Como adicionar trechos de código a postagens do WordPress
Publicados: 2022-09-16Adicionar trechos de código em postagens do WordPress é uma ótima maneira de adicionar mais informações e tornar suas postagens mais envolventes. Aqui estão quatro métodos fáceis para adicionar trechos de código às suas postagens do WordPress. 1. Use o plugin Code Snippets O plugin Code Snippets é uma ótima maneira de adicionar trechos de código aos seus posts do WordPress. Basta instalar e ativar o plug-in e clicar no botão “Adicionar novo” para adicionar um novo trecho de código. 2. Use o Editor do WordPress Você também pode adicionar trechos de código aos seus posts do WordPress usando o editor do WordPress. Basta alternar para a guia "Texto" do editor e inserir seu snippet de código. 3. Use um Shortcode Se você quiser adicionar um trecho de código a um local específico em sua postagem, você pode usar um shortcode. Basta adicionar o seguinte shortcode à sua postagem: [codesnippet]. 4. Use o WordPress Customizer Você também pode adicionar trechos de código aos seus posts do WordPress usando o WordPress Customizer. Basta navegar até a guia "Aparência" e clicar no botão "Personalizar". Em seguida, clique no botão "Adicionar código" e insira seu trecho de código.
Como exibir trechos de código em um post ou página do WordPress sem usar plugins. O código pode ser exibido de duas maneiras. Em um parágrafo ou em uma caixa de trecho de código separada. Você deve criar o editor de texto no WordPress para poder exibir este Servidor Web: Apache em uma linha de texto. As duas maneiras mais populares de exibir o código na caixa de código em uma postagem ou página do WordPress estão na postagem e na página. Você pode usar a tag >pre> para alterar a aparência do seu código mantendo a sintaxe e a formatação iguais. Você também pode alterar o esquema de cores da caixa de código (blocos) em seu site para torná-la mais limpa e combinar com o esquema de cores do seu site.
Este plugin simplifica a exibição de trechos de código no WordPress. Você só precisa inserir um código de acesso na caixa de código para gerar o trecho de código. Ao observar o snippet, você notará que eles correspondem à captura de tela da seção anterior. O painel do WordPress deve ser acessado antes da instalação do plugin Crayon Syntax Highlighter.
Para cercar seu código, use as tags *pre* *code>, que estão disponíveis em http://htmlencode.net/. Ao adicionar class=line-numbers à tag *pre>, você também pode especificar que ela deve ser opcional. Você adicionará os números de linha ao seu código e essas linhas não serão copiadas se os alunos copiarem e colarem trechos do seu código.
O HTML suporta muitos métodos para formatação de texto, mas as tags code> exibem um tamanho de letra, fonte e espaçamento fixos. A tag code> é usada principalmente para exibir os trechos de código gerados pelo navegador da web.
