Come aggiungere un modulo di contatto al tuo sito WordPress
Pubblicato: 2022-09-17Se desideri aggiungere un modulo di contatto al tuo sito WordPress, puoi farlo installando un plug-in per moduli di contatto. Sono disponibili molti plug-in per moduli di contatto, ma ti consigliamo di utilizzare Contact Form 7. È un plug-in gratuito con molte funzionalità e opzioni. Dopo aver installato e attivato il plugin, dovrai creare un modulo di contatto. Per fare ciò, vai su Contatti »Aggiungi nuovo nel tuo amministratore di WordPress. Nella schermata successiva, sarai in grado di configurare il tuo modulo di contatto. Dopo aver creato il modulo di contatto, devi aggiungere lo shortcode del modulo di contatto alla pagina o al post in cui desideri che appaia. Lo shortcode per il modulo di contatto verrà visualizzato nella schermata di modifica del modulo di contatto. Copia e incolla semplicemente lo shortcode nell'editor dei contenuti della pagina o del post in cui desideri che appaia il modulo di contatto, quindi fai clic sul pulsante Pubblica per rendere effettive le modifiche. E questo è tutto! Hai aggiunto con successo un modulo di contatto al tuo sito WordPress.
L'utilizzo di un modulo di contatto sul tuo sito renderà più facile per i visitatori del tuo sito web contattarti. Il tuo sito web può essere semplice da usare e un modulo di contatto può aiutarti con l'ottimizzazione del tasso di conversione. Abbiamo compilato un elenco dei principali plug-in per moduli di contatto per aiutarti. Segui questi passaggi per creare un semplice modulo di contatto su WordPress. Dopo aver installato WPForms, sarai in grado di creare un modulo di contatto in WordPress. Vai su Impostazioni per configurare le notifiche e le conferme che riceverai nel tuo modulo. Le notifiche per i tuoi moduli verranno visualizzate nell'area di creazione del modulo.
Una notifica del modulo è un'e-mail inviata al tuo sistema dopo che un utente ha inviato un messaggio tramite il modulo di contatto del tuo sito. In questo video, ti spiegheremo come aggiungere un modulo di contatto alla tua pagina WordPress. È possibile creare una nuova pagina o modificarne una esistente per includere il modulo di contatto. Se stai utilizzando l'editor classico, seleziona Aggiungi modulo dal menu. In ogni caso, ora puoi selezionare il modulo che desideri facendo clic sul menu a tendina. Utilizzando la funzione di monitoraggio dei moduli di contatto di WordPress , puoi vedere il numero di visualizzazioni e conversioni generate dai moduli, nonché il tasso di conversione. MonsterInsights Google Analytics è un plug-in che traccia automaticamente le conversioni dei moduli. Ti permette di configurarlo in pochi minuti senza dover codificare nulla.
Come aggiungo uno shortcode di contatto?
 Credito: s-plugins.com
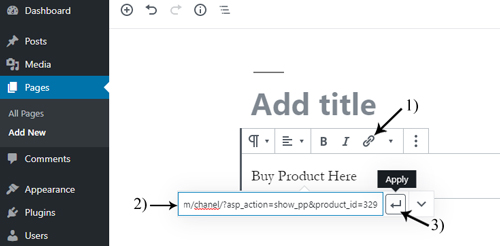
Credito: s-plugins.comL'aggiunta di uno shortcode di contatto è un ottimo modo per assicurarti che le tue informazioni di contatto siano sempre aggiornate e facilmente accessibili ai visitatori del tuo sito web. Per aggiungere uno shortcode di contatto, segui semplicemente questi passaggi: 1. Accedi al tuo account WordPress e vai alla pagina o al post in cui desideri aggiungere lo shortcode di contatto. 2. Nell'editor dei contenuti, fai clic sul pulsante "Aggiungi shortcode". 3. Si aprirà una nuova finestra con un elenco di codici brevi disponibili. Scorri verso il basso fino a trovare lo shortcode "Contatto" e fai clic su di esso. 4. Nella finestra successiva, inserisci le tue informazioni di contatto nei campi appropriati. 5. Al termine, fare clic sul pulsante " Inserisci shortcode ". Il tuo shortcode di contatto verrà ora aggiunto alla tua pagina o al tuo post!
Gli shortcode aggiungono contenuto dinamico a post, pagine e widget della barra laterale di WordPress sfruttandoli. Un'ampia gamma di plugin e temi di WordPress utilizza shortcode per aggiungere contenuti specializzati, come moduli di contatto , gallerie di immagini, slider e così via. In questo articolo, ti mostreremo come utilizzare uno shortcode in WordPress. Gli shortcode possono essere utilizzati per visualizzare i contenuti nei post, nelle pagine e nei widget di WordPress. Il semplice inserimento del codice seguente aggiungerà uno shortcode a qualsiasi modello di tema WordPress. Quando si esegue il programma, viene visualizzato l'output desiderato della funzione creata. Sarà necessario un programmatore con un background in HTML per creare uno shortcode personalizzato.
