كيفية إضافة قصاصات التعليمات البرمجية إلى منشورات WordPress
نشرت: 2022-09-16تعد إضافة مقتطفات التعليمات البرمجية في منشورات WordPress طريقة رائعة لإضافة المزيد من المعلومات وجعل مشاركاتك أكثر جاذبية. فيما يلي أربع طرق سهلة لإضافة مقتطفات التعليمات البرمجية إلى منشورات WordPress الخاصة بك. 1. استخدام البرنامج المساعد Code Snippets يعد البرنامج المساعد Code Snippets طريقة رائعة لإضافة مقتطفات التعليمات البرمجية إلى مشاركات WordPress الخاصة بك. ما عليك سوى تثبيت البرنامج المساعد وتنشيطه ، ثم النقر فوق الزر "إضافة جديد" لإضافة مقتطف رمز جديد. 2. استخدام محرر WordPress يمكنك أيضًا إضافة مقتطفات التعليمات البرمجية إلى منشورات WordPress الخاصة بك باستخدام محرر WordPress. ما عليك سوى التبديل إلى علامة التبويب "نص" في المحرر وإدخال مقتطف الشفرة. 3. استخدم رمزًا قصيرًا إذا كنت تريد إضافة مقتطف رمز إلى موقع معين في رسالتك ، فيمكنك استخدام رمز قصير. ما عليك سوى إضافة الرمز المختصر التالي إلى رسالتك: [codenippet]. 4. استخدم مُخصص WordPress يمكنك أيضًا إضافة مقتطفات التعليمات البرمجية إلى منشورات WordPress الخاصة بك باستخدام مُخصص WordPress. ما عليك سوى الانتقال إلى علامة التبويب "المظهر" والنقر فوق الزر "تخصيص". ثم ، انقر فوق الزر "إضافة رمز" وأدخل مقتطف الرمز الخاص بك.
كيفية عرض مقتطفات التعليمات البرمجية في منشور أو صفحة WordPress دون استخدام المكونات الإضافية. يمكن عرض الرمز بطريقتين. في فقرة أو في مربع مقتطف تعليمات برمجية منفصل. يجب عليك إنشاء محرر النصوص في WordPress بحيث يمكنك عرض خادم الويب هذا: Apache في سطر نصي. الطريقتان الأكثر شيوعًا لعرض التعليمات البرمجية في مربع الشفرة في منشور أو صفحة WordPress هما المنشور والصفحة. يمكنك استخدام العلامة> pre> لتغيير مظهر الكود الخاص بك عن طريق الحفاظ على بناء الجملة والتنسيق. يمكنك أيضًا تغيير نظام الألوان الخاص بمربع الشفرة (الكتل) على موقع الويب الخاص بك لجعله يبدو أنظف ولمطابقة نظام ألوان موقعك.
يجعل هذا المكون الإضافي من السهل عرض مقتطفات التعليمات البرمجية في WordPress. تحتاج ببساطة إلى إدخال رمز قصير في مربع الشفرة لإنشاء مقتطف الشفرة. عندما تنظر إلى المقتطف ، ستلاحظ أنه يتوافق مع لقطة الشاشة في القسم السابق. يجب الوصول إلى لوحة معلومات WordPress قبل تثبيت المكون الإضافي Crayon Syntax Highlighter.
لإحاطة الكود الخاص بك ، استخدم العلامات * pre * * code> ، والتي تتوفر على http://htmlencode.net/. عند إضافة class = line-number إلى العلامة * pre> ، يمكنك أيضًا تحديد أنها يجب أن تكون اختيارية. ستضيف أرقام الأسطر إلى شفرتك ، ولن يتم نسخ هذه الأسطر إذا قام الطلاب بنسخ ولصق مقتطفات من التعليمات البرمجية الخاصة بك.
يدعم HTML العديد من الطرق لتنسيق النص ، لكن التعليمات البرمجية> العلامات تعرض حجمًا ثابتًا للخط والخط والمسافة. تُستخدم التعليمات البرمجية> العلامة بشكل أساسي لعرض مقتطفات التعليمات البرمجية التي تم إنشاؤها بواسطة مستعرض الويب.
