WordPress サイトにお問い合わせフォームを追加する方法
公開: 2022-09-17WordPress サイトにコンタクト フォームを追加する場合は、コンタクト フォーム プラグインをインストールすることで実現できます。 利用可能なコンタクト フォーム プラグインは多数ありますが、Contact Form 7 の使用をお勧めします。これは、豊富な機能とオプションを備えた無料のプラグインです。 プラグインをインストールして有効化したら、お問い合わせフォームを作成する必要があります。 これを行うには、WordPress 管理画面で [連絡先] » [新規追加] に移動します。 次の画面で、お問い合わせフォームを設定できます。 お問い合わせフォームを作成したら、お問い合わせフォームのショートコードを表示したいページまたは投稿に追加する必要があります。 お問い合わせフォーム編集画面に、お問い合わせフォームのショートコードが表示されます。 お問い合わせフォームを表示するページまたは投稿のコンテンツ エディターにショートコードをコピー アンド ペーストし、[公開] ボタンをクリックして変更を有効にします。 以上です! WordPress サイトに連絡先フォームが正常に追加されました。
サイトでお問い合わせフォームを使用すると、ウェブサイトの訪問者が簡単に連絡できるようになります。 ウェブサイトは使いやすく、お問い合わせフォームはコンバージョン率の最適化に役立ちます。 お役に立てるトップコンタクトフォームプラグインのリストをまとめました。 WordPress で簡単な連絡先フォームを作成するには、次の手順に従います。 WPForms をインストールすると、WordPress でお問い合わせフォームを作成できるようになります。 [設定] に移動して、フォームで受け取る通知と確認を構成します。 フォームの通知は、フォーム作成エリアに表示されます。
フォーム通知は、ユーザーがサイトの連絡先フォームからメッセージを送信した後に、システムに送信される電子メールです。 このビデオでは、WordPress ページにお問い合わせフォームを追加する方法について説明します。 新しいページを作成するか、既存のページを編集して連絡先フォームを含めることができます。 クラシック エディターを使用している場合は、メニューから [フォームの追加] を選択します。 いずれの場合でも、ドロップダウン メニューをクリックして必要なフォームを選択できるようになりました。 WordPressのお問い合わせフォーム追跡機能を使用すると、フォームが生成しているビューとコンバージョンの数、およびコンバージョン率を確認できます. MonsterInsights Google Analytics は、フォームの変換を自動的に追跡するプラグインです。 何もコーディングしなくても、数分で構成できます。
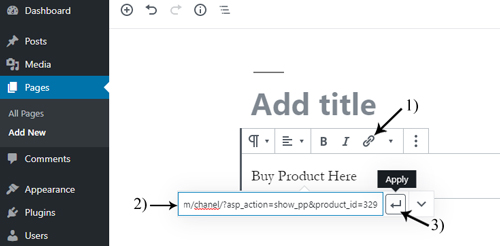
連絡先ショートコードを追加するにはどうすればよいですか?
 クレジット: s-plugins.com
クレジット: s-plugins.com連絡先ショートコードを追加することは、連絡先情報を常に最新の状態にし、Web サイトの訪問者が簡単にアクセスできるようにするための優れた方法です。 連絡先ショートコードを追加するには、次の手順に従ってください。 1. WordPress アカウントにログインし、連絡先ショートコードを追加するページまたは投稿に移動します。 2. コンテンツ エディターで、[ショートコードを追加] ボタンをクリックします。 3. 新しいウィンドウが開き、使用可能なショートコードのリストが表示されます。 「連絡先」ショートコードが見つかるまで下にスクロールし、それをクリックします。 4. 次のウィンドウで、連絡先情報を適切なフィールドに入力します。 5. 完了したら、[ショートコードを挿入] ボタンをクリックします。 連絡先のショートコードがページまたは投稿に追加されます!
