WordPress Gönderilerine Kod Parçacıkları Nasıl Eklenir
Yayınlanan: 2022-09-16WordPress gönderilerine kod parçacıkları eklemek, daha fazla bilgi eklemenin ve gönderilerinizi daha ilgi çekici hale getirmenin harika bir yoludur. WordPress gönderilerinize kod parçacıkları eklemek için dört kolay yöntem. 1. Kod Parçacıkları Eklentisini Kullanın Kod Parçacıkları eklentisi, WordPress gönderilerinize kod parçacıkları eklemenin harika bir yoludur. Eklentiyi kurun ve etkinleştirin, ardından yeni bir kod parçacığı eklemek için “Yeni Ekle” düğmesine tıklayın. 2. WordPress Düzenleyiciyi Kullanın WordPress düzenleyiciyi kullanarak WordPress gönderilerinize kod parçacıkları da ekleyebilirsiniz. Düzenleyicinin "Metin" sekmesine geçin ve kod snippet'inizi girin. 3. Kısa Kod Kullanın Gönderinizdeki belirli bir konuma kod parçacığı eklemek istiyorsanız, bir kısa kod kullanabilirsiniz. Gönderinize aşağıdaki kısa kodu eklemeniz yeterlidir: [codesnippet]. 4. WordPress Özelleştiriciyi Kullanın WordPress Özelleştirici'yi kullanarak WordPress gönderilerinize kod parçacıkları da ekleyebilirsiniz. Basitçe “Görünüm” sekmesine gidin ve “Özelleştir” düğmesine tıklayın. Ardından, “Kod Ekle” düğmesine tıklayın ve kod snippet'inizi girin.
Eklenti kullanmadan WordPress gönderisinde veya sayfasında Kod Parçacıkları nasıl görüntülenir? Kod iki şekilde görüntülenebilir. Bir paragrafta veya ayrı bir kod parçacığı kutusunda. Bu Web Sunucusu: Apache'yi bir metin satırında görüntüleyebilmek için WordPress'te metin düzenleyici oluşturmalısınız. Bir WordPress gönderisi veya sayfasındaki kod kutusunda kodu görüntülemenin en popüler iki yolu gönderide ve sayfadadır. >pre> etiketini, sözdizimini ve biçimlendirmeyi aynı tutarak kodunuzun görünümünü değiştirmek için kullanabilirsiniz. Ayrıca web sitenizdeki kod kutusunun (blokların) renk düzenini değiştirerek daha temiz görünmesini ve sitenizin renk düzenine uymasını sağlayabilirsiniz.
Bu eklenti, WordPress'te kod parçacıklarının görüntülenmesini kolaylaştırır. Kod parçacığı oluşturmak için kod kutusuna bir kısa kod girmeniz yeterlidir. Snippet'e baktığınızda, önceki bölümdeki ekran görüntüsüne karşılık geldiğini fark edeceksiniz. Crayon Syntax Highlighter eklentisinin yüklenmesinden önce WordPress panosuna erişilmelidir.
Kodunuzu çevrelemek için http://htmlencode.net/ adresinde bulunan *pre* *code> etiketlerini kullanın. *pre> etiketine class=line-numbers eklediğinizde, bunun isteğe bağlı olması gerektiğini de belirtebilirsiniz. Satır numaralarını kodunuza ekleyeceksiniz ve öğrenciler kodunuzdan pasajları kopyalayıp yapıştırırsa bu satırlar kopyalanmayacaktır.
HTML, metin biçimlendirme için birçok yöntemi destekler, ancak kod> etiketleri sabit bir harf boyutu, yazı tipi ve boşluk görüntüler. code> etiketi, öncelikle web tarayıcısı tarafından oluşturulan kod parçacıklarını görüntülemek için kullanılır.
