Cara Menambahkan Cuplikan Kode Ke Postingan WordPress
Diterbitkan: 2022-09-16Menambahkan cuplikan kode di postingan WordPress adalah cara yang bagus untuk menambahkan lebih banyak informasi dan membuat postingan Anda lebih menarik. Berikut adalah empat metode mudah untuk menambahkan cuplikan kode ke posting WordPress Anda. 1. Gunakan Plugin Cuplikan Kode Plugin Cuplikan Kode adalah cara yang bagus untuk menambahkan cuplikan kode ke posting WordPress Anda. Cukup instal dan aktifkan plugin, lalu klik tombol “Tambah Baru” untuk menambahkan potongan kode baru. 2. Gunakan Editor WordPress Anda juga dapat menambahkan potongan kode ke posting WordPress Anda menggunakan editor WordPress. Cukup beralih ke tab "Teks" editor dan masukkan cuplikan kode Anda. 3. Gunakan Shortcode Jika Anda ingin menambahkan potongan kode ke lokasi tertentu dalam posting Anda, Anda dapat menggunakan shortcode. Cukup tambahkan kode pendek berikut ke posting Anda: [codesnippet]. 4. Gunakan Penyesuai WordPress Anda juga dapat menambahkan potongan kode ke posting WordPress Anda menggunakan Penyesuai WordPress. Cukup navigasikan ke tab "Tampilan" dan klik tombol "Sesuaikan". Kemudian, klik tombol “Tambah Kode” dan masukkan cuplikan kode Anda.
Cara menampilkan Cuplikan Kode di postingan atau halaman WordPress tanpa menggunakan plugin. Kode dapat ditampilkan dalam dua cara. Dalam paragraf atau dalam kotak potongan kode terpisah. Anda harus membuat editor teks di WordPress sehingga Anda dapat menampilkan Server Web ini: Apache dalam satu baris teks. Dua cara paling populer untuk menampilkan kode di kotak kode di posting atau halaman WordPress adalah di posting dan di halaman. Anda dapat menggunakan tag >pre> untuk mengubah tampilan kode Anda dengan menjaga sintaks dan format tetap sama. Anda juga dapat mengubah skema warna kotak kode (blok) di situs web Anda agar terlihat lebih bersih dan sesuai dengan skema warna situs Anda.
Plugin ini memudahkan untuk menampilkan cuplikan kode di WordPress. Anda hanya perlu memasukkan kode pendek ke dalam kotak kode untuk menghasilkan potongan kode. Saat Anda melihat cuplikan, Anda akan melihat bahwa cuplikan tersebut sesuai dengan tangkapan layar di bagian sebelumnya. Dasbor WordPress harus diakses sebelum menginstal plugin Crayon Syntax Highlighter.
Untuk mengapit kode Anda, gunakan tag *pre* *code>, yang tersedia di http://htmlencode.net/. Saat Anda menambahkan class=line-numbers ke tag *pre>, Anda juga dapat menentukan bahwa itu harus opsional. Anda akan menambahkan nomor baris ke kode Anda, dan baris ini tidak akan disalin jika siswa menyalin dan menempelkan cuplikan dari kode Anda.
HTML mendukung banyak metode untuk pemformatan teks, tetapi tag kode> menampilkan ukuran huruf, font, dan spasi yang tetap. Tag code> terutama digunakan untuk menampilkan cuplikan kode yang dihasilkan oleh browser web.
