-Link. Wählen Sie in der Symbolleiste eine Sprache sowie das gewünschte Thema und die zu verwendenden nummerierten Zeilen aus.
Anzeigecode im WordPress-Beitrag
Um Code in einem WordPress-Beitrag anzuzeigen, schließen Sie Ihren Code einfach in die Tags und ein. Diese Tags bewahren die Formatierung Ihres Codes und machen ihn leichter lesbar. Sie können auch das WordPress SyntaxHighlighter-Plugin verwenden, um Ihren Code automatisch hervorzuheben.
Die Frage, wie Code in einem Beitrag angezeigt werden soll, ist seit der Entwicklung von WordPress und HTML für jeden Programmierer eine Streitquelle. Es stehen zahlreiche Hacks und Techniken zur Verfügung, die Sie bei der Erfüllung Ihrer Aufgabe unterstützen. In dieser Liste haben wir einige der besten Plugins zum Anzeigen von WordPress-Codes zusammengestellt, von Syntax Highlighter Evolution bis Crayon Syntax Code Editor . Das Crayon Syntax Highlighter-Plugin ist ein fantastisches Tool, mit dem Sie Code-Teile in einem WordPress-Beitrag auf verschiedene Arten anzeigen können. Genauso wie große Code-Editoren Code in ihren Veröffentlichungen hervorheben, heben ihn auch die meisten Code-Editoren hervor. Dieses Plugin wurde von einer Reihe bekannter Marken, einschließlich WordPressintegration, evaluiert. Der angezeigte Code ist aufgrund des verwendeten Algorithmus nicht von der W3C-Validierung der Website betroffen.
Wenn Sie HTML in einem Beitrag verwenden, können Sie die richtige Syntax nicht verwenden, ohne zuerst die erforderliche Syntax auszuführen. Die gute Nachricht ist, dass es Ihnen eine Möglichkeit bietet, die Dinge umzukehren, indem Sie Syntaxsymbole in Zeichenentitätsäquivalenten anzeigen. HTML wird während des Renderns im richtigen Format angezeigt. Hier ist eine Liste einiger Funktionscodes, die in Syntaxzeichen umgewandelt werden können.