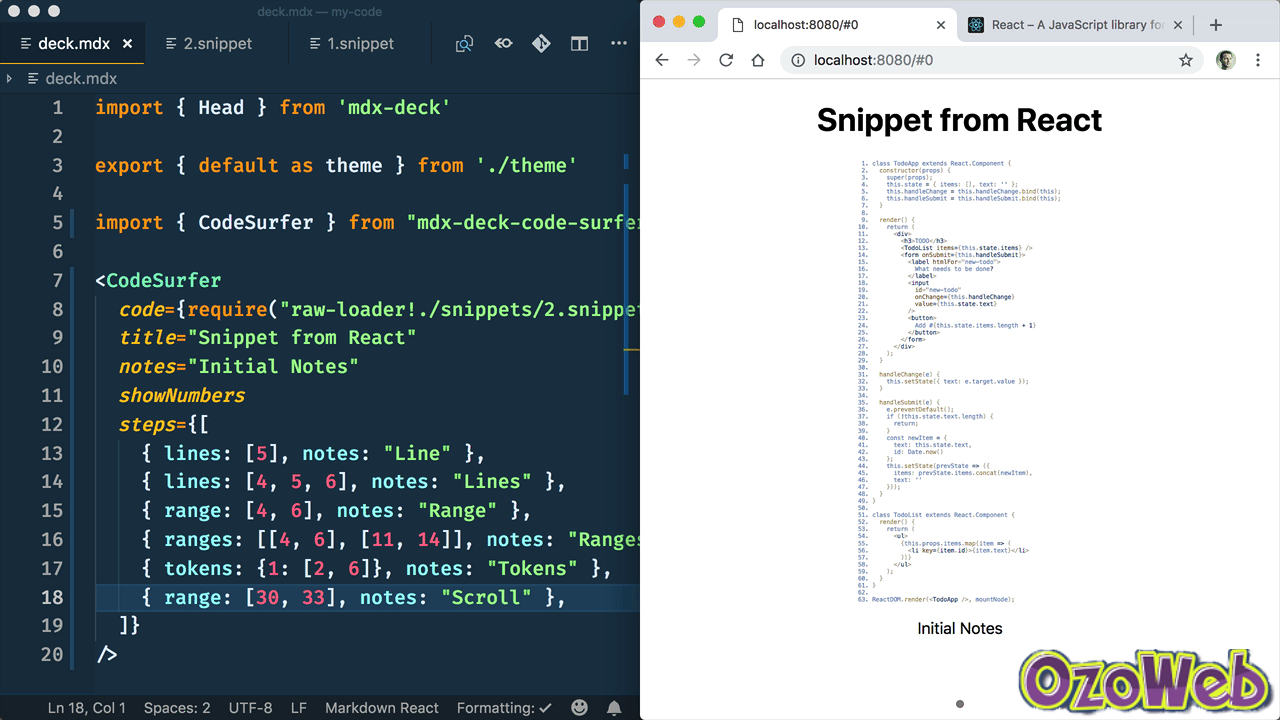
Bir Snippet'e Nasıl Kod Eklerim?
 Kredi bilgileri: ozoweb.com
Kredi bilgileri: ozoweb.comDüzenleyicide bir kod dosyası açtığınızda, sağ tıklama menüsünden Kod Parçacıklarım'a gidin ve Parçacıklar'ı seçin. Kare Kök, snippet'in adı olmalıdır. Alfabeyi iki kez yazarak çift tıklayabilirsiniz. Snippet kodlarını eklemek, onları kod dosyasına yazmak kadar basittir.
Kod Biçimlendirme nedeniyle kanvas kursları düzenlemek zor olabilir. Canvas, tüm durumlarda kullanılabilecek bir kod formatı seçeneğine sahiptir. Bu etkinleştirilirse kod parçacıkları vurgulanabilir ve satır numaraları görüntülenebilir. Repl.it iframe'leri, "gömme kodunu kopyala" seçeneği kullanılarak doğrudan Canvas'a gömülebilir.
İşte ve evde düzenli ve üretken kalmak için HubSpot'un Android uygulamasını kullanabilirsiniz. Bu özellik sadece aktivitenizi kaydetmenize değil, aynı zamanda yorum bırakmanıza da izin verir. Snippet'ler, bir kayda yorum eklemeyi kolaylaştırır.
