如何將代碼片段添加到 WordPress 帖子
已發表: 2022-09-16在 WordPress 帖子中添加代碼片段是添加更多信息並使您的帖子更具吸引力的好方法。 這裡有四種簡單的方法可以將代碼片段添加到您的 WordPress 帖子中。 1. 使用代碼片段插件 代碼片段插件是將代碼片段添加到 WordPress 帖子的好方法。 只需安裝並激活插件,然後單擊“添加新”按鈕即可添加新的代碼片段。 2. 使用 WordPress 編輯器 您還可以使用 WordPress 編輯器將代碼片段添加到您的 WordPress 帖子中。 只需切換到編輯器的“文本”選項卡並輸入您的代碼片段。 3. 使用簡碼如果您想在帖子中的特定位置添加代碼片段,您可以使用簡碼。 只需將以下短代碼添加到您的帖子中:[codesnippet]。 4. 使用 WordPress 定制器 您還可以使用 WordPress 定制器將代碼片段添加到您的 WordPress 帖子中。 只需導航到“外觀”選項卡,然後單擊“自定義”按鈕。 然後,單擊“添加代碼”按鈕並輸入您的代碼片段。
如何在不使用插件的情況下在WordPress 帖子或頁面中顯示代碼片段。 代碼可以通過兩種方式顯示。 在段落或單獨的代碼段框中。 您必須在 WordPress 中創建文本編輯器,以便可以在一行文本中顯示此 Web 服務器:Apache。 在 WordPress 帖子或頁面的代碼框中顯示代碼的兩種最流行的方式是在帖子中和在頁面中。 您可以使用 >pre> 標記通過保持語法和格式相同來更改代碼的外觀。 您還可以更改網站上代碼框(塊)的配色方案,使其看起來更乾淨並與您網站的配色方案相匹配。
這個插件使在 WordPress 中顯示代碼片段變得簡單。 您只需在代碼框中輸入一個簡碼即可生成代碼片段。 當您查看代碼片段時,您會注意到它們對應於上一節中的屏幕截圖。 必須在安裝 Crayon Syntax Highlighter 插件之前訪問 WordPress 儀表板。
要包圍您的代碼,請使用 *pre* *code> 標籤,這些標籤可在 http://htmlencode.net/ 上找到。 當您將 class=line-numbers 添加到 *pre> 標記時,您還可以指定它必須是可選的。 您將在代碼中添加行號,如果學生從您的代碼中復制和粘貼代碼段,這些行將不會被複製。
