Comment ajouter un formulaire de contact à votre site WordPress
Publié: 2022-09-17Si vous souhaitez ajouter un formulaire de contact à votre site WordPress, vous pouvez le faire en installant un plugin de formulaire de contact. Il existe de nombreux plugins de formulaire de contact disponibles, mais nous vous recommandons d'utiliser le formulaire de contact 7. C'est un plugin gratuit avec de nombreuses fonctionnalités et options. Une fois que vous avez installé et activé le plugin, vous devrez créer un formulaire de contact. Pour cela, rendez-vous dans Contact » Ajouter nouveau dans votre admin WordPress. Sur l'écran suivant, vous pourrez configurer votre formulaire de contact. Après avoir créé votre formulaire de contact, vous devez ajouter le shortcode du formulaire de contact à la page ou à la publication où vous souhaitez qu'il apparaisse. Le shortcode de votre formulaire de contact sera affiché sur l'écran d'édition du formulaire de contact. Copiez et collez simplement le shortcode dans l'éditeur de contenu de la page ou de la publication où vous souhaitez que le formulaire de contact apparaisse, puis cliquez sur le bouton Publier pour appliquer les modifications en direct. Et c'est tout! Vous avez ajouté avec succès un formulaire de contact à votre site WordPress.
L'utilisation d'un formulaire de contact sur votre site permettra aux visiteurs de votre site Web de vous contacter plus facilement. Votre site Web peut être simple à utiliser et un formulaire de contact peut aider à optimiser le taux de conversion. Nous avons compilé une liste des meilleurs plugins de formulaire de contact pour vous aider. Suivez ces étapes pour créer un formulaire de contact simple sur WordPress. Après avoir installé WPForms, vous pourrez créer un formulaire de contact dans WordPress. Allez dans Paramètres pour configurer les notifications et les confirmations que vous recevrez dans votre formulaire. Les notifications pour vos formulaires seront affichées dans la zone de création de formulaire.
Une notification de formulaire est un e-mail envoyé à votre système après qu'un utilisateur a envoyé un message via le formulaire de contact de votre site. Dans cette vidéo, nous vous expliquerons comment ajouter un formulaire de contact à votre page WordPress. Il est possible de créer une nouvelle page ou d'en modifier une existante pour inclure le formulaire de contact. Si vous utilisez l'éditeur classique, sélectionnez Ajouter un formulaire dans le menu. Dans tous les cas, vous pouvez désormais sélectionner le formulaire souhaité en cliquant sur le menu déroulant. En utilisant la fonction de suivi du formulaire de contact de WordPress , vous pouvez voir le nombre de vues et de conversions que vos formulaires génèrent, ainsi que le taux de conversion. MonsterInsights Google Analytics est un plugin qui suit automatiquement vos conversions de formulaire. Il vous permet de le configurer en quelques minutes sans avoir à coder quoi que ce soit.
Comment ajouter un shortcode de contact ?
 Crédit : s-plugins.com
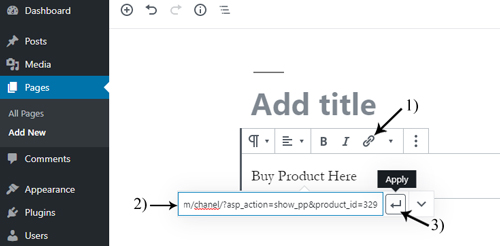
Crédit : s-plugins.comL'ajout d'un shortcode de contact est un excellent moyen de vous assurer que vos informations de contact sont toujours à jour et facilement accessibles aux visiteurs de votre site Web. Pour ajouter un shortcode de contact, suivez simplement ces étapes : 1. Connectez-vous à votre compte WordPress et accédez à la page ou à la publication où vous souhaitez ajouter le shortcode de contact. 2. Dans l'éditeur de contenu, cliquez sur le bouton "Ajouter un shortcode". 3. Une nouvelle fenêtre s'ouvrira avec une liste des shortcodes disponibles. Faites défiler vers le bas jusqu'à ce que vous trouviez le shortcode "Contact" et cliquez dessus. 4. Dans la fenêtre suivante, entrez vos informations de contact dans les champs appropriés. 5. Une fois que vous avez terminé, cliquez sur le bouton « Insérer un shortcode ». Votre shortcode de contact sera maintenant ajouté à votre page ou publication !
Les codes courts ajoutent du contenu dynamique aux publications, pages et widgets de la barre latérale WordPress en les exploitant. Un large éventail de plugins et de thèmes WordPress utilisent des shortcodes pour ajouter du contenu spécialisé, tel que des formulaires de contact , des galeries d'images, des curseurs, etc. Dans cet article, nous allons vous montrer comment utiliser un shortcode dans WordPress. Les shortcodes peuvent être utilisés pour afficher le contenu dans les publications, les pages et les widgets WordPress. La simple saisie du code suivant ajoutera un shortcode à n'importe quel modèle de thème WordPress. Lorsque vous exécutez le programme, il affiche la sortie souhaitée de la fonction que vous avez créée. Un codeur avec une formation en HTML sera nécessaire pour créer un shortcode personnalisé.