Aktivitenizi günlüğe kaydetmek, ilerlemeniz hakkında güncel kalmanın harika bir yoludur.
Bir aktiviteyi kaydettiğinizde, ne yaptığınızı hızlı ve kolay bir şekilde hatırlayabilirsiniz. Bu bilgilere sahip olduğunuzda, ilerlemenizi takip edebilir veya gelecekte buna başvurabilirsiniz.
Bir kayıt hakkında yorum yapmak iyi bir fikirdir.
Bir kayda yanıt vermek, yaratıcıya düşüncelerinizi veya geri bildiriminizi ifade etmenin harika bir yoludur. Sadece ne olduğunu anlamalarına yardımcı olmayacaksınız, aynı zamanda onlarla ilişkiler de kuracaksınız.
#SNIPPETS hashtag'i, hashtag aramasını desteklemek için kullanılır.
Snippet'leri kullanarak kaydınıza yorum eklemek kolaydır. Kullanımı ve hatırlanması kolay olan bu basit, anlaşılır yöntemlerle herhangi bir kayda düşüncelerinizi ekleyebilirsiniz.
Visual Studio'da Kod Parçacıkları Nasıl Kullanılır
Bundan sonra, snippet'i eklemek istediğiniz dosyayı açın ve kod snippet'ini bir belgeye ekleyin. Parçacığı dahil etmek istediğiniz metni seçerek, Parçacık Ekle iletişim kutusunda kod parçacığını arayabilir ve seçebilirsiniz. Belgede kod parçacığı varsa, Visual Studio zaten kullanıldığını belirtmek için bir uyarı görüntüler. Belgeden bir kod parçacığını kaldırmak istiyorsanız, parçacığı içeren metni seçip ardından Parçacıkları Belgeden Kaldır'ı seçerek bunu yapabilirsiniz.

Bir Blog Yazısında Kodu Nasıl Gösterirsiniz?
 Kredi bilgileri: SlideShare
Kredi bilgileri: SlideShareBir blog gönderisinde kodu göstermenin birkaç yolu vardır. Bir yol, kodu sizin için otomatik olarak biçimlendirecek bir kod bloğu kullanmaktır. Başka bir yol da, kopyalayıp gönderinize yapıştırabileceğiniz bir kod parçacığı kullanmaktır.
Kodlama eğitimlerimin bir parçası olarak JavaScript ve HTML eklemem gerekiyordu. Ne zaman kod yazsam, Blogger bunları otomatik olarak yorumlar ve gönderide ayarlamalar yapar. Sonuç olarak, kodları görüntülemek için metin yerine resimler kullanmak zorunda kaldım. Bu eğitici, blog gönderilerinizde ayrıştırılmış bir komut dosyasının nasıl gösterileceği konusunda size yol gösterir. Bir betiği ayrıştırmak için, komut satırına çıkış biçimini girmeniz yeterlidir. Tek yapmanız gereken herhangi bir HTML, JavaScript veya Python kodunu ayrıştırmak için aşağıda listelenen üç kuralı takip etmektir. Bu öğreticinin aşağıdaki bölümünde, bir HTML komut dosyasının nasıl ayrıştırılacağını öğreneceksiniz. Ücretsiz araçları kullanarak HTML ve JavaScript kodunu otomatik olarak Kaçan Karakterlere dönüştürebilirsiniz.
Bir WordPress Yazısının Kodunu Nasıl Görebilirim?
Kodu görüntülemek için, görüntülemek istediğiniz blog gönderisini veya sayfayı düzenlemeniz yeterlidir. Düzenleme sonrası ekranında, yeni bir kod bloğunu kullanılabilir hale getirin. Artık kod parçacığını bloğun metin alanına girebilirsiniz. Bundan sonra, kod bloğunu çalışırken görmek için blog gönderinizi kaydedebilir ve önizleyebilirsiniz.
