Come aggiungere frammenti di codice ai post di WordPress
Pubblicato: 2022-09-16L'aggiunta di frammenti di codice nei post di WordPress è un ottimo modo per aggiungere più informazioni e rendere i tuoi post più coinvolgenti. Ecco quattro semplici metodi per aggiungere frammenti di codice ai tuoi post di WordPress. 1. Usa il plug-in Code Snippets Il plug-in Code Snippets è un ottimo modo per aggiungere frammenti di codice ai tuoi post di WordPress. Basta installare e attivare il plug-in, quindi fare clic sul pulsante "Aggiungi nuovo" per aggiungere un nuovo snippet di codice. 2. Usa l'editor di WordPress Puoi anche aggiungere frammenti di codice ai tuoi post di WordPress usando l'editor di WordPress. Passa semplicemente alla scheda "Testo" dell'editor e inserisci il tuo snippet di codice. 3. Usa uno shortcode Se vuoi aggiungere uno snippet di codice a una posizione specifica nel tuo post, puoi usare uno shortcode. Aggiungi semplicemente il seguente shortcode al tuo post: [codesnippet]. 4. Usa il Personalizzatore di WordPress Puoi anche aggiungere frammenti di codice ai tuoi post di WordPress usando il Personalizzatore di WordPress. Basta accedere alla scheda "Aspetto" e fare clic sul pulsante "Personalizza". Quindi, fai clic sul pulsante "Aggiungi codice" e inserisci lo snippet di codice.
Come visualizzare i frammenti di codice nel post o nella pagina di WordPress senza utilizzare i plug-in. Il codice può essere visualizzato in due modi. In un paragrafo o in una casella separata dello snippet di codice. È necessario creare l'editor di testo in WordPress in modo da poter visualizzare questo Web Server: Apache in una riga di testo. I due modi più popolari per visualizzare il codice nella casella del codice in un post o in una pagina di WordPress sono nel post e nella pagina. Puoi usare il tag >pre> per cambiare l'aspetto del tuo codice mantenendo la stessa sintassi e formattazione. Puoi anche modificare la combinazione di colori della casella del codice (blocchi) sul tuo sito Web per renderlo più pulito e in modo che corrisponda alla combinazione di colori del tuo sito.
Questo plugin semplifica la visualizzazione di frammenti di codice in WordPress. Devi semplicemente inserire uno shortcode nella casella del codice per generare uno snippet di codice. Quando guardi lo snippet, noterai che corrispondono allo screenshot nella sezione precedente. È necessario accedere alla dashboard di WordPress prima dell'installazione del plug-in Crayon Syntax Highlighter.
Per racchiudere il tuo codice, usa i tag *pre* *code>, disponibili all'indirizzo http://htmlencode.net/. Quando aggiungi class=line-numbers al tag *pre>, puoi anche specificare che deve essere facoltativo. Aggiungerai i numeri di riga al tuo codice e queste righe non verranno copiate se gli studenti copiano e incollano frammenti dal tuo codice.
HTML supporta molti metodi per la formattazione del testo, ma i tag code> mostrano una dimensione, un carattere e una spaziatura delle lettere fissi. Il tag code> viene utilizzato principalmente per visualizzare i frammenti di codice generati dal browser web.
Come aggiungo un codice a uno snippet?