Lo shortcode [my_ad_code] è ora disponibile per l'uso nei post, nelle pagine e nei widget di WordPress. I blocchi stanno diventando sempre più popolari man mano che i plugin di WordPress diventano più adatti ai principianti, poiché sono più facili da usare. I blocchi semplificano l'aggiunta di contenuti dinamici a post/pagine fornendo un'interfaccia utente più intuitiva. Di seguito è riportato un elenco dei migliori plugin per blocchi Gutenberg di WordPress.
Come aggiungo le informazioni di contatto a WordPress?
 Credito: bloggingidol.com
Credito: bloggingidol.comIl blocco Contact Info può essere aggiunto facendo clic sull'icona Block Inserter e digitando "informazioni di contatto". Per aggiungere un blocco a un post o a una pagina, fai clic su di esso. Quando digiti /informazioni di contatto su una nuova riga con la tastiera, puoi aggiungere rapidamente un blocco di informazioni di contatto. Utilizzando il Block Inserter, puoi aggiungere un blocco di informazioni di contatto.
I visitatori possono contattarti facilmente compilando un modulo di contatto, che consente loro di porre domande, richiedere informazioni sui prodotti e fornire feedback. I moduli di contatto sono un ottimo modo per aggiungere valore al tuo sito web in vari modi. Di conseguenza, sarai in grado di generare più lead e superare i pitch di vendita. Hanno un'esperienza utente superiore perché sono più veloci e facili da usare rispetto all'invio di un'e-mail per contattarti. WPForms è un plug-in per moduli di contatto gratuito che puoi utilizzare per creare nuovi moduli per il tuo sito web. Se desideri funzionalità avanzate come gateway di pagamento e plug-in per moduli, la versione pro è la strada da percorrere. Il generatore di moduli drag and drop è molto semplice da usare.

Puoi facilmente aggiungere un nuovo campo modulo all'anteprima del modulo ed effettuare un ordine in base ai campi specificati. Lo strumento WPForms ti consente di gestire il tuo sito WordPress dopo che gli utenti hanno inviato i moduli. Se desideri avvisare i tuoi utenti e inviare loro e-mail di conferma automatiche, imposta semplicemente le notifiche. Maggiori informazioni su come configurare le notifiche e le conferme dei moduli sono disponibili nella nostra guida. È possibile accedere alle impostazioni dell'editor di moduli facendo clic sulla scheda Impostazioni generali nel pannello del menu a sinistra. Puoi aggiungere moduli di contatto a qualsiasi pagina, post o barra laterale del tuo sito Web con WPForms. Fornisce funzionalità simili a WordPress, inclusa la possibilità di abbreviare i moduli di contatto e gli editor di blocchi di WordPress.
Aggiungi contatto alla tua pagina o post di WordPress (Gutenberg). Se utilizzi l'editor classico di WordPress, puoi aggiungere un modulo di contatto facendo clic sul pulsante Aggiungi modulo . Con WPForms, il generatore di moduli n. 1 per WordPress, puoi creare moduli per qualsiasi scopo. Poiché funziona con tutti i principali temi e generatori di pagine di WordPress, non avrai problemi a utilizzarlo sul tuo sito. I passaggi seguenti sono semplici istruzioni per la configurazione e anche il tutorial seguente è un buon punto di partenza.
Dove vanno le informazioni del modulo di contatto in WordPress?
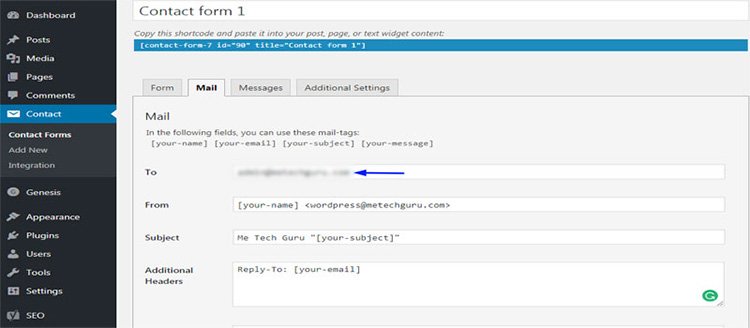
Salve, è possibile modificare l'indirizzo email predefinito del modulo di contatto? La pagina di supporto del modulo di contatto include una sezione delle preferenze per le notifiche.
Come posso risolvere un modulo di contatto in WordPress?
