如何将联系表添加到您的 WordPress 网站
已发表: 2022-09-17如果您想向您的 WordPress 网站添加联系表格,您可以通过安装联系表格插件来实现。 有许多可用的联系表格插件,但我们建议使用联系表格 7。它是一个免费插件,具有大量功能和选项。 安装并激活插件后,您需要创建一个联系表单。 为此,请转到 WordPress 管理员中的联系人»添加新内容。 在下一个屏幕上,您将能够配置您的联系表格。 创建联系表单后,您需要将联系表单短代码添加到页面或发布您希望它出现的位置。 您的联系表格的简码将显示在联系表格编辑屏幕上。 只需将短代码复制并粘贴到页面的内容编辑器中或在您希望显示联系表单的位置发布,然后单击“发布”按钮以使更改生效。 就是这样! 您已成功将联系表格添加到您的 WordPress 网站。
在您的网站上使用联系表格将使您的网站访问者更容易与您联系。 您的网站可以简单易用,联系表格可以帮助优化转化率。 我们编制了一份顶级联系表单插件列表来帮助您。 按照以下步骤在 WordPress 上创建一个简单的联系表格。 安装 WPForms 后,您将能够在 WordPress 中创建联系表单。 转到设置以配置您将在表单中收到的通知和确认。 您的表单通知将显示在表单创建区域中。
表单通知是用户通过您站点的联系表单提交消息后发送到您系统的电子邮件。 在本视频中,我们将向您介绍如何将联系表单添加到您的 WordPress 页面。 可以创建新页面或编辑现有页面以包含联系表格。 如果您使用的是经典编辑器,请从菜单中选择添加表单。 在任何情况下,您现在都可以通过单击下拉菜单来选择所需的表格。 通过使用WordPress 联系表单跟踪功能,您可以查看表单生成的查看次数和转化次数,以及转化率。 MonsterInsights Google Analytics 是一个自动跟踪您的表单转换的插件。 它允许您在几分钟内配置它,而无需编写任何代码。
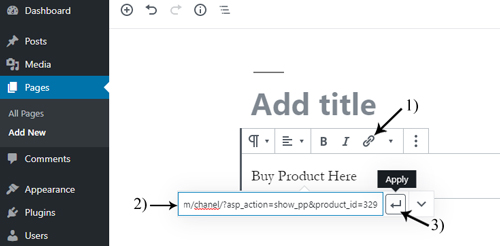
如何添加联系人简码?
 信用:s-plugins.com
信用:s-plugins.com添加联系人简码是确保您的联系信息始终是最新的并且网站访问者可以轻松访问的好方法。 要添加联系人简码,只需按照以下步骤操作: 1. 登录您的 WordPress 帐户并导航到您要添加联系人简码的页面或帖子。 2. 在内容编辑器中,单击“添加简码”按钮。 3. 将打开一个新窗口,其中包含可用短代码列表。 向下滚动,直到找到“联系人”短代码并单击它。 4. 在下一个窗口中,在相应字段中输入您的联系信息。 5. 完成后,单击“插入简码”按钮。 您的联系简码现在将添加到您的页面或帖子中!
短代码通过利用它们将动态内容添加到 WordPress 帖子、页面和侧边栏小部件。 广泛的 WordPress 插件和主题使用简码来添加专门的内容,例如联系表格、图片库、滑块等。 在本文中,我们将向您展示如何在 WordPress 中使用简码。 简码可用于在 WordPress 帖子、页面和小部件中显示内容。 只需输入以下代码即可为任何 WordPress 主题模板添加一个简码。 当您运行程序时,它会显示您创建的函数的所需输出。 创建自定义短代码需要具有 HTML 背景的编码员。
[my_ad_code] 短代码现在可用于 WordPress 帖子、页面和小部件。 随着 WordPress 插件变得对初学者更加友好,块变得越来越流行,因为它们更易于使用。 通过提供更直观的用户界面,块可以更轻松地向帖子/页面添加动态内容。 以下是最好的 WordPress Gutenberg 块插件列表。
如何将联系信息添加到 WordPress?