كيف أضيف رمزًا إلى المقتطف؟
 الائتمان: ozoweb.com
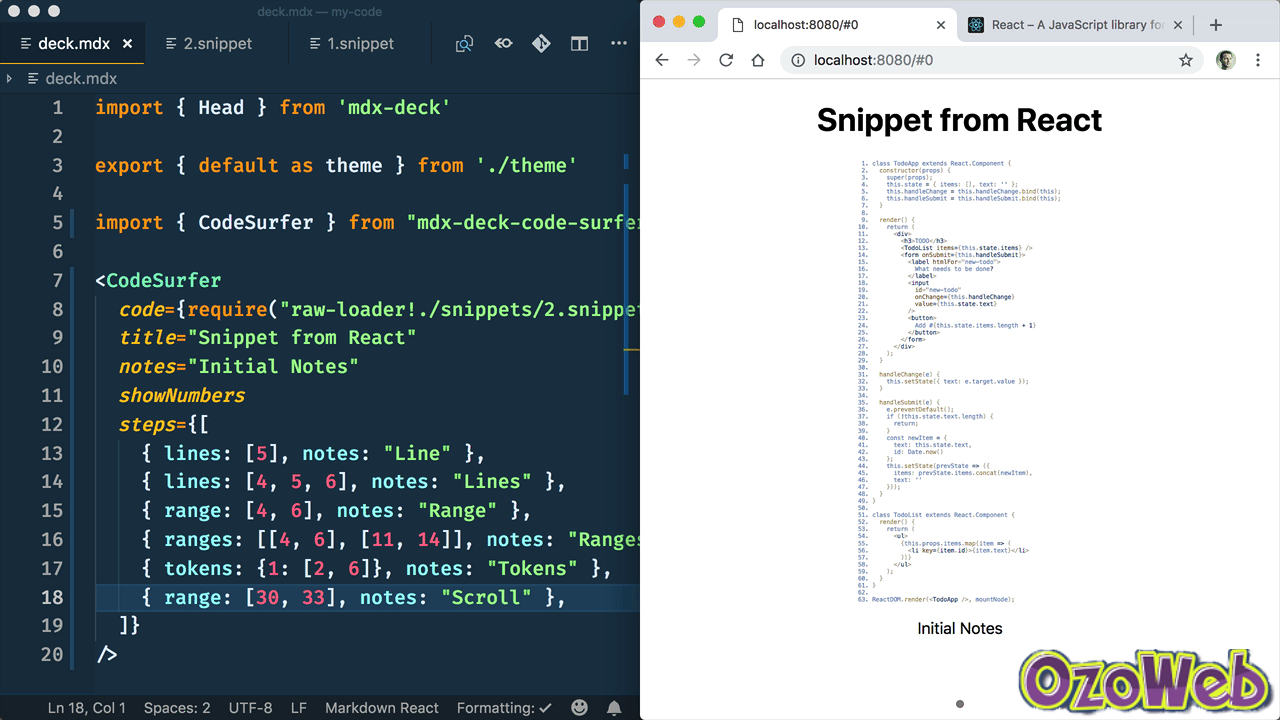
الائتمان: ozoweb.comعندما تفتح ملف كود في المحرر ، انتقل إلى My Code Snippets من قائمة النقر بزر الماوس الأيمن وحدد Snippets. يجب أن يكون الجذر التربيعي هو اسم المقتطف. يمكنك النقر فوقه نقرًا مزدوجًا بكتابة الأحرف الأبجدية مرتين. يعد إدخال رموز المقتطفات أمرًا بسيطًا مثل كتابتها في ملف التعليمات البرمجية.
قد يكون من الصعب تحرير دورات Canvas بسبب تنسيق التعليمات البرمجية. يحتوي Canvas على خيار تنسيق رمز يمكن استخدامه في جميع الحالات. يمكن تمييز أجزاء التعليمات البرمجية ويمكن عرض أرقام الأسطر إذا تم تمكين ذلك. يمكن تضمين Repl.it iframes مباشرة في Canvas باستخدام خيار "نسخ التعليمات البرمجية".
يمكنك استخدام تطبيق Android الخاص بـ HubSpot للبقاء منظمًا ومنتجًا في العمل والمنزل. لا تسمح لك هذه الميزة بتسجيل نشاطك فحسب ، بل تتيح لك أيضًا ترك تعليقات عليه. تجعل المقتطفات من السهل إضافة التعليقات إلى السجل.