Bagaimana Saya Menambahkan Kode Ke Cuplikan?
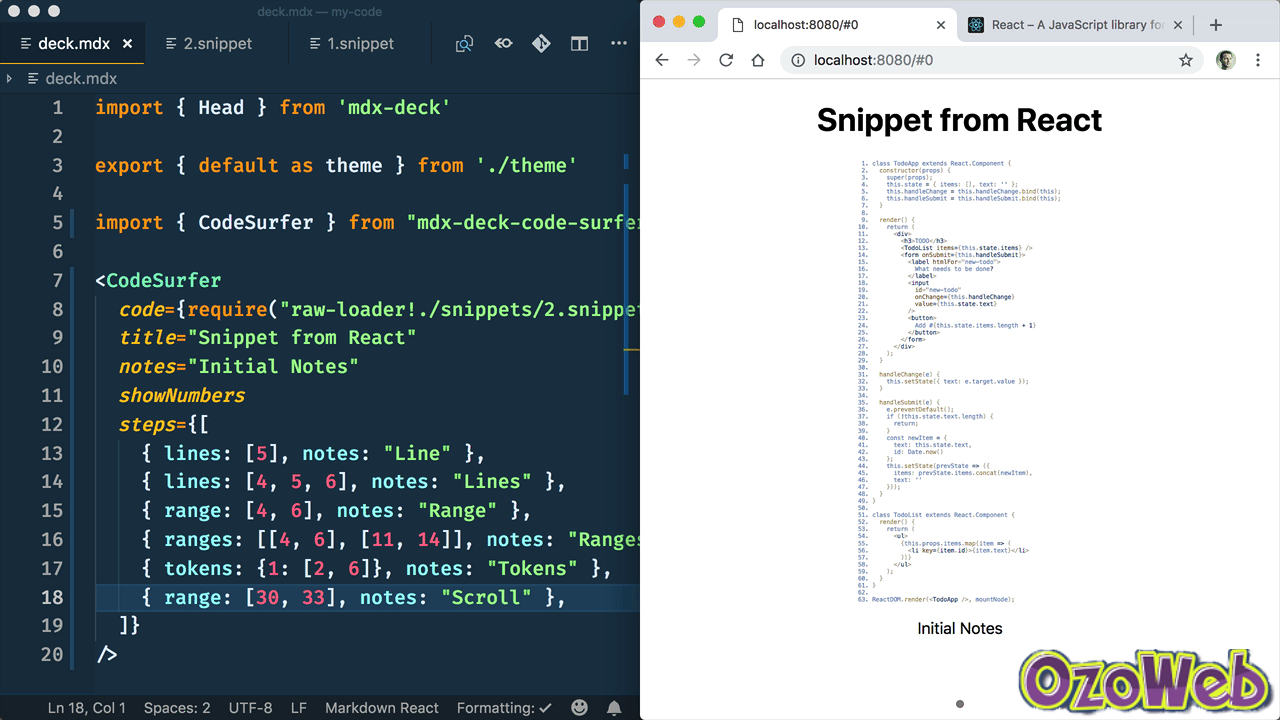
 Kredit: ozoweb.com
Kredit: ozoweb.comSaat Anda membuka file kode di editor, navigasikan ke Cuplikan Kode Saya dari menu klik kanan dan pilih Cuplikan. Akar Kuadrat harus menjadi nama cuplikan. Anda dapat mengklik dua kali dengan mengetikkan alfabet dua kali. Memasukkan kode snippet semudah menuliskannya ke dalam file kode.
Kursus kanvas bisa sulit untuk diedit karena Pemformatan Kode. Canvas memiliki opsi format kode yang dapat digunakan di semua instance. Cuplikan kode dapat disorot dan nomor baris dapat ditampilkan jika ini diaktifkan. Repl.it iframe dapat disematkan langsung ke Canvas menggunakan opsi "salin kode semat".
Anda dapat menggunakan aplikasi Android HubSpot untuk tetap teratur dan produktif di tempat kerja dan di rumah. Fitur ini tidak hanya memungkinkan Anda untuk mencatat aktivitas Anda, tetapi juga memungkinkan Anda untuk meninggalkan komentar di dalamnya. Cuplikan memudahkan untuk menambahkan komentar ke catatan.
Mencatat aktivitas Anda adalah cara yang bagus untuk tetap mengetahui kemajuan Anda.
Saat Anda mencatat aktivitas, Anda dapat dengan cepat dan mudah mengingat apa yang Anda lakukan. Ketika Anda memiliki informasi ini, Anda dapat melacak kemajuan Anda atau merujuknya di masa mendatang.
Ini adalah ide yang baik untuk mengomentari catatan.
Menanggapi rekaman adalah cara terbaik untuk mengungkapkan pemikiran atau umpan balik Anda kepada pencipta. Anda tidak hanya akan membantu mereka memahami apa yang terjadi, tetapi Anda juga akan membentuk hubungan dengan mereka.
Hashtag #SNIPPETS digunakan untuk mempromosikan pencarian hashtag.
Sangat mudah untuk menambahkan komentar ke catatan Anda menggunakan cuplikan. Anda dapat menambahkan pemikiran Anda ke catatan apa pun dengan metode sederhana dan lugas ini, yang mudah digunakan dan diingat.
Cara Menggunakan Cuplikan Kode Di Visual Studio
Setelah itu, buka file yang ingin Anda sertakan cuplikannya dan masukkan cuplikan kode ke dalam dokumen. Dengan memilih teks yang ingin Anda sertakan cuplikannya, Anda dapat mencari dan memilih cuplikan kode dari kotak dialog Sisipkan Cuplikan. Jika potongan kode ada dalam dokumen, Visual Studio akan menampilkan peringatan untuk menunjukkan bahwa itu telah digunakan. Jika Anda ingin menghapus cuplikan kode dari dokumen, Anda dapat melakukannya dengan memilih teks yang menyertakan cuplikan, lalu memilih Hapus Cuplikan dari dokumen.

Bagaimana Anda Menampilkan Kode Dalam Posting Blog?
 Kredit: SlideShare
Kredit: SlideShareAda beberapa cara untuk menampilkan kode dalam posting blog. Salah satu caranya adalah dengan menggunakan blok kode , yang secara otomatis akan memformat kode untuk Anda. Cara lain adalah dengan menggunakan cuplikan kode, yang dapat Anda salin dan tempel ke dalam posting Anda.
