WordPress の投稿にコード スニペットを追加する方法
公開: 2022-09-16WordPress の投稿にコード スニペットを追加することは、より多くの情報を追加して投稿をより魅力的にするための優れた方法です。 WordPress の投稿にコード スニペットを追加する 4 つの簡単な方法を次に示します。 1. コード スニペット プラグインを使用する コード スニペット プラグインは、WordPress の投稿にコード スニペットを追加する優れた方法です。 プラグインをインストールして有効化し、[新規追加] ボタンをクリックして新しいコード スニペットを追加するだけです。 2. WordPress エディターを使用する WordPress エディターを使用して、WordPress 投稿にコード スニペットを追加することもできます。 エディターの「テキスト」タブに切り替えて、コード スニペットを入力するだけです。 3. ショートコードを使用する 投稿の特定の場所にコード スニペットを追加する場合は、ショートコードを使用できます。 次のショートコードを投稿に追加するだけです: [codesnippet]。 4. WordPress カスタマイザーを使用する WordPress カスタマイザーを使用して、WordPress 投稿にコード スニペットを追加することもできます。 「外観」タブに移動し、「カスタマイズ」ボタンをクリックするだけです。 次に、[コードを追加] ボタンをクリックして、コード スニペットを入力します。
プラグインを使用せずにWordPress の投稿またはページにコード スニペットを表示する方法。 コードは 2 つの方法で表示できます。 段落内または別のコード スニペット ボックス内。 この Web サーバー: Apache を 1 行のテキストで表示できるように、WordPress でテキスト エディターを作成する必要があります。 WordPress の投稿またはページのコード ボックスにコードを表示する最も一般的な 2 つの方法は、投稿内とページ内です。 >pre> タグを使用して、構文とフォーマットを同じに保つことで、コードの外観を変更できます。 Web サイトのコード ボックス (ブロック) の配色を変更して、見栄えを良くし、サイトの配色に一致させることもできます。
このプラグインを使用すると、WordPress でコード スニペットを簡単に表示できます。 コード スニペットを生成するには、コード ボックスにショートコードを入力するだけです。 スニペットを見ると、前のセクションのスクリーンショットに対応していることがわかります。 Crayon Syntax Highlighter プラグインをインストールする前に、WordPress ダッシュボードにアクセスする必要があります。
コードを囲むには、http://htmlencode.net/ で入手できる *pre* *code> タグを使用します。 class=line-numbers を *pre> タグに追加すると、オプションである必要があることも指定できます。 コードに行番号を追加します。学生がコードからスニペットをコピーして貼り付ける場合、これらの行はコピーされません。