Como adiciono um código a um snippet?
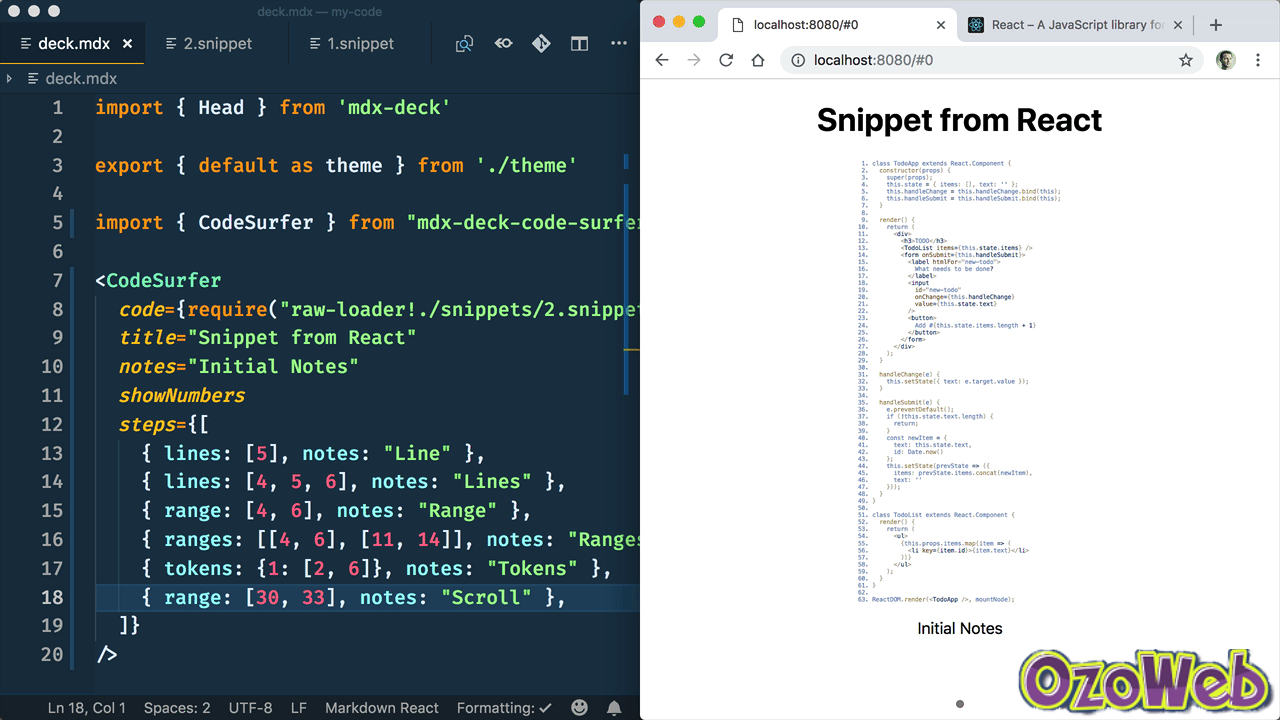
 Crédito: ozoweb.com
Crédito: ozoweb.comAo abrir um arquivo de código no editor, navegue até Meus trechos de código no menu do botão direito e selecione Trechos. Raiz quadrada deve ser o nome do snippet. Você pode clicar duas vezes nele digitando o alfabeto duas vezes. Inserir códigos de trecho é tão simples quanto escrevê-los no arquivo de código.
Os cursos do Canvas podem ser difíceis de editar devido à formatação de código. O Canvas tem uma opção de formato de código que pode ser usada em todas as instâncias. Os trechos de código podem ser destacados e os números de linha podem ser exibidos se isso estiver ativado. Os iframes Repl.it podem ser incorporados diretamente no Canvas usando a opção “copiar código de incorporação”.
Você pode usar o aplicativo Android da HubSpot para se manter organizado e produtivo no trabalho e em casa. Esse recurso não apenas permite que você registre sua atividade, mas também permite que você deixe comentários sobre ela. Os snippets facilitam a adição de comentários a um registro.
Registrar sua atividade é uma ótima maneira de se manter atualizado sobre seu progresso.
Ao registrar uma atividade, você pode lembrar de forma rápida e fácil o que fez. Quando você tiver essas informações, poderá acompanhar seu progresso ou consultá-las no futuro.
É uma boa idéia comentar sobre um registro.
Responder a um registro é uma excelente maneira de expressar seus pensamentos ou feedback ao criador. Você não apenas os ajudará a entender o que aconteceu, mas também estabelecerá relacionamentos com eles.
A hashtag #SNIPPETS é usada para promover a pesquisa de hashtag.
É simples adicionar comentários ao seu registro usando snippets. Você pode adicionar seus pensamentos a qualquer registro com esses métodos simples e diretos, fáceis de usar e lembrar.
Como usar trechos de código no Visual Studio
Depois disso, abra o arquivo no qual deseja incluir o snippet e insira o snippet de código em um documento. Ao selecionar o texto no qual deseja incluir o snippet, você pode pesquisar e selecionar o snippet de código na caixa de diálogo Inserir snippets. Se o trecho de código estiver presente no documento, o Visual Studio exibirá um aviso para indicar que ele já foi usado. Se você deseja remover um trecho de código de um documento, pode fazê-lo selecionando o texto que inclui o trecho e, em seguida, selecionando Remover trechos de um documento.

Como você mostra o código em uma postagem no blog?
 Crédito: SlideShare
Crédito: SlideShareExistem algumas maneiras de mostrar o código em uma postagem de blog. Uma maneira é usar um bloco de código , que formatará automaticamente o código para você. Outra maneira é usar um trecho de código, que você pode copiar e colar em sua postagem.