Le shortcode [my_ad_code] est désormais disponible pour être utilisé dans les articles, pages et widgets WordPress. Les blocs deviennent de plus en plus populaires à mesure que les plugins WordPress deviennent plus conviviaux pour les débutants, car ils sont plus faciles à utiliser. Les blocs facilitent l'ajout de contenu dynamique aux articles/pages en fournissant une interface utilisateur plus intuitive. Voici une liste des meilleurs plugins de bloc WordPress Gutenberg.
Comment ajouter des informations de contact sur WordPress ?
 Crédit: bloggingidol.com
Crédit: bloggingidol.comLe bloc d'informations de contact peut être ajouté en cliquant sur l'icône Block Inserter et en tapant "informations de contact". Pour ajouter un bloc à un article ou à une page, cliquez dessus. Lorsque vous tapez /informations de contact sur une nouvelle ligne avec votre clavier, vous pouvez rapidement ajouter un bloc Informations de contact. En utilisant l'outil d'insertion de bloc, vous pouvez ajouter un bloc d'informations de contact.
Les visiteurs peuvent facilement vous contacter en remplissant un formulaire de contact, qui leur permet de poser des questions, de se renseigner sur les produits et de donner leur avis. Les formulaires de contact sont un excellent moyen d'ajouter de la valeur à votre site Web de différentes manières. En conséquence, vous pourrez générer plus de prospects et surmonter les arguments de vente. Ils ont une meilleure expérience utilisateur car ils sont plus rapides et plus faciles à utiliser que l'envoi d'un e-mail pour vous contacter. WPForms est un plugin de formulaire de contact gratuit que vous pouvez utiliser pour créer de nouveaux formulaires pour votre site Web. Si vous souhaitez des fonctionnalités avancées telles que des passerelles de paiement et des plugins de formulaire, la version pro est la solution. Le générateur de formulaires par glisser-déposer est très simple à utiliser.
Vous pouvez facilement ajouter un nouveau champ de formulaire à l'aperçu du formulaire et passer une commande en fonction des champs que vous spécifiez. L'outil WPForms vous permet de gérer votre site WordPress après que les utilisateurs aient soumis des formulaires. Si vous souhaitez avertir vos utilisateurs et leur envoyer des e-mails de confirmation automatisés, configurez simplement vos notifications. Vous trouverez plus d'informations sur la configuration des notifications et des confirmations de formulaire dans notre guide. Vous pouvez accéder aux paramètres de l'éditeur de formulaires en cliquant sur l'onglet Paramètres généraux dans le panneau de menu de gauche. Vous pouvez ajouter des formulaires de contact à n'importe quelle page, publication ou barre latérale de votre site Web avec WPForms. Il fournit des fonctionnalités similaires à WordPress, notamment la possibilité de raccourcir les formulaires de contact et les éditeurs de blocs WordPress.

Ajoutez un contact à votre page ou publication WordPress (Gutenberg). Si vous utilisez l'éditeur classique de WordPress, vous pouvez ajouter un formulaire de contact en cliquant sur le bouton Ajouter un formulaire . Avec WPForms, le constructeur de formulaires n°1 pour WordPress, vous pouvez créer des formulaires pour n'importe quel usage. Parce qu'il fonctionne avec tous les principaux thèmes WordPress et constructeurs de pages, vous n'aurez aucun problème à l'utiliser sur votre site. Les étapes ci-dessous sont des instructions simples pour le configurer, et le didacticiel ci-dessous est également un bon point de départ.
Où vont les informations du formulaire de contact dans WordPress ?
Bonjour, est-il possible de changer l'adresse e-mail par défaut du formulaire de contact ? La page d'assistance du formulaire de contact comprend une section de préférences Notifications.
Comment réparer un formulaire de contact dans WordPress ?
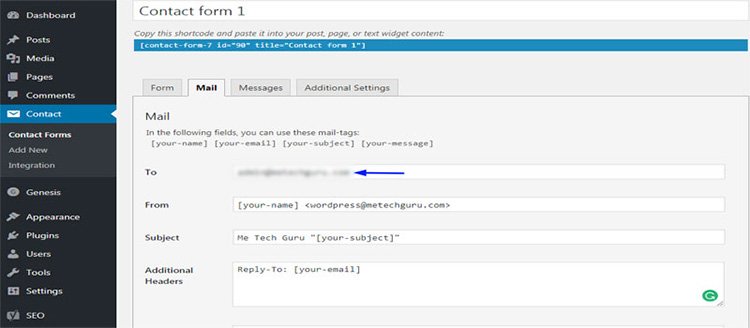
La première étape consiste à accéder à votre tableau de bord WordPress. Contact – Choisissez Contact – Formulaires de contact. Choisissez votre formulaire de contact, puis appuyez sur "modifier". Remplissez les champs manquants avec le rouge "marqué en rouge" sur l'onglet mail.