HTML はテキストの書式設定に多くの方法をサポートしていますが、code> タグは固定の文字サイズ、フォント、および間隔を表示します。 code> タグは、主に Web ブラウザーによって生成されたコード スニペットを表示するために使用されます。
コードをスニペットに追加するにはどうすればよいですか?
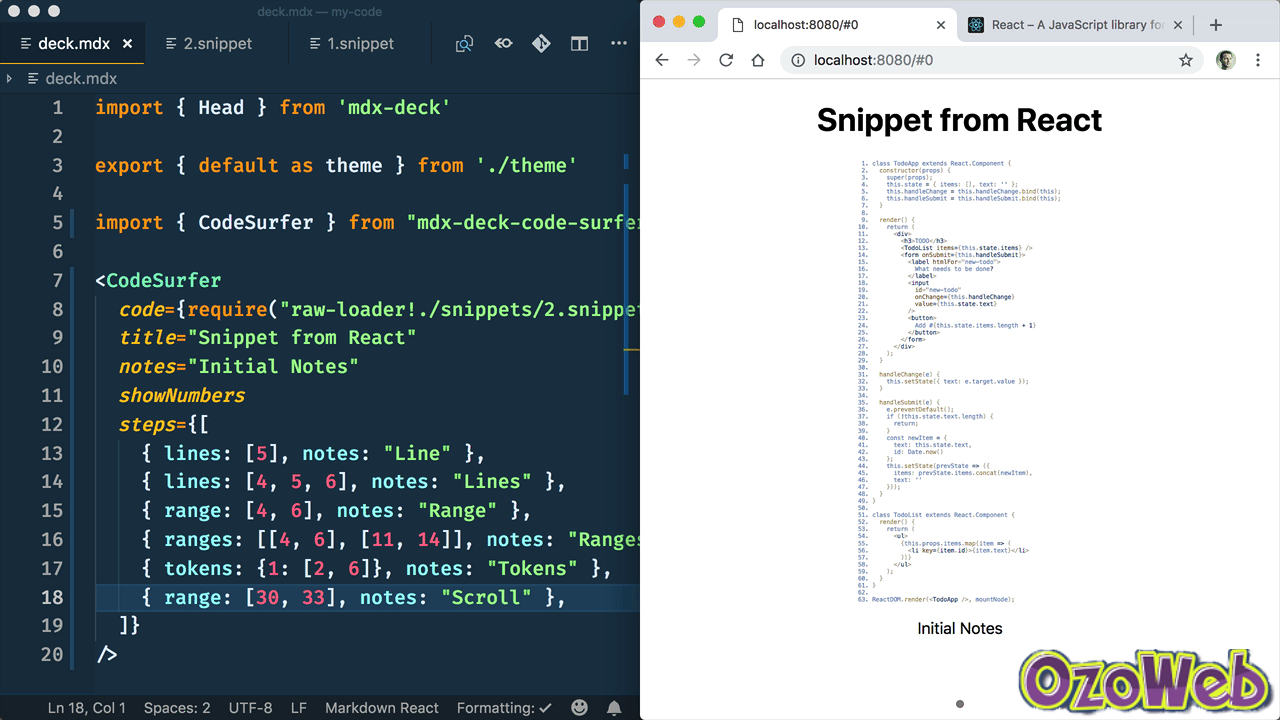
 クレジット: ozoweb.com
クレジット: ozoweb.comエディターでコード ファイルを開くときは、右クリック メニューから [マイ コード スニペット] に移動し、[スニペット] を選択します。 Square Root がスニペットの名前である必要があります。 アルファベットを 2 回入力すると、ダブルクリックできます。 スニペット コードの挿入は、コード ファイルに書き込むのと同じくらい簡単です。
キャンバス コースは、コードのフォーマットが原因で編集が難しい場合があります。 Canvas には、すべてのインスタンスで使用できるコード形式オプションがあります。 これが有効になっている場合、コード スニペットを強調表示し、行番号を表示できます。 Repl.it iframe は、「埋め込みコードをコピー」オプションを使用して Canvas に直接埋め込むことができます。
HubSpot の Android アプリを使用して、職場でも自宅でも整理整頓と生産性を維持できます。 この機能を使用すると、アクティビティを記録できるだけでなく、コメントを残すこともできます。 スニペットを使用すると、コメントをレコードに簡単に追加できます。
アクティビティを記録することは、進捗状況を最新の状態に保つための優れた方法です。
アクティビティを記録すると、何をしたかをすばやく簡単に思い出すことができます。 この情報があれば、進捗状況を追跡したり、将来的に参照したりできます。
レコードにコメントすることをお勧めします。
レコードへの返信は、作成者に自分の考えやフィードバックを伝える優れた方法です。 何が起こったのかを彼らが理解するのを助けるだけでなく、彼らとの関係を築くこともできます.
#SNIPETS ハッシュタグは、ハッシュタグ検索を促進するために使用されます。
スニペットを使用してレコードにコメントを簡単に追加できます。 使いやすく覚えやすいこれらのシンプルでわかりやすい方法を使用して、任意のレコードに自分の考えを追加できます。
Visual Studio でコード スニペットを使用する方法
その後、スニペットを含めるファイルを開き、コード スニペットをドキュメントに挿入します。 スニペットを挿入するテキストを選択すると、[スニペットの挿入] ダイアログ ボックスからコード スニペットを検索して選択できます。 コード スニペットがドキュメントに存在する場合、Visual Studio は、それが既に使用されていることを示す警告を表示します。 ドキュメントからコード スニペットを削除する場合は、スニペットを含むテキストを選択し、[ドキュメントからスニペットを削除]を選択します。

ブログ投稿でコードをどのように表示しますか?