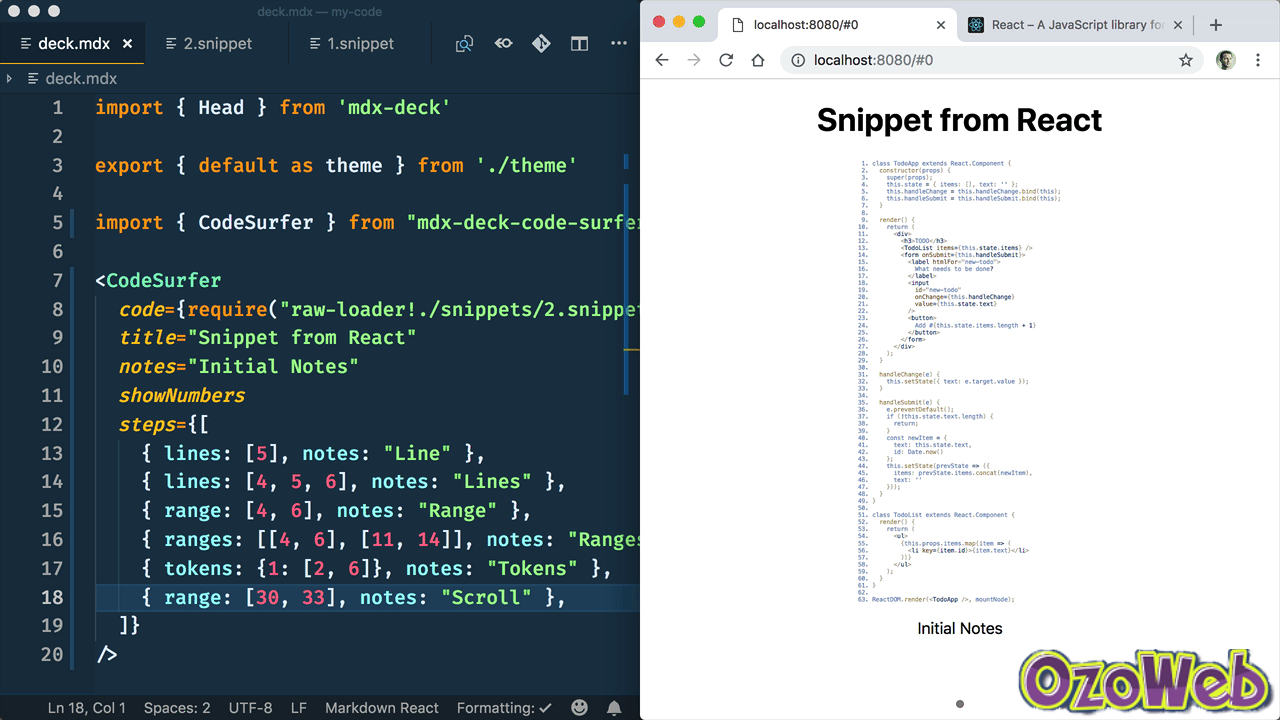
 Credito: ozoweb.com
Credito: ozoweb.comQuando apri un file di codice nell'editor, vai a I miei frammenti di codice dal menu di scelta rapida e seleziona Frammenti di codice. Radice quadrata dovrebbe essere il nome dello snippet. Puoi fare doppio clic su di esso digitando due volte l'alfabeto. L'inserimento di codici snippet è semplice come scriverli nel file di codice.
I corsi Canvas possono essere difficili da modificare a causa della formattazione del codice. Canvas ha un'opzione di formato del codice che può essere utilizzata su tutte le istanze. I frammenti di codice possono essere evidenziati e i numeri di riga possono essere visualizzati se questa opzione è abilitata. Gli iframe Repl.it possono essere incorporati direttamente in Canvas utilizzando l'opzione "copia codice incorporamento".
Puoi utilizzare l'app Android di HubSpot per rimanere organizzato e produttivo al lavoro ea casa. Questa funzione non solo ti consente di registrare la tua attività, ma ti consente anche di lasciare commenti su di essa. Gli snippet semplificano l'aggiunta di commenti a un record.
Registrare la tua attività è un ottimo modo per rimanere aggiornato sui tuoi progressi.
Quando registri un'attività, puoi ricordare rapidamente e facilmente cosa hai fatto. Quando disponi di queste informazioni, puoi monitorare i tuoi progressi o fare riferimento ad esse in futuro.
È una buona idea commentare un record.
Rispondere a un record è un modo eccellente per esprimere i tuoi pensieri o feedback al creatore. Non solo li aiuterai a capire cosa è successo, ma formerai anche relazioni con loro.
L'hashtag #SNIPPETS viene utilizzato per promuovere la ricerca di hashtag.
È semplice aggiungere commenti al tuo record usando snippet. Puoi aggiungere i tuoi pensieri a qualsiasi record con questi metodi semplici e diretti, facili da usare e da ricordare.
Come utilizzare frammenti di codice in Visual Studio
Successivamente, apri il file in cui desideri includere lo snippet e inserisci lo snippet di codice in un documento. Selezionando il testo in cui vuoi includere lo snippet, puoi cercare e selezionare lo snippet di codice dalla finestra di dialogo Inserisci snippet. Se il frammento di codice è presente nel documento, Visual Studio visualizzerà un avviso per indicare che è già stato utilizzato. Se desideri rimuovere uno snippet di codice da un documento, puoi farlo selezionando il testo che include lo snippet e quindi selezionando Rimuovi frammenti da un documento.

Come mostri il codice in un post sul blog?
 Credito: SlideShare
Credito: SlideShareCi sono alcuni modi per mostrare il codice in un post del blog. Un modo è utilizzare un blocco di codice , che formatterà automaticamente il codice per te. Un altro modo è utilizzare uno snippet di codice, che puoi copiare e incollare nel tuo post.