Satır İçi Kod: WordPress İçin Özel Bir Çözüm
Kodun geri kalanını değiştirmek zorunda kalmadan satır içi kod kullanılarak WordPress'e özel işlevler eklenebilir. Örneğin, gönderinin kendisini kodlamak zorunda kalmadan gönderilerinize özel bir sınıflandırma veya işlev eklenebilir.
Web Sitesine Kod Parçacığı Nasıl Eklenir
Web sitenize kod parçacıkları eklemek, sayfalarınıza ekstra işlevsellik ve içerik eklemenin harika bir yoludur. Kodun nerede görünmesini istediğinize ve nasıl çalışmasını istediğinize bağlı olarak, web sitenize kod parçacıkları eklemenin birkaç farklı yolu vardır. Web sitenizin üstbilgi veya altbilgisine bir kod parçacığı eklemek istiyorsanız, kodu web sitenizin header.php veya footer.php dosyasına ekleyerek yapabilirsiniz. Kodun belirli sayfalarda görünmesini istiyorsanız, bir eklenti kullanarak veya sayfa şablonunu düzenleyerek bu sayfalara ekleyebilirsiniz. Kodun sayfalarınızın içeriğinde görünmesini istiyorsanız, kod düzenleyiciyi kullanarak web sitenizin yazılarına veya sayfalarına ekleyebilirsiniz. Bunu yapmak için kod düzenleyici görünümüne geçin, kod parçacığınızı ekleyin ve ardından değişikliklerinizi kaydedin.
Sayfanızda Bir Snippet'i Nasıl Görüntülersiniz?
Kod parçacığı web bölümünü eklemek istediğiniz sayfaya gitmelisiniz. Düzenleme pencerenizde Düzenle seçeneğini görmüyorsanız, lütfen sayfanızın zaten düzenleme modunda olduğunu kontrol edin. Web sayfanıza bir Kod parçacığı eklemek için sayfanın altındaki kod parçacığı bağlantısını tıklayın. Araç çubuğundan bir dil, istediğiniz temayı ve kullanmak istediğiniz numaralı satırları seçin.
WordPress Yazısında Kodu Görüntüle
Bir WordPress gönderisinde kodu görüntülemek için kodunuzu ve etiketlerine sarmanız yeterlidir. Bu etiketler, kodunuzun biçimlendirmesini koruyarak okumayı kolaylaştırır. Kodunuzu otomatik olarak vurgulamak için WordPress SyntaxHighlighter eklentisini de kullanabilirsiniz.
Bir gönderide kodun nasıl görüntüleneceği konusu, WordPress ve HTML oluşturulduğundan beri her programcı için bir çekişme kaynağı olmuştur. Görevinizi tamamlamanıza yardımcı olacak çok sayıda hack ve teknik var. Bu listede, Syntax Highlighter Evolution'dan Crayon Syntax Code Editor'a kadar WordPress kodlarını görüntülemek için en iyi eklentilerin bir listesini derledik. Crayon Syntax Highlighter eklentisi, bir WordPress gönderisinde kod parçalarını çeşitli şekillerde görüntülemenize izin veren harika bir araçtır. Büyük kod editörlerinin yayınlarında kodu vurgulaması gibi, çoğu kod editörü de kodu vurgular. Bu eklenti, WordPress entegrasyonu da dahil olmak üzere bir dizi tanınmış marka tarafından değerlendirilmiştir. Görüntülenen kod, kullanılan algoritma nedeniyle web sitesinin W3C doğrulamasından etkilenmez.
Bir gönderide HTML kullanırken, önce gerekli sözdizimini gerçekleştirmeden doğru sözdizimini kullanamazsınız. İyi haber şu ki, karakter varlığı eşdeğerlerinde sözdizimi sembollerini görüntüleyerek işleri tersine çevirmenin bir yolunu sunuyor. HTML, oluşturma sırasında doğru biçimde görüntülenecektir. Sözdizimi karakterlerine dönüştürülebilecek bazı kısa kodların listesi aşağıdadır.