يعد تسجيل نشاطك طريقة رائعة للبقاء على اطلاع دائم بتقدمك.
عندما تقوم بتسجيل نشاط ما ، يمكنك بسرعة وسهولة تذكر ما فعلته. عندما تكون لديك هذه المعلومات ، يمكنك تتبع تقدمك أو الرجوع إليها في المستقبل.
من الجيد التعليق على التسجيل.
تعد الاستجابة لسجل ما طريقة ممتازة للتعبير عن أفكارك أو تعليقاتك للمبدع. لن تساعدهم في فهم ما حدث فحسب ، بل ستقيم علاقات معهم أيضًا.
تُستخدم علامة التجزئة #SNIPPETS للترويج لبحث الهاشتاج.
من السهل إضافة تعليقات إلى السجل الخاص بك باستخدام المقتطفات. يمكنك إضافة أفكارك إلى أي سجل باستخدام هذه الطرق البسيطة والمباشرة ، والتي يسهل استخدامها وتذكرها.
كيفية استخدام قصاصات التعليمات البرمجية في Visual Studio
بعد ذلك ، افتح الملف الذي تريد تضمين المقتطف فيه وأدخل مقتطف الشفرة في مستند. بتحديد النص الذي تريد تضمين المقتطف فيه ، يمكنك البحث عن مقتطف التعليمات البرمجية وتحديده من مربع الحوار "إدراج مقتطفات". إذا كان مقتطف الشفرة موجودًا في المستند ، فسيعرض Visual Studio تحذيرًا للإشارة إلى أنه قد تم استخدامه بالفعل. إذا كنت تريد إزالة مقتطف التعليمات البرمجية من مستند ، فيمكنك القيام بذلك عن طريق تحديد النص الذي يتضمن المقتطف ثم تحديد إزالة القصاصات من المستند.

كيف تظهر الرمز في منشور مدونة؟
 الائتمان: SlideShare
الائتمان: SlideShareهناك عدة طرق لإظهار الكود في منشور مدونة. تتمثل إحدى الطرق في استخدام مقطع التعليمات البرمجية ، والذي سيقوم تلقائيًا بتنسيق الرمز نيابة عنك. هناك طريقة أخرى وهي استخدام مقتطف الشفرة ، والذي يمكنك نسخه ولصقه في منشورك.
كجزء من دروس الترميز الخاصة بي ، كان علي تضمين JavaScript و HTML. عندما أكتب رموزًا ، يفسرها Blogger تلقائيًا ويُجري تعديلات على المنشور. نتيجة لذلك ، اضطررت إلى استخدام الصور بدلاً من النص لعرض الرموز. يرشدك هذا البرنامج التعليمي إلى كيفية إظهار نص تم تحليله في منشورات مدونتك. لتحليل برنامج نصي ، ما عليك سوى إدخال تنسيق escaped في سطر الأوامر. كل ما عليك فعله هو اتباع القواعد الثلاثة المذكورة أدناه لتحليل أي كود HTML أو JavaScript أو Python. في القسم التالي من هذا البرنامج التعليمي ، ستتعلم كيفية تحليل برنامج نصي بتنسيق HTML. باستخدام الأدوات المجانية ، يمكنك تحويل أكواد HTML و JavaScript تلقائيًا إلى أحرف Escaped.
كيف يمكنني رؤية كود منشور ووردبريس؟
لعرض الرمز ، ما عليك سوى تحرير منشور المدونة أو الصفحة التي تريد عرضها فيها. في شاشة تحرير المنشور ، قم بإتاحة كتلة تعليمات برمجية جديدة . يمكنك الآن إدخال مقتطف الشفرة في منطقة النص للكتلة. بعد ذلك ، يمكنك حفظ منشور المدونة الخاص بك ومعاينته لمشاهدة كتلة التعليمات البرمجية قيد التشغيل.
التعليمات البرمجية المضمنة: حل مخصص لـ WordPress
يمكن إضافة وظائف مخصصة إلى WordPress باستخدام التعليمات البرمجية المضمنة دون الحاجة إلى تعديل باقي التعليمات البرمجية. يمكن إضافة تصنيف أو وظيفة مخصصة إلى مشاركاتك ، على سبيل المثال ، دون الحاجة إلى ترميز المنشور نفسه.