Essayez ces conseils si vous rencontrez des problèmes avec votre formulaire
Si vous rencontrez toujours des problèmes avec votre formulaire, veuillez essayer les étapes suivantes : *br> Vérifiez les paramètres de votre formulaire pour voir s'ils sont corrects. br> Vérifiez que l'adresse e-mail fournie par votre formulaire est correcte. Assurez-vous que vous envoyez des e-mails en utilisant les paramètres du formulaire. Vérifiez si votre fournisseur d'hébergement autorise l'envoi d'e-mails depuis votre site.
Comment créer un formulaire de contact dans WordPress sans plugin
Il existe plusieurs façons de créer un formulaire de contact dans WordPress sans plugin. Une façon consiste simplement à créer un formulaire dans les fichiers de votre thème WordPress. Une autre façon consiste à utiliser un service comme Google Forms ou Wufoo pour créer votre formulaire, puis à l'intégrer à votre site WordPress. Enfin, vous pouvez également utiliser un plugin de création de formulaire de contact comme Gravity Forms ou Contact Form 7 pour créer votre formulaire. Cependant, si vous cherchez à éviter d'utiliser un plugin, les deux premières options sont votre meilleur pari.
Vous pouvez créer un formulaire de contact WordPress sans utiliser de plugins. Un modèle pour une page. La deuxième étape consiste à développer le formulaire. Vous devez vérifier si les formulaires ont été soumis et vous devez vérifier si les champs ont été remplis correctement. Les erreurs peuvent être affichées par l'utilisateur lors du traitement des données et de la gestion des erreurs. Afin de valider votre plugin, téléchargez-le et enregistrez-le dans votre fichier de thème (sous /js/). Les étapes suivantes sont les suivantes : 1.
Copiez le fichier suivant dans un nouveau répertoire. Faites-en une copie dans /js/verif.js. La troisième étape consiste à connecter le plugin à notre thème WordPress. La quatrième étape consiste à utiliser le plugin valider jQuery pour ajouter la vérification côté client. Il garantit qu'un formulaire a été rempli correctement, rapidement et facilement en s'assurant que tous les champs sont remplis correctement.
Formulaires de contact WordPress
Il existe de nombreux plugins de formulaire de contact disponibles pour WordPress, chacun avec son propre ensemble de fonctionnalités et d'options. Certains plugins de formulaire de contact sont plus complexes que d'autres, et certains sont plus simples. Cela dépend vraiment de vos besoins quant au plugin de formulaire de contact que vous choisissez.
Vos clients pourront vous contacter directement si vous incluez un formulaire de contact sur votre site Web. Il vous permet également de collecter des adresses e-mail et des prospects pour augmenter votre liste de diffusion. Dans cet article, nous verrons comment créer un formulaire de contact WordPress. Le défi WPForms commence par la création d'un formulaire de contact. Ensuite, vous avez la possibilité de personnaliser un modèle préconçu ou de développer votre propre formulaire à partir de zéro. La dernière étape consiste à déterminer comment vous souhaitez que votre formulaire soit notifié. Lorsqu'un utilisateur soumet un formulaire à l'aide de balises actives, vous pouvez lui envoyer une notification.
WPForms Lite est un excellent plugin de formulaire de contact gratuit qui inclut reCAPTCHA v2 et v3. Si vous souhaitez créer un formulaire plus long, vous pouvez le faire en utilisant la fonctionnalité en plusieurs étapes de WordPress. Les hacks de formulaire Web suivants pourraient également vous aider à découvrir les données client cachées dans un formulaire Web.
Nouveau formulaire de contact
Un nouveau formulaire de contact peut vous aider à garder une trace de vos contacts et de leurs informations. Cela peut également vous aider à gérer vos communications avec eux.
Le système de soumission du formulaire de contact de Mailchimp organise automatiquement vos messages dans la boîte de réception de votre audience et vous permet de les gérer sans quitter votre compte. Vous pouvez vous abonner à votre newsletter en saisissant un champ d'objet, une adresse e-mail, un champ de message ou une option de désabonnement dans le formulaire de contact. Vous pouvez également modifier le texte et styliser le formulaire en fonction de votre marque. Il est possible d'appliquer automatiquement des balises à toute personne utilisant un formulaire de contact. À l'aide de la barre d'outils d'édition, vous pouvez modifier les polices, ajouter un lien ou déplacer le texte. Révisez votre formulaire de contact et publiez-le. Il est acceptable de laisser un formulaire hors du domaine public ou de le modifier et de le republier.