ショートコードは、WordPress の投稿、ページ、およびサイドバー ウィジェットを活用して動的コンテンツを追加します。 幅広い WordPress プラグインとテーマは、ショートコードを使用して、お問い合わせフォーム、画像ギャラリー、スライダーなどの特殊なコンテンツを追加します。 この記事では、WordPress でショートコードを使用する方法を紹介します。 ショートコードを使用して、WordPress の投稿、ページ、およびウィジェットにコンテンツを表示できます。 次のコードを入力するだけで、任意の WordPress テーマ テンプレートにショートコードが追加されます。 プログラムを実行すると、作成した関数の目的の出力が表示されます。 カスタムショートコードを作成するには、HTML のバックグラウンドを持つコーダーが必要です。
[my_ad_code] ショートコードが WordPress の投稿、ページ、およびウィジェットで使用できるようになりました。 ブロックは、WordPress プラグインがより使いやすく初心者に優しいものになるにつれて、ますます人気が高まっています。 ブロックは、より直感的なユーザー インターフェイスを提供することで、動的コンテンツを投稿/ページに簡単に追加できるようにします。 以下は、最高の WordPress Gutenberg ブロック プラグインのリストです。
WordPress に連絡先情報を追加するにはどうすればよいですか?
 クレジット: bloggingidol.com
クレジット: bloggingidol.com連絡先情報ブロックは、ブロック挿入アイコンをクリックして「連絡先情報」と入力することで追加できます。 投稿またはページにブロックを追加するには、ブロックをクリックします。 キーボードで新しい行に /contact info と入力すると、連絡先情報ブロックをすばやく追加できます。 Block Inserter を使用すると、連絡先情報ブロックを追加できます。
訪問者は、お問い合わせフォームに記入することで簡単に連絡できます。このフォームでは、質問をしたり、製品について問い合わせたり、フィードバックを送信したりできます。 お問い合わせフォームは、さまざまな方法で Web サイトに付加価値を与える優れた方法です。 その結果、より多くの見込み客を獲得し、売り込みに打ち勝つことができます。 電子メールを送信して連絡するよりも迅速かつ簡単に使用できるため、ユーザー エクスペリエンスが向上します。 WPForms は、Web サイト用の新しいフォームを作成するために使用できる無料のコンタクト フォーム プラグインです。 支払いゲートウェイやフォーム プラグインなどの高度な機能が必要な場合は、プロ バージョンが最適です。 ドラッグ アンド ドロップ フォーム ビルダーは非常に簡単に使用できます。
新しいフォーム フィールドをフォーム プレビューに簡単に追加し、指定したフィールドに基づいて注文することができます。 WPForms ツールを使用すると、ユーザーがフォームを送信した後に WordPress サイトを管理できます。 ユーザーに通知して自動確認メールを送信する場合は、通知を設定するだけです。 フォームの通知と確認を構成する方法の詳細については、ガイドをご覧ください。 左側のメニュー パネルの [設定] [全般] タブをクリックすると、フォーム エディターの設定にアクセスできます。 WPForms を使用して、Web サイトの任意のページ、投稿、またはサイドバーに連絡先フォームを追加できます。 連絡先フォームや WordPress ブロック エディターのショートコード機能など、WordPress と同様の機能を提供します。

WordPress ページまたは投稿 (Gutenberg) に連絡先を追加します。 WordPress クラシック エディターを使用している場合は、[フォームの追加] ボタン をクリックして、連絡先フォームを追加できます。 WordPress のナンバー 1 フォームビルダーである WPForms を使用すると、あらゆる目的のフォームを作成できます。 すべての主要な WordPress テーマとページ ビルダーで動作するため、サイトで問題なく使用できます。 以下の手順は、セットアップの簡単な手順であり、以下のチュートリアルも開始するのに適しています.
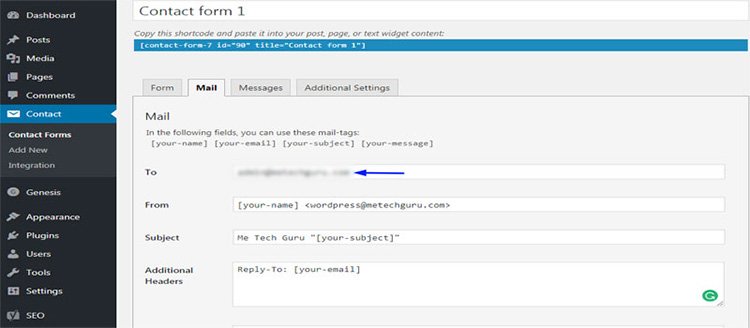
お問い合わせフォームの情報は WordPress のどこに保存されますか?
こんにちは、デフォルトのコンタクトフォームのメールアドレスを変更することはできますか? お問い合わせフォームのサポート ページには、通知設定セクションが含まれています。
WordPressでお問い合わせフォームを修正するにはどうすればよいですか?