كيفية إضافة مقتطف الشفرة إلى موقع الويب
تعد إضافة مقتطفات التعليمات البرمجية إلى موقع الويب الخاص بك طريقة رائعة لإضافة وظائف ومحتوى إضافي إلى صفحاتك. هناك عدة طرق مختلفة لإضافة مقتطفات التعليمات البرمجية إلى موقع الويب الخاص بك ، اعتمادًا على المكان الذي تريد ظهور الشفرة فيه والطريقة التي تريدها أن تعمل بها. إذا كنت ترغب في إضافة مقتطف رمز إلى رأس أو تذييل موقع الويب الخاص بك ، فيمكنك القيام بذلك عن طريق إضافة الشفرة إلى ملف header.php أو footer.php لموقع الويب الخاص بك. إذا كنت تريد أن تظهر الشفرة على صفحات معينة ، فيمكنك إضافتها إلى تلك الصفحات باستخدام مكون إضافي أو عن طريق تحرير قالب الصفحة. إذا كنت تريد أن تظهر الشفرة في محتوى صفحاتك ، فيمكنك إضافتها إلى منشورات أو صفحات موقع الويب الخاص بك باستخدام محرر الشفرة. للقيام بذلك ، ما عليك سوى التبديل إلى عرض محرر التعليمات البرمجية ، وإضافة مقتطف الشفرة ، ثم حفظ التغييرات.
كيف تعرض مقتطفًا في صفحتك؟
يجب أن تنتقل إلى الصفحة حيث تريد تضمين جزء ويب مقتطف التعليمات البرمجية . إذا كنت لا ترى تحرير في نافذة التحرير الخاصة بك ، فالرجاء التحقق من أن صفحتك في وضع التحرير بالفعل. لإضافة مقتطف رمز إلى صفحة الويب الخاصة بك ، انقر فوق ارتباط مقتطف الشفرة في أسفل الصفحة. اختر لغة ، وكذلك الموضوع الذي تريده والأسطر المرقمة التي تريد استخدامها ، من شريط الأدوات.
عرض الكود في WordPress Post
لعرض التعليمات البرمجية في منشور WordPress ، قم ببساطة بلف الكود الخاص بك في العلامات و. ستحافظ هذه العلامات على تنسيق شفرتك ، مما يسهل قراءتها. يمكنك أيضًا استخدام المكون الإضافي WordPress SyntaxHighlighter لتمييز شفرتك تلقائيًا.
كانت مسألة كيفية عرض الكود في منشور ما مصدر خلاف لكل مبرمج منذ إنشاء WordPress و HTML. هناك العديد من الاختراقات والتقنيات المتاحة لمساعدتك في إكمال مهمتك. في هذه القائمة ، قمنا بتجميع قائمة ببعض أفضل المكونات الإضافية لعرض أكواد WordPress ، من Syntax Highlighter Evolution إلى Crayon Syntax Code Editor . يعد المكون الإضافي Crayon Syntax Highlighter أداة رائعة تتيح لك عرض أجزاء التعليمات البرمجية في منشور WordPress بعدة طرق. مثلما يسلط محررو الكود الرئيسيون الضوء على الكود في منشوراتهم ، كذلك يقوم معظم محرري الأكواد بتسليط الضوء عليها أيضًا. تم تقييم هذا المكون الإضافي من قبل عدد من العلامات التجارية المعروفة ، بما في ذلك WordPressintegration. لا يتأثر الكود المعروض بالتحقق من صحة W3C لموقع الويب بسبب الخوارزمية المستخدمة.
عند استخدام HTML في منشور ، لا يمكنك استخدام البنية الصحيحة دون تنفيذ البنية المطلوبة أولاً. والخبر السار هو أنه يوفر لك طريقة لتغيير الأمور من خلال عرض رموز بناء الجملة في معادلات كيان الحرف. سيتم عرض HTML بالتنسيق الصحيح أثناء العرض. فيما يلي قائمة ببعض الرموز القصيرة التي يمكن تحويلها إلى أحرف بناء الجملة.