Il primo passo è accedere alla dashboard di WordPress. Contatto – Scegli contatto – Moduli di contatto. Scegli il modulo di contatto e quindi premi "modifica". Compila i campi mancanti con il rosso "contrassegnato in rosso" nella scheda della posta.
Prova questi suggerimenti se hai problemi con il tuo modulo
Se hai ancora problemi con il modulo, prova i seguenti passaggi: *br> Controlla le impostazioni del modulo per vedere se sono corrette. br> Verifica che l'indirizzo email fornito dal modulo sia corretto. Assicurati di inviare e-mail utilizzando le impostazioni del modulo. Verifica se il tuo provider di hosting consente l'invio di e-mail dal tuo sito.
Come creare un modulo di contatto in WordPress senza plug-in
Esistono diversi modi in cui puoi creare un modulo di contatto in WordPress senza un plug-in. Un modo è semplicemente creare un modulo nei file del tuo tema WordPress. Un altro modo è utilizzare un servizio come Google Forms o Wufoo per creare il tuo modulo, quindi incorporarlo nel tuo sito WordPress. Infine, puoi anche utilizzare un plug -in per la creazione di moduli di contatto come Gravity Forms o Contact Form 7 per creare il tuo modulo. Tuttavia, se stai cercando di evitare di utilizzare un plug-in, le prime due opzioni sono la soluzione migliore.
Puoi creare un modulo di contatto WordPress senza utilizzare alcun plug-in. Un modello per una pagina. Il secondo passo è sviluppare il modulo. Devi verificare se i moduli sono stati inviati e devi verificare se i campi sono stati compilati correttamente. Gli errori possono essere visualizzati dall'utente durante l'elaborazione dei dati e la gestione degli errori. Per convalidare il tuo plug-in, scaricalo e salvalo nel file del tuo tema (sotto /js/). I seguenti passaggi sono i seguenti: 1.
Copia il seguente file in una nuova directory. Creane una copia in /js/verif.js. Il terzo passaggio consiste nel collegare il plugin al nostro tema WordPress. Il quarto passaggio consiste nell'utilizzare il plug-in jQuery di convalida per aggiungere la verifica lato client. Garantisce che un modulo sia stato compilato correttamente, rapidamente e facilmente assicurandosi che tutti i campi siano compilati correttamente.
Moduli di contatto WordPress
Esistono molti plug-in per moduli di contatto disponibili per WordPress, ognuno con il proprio set di funzionalità e opzioni. Alcuni plug-in dei moduli di contatto sono più complessi di altri e alcuni sono più semplici. Dipende davvero dalle tue esigenze in merito al plug-in del modulo di contatto che scegli.
I tuoi clienti potranno contattarti direttamente se includi un modulo di contatto sul tuo sito web. Ti consente anche di raccogliere indirizzi e-mail e lead per aumentare la tua lista e-mail. In questo articolo, esamineremo come creare un modulo di contatto WordPress. La WPForms Challenge inizia con la creazione di un modulo di contatto. Quindi hai la possibilità di personalizzare un modello pre-progettato o di sviluppare il tuo modulo da zero. L'ultimo passaggio consiste nel determinare come si desidera che il modulo venga notificato. Quando un utente invia un modulo utilizzando gli smart tag, puoi inviargli una notifica.
WPForms Lite è un eccellente plug-in per moduli di contatto gratuito che include reCAPTCHA v2 e v3. Se desideri creare un modulo più lungo, puoi farlo utilizzando la funzionalità multi-step di WordPress. I seguenti hack del modulo Web potrebbero anche aiutarti ad arrivare in fondo ai dati dei clienti nascosti all'interno di un modulo Web.
Nuovo modulo di contatto
Un nuovo modulo di contatto può aiutarti a tenere traccia dei tuoi contatti e delle loro informazioni. Può anche aiutarti a gestire le tue comunicazioni con loro.
Il sistema di invio dei moduli di contatto di Mailchimp organizza automaticamente i tuoi messaggi nella posta in arrivo del tuo pubblico e ti consente di gestirli senza lasciare il tuo account. Puoi iscriverti alla tua newsletter inserendo un campo oggetto, un indirizzo email, un campo messaggio o un'opzione di annullamento dell'iscrizione nel modulo di contatto. Puoi anche modificare il testo e modellare il modulo per adattarlo al tuo marchio. È possibile applicare tag a chiunque utilizzi un form di contatto in automatico. Utilizzando la barra degli strumenti di modifica, puoi modificare i caratteri, aggiungere un collegamento o spostare il testo. Fai una revisione del tuo modulo di contatto e pubblicalo. È accettabile lasciare un modulo fuori dal pubblico dominio o modificarlo e ripubblicarlo.
