Comment ajouter des extraits de code aux publications WordPress
Publié: 2022-09-16L'ajout d'extraits de code dans les articles WordPress est un excellent moyen d'ajouter plus d'informations et de rendre vos articles plus attrayants. Voici quatre méthodes simples pour ajouter des extraits de code à vos publications WordPress. 1. Utilisez le plugin Code Snippets Le plugin Code Snippets est un excellent moyen d'ajouter des extraits de code à vos publications WordPress. Installez et activez simplement le plugin, puis cliquez sur le bouton "Ajouter un nouveau" pour ajouter un nouvel extrait de code. 2. Utilisez l'éditeur WordPress Vous pouvez également ajouter des extraits de code à vos publications WordPress à l'aide de l'éditeur WordPress. Passez simplement à l'onglet "Texte" de l'éditeur et entrez votre extrait de code. 3. Utilisez un shortcode Si vous souhaitez ajouter un extrait de code à un emplacement spécifique de votre publication, vous pouvez utiliser un shortcode. Ajoutez simplement le shortcode suivant à votre message : [codesnippet]. 4. Utilisez le personnalisateur WordPress Vous pouvez également ajouter des extraits de code à vos publications WordPress à l'aide du personnalisateur WordPress. Accédez simplement à l'onglet "Apparence" et cliquez sur le bouton "Personnaliser". Ensuite, cliquez sur le bouton "Ajouter un code" et entrez votre extrait de code.
Comment afficher des extraits de code dans un article ou une page WordPress sans utiliser de plugins. Le code peut être affiché de deux manières. Dans un paragraphe ou dans une zone d'extrait de code séparée. Vous devez créer l'éditeur de texte dans WordPress afin de pouvoir afficher ce Serveur Web : Apache dans une ligne de texte. Les deux façons les plus populaires d'afficher du code dans la zone de code d'un article ou d'une page WordPress sont dans l'article et dans la page. Vous pouvez utiliser la balise >pre> pour modifier l'apparence de votre code en conservant la même syntaxe et le même formatage. Vous pouvez également modifier le jeu de couleurs de la zone de code (blocs) sur votre site Web pour le rendre plus propre et pour qu'il corresponde au jeu de couleurs de votre site.
Ce plugin simplifie l'affichage des extraits de code dans WordPress. Il vous suffit de saisir un shortcode dans la zone de code pour générer un extrait de code. Lorsque vous regardez l'extrait, vous remarquerez qu'ils correspondent à la capture d'écran de la section précédente. Le tableau de bord WordPress doit être accessible avant l'installation du plugin Crayon Syntax Highlighter.
Pour entourer votre code, utilisez les balises *pre* *code>, disponibles sur http://htmlencode.net/. Lorsque vous ajoutez class=line-numbers à la balise *pre>, vous pouvez également spécifier qu'elle doit être facultative. Vous ajouterez les numéros de ligne à votre code, et ces lignes ne seront pas copiées si les élèves copient et collent des extraits de votre code.
HTML prend en charge de nombreuses méthodes de formatage du texte, mais les balises code> affichent une taille de lettre, une police et un espacement fixes. La balise code> est principalement utilisée pour afficher les extraits de code générés par le navigateur Web.
