如何将代码片段添加到 WordPress 帖子
已发表: 2022-09-16在 WordPress 帖子中添加代码片段是添加更多信息并使您的帖子更具吸引力的好方法。 这里有四种简单的方法可以将代码片段添加到您的 WordPress 帖子中。 1. 使用代码片段插件 代码片段插件是将代码片段添加到 WordPress 帖子的好方法。 只需安装并激活插件,然后单击“添加新”按钮即可添加新的代码片段。 2. 使用 WordPress 编辑器 您还可以使用 WordPress 编辑器将代码片段添加到您的 WordPress 帖子中。 只需切换到编辑器的“文本”选项卡并输入您的代码片段。 3. 使用简码如果您想在帖子中的特定位置添加代码片段,您可以使用简码。 只需将以下短代码添加到您的帖子中:[codesnippet]。 4. 使用 WordPress 定制器 您还可以使用 WordPress 定制器将代码片段添加到您的 WordPress 帖子中。 只需导航到“外观”选项卡,然后单击“自定义”按钮。 然后,单击“添加代码”按钮并输入您的代码片段。
如何在不使用插件的情况下在WordPress 帖子或页面中显示代码片段。 代码可以通过两种方式显示。 在段落或单独的代码段框中。 您必须在 WordPress 中创建文本编辑器,以便可以在一行文本中显示此 Web 服务器:Apache。 在 WordPress 帖子或页面的代码框中显示代码的两种最流行的方式是在帖子中和在页面中。 您可以使用 >pre> 标记通过保持语法和格式相同来更改代码的外观。 您还可以更改网站上代码框(块)的配色方案,使其看起来更干净并与您网站的配色方案相匹配。
这个插件使在 WordPress 中显示代码片段变得简单。 您只需在代码框中输入一个简码即可生成代码片段。 当您查看代码片段时,您会注意到它们对应于上一节中的屏幕截图。 必须在安装 Crayon Syntax Highlighter 插件之前访问 WordPress 仪表板。
要包围您的代码,请使用 *pre* *code> 标签,这些标签可在 http://htmlencode.net/ 上找到。 当您将 class=line-numbers 添加到 *pre> 标记时,您还可以指定它必须是可选的。 您将在代码中添加行号,如果学生从您的代码中复制和粘贴代码段,这些行将不会被复制。
HTML 支持多种文本格式设置方法,但 code> 标签显示固定的字母大小、字体和间距。 code> 标签主要用于显示 Web 浏览器生成的代码片段。
如何将代码添加到代码段?
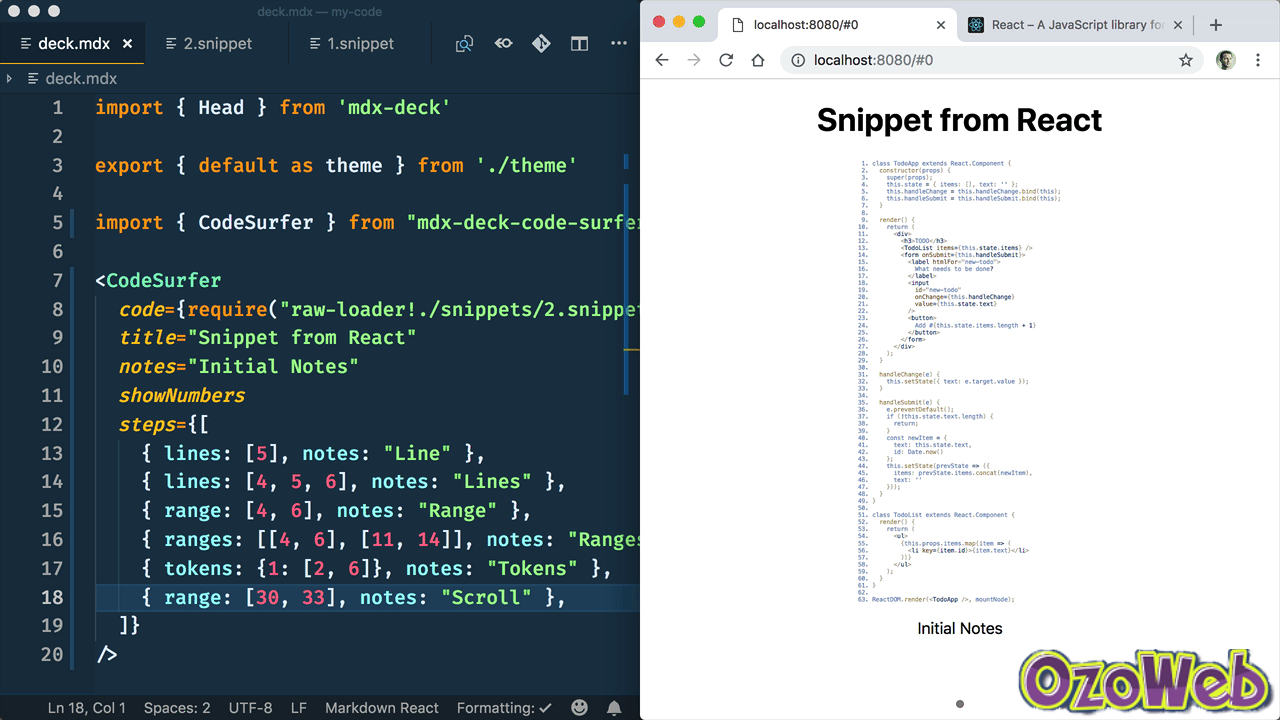
 信用:ozoweb.com
信用:ozoweb.com在编辑器中打开代码文件时,从右键菜单导航到我的代码片段并选择片段。 平方根应该是片段的名称。 您可以通过键入字母两次来双击它。 插入代码片段就像将它们写入代码文件一样简单。
由于代码格式,Canvas 课程可能难以编辑。 Canvas 具有可用于所有实例的代码格式选项。 如果启用,可以突出显示代码片段并显示行号。 Repl.it iframe 可以使用“复制嵌入代码”选项直接嵌入到 Canvas 中。
您可以使用 HubSpot 的 Android 应用程序在工作和家庭中保持井井有条并保持高效。 此功能不仅允许您记录您的活动,还允许您对其发表评论。 片段可以更轻松地向记录添加评论。
记录您的活动是随时了解您的进度的好方法。
当您记录活动时,您可以快速轻松地记住您所做的事情。 当您拥有此信息时,您可以跟踪您的进度或在将来参考它。
对记录发表评论是个好主意。
回复记录是向创作者表达您的想法或反馈的绝佳方式。 您不仅会帮助他们了解发生的事情,还会与他们建立关系。
#SNIPPETS 主题标签用于促进主题标签搜索。
使用片段向您的记录添加评论很简单。 您可以使用这些简单明了的方法将您的想法添加到任何记录中,这些方法易于使用和记忆。
如何在 Visual Studio 中使用代码片段