最初のステップは、WordPress ダッシュボードに移動することです。 連絡先 – 連絡先 – 連絡フォームを選択します。 お問い合わせフォームを選択し、[編集] をクリックします。 メールタブの赤い「赤でマークされた」で不足しているフィールドに入力してください。
フォームに問題がある場合は、これらのヒントを試してください
フォームにまだ問題がある場合は、次の手順を試してください: *br>フォームの設定が正しいかどうかを確認してください。 br>フォームに入力されたメールアドレスが正しいことを確認してください。 フォームの設定を使用してメールを送信していることを確認してください。 ホスティング プロバイダがサイトからの電子メールの送信を許可しているかどうかを確認してください。
プラグインなしでWordPressでお問い合わせフォームを作成する方法
プラグインなしで WordPress でコンタクトフォームを作成するには、いくつかの方法があります。 1 つの方法は、WordPress テーマのファイルに単純にフォームを作成することです。 もう 1 つの方法は、Google フォームや Wufoo などのサービスを使用してフォームを作成し、それを WordPress サイトに埋め込むことです。 最後に、Gravity Forms や Contact Form 7 などのコンタクト フォームビルダー プラグインを使用してフォームを作成することもできます。 ただし、プラグインの使用を避けたい場合は、最初の 2 つのオプションが最適です。
プラグインを使用せずに WordPress のお問い合わせフォームを作成できます。 ページのテンプレート。 2 番目のステップは、フォームを開発することです。 フォームが送信されたかどうか、およびフィールドが正しく入力されているかどうかを確認する必要があります。 データ処理およびエラー処理が実行されるときに、ユーザーがエラーを表示できます。 プラグインを検証するには、プラグインをダウンロードしてテーマ ファイル (/js/ の下) に保存します。 次の手順は次のとおりです。 1.
次のファイルを新しいディレクトリにコピーします。 /js/verif.js にコピーを作成します。 3 番目のステップは、プラグインを WordPress テーマに接続することです。 4 番目のステップは、validate jQuery プラグインを使用して、クライアント側の検証を追加することです。 すべてのフィールドが正しく入力されていることを確認することにより、フォームが正しく、迅速かつ簡単に入力されたことを確認します。
WordPress お問い合わせフォーム
WordPress で利用できるお問い合わせフォーム プラグインは多数あり、それぞれに独自の機能とオプションのセットがあります。 お問い合わせフォームのプラグインには、他のプラグインよりも複雑なものもあれば、単純なものもあります。 どのコンタクト フォーム プラグインを選択するかは、ニーズによって異なります。
ウェブサイトに連絡フォームを含めると、顧客はあなたに直接連絡できるようになります。 また、メールアドレスとリードを収集して、メールリストを増やすこともできます. この記事では、WordPress のお問い合わせフォームの作成方法について説明します。 WPForms チャレンジは、コンタクトフォームの作成から始まります。 次に、事前に設計されたテンプレートをカスタマイズするか、独自のフォームを最初から開発するかを選択できます。 最後のステップは、フォームへの通知方法を決定することです。 ユーザーがスマート タグを使用してフォームを送信すると、通知を送信できます。
WPForms Lite は、reCAPTCHA v2 および v3 を含む優れた無料のコンタクト フォーム プラグインです。 より長いフォームを作成したい場合は、WordPress のマルチステップ機能を使用して作成できます。 次の Web フォーム ハックも、Web フォーム内に隠されている顧客データの真相を突き止めるのに役立ちます。
新しいお問い合わせフォーム
新しい連絡先フォームは、連絡先とその情報を追跡するのに役立ちます。 また、彼らとのコミュニケーションを管理するのにも役立ちます。
Mailchimp のコンタクト フォーム送信システムは、メッセージをオーディエンスの受信トレイに自動的に整理し、アカウントを離れることなくメッセージを管理できるようにします。 件名フィールド、電子メール アドレス、メッセージ フィールド、または連絡先フォームの購読解除オプションを入力して、ニュースレターを購読することができます。 ブランドに合わせてテキストを編集し、フォームのスタイルを設定することもできます。 お問い合わせフォームを使用しているすべての人にタグを自動的に適用することができます。 編集ツールバーを使用して、フォントを変更したり、リンクを追加したり、テキストを移動したりできます。 お問い合わせフォームを確認し、公開します。 フォームをパブリック ドメインから除外するか、編集して再公開することは許容されます。