 クレジット: SlideShare
クレジット: SlideShareブログ投稿でコードを表示するには、いくつかの方法があります。 1 つの方法は、自動的にコードをフォーマットするコード ブロックを使用することです。 もう 1 つの方法は、投稿にコピーして貼り付けることができるコード スニペットを使用することです。
コーディング チュートリアルの一環として、JavaScript と HTML を含める必要がありました。 コードを入力すると、Blogger がコードを自動的に解釈して投稿を調整します。 その結果、コードを表示するためにテキストではなく画像を使用する必要がありました。 このチュートリアルでは、解析されたスクリプトをブログ投稿に表示する方法について説明します。 スクリプトを解析するには、エスケープされた形式をコマンド ラインに入力するだけです。 HTML、JavaScript、または Python コードを解析するには、以下に示す 3 つのルールに従うだけです。 このチュートリアルの次のセクションでは、HTML スクリプトを解析する方法を学習します。 無料のツールを使用すると、HTML および JavaScript コードをエスケープ文字に自動的に変換できます。
WordPress 投稿のコードを表示するにはどうすればよいですか?
コードを表示するには、コードを表示するブログ投稿またはページを編集するだけです。 投稿編集画面で、新しいコード ブロックを使用できるようにします。 ブロックのテキスト領域にコード スニペットを入力できるようになりました。 その後、ブログ投稿を保存してプレビューし、コード ブロックの動作を確認できます。
インライン コード: WordPress のカスタム ソリューション
カスタム機能は、残りのコードを変更することなく、インライン コードを使用して WordPress に追加できます。 たとえば、投稿自体をコーディングしなくても、カスタムの分類法または関数を投稿に追加できます。
コードスニペットをウェブサイトに追加する方法
コード スニペットを Web サイトに追加することは、ページに機能やコンテンツを追加する優れた方法です。 コード スニペットを Web サイトに追加するには、コードを表示する場所とその機能に応じて、いくつかの方法があります。 Web サイトのヘッダーまたはフッターにコード スニペットを追加する場合は、コードを Web サイトの header.php または footer.php ファイルに追加します。 コードを特定のページに表示する場合は、プラグインを使用するか、ページ テンプレートを編集して、それらのページにコードを追加できます。 ページのコンテンツにコードを表示する場合は、コード エディターを使用して Web サイトの投稿またはページにコードを追加できます。 これを行うには、コード エディター ビューに切り替えて、コード スニペットを追加し、変更を保存します。
ページにスニペットを表示するにはどうすればよいですか?
コード スニペット Web パーツを含めるページに移動する必要があります。 編集ウィンドウに [編集] が表示されない場合は、ページが既に編集モードになっていることを確認してください。 コード スニペットを Web ページに追加するには、ページの下部にあるコード スニペットのリンクをクリックします。 言語を選択し、使用するテーマと番号付きの行をツールバーから選択します。
WordPress 投稿にコードを表示する
WordPress 投稿にコードを表示するには、コードを と タグで囲むだけです。 これらのタグはコードのフォーマットを保持し、読みやすくします。 WordPress SyntaxHighlighter プラグインを使用して、コードを自動的に強調表示することもできます。
投稿にコードを表示する方法の問題は、WordPress と HTML が作成されて以来、すべてのプログラマーの論争の原因となっています。 タスクを完了するのに役立つハックやテクニックが多数あります。 このリストでは、Syntax Highlighter Evolution からCrayon Syntax Code Editorまで、WordPress コードを表示するための最適なプラグインのリストをまとめました。 Crayon Syntax Highlighter プラグインは、さまざまな方法で WordPress 投稿にコードを表示できる素晴らしいツールです。 主要なコード エディターが出版物でコードを強調表示するように、ほとんどのコード エディターもコードを強調表示します。 このプラグインは、WordPressintegration を含む多くの有名なブランドによって評価されています。 表示されるコードは、使用されているアルゴリズムにより、Web サイトの W3C 検証の影響を受けません。
投稿で HTML を使用する場合、必要な構文を最初に実行しないと、適切な構文を使用できません。 良いニュースは、文字エンティティの等価物に構文記号を表示することで、物事を好転させる方法を提供することです。 HTML は、レンダリング中に正しい形式で表示されます。 以下は、構文文字に変換できるいくつかの短いコードのリストです。