HTML 支持多種文本格式設置方法,但 code> 標籤顯示固定的字母大小、字體和間距。 code> 標籤主要用於顯示 Web 瀏覽器生成的代碼片段。
如何將代碼添加到代碼段?
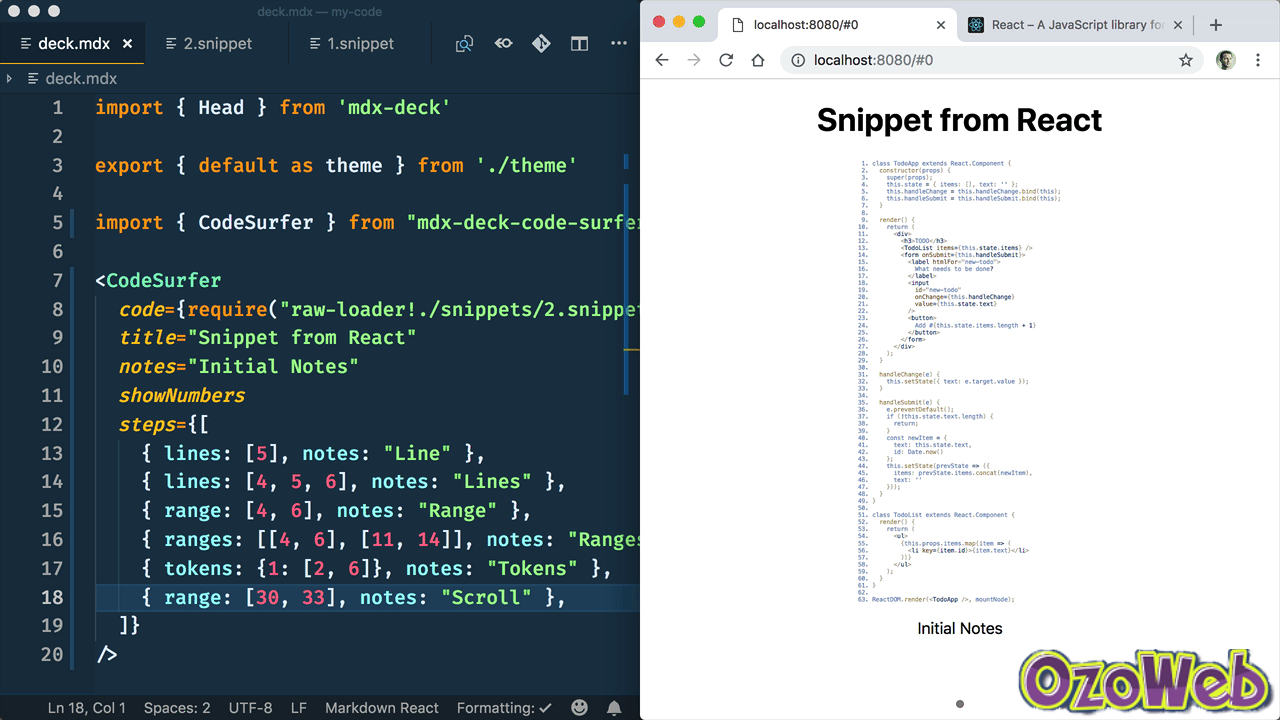
 信用:ozoweb.com
信用:ozoweb.com在編輯器中打開代碼文件時,從右鍵菜單導航到我的代碼片段並選擇片段。 平方根應該是片段的名稱。 您可以通過鍵入字母兩次來雙擊它。 插入代碼片段就像將它們寫入代碼文件一樣簡單。
由於代碼格式,Canvas 課程可能難以編輯。 Canvas 具有可用於所有實例的代碼格式選項。 如果啟用,可以突出顯示代碼片段並顯示行號。 Repl.it iframe 可以使用“複製嵌入代碼”選項直接嵌入到 Canvas 中。
您可以使用 HubSpot 的 Android 應用程序在工作和家庭中保持井井有條並保持高效。 此功能不僅允許您記錄您的活動,還允許您對其發表評論。 片段可以更輕鬆地向記錄添加評論。
記錄您的活動是隨時了解您的進度的好方法。
當您記錄活動時,您可以快速輕鬆地記住您所做的事情。 當您擁有此信息時,您可以跟踪您的進度或在將來參考它。
對記錄發表評論是個好主意。
回复記錄是向創作者表達您的想法或反饋的絕佳方式。 您不僅會幫助他們了解發生的事情,還會與他們建立關係。
#SNIPPETS 主題標籤用於促進主題標籤搜索。
使用片段向您的記錄添加評論很簡單。 您可以使用這些簡單明了的方法將您的想法添加到任何記錄中,這些方法易於使用和記憶。
如何在 Visual Studio 中使用代碼片段
之後,打開要包含代碼片段的文件並將代碼片段插入到文檔中。 通過選擇要在其中包含代碼段的文本,您可以從“插入代碼段”對話框中搜索並選擇代碼段。 如果文檔中存在代碼片段,Visual Studio 將顯示一條警告,表明它已被使用。 如果要從文檔中刪除代碼片段,可以通過選擇包含該片段的文本然後選擇從文檔中刪除片段來實現。

您如何在博客文章中顯示代碼?