Comment ajouter un code à un extrait ?
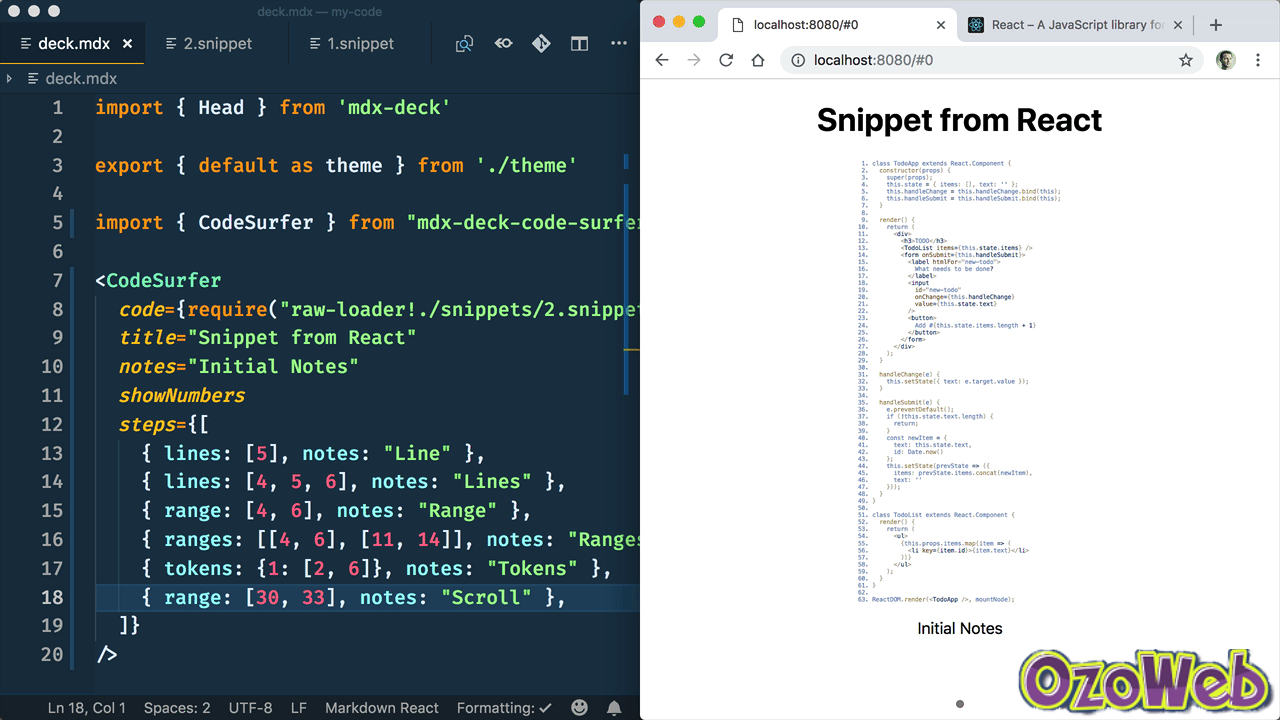
 Crédit : ozoweb.com
Crédit : ozoweb.comLorsque vous ouvrez un fichier de code dans l'éditeur, accédez à Mes extraits de code dans le menu contextuel et sélectionnez Extraits de code. La racine carrée doit être le nom de l'extrait de code. Vous pouvez double-cliquer dessus en tapant deux fois l'alphabet. L'insertion de codes d'extrait de code est aussi simple que de les écrire dans le fichier de code.
Les cours Canvas peuvent être difficiles à modifier en raison du formatage du code. Canvas a une option de format de code qui peut être utilisée sur toutes les instances. Les extraits de code peuvent être mis en surbrillance et les numéros de ligne peuvent être affichés si cette option est activée. Les iframes Repl.it peuvent être intégrées directement dans Canvas à l'aide de l'option "Copier le code d'intégration".
Vous pouvez utiliser l'application Android de HubSpot pour rester organisé et productif au travail et à la maison. Cette fonctionnalité vous permet non seulement d'enregistrer votre activité, mais vous permet également de laisser des commentaires à ce sujet. Les extraits facilitent l'ajout de commentaires à un enregistrement.
L'enregistrement de votre activité est un excellent moyen de rester informé de vos progrès.
Lorsque vous enregistrez une activité, vous pouvez rapidement et facilement vous souvenir de ce que vous avez fait. Lorsque vous disposez de ces informations, vous pouvez suivre vos progrès ou vous y référer ultérieurement.
C'est une bonne idée de commenter un enregistrement.
Répondre à un enregistrement est un excellent moyen d'exprimer vos pensées ou vos commentaires au créateur. Non seulement vous les aiderez à comprendre ce qui s'est passé, mais vous nouerez également des relations avec eux.
Le hashtag #SNIPPETS est utilisé pour promouvoir la recherche par hashtag.
Il est simple d'ajouter des commentaires à votre dossier à l'aide d'extraits. Vous pouvez ajouter vos pensées à n'importe quel enregistrement avec ces méthodes simples et directes, faciles à utiliser et à mémoriser.
Comment utiliser des extraits de code dans Visual Studio
Après cela, ouvrez le fichier dans lequel vous souhaitez inclure l'extrait de code et insérez l'extrait de code dans un document. En sélectionnant le texte dans lequel vous souhaitez inclure l'extrait de code, vous pouvez rechercher et sélectionner l'extrait de code dans la boîte de dialogue Insérer des extraits. Si l'extrait de code est présent dans le document, Visual Studio affichera un avertissement pour indiquer qu'il a déjà été utilisé. Si vous souhaitez supprimer un extrait de code d'un document, vous pouvez le faire en sélectionnant le texte qui inclut l'extrait, puis en sélectionnant Supprimer les extraits d'un document.

Comment afficher le code dans un article de blog ?
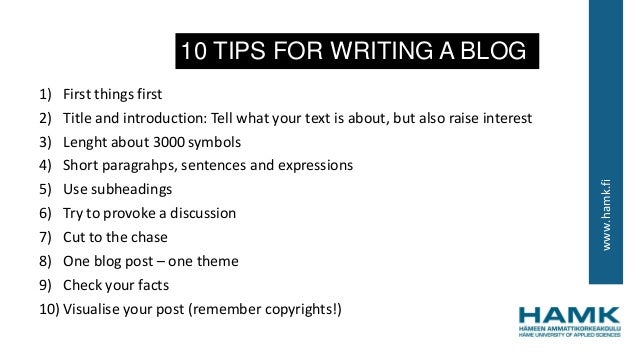
 Crédit : SlideShare
Crédit : SlideShareIl existe plusieurs façons d'afficher du code dans un article de blog. Une façon consiste à utiliser un bloc de code , qui formatera automatiquement le code pour vous. Une autre façon consiste à utiliser un extrait de code, que vous pouvez copier et coller dans votre message.