Como parte dos meus tutoriais de codificação, tive que incluir JavaScript e HTML. Sempre que digito códigos, o Blogger os interpreta automaticamente e faz ajustes na postagem. Como resultado, tive que usar imagens em vez de texto para exibir os códigos. Este tutorial orienta você sobre como mostrar um script analisado em suas postagens de blog. Para analisar um script, basta inserir o formato de escape na linha de comando. Tudo o que você precisa fazer é seguir as três regras listadas abaixo para analisar qualquer código HTML, JavaScript ou Python. Na seção a seguir deste tutorial, você aprenderá como analisar um script HTML. Usando ferramentas gratuitas, você pode converter automaticamente o código HTML e JavaScript em caracteres de escape.
Como vejo o código de uma postagem do WordPress?
Para exibir o código, basta editar a postagem do blog ou a página na qual deseja exibi-lo. Na tela de pós-edição, disponibilize um novo bloco de código . Agora você pode inserir o trecho de código na área de texto do bloco. Depois disso, você pode salvar sua postagem no blog e visualizá-la para ver o bloco de código em ação.
Código Inline: Uma Solução Personalizada para WordPress
A funcionalidade personalizada pode ser adicionada ao WordPress usando código embutido sem ter que modificar o restante do código. Uma taxonomia ou função personalizada pode ser adicionada às suas postagens, por exemplo, sem precisar codificar a postagem em si.
Como adicionar trecho de código ao site
Adicionar trechos de código ao seu site é uma ótima maneira de adicionar funcionalidades e conteúdo extras às suas páginas. Existem algumas maneiras diferentes de adicionar snippets de código ao seu site, dependendo de onde você deseja que o código apareça e como deseja que ele funcione. Se você deseja adicionar um snippet de código ao cabeçalho ou rodapé do seu site, pode fazê-lo adicionando o código ao arquivo header.php ou footer.php do seu site. Se quiser que o código apareça em páginas específicas, você pode adicioná-lo a essas páginas usando um plug-in ou editando o modelo de página. Se quiser que o código apareça no conteúdo de suas páginas, você pode adicioná-lo às postagens ou páginas do seu site usando o editor de código. Para fazer isso, basta alternar para a visualização do editor de código, adicionar seu snippet de código e salvar suas alterações.
Como você exibe um snippet em sua página?
Você deve navegar até a página em que deseja incluir a Web Part de trecho de código . Se você não vir Editar em sua janela de edição, verifique se sua página já está no modo de edição. Para adicionar um snippet de código à sua página da web, clique no link do snippet de código na parte inferior da página. Escolha um idioma, bem como o tema desejado e as linhas numeradas que deseja usar, na barra de ferramentas.
Exibir código na postagem do WordPress
Para exibir o código em uma postagem do WordPress, basta envolver seu código nas tags e . Essas tags preservarão a formatação do seu código, facilitando a leitura. Você também pode usar o plugin WordPress SyntaxHighlighter para destacar automaticamente seu código.
A questão de como exibir o código em um post tem sido uma fonte de discórdia para todos os programadores desde que o WordPress e o HTML foram criados. Existem inúmeros hacks e técnicas disponíveis para ajudá-lo a concluir sua tarefa. Nesta lista, compilamos uma lista de alguns dos melhores plugins para exibir códigos WordPress, desde Syntax Highlighter Evolution até Crayon Syntax Code Editor . O plugin Crayon Syntax Highlighter é uma ferramenta fantástica que permite exibir partes de código em uma postagem do WordPress de várias maneiras. Assim como os principais editores de código destacam o código em suas publicações, a maioria dos editores de código também o destaca. Este plugin foi avaliado por várias marcas conhecidas, incluindo WordPressintegration. O código exibido não é afetado pela validação W3C do site devido ao algoritmo utilizado.
Ao usar HTML em uma postagem, você não pode usar a sintaxe adequada sem primeiro executar a sintaxe necessária. A boa notícia é que ele fornece uma maneira de mudar as coisas exibindo símbolos de sintaxe em equivalentes de entidade de caractere. O HTML será exibido no formato correto durante a renderização. Aqui está uma lista de alguns códigos curtos que podem ser convertidos em caracteres de sintaxe.