 學分:幻燈片共享
學分:幻燈片共享有幾種方法可以在博客文章中顯示代碼。 一種方法是使用代碼塊,它會自動為您格式化代碼。 另一種方法是使用代碼片段,您可以將其複制並粘貼到您的帖子中。
作為我的編碼教程的一部分,我必須包含 JavaScript 和 HTML。 每當我輸入代碼時,Blogger 都會自動解釋它們並對帖子進行調整。 結果,我不得不使用圖像而不是文本來顯示代碼。 本教程將引導您了解如何在博客文章中顯示已解析的腳本。 要解析腳本,只需在命令行中輸入轉義格式。 您需要做的就是遵循下面列出的三個規則來解析任何 HTML、JavaScript 或 Python 代碼。 在本教程的以下部分中,您將學習如何解析 HTML 腳本。 使用免費工具,您可以自動將 HTML 和 JavaScript 代碼轉換為轉義字符。
如何查看 WordPress 帖子的代碼?
要顯示代碼,只需編輯要在其中顯示它的博客文章或頁面。 在帖子編輯屏幕上,使新代碼塊可用。 您現在可以在塊的文本區域中輸入代碼片段。 之後,您可以保存您的博客文章並預覽它以查看正在運行的代碼塊。
內聯代碼:WordPress 的自定義解決方案
可以使用內聯代碼將自定義功能添加到 WordPress,而無需修改其餘代碼。 例如,可以將自定義分類法或功能添加到您的帖子中,而無需對帖子本身進行編碼。
如何將代碼片段添加到網站
向您的網站添加代碼片段是向您的頁面添加額外功能和內容的好方法。 有幾種不同的方法可以將代碼片段添加到您的網站,具體取決於您希望代碼出現的位置以及您希望它如何運行。 如果您想將代碼片段添加到網站的頁眉或頁腳,可以通過將代碼添加到網站的 header.php 或 footer.php 文件來實現。 如果您希望代碼出現在特定頁面上,您可以使用插件或編輯頁面模板將其添加到這些頁面中。 如果您希望代碼出現在您的頁面內容中,您可以使用代碼編輯器將其添加到您網站的帖子或頁面中。 為此,只需切換到代碼編輯器視圖,添加您的代碼片段,然後保存您的更改。
如何在頁面中顯示片段?
您必須導航到要包含代碼片段 Web 部件的頁面。 如果您在編輯窗口中沒有看到“編輯”,請檢查您的頁面是否已處於編輯模式。 要將代碼片段添加到您的網頁,請單擊頁面底部的代碼片段鏈接。 從工具欄中選擇一種語言,以及您想要的主題和您想要使用的編號行。
在 WordPress 帖子中顯示代碼
要在 WordPress 帖子中顯示代碼,只需將代碼包裝在 and 標籤中即可。 這些標籤將保留代碼的格式,使其更易於閱讀。 您還可以使用 WordPress SyntaxHighlighter 插件自動突出顯示您的代碼。
自 WordPress 和 HTML 創建以來,如何在帖子中顯示代碼的問題一直是每個程序員爭論的焦點。 有許多技巧和技巧可幫助您完成任務。 在此列表中,我們編制了一些用於顯示 WordPress 代碼的最佳插件列表,從 Syntax Highlighter Evolution 到Crayon Syntax Code Editor 。 Crayon Syntax Highlighter 插件是一款出色的工具,可讓您以多種方式在 WordPress 帖子中顯示代碼片段。 就像主要的代碼編輯器在他們的出版物中突出顯示代碼一樣,大多數代碼編輯器也會突出顯示它。 該插件已被包括 WordPressintegration 在內的多個知名品牌評估。 由於所使用的算法,顯示的代碼不受網站 W3C 驗證的影響。
在帖子中使用 HTML 時,如果不先執行所需的語法,就無法使用正確的語法。 好消息是它為您提供了一種通過在字符實體等效項中顯示語法符號來扭轉局面的方法。 HTML 將在呈現期間以正確的格式顯示。 以下是一些可以轉換為語法字符的短代碼列表。