Dans le cadre de mes tutoriels de codage, j'ai dû inclure JavaScript et HTML. Chaque fois que je tape des codes, Blogger les interprète automatiquement et apporte des ajustements à la publication. En conséquence, j'ai dû utiliser des images plutôt que du texte pour afficher les codes. Ce didacticiel vous explique comment afficher un script analysé dans vos articles de blog. Pour analyser un script, entrez simplement le format échappé dans la ligne de commande. Tout ce que vous avez à faire est de suivre les trois règles répertoriées ci-dessous pour analyser tout code HTML, JavaScript ou Python. Dans la section suivante de ce didacticiel, vous apprendrez à analyser un script HTML. À l'aide d'outils gratuits, vous pouvez convertir automatiquement le code HTML et JavaScript en caractères d'échappement.
Comment voir le code d'un article WordPress ?
Pour afficher le code, modifiez simplement l'article de blog ou la page dans laquelle vous souhaitez l'afficher. Sur l'écran de post-édition, rendez un nouveau bloc de code disponible. Vous pouvez maintenant saisir l'extrait de code dans la zone de texte du bloc. Après cela, vous pouvez enregistrer votre article de blog et le prévisualiser pour voir le bloc de code en action.
Code en ligne : une solution personnalisée pour WordPress
Des fonctionnalités personnalisées peuvent être ajoutées à WordPress à l'aide de code en ligne sans avoir à modifier le reste du code. Une taxonomie ou une fonction personnalisée peut être ajoutée à vos publications, par exemple, sans avoir à coder la publication elle-même.
Comment ajouter un extrait de code au site Web
L'ajout d'extraits de code à votre site Web est un excellent moyen d'ajouter des fonctionnalités et du contenu supplémentaires à vos pages. Il existe plusieurs façons d'ajouter des extraits de code à votre site Web, selon l'endroit où vous souhaitez que le code apparaisse et la manière dont vous souhaitez qu'il fonctionne. Si vous souhaitez ajouter un extrait de code à l'en-tête ou au pied de page de votre site Web, vous pouvez le faire en ajoutant le code au fichier header.php ou footer.php de votre site Web. Si vous souhaitez que le code apparaisse sur des pages spécifiques, vous pouvez l'ajouter à ces pages à l'aide d'un plug-in ou en modifiant le modèle de page. Si vous souhaitez que le code apparaisse dans le contenu de vos pages, vous pouvez l'ajouter aux publications ou aux pages de votre site Web à l'aide de l'éditeur de code. Pour ce faire, passez simplement à la vue de l'éditeur de code, ajoutez votre extrait de code, puis enregistrez vos modifications.
Comment afficher un extrait dans votre page ?
Vous devez accéder à la page où vous souhaitez inclure le composant WebPart Extrait de code . Si vous ne voyez pas Modifier dans votre fenêtre d'édition, veuillez vérifier que votre page est déjà en mode édition. Pour ajouter un extrait de code à votre page Web, cliquez sur le lien de l'extrait de code au bas de la page. Choisissez une langue, ainsi que le thème que vous souhaitez et les lignes numérotées que vous souhaitez utiliser, dans la barre d'outils.
Afficher le code dans la publication WordPress
Pour afficher le code dans un article WordPress, enveloppez simplement votre code dans les balises et . Ces balises conserveront la mise en forme de votre code, ce qui en facilitera la lecture. Vous pouvez également utiliser le plugin WordPress SyntaxHighlighter pour mettre automatiquement en surbrillance votre code.
La question de savoir comment afficher le code dans un article a été une source de discorde pour tous les programmeurs depuis la création de WordPress et HTML. Il existe de nombreux hacks et techniques disponibles pour vous aider à accomplir votre tâche. Dans cette liste, nous avons compilé une liste de certains des meilleurs plugins pour afficher les codes WordPress, de Syntax Highlighter Evolution à Crayon Syntax Code Editor . Le plugin Crayon Syntax Highlighter est un outil fantastique qui vous permet d'afficher des morceaux de code dans un article WordPress de différentes manières. Tout comme les principaux éditeurs de code mettent en évidence le code dans leurs publications, la plupart des éditeurs de code le mettent également en évidence. Ce plugin a été évalué par un certain nombre de marques bien connues, y compris WordPressintegration. Le code affiché n'est pas concerné par la validation W3C du site en raison de l'algorithme utilisé.
Lorsque vous utilisez HTML dans un article, vous ne pouvez pas utiliser la syntaxe appropriée sans avoir d'abord effectué la syntaxe requise. La bonne nouvelle est qu'il vous offre un moyen de renverser la vapeur en affichant des symboles de syntaxe dans des équivalents d'entités de caractères. HTML s'affichera dans le bon format lors du rendu. Voici une liste de quelques codes courts qui peuvent être convertis en caractères de syntaxe.