Sebagai bagian dari tutorial pengkodean saya, saya harus memasukkan JavaScript dan HTML. Setiap kali saya mengetik kode, Blogger secara otomatis menafsirkannya dan membuat penyesuaian pada postingan. Akibatnya, saya harus menggunakan gambar daripada teks untuk menampilkan kode. Tutorial ini memandu Anda melalui cara menampilkan skrip yang diurai di posting blog Anda. Untuk mengurai skrip, cukup masukkan format lolos ke baris perintah. Yang perlu Anda lakukan adalah mengikuti tiga aturan yang tercantum di bawah ini untuk mengurai kode HTML, JavaScript, atau Python apa pun. Di bagian berikut dari tutorial ini, Anda akan belajar cara mengurai skrip HTML. Dengan menggunakan alat gratis, Anda dapat secara otomatis mengonversi kode HTML dan JavaScript menjadi Escaped Characters.
Bagaimana Saya Melihat Kode Postingan WordPress?
Untuk menampilkan kode, cukup edit posting blog atau halaman yang ingin Anda tampilkan. Pada layar pengeditan pos, buat blok kode baru tersedia. Anda sekarang dapat memasukkan potongan kode di area teks blok. Setelah itu, Anda dapat menyimpan posting blog Anda dan mempratinjaunya untuk melihat blok kode beraksi.
Kode Inline: Solusi Kustom Untuk WordPress
Fungsionalitas khusus dapat ditambahkan ke WordPress menggunakan kode sebaris tanpa harus mengubah sisa kode. Taksonomi atau fungsi khusus dapat ditambahkan ke postingan Anda, misalnya, tanpa harus mengkodekan postingan itu sendiri.
Cara Menambahkan Cuplikan Kode ke Situs Web
Menambahkan cuplikan kode ke situs web Anda adalah cara yang bagus untuk menambahkan fungsionalitas dan konten tambahan ke halaman Anda. Ada beberapa cara berbeda untuk menambahkan cuplikan kode ke situs web Anda, tergantung di mana Anda ingin kode itu muncul dan bagaimana Anda ingin kode itu berfungsi. Jika Anda ingin menambahkan cuplikan kode ke header atau footer situs web Anda, Anda dapat melakukannya dengan menambahkan kode ke file header.php atau footer.php situs web Anda. Jika Anda ingin kode muncul di halaman tertentu, Anda dapat menambahkannya ke halaman tersebut menggunakan plugin atau dengan mengedit template halaman. Jika Anda ingin kode muncul di konten halaman Anda, Anda dapat menambahkannya ke posting atau halaman situs web Anda menggunakan editor kode. Untuk melakukannya, cukup beralih ke tampilan editor kode, tambahkan cuplikan kode Anda, lalu simpan perubahan Anda.
Bagaimana Anda Menampilkan Cuplikan Di Halaman Anda?
Anda harus menavigasi ke halaman tempat Anda ingin menyertakan komponen Web cuplikan kode . Jika Anda tidak melihat Edit di jendela edit Anda, harap periksa apakah halaman Anda sudah dalam mode edit. Untuk menambahkan cuplikan kode ke halaman web Anda, klik tautan cuplikan kode di bagian bawah halaman. Pilih bahasa, serta tema yang Anda inginkan dan garis bernomor yang ingin Anda gunakan, dari toolbar.
Tampilkan Kode Di Postingan WordPress
Untuk menampilkan kode di postingan WordPress, cukup bungkus kode Anda di tag and. Tag ini akan mempertahankan pemformatan kode Anda, membuatnya lebih mudah dibaca. Anda juga dapat menggunakan plugin WordPress SyntaxHighlighter untuk secara otomatis menyorot kode Anda.
Masalah bagaimana menampilkan kode dalam sebuah posting telah menjadi sumber perdebatan bagi setiap programmer sejak WordPress dan HTML dibuat. Ada banyak peretasan dan teknik yang tersedia untuk membantu Anda menyelesaikan tugas Anda. Dalam daftar ini, kami telah menyusun daftar beberapa plugin terbaik untuk menampilkan kode WordPress, dari Syntax Highlighter Evolution hingga Crayon Syntax Code Editor . Plugin Crayon Syntax Highlighter adalah alat luar biasa yang memungkinkan Anda menampilkan potongan kode di postingan WordPress dengan berbagai cara. Sama seperti editor kode utama menyorot kode dalam publikasi mereka, begitu juga sebagian besar editor kode juga menyorotinya. Plugin ini telah dievaluasi oleh sejumlah merek terkenal, termasuk integrasi WordPress. Kode yang ditampilkan tidak terpengaruh oleh validasi W3C situs web karena algoritme yang digunakan.
Saat menggunakan HTML dalam sebuah posting, Anda tidak dapat menggunakan sintaks yang tepat tanpa terlebih dahulu melakukan sintaks yang diperlukan. Kabar baiknya adalah ini memberi Anda cara untuk membalikkan keadaan dengan menampilkan simbol sintaksis dalam persamaan entitas karakter. HTML akan ditampilkan dalam format yang benar selama rendering. Berikut adalah daftar beberapa kode pendek yang dapat diubah menjadi karakter sintaks.