之后,打开要包含代码片段的文件并将代码片段插入到文档中。 通过选择要在其中包含代码段的文本,您可以从“插入代码段”对话框中搜索并选择代码段。 如果文档中存在代码片段,Visual Studio 将显示一条警告,表明它已被使用。 如果要从文档中删除代码片段,可以通过选择包含该片段的文本然后选择从文档中删除片段来实现。

您如何在博客文章中显示代码?
 学分:幻灯片共享
学分:幻灯片共享有几种方法可以在博客文章中显示代码。 一种方法是使用代码块,它会自动为您格式化代码。 另一种方法是使用代码片段,您可以将其复制并粘贴到您的帖子中。
作为我的编码教程的一部分,我必须包含 JavaScript 和 HTML。 每当我输入代码时,Blogger 都会自动解释它们并对帖子进行调整。 结果,我不得不使用图像而不是文本来显示代码。 本教程将引导您了解如何在博客文章中显示已解析的脚本。 要解析脚本,只需在命令行中输入转义格式。 您需要做的就是遵循下面列出的三个规则来解析任何 HTML、JavaScript 或 Python 代码。 在本教程的以下部分中,您将学习如何解析 HTML 脚本。 使用免费工具,您可以自动将 HTML 和 JavaScript 代码转换为转义字符。
如何查看 WordPress 帖子的代码?
要显示代码,只需编辑要在其中显示它的博客文章或页面。 在帖子编辑屏幕上,使新代码块可用。 您现在可以在块的文本区域中输入代码片段。 之后,您可以保存您的博客文章并预览它以查看正在运行的代码块。
内联代码:WordPress 的自定义解决方案
可以使用内联代码将自定义功能添加到 WordPress,而无需修改其余代码。 例如,可以将自定义分类法或功能添加到您的帖子中,而无需对帖子本身进行编码。
如何将代码片段添加到网站
向您的网站添加代码片段是向您的页面添加额外功能和内容的好方法。 有几种不同的方法可以将代码片段添加到您的网站,具体取决于您希望代码出现的位置以及您希望它如何运行。 如果您想将代码片段添加到网站的页眉或页脚,可以通过将代码添加到网站的 header.php 或 footer.php 文件来实现。 如果您希望代码出现在特定页面上,您可以使用插件或编辑页面模板将其添加到这些页面中。 如果您希望代码出现在您的页面内容中,您可以使用代码编辑器将其添加到您网站的帖子或页面中。 为此,只需切换到代码编辑器视图,添加您的代码片段,然后保存您的更改。
如何在页面中显示片段?
您必须导航到要包含代码片段 Web 部件的页面。 如果您在编辑窗口中没有看到“编辑”,请检查您的页面是否已处于编辑模式。 要将代码片段添加到您的网页,请单击页面底部的代码片段链接。 从工具栏中选择一种语言,以及您想要的主题和您想要使用的编号行。
在 WordPress 帖子中显示代码
要在 WordPress 帖子中显示代码,只需将代码包装在 and 标签中即可。 这些标签将保留代码的格式,使其更易于阅读。 您还可以使用 WordPress SyntaxHighlighter 插件自动突出显示您的代码。
自 WordPress 和 HTML 创建以来,如何在帖子中显示代码的问题一直是每个程序员争论的焦点。 有许多技巧和技巧可帮助您完成任务。 在此列表中,我们编制了一些用于显示 WordPress 代码的最佳插件列表,从 Syntax Highlighter Evolution 到Crayon Syntax Code Editor 。 Crayon Syntax Highlighter 插件是一款出色的工具,可让您以多种方式在 WordPress 帖子中显示代码片段。 就像主要的代码编辑器在他们的出版物中突出显示代码一样,大多数代码编辑器也会突出显示它。 该插件已被包括 WordPressintegration 在内的多个知名品牌评估。 由于所使用的算法,显示的代码不受网站 W3C 验证的影响。
在帖子中使用 HTML 时,如果不先执行所需的语法,就无法使用正确的语法。 好消息是它为您提供了一种通过在字符实体等效项中显示语法符号来扭转局面的方法。 HTML 将在呈现期间以正确的格式显示。 以下是一些可以转换为语法字符的短代码列表。