 信用:bloggingidol.com
信用:bloggingidol.com可以通过单击块插入器图标并输入“联系信息”来添加联系信息块。 要将块添加到帖子或页面,请单击它。 当您使用键盘在新行上键入/联系信息时,您可以快速添加联系信息块。 通过使用块插入器,您可以添加联系信息块。
访问者可以通过填写联系表轻松与您联系,他们可以提出问题、询问产品并提供反馈。 联系表格是通过多种方式为您的网站增加价值的好方法。 因此,您将能够产生更多潜在客户并克服销售宣传。 它们具有更高的用户体验,因为它们比发送电子邮件联系您更快、更容易使用。 WPForms 是一个免费的联系表单插件,您可以使用它为您的网站创建新表单。 如果您想要支付网关和表单插件等高级功能,专业版是您的最佳选择。 拖放表单构建器非常易于使用。
您可以轻松地将新表单字段添加到表单预览中,并根据您指定的字段下订单。 WPForms 工具允许您在用户提交表单后管理您的 WordPress 网站。 如果您想通知您的用户并向他们发送自动确认电子邮件,只需设置您的通知即可。 有关如何配置表单通知和确认的更多信息,请参阅我们的指南。 您可以通过单击左侧菜单面板上的“设置常规”选项卡来访问表单编辑器的设置。 您可以使用 WPForms 将联系表格添加到您网站上的任何页面、帖子或侧边栏。 它提供类似于 WordPress 的功能,包括为联系表格和 WordPress 块编辑器编写简码的能力。

将联系人添加到您的 WordPress 页面或帖子 (Gutenberg)。 如果您使用 WordPress 经典编辑器,您可以通过单击添加表单按钮来添加联系表单。 使用 WPForms,WordPress 排名第一的表单构建器,您可以为任何目的创建表单。 因为它适用于所有主要的 WordPress 主题和页面构建器,所以在您的网站上使用它不会有任何问题。 下面的步骤是设置它的简单说明,下面的教程也是一个很好的起点。
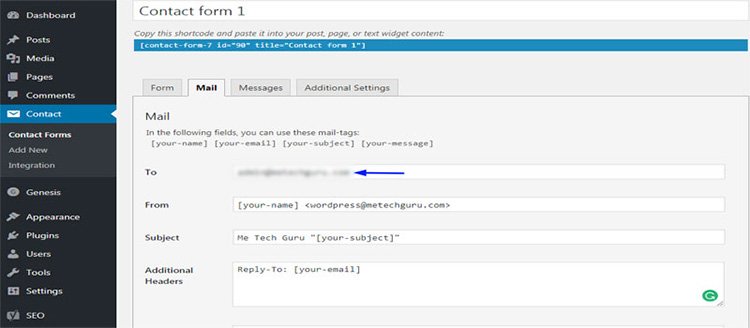
联系表格信息在 WordPress 中的位置?
您好,是否可以更改默认的联系表格电子邮件地址? 联系表格支持页面包括通知首选项部分。
如何在 WordPress 中修复联系表?
第一步是导航到您的 WordPress 仪表板。 联系方式——选择联系方式——联系方式。 选择您的联系表格,然后按“编辑”。 用邮件选项卡上的红色“标记为红色”填写缺少的字段。
如果您在使用表单时遇到问题,请尝试这些提示
如果您的表单仍有问题,请尝试以下步骤: *br> 检查您的表单设置是否正确。 br> 检查您的表格提供的电子邮件地址是否正确。 确保您使用表单的设置发送电子邮件。 检查您的托管服务提供商是否允许从您的站点发送电子邮件。
如何在没有插件的 WordPress 中创建联系表格
您可以通过几种不同的方式在没有插件的情况下在 WordPress 中创建联系表单。 一种方法是在您的 WordPress 主题文件中简单地创建一个表单。 另一种方法是使用像 Google Forms 或 Wufoo 这样的服务来创建您的表单,然后将其嵌入到您的 WordPress 网站上。 最后,您还可以使用 Gravity Forms 或 Contact Form 7 等联系表单构建器插件来创建表单。 但是,如果您希望避免使用插件,那么前两个选项是您最好的选择。
您可以在不使用任何插件的情况下创建 WordPress 联系表单。 页面模板。 第二步是开发表格。 您必须验证表单是否已提交,并且您必须验证字段是否已正确填写。 执行数据处理和错误处理时,用户可以显示错误。 为了验证您的插件,下载并将其保存到您的主题文件(在 /js/ 下)。 以下步骤如下: 1。
将以下文件复制到新目录中。 在 /js/verif.js 中复制它。 第三步是将插件连接到我们的 WordPress 主题。 第四步,使用 validate jQuery 插件添加客户端验证。 它通过确保正确填写所有字段来确保正确、快速、轻松地填写表单。
WordPress 联系表格
有许多可用于 WordPress 的联系表单插件,每个插件都有自己的一组功能和选项。 有些联系表单插件比其他插件更复杂,有些更简单。 这实际上取决于您选择哪个联系表单插件的需求。
如果您在网站上包含联系表格,您的客户将能够直接与您联系。 它还允许您收集电子邮件地址和潜在客户以增加您的电子邮件列表。 在本文中,我们将介绍如何制作 WordPress 联系表格。 WPForms 挑战从创建联系表格开始。 然后,您可以选择自定义预先设计的模板或从头开始开发自己的表单。 最后一步是确定您希望如何通知您的表单。 当用户使用智能标签提交表单时,您可以向他们发送通知。
WPForms Lite 是一款出色的免费联系表单插件,包括 reCAPTCHA v2 和 v3。 如果您想构建更长的表单,您可以使用 WordPress 的多步骤功能来实现。 以下 Web 表单技巧还可以帮助您深入了解隐藏在 Web 表单中的客户数据。
新的联系表
新的联系表格可以帮助您跟踪您的联系人及其信息。 它还可以帮助您管理与他们的通信。
Mailchimp 的联系表格提交系统会自动将您的消息组织到您的受众的收件箱中,并允许您在不离开您的帐户的情况下管理它们。 您可以通过在联系表单中输入主题字段、电子邮件地址、消息字段或取消订阅选项来订阅您的时事通讯。 您还可以编辑文本并设置表单样式以适合您的品牌。 可以将标签应用于自动使用联系表的任何人。 使用编辑工具栏,您可以更改字体、添加链接或移动文本。 审查您的联系表格并发布。 将表单保留在公共领域之外,或对其进行编辑并重新发布是可以接受的。