Come parte dei miei tutorial di codifica, ho dovuto includere JavaScript e HTML. Ogni volta che digito codici, Blogger li interpreta automaticamente e apporta modifiche al post. Di conseguenza, ho dovuto utilizzare le immagini anziché il testo per visualizzare i codici. Questo tutorial ti guida attraverso come mostrare uno script analizzato nei post del tuo blog. Per analizzare uno script, inserisci semplicemente il formato con escape nella riga di comando. Tutto quello che devi fare è seguire le tre regole elencate di seguito per analizzare qualsiasi codice HTML, JavaScript o Python. Nella sezione seguente di questo tutorial, imparerai come analizzare uno script HTML. Utilizzando strumenti gratuiti, puoi convertire automaticamente il codice HTML e JavaScript in caratteri di escape.
Come faccio a vedere il codice di un post di WordPress?
Per visualizzare il codice, è sufficiente modificare il post del blog o la pagina in cui si desidera visualizzarlo. Nella schermata di post modifica, rendi disponibile un nuovo blocco di codice . Ora puoi inserire lo snippet di codice nell'area di testo del blocco. Successivamente, puoi salvare il tuo post del blog e visualizzarlo in anteprima per vedere il blocco di codice in azione.
Codice in linea: una soluzione personalizzata per WordPress
È possibile aggiungere funzionalità personalizzate a WordPress utilizzando il codice inline senza dover modificare il resto del codice. Una tassonomia o una funzione personalizzata potrebbe essere aggiunta ai tuoi post, ad esempio, senza dover codificare il post stesso.
Come aggiungere uno snippet di codice al sito web
L'aggiunta di frammenti di codice al tuo sito Web è un ottimo modo per aggiungere funzionalità e contenuti extra alle tue pagine. Esistono diversi modi per aggiungere frammenti di codice al tuo sito web, a seconda di dove vuoi che appaia il codice e di come vuoi che funzioni. Se desideri aggiungere uno snippet di codice all'intestazione o al piè di pagina del tuo sito web, puoi farlo aggiungendo il codice al file header.php o footer.php del tuo sito web. Se desideri che il codice appaia su pagine specifiche, puoi aggiungerlo a quelle pagine utilizzando un plug-in o modificando il modello di pagina. Se desideri che il codice appaia nel contenuto delle tue pagine, puoi aggiungerlo ai post o alle pagine del tuo sito web utilizzando l'editor di codice. Per fare ciò, passa semplicemente alla visualizzazione dell'editor di codice, aggiungi lo snippet di codice e quindi salva le modifiche.
Come visualizzi uno snippet nella tua pagina?
È necessario passare alla pagina in cui si desidera includere la Web part Frammento di codice . Se non vedi Modifica nella finestra di modifica, controlla che la tua pagina sia già in modalità di modifica. Per aggiungere uno snippet di codice alla tua pagina web, fai clic sul collegamento dello snippet di codice nella parte inferiore della pagina. Scegli una lingua, così come il tema che desideri e le linee numerate che desideri utilizzare, dalla barra degli strumenti.
Visualizza il codice nel post di WordPress
Per visualizzare il codice in un post di WordPress, avvolgi semplicemente il tuo codice nei tag e. Questi tag conserveranno la formattazione del tuo codice, facilitandone la lettura. Puoi anche utilizzare il plug-in SyntaxHighlighter di WordPress per evidenziare automaticamente il tuo codice.
La questione di come visualizzare il codice in un post è stata fonte di contesa per ogni programmatore da quando sono stati creati WordPress e HTML. Ci sono numerosi hack e tecniche disponibili per aiutarti a completare il tuo compito. In questo elenco, abbiamo compilato un elenco di alcuni dei migliori plugin per la visualizzazione di codici WordPress, da Syntax Highlighter Evolution a Crayon Syntax Code Editor . Il plug-in Crayon Syntax Highlighter è uno strumento fantastico che ti consente di visualizzare parti di codice in un post di WordPress in vari modi. Proprio come i principali editor di codice evidenziano il codice nelle loro pubblicazioni, così anche la maggior parte degli editor di codice lo evidenzia. Questo plugin è stato valutato da numerosi marchi noti, inclusa l'integrazione con WordPress. Il codice visualizzato non è influenzato dalla validazione W3C del sito a causa dell'algoritmo utilizzato.
Quando si utilizza HTML in un post, non è possibile utilizzare la sintassi corretta senza prima eseguire la sintassi richiesta. La buona notizia è che ti fornisce un modo per cambiare le cose visualizzando simboli di sintassi in equivalenti di entità carattere. L'HTML verrà visualizzato nel formato corretto durante il rendering. Ecco un elenco di alcuni codici brevi che possono essere convertiti in caratteri di sintassi.
