Como adicionar um formulário de contato ao seu site WordPress
Publicados: 2022-09-17Se você deseja adicionar um formulário de contato ao seu site WordPress, pode fazê-lo instalando um plug-in de formulário de contato. Existem muitos plug-ins de formulário de contato disponíveis, mas recomendamos o uso do Formulário de contato 7. É um plug-in gratuito com muitos recursos e opções. Depois de instalar e ativar o plugin, você precisará criar um formulário de contato. Para fazer isso, vá para Contato » Adicionar novo no seu administrador do WordPress. Na próxima tela, você poderá configurar seu formulário de contato. Depois de criar seu formulário de contato, você precisa adicionar o código de acesso do formulário de contato à página ou postagem onde deseja que ele apareça. O código de acesso do seu formulário de contato será exibido na tela de edição do formulário de contato. Basta copiar e colar o código de acesso no editor de conteúdo da página ou publicação onde deseja que o formulário de contato apareça e, em seguida, clicar no botão Publicar para ativar as alterações. E é isso! Você adicionou com sucesso um formulário de contato ao seu site WordPress.
Usar um formulário de contato em seu site tornará mais fácil para os visitantes do seu site entrarem em contato com você. Seu site pode ser simples de usar e um formulário de contato pode ajudar na otimização da taxa de conversão. Compilamos uma lista dos principais plug-ins de formulário de contato para ajudá-lo. Siga estas etapas para criar um formulário de contato simples no WordPress. Após instalar o WPForms, você poderá criar um formulário de contato no WordPress. Vá para Configurações para configurar as notificações e confirmações que você receberá em seu formulário. As notificações para seus formulários serão exibidas na área de criação de formulários.
Uma notificação de formulário é um e-mail enviado ao seu sistema depois que um usuário envia uma mensagem por meio do formulário de contato do seu site. Neste vídeo, mostraremos como adicionar um formulário de contato à sua página do WordPress. É possível criar uma nova página ou editar uma existente para incluir o formulário de contato. Se você estiver usando o editor clássico, selecione Adicionar formulário no menu. De qualquer forma, agora você pode selecionar o formulário desejado clicando no menu suspenso. Ao usar o recurso de rastreamento de formulários de contato do WordPress , você pode ver o número de visualizações e conversões que seus formulários estão gerando, bem como a taxa de conversão. MonsterInsights Google Analytics é um plugin que rastreia automaticamente suas conversões de formulário. Permite configurá-lo em questão de minutos sem ter que codificar nada.
Como adiciono um shortcode de contato?
 Crédito: s-plugins.com
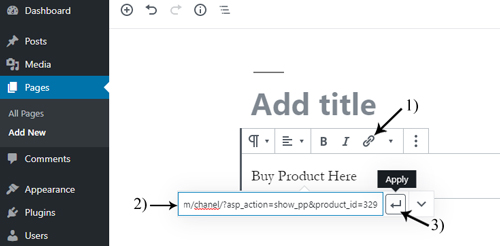
Crédito: s-plugins.comAdicionar um shortcode de contato é uma ótima maneira de garantir que suas informações de contato estejam sempre atualizadas e facilmente acessíveis aos visitantes do seu site. Para adicionar um shortcode de contato, basta seguir estas etapas: 1. Faça login em sua conta do WordPress e navegue até a página ou post onde deseja adicionar o shortcode de contato. 2. No editor de conteúdo, clique no botão “Add Shortcode”. 3. Uma nova janela será aberta com uma lista de códigos de acesso disponíveis. Role para baixo até encontrar o código de acesso “Contato” e clique nele. 4. Na próxima janela, insira suas informações de contato nos campos apropriados. 5. Quando terminar, clique no botão “ Inserir código de acesso”. Seu shortcode de contato agora será adicionado à sua página ou postagem!
Os códigos de acesso adicionam conteúdo dinâmico às postagens, páginas e widget da barra lateral do WordPress, aproveitando-os. Uma ampla variedade de plugins e temas do WordPress usa códigos de acesso para adicionar conteúdo especializado, como formulários de contato , galerias de imagens, controles deslizantes e assim por diante. Neste artigo, mostraremos como usar um shortcode no WordPress. Os códigos de acesso podem ser usados para exibir conteúdo em postagens, páginas e widgets do WordPress. Basta digitar o código a seguir para adicionar um código de acesso a qualquer modelo de tema do WordPress. Quando você executa o programa, ele exibe a saída desejada da função que você criou. Um codificador com experiência em HTML será necessário para criar um shortcode personalizado.
O shortcode [my_ad_code] agora está disponível para uso em postagens, páginas e widgets do WordPress. Os blocos estão se tornando cada vez mais populares à medida que os plugins do WordPress se tornam mais amigáveis para iniciantes, pois são mais fáceis de usar. Os blocos facilitam a adição de conteúdo dinâmico a postagens/páginas, fornecendo uma interface de usuário mais intuitiva. A seguir está uma lista dos melhores plugins de bloco do WordPress Gutenberg.
Como adiciono informações de contato ao WordPress?
 Crédito: bloggingidol.com
Crédito: bloggingidol.comO bloco de informações de contato pode ser adicionado clicando no ícone Block Inserter e digitando “informações de contato”. Para adicionar um bloco a um post ou página, clique nele. Ao digitar /informações de contato em uma nova linha com o teclado, você pode adicionar rapidamente um bloco de Informações de contato. Usando o Block Inserter, você pode adicionar um bloco de informações de contato.
Os visitantes podem entrar em contato com você facilmente preenchendo um formulário de contato, que permite que eles façam perguntas, perguntem sobre produtos e dêem feedback. Os formulários de contato são uma ótima maneira de agregar valor ao seu site de várias maneiras. Como resultado, você poderá gerar mais leads e superar os argumentos de vendas. Eles têm uma experiência de usuário superior porque são mais rápidos e fáceis de usar do que enviar um e-mail para entrar em contato com você. WPForms é um plugin de formulário de contato gratuito que você pode usar para criar novos formulários para o seu site. Se você deseja recursos avançados, como gateways de pagamento e plugins de formulário, a versão pro é o caminho a percorrer. O construtor de formulários de arrastar e soltar é muito simples de usar.
Você pode adicionar facilmente um novo campo de formulário à visualização do formulário e fazer um pedido com base nos campos especificados. A ferramenta WPForms permite que você gerencie seu site WordPress depois que os usuários enviarem formulários. Se você deseja notificar seus usuários e enviar e-mails de confirmação automatizados, basta configurar suas notificações. Mais informações sobre como configurar notificações e confirmações de formulários podem ser encontradas em nosso guia. Você pode acessar as configurações do editor de formulários clicando na guia Configurações Gerais no painel do menu esquerdo. Você pode adicionar formulários de contato a qualquer página, postagem ou barra lateral em seu site com WPForms. Ele fornece funcionalidade semelhante ao WordPress, incluindo a capacidade de shortcode para formulários de contato e editores de blocos do WordPress.

Adicione o contato à sua página ou postagem do WordPress (Gutenberg). Se você usa o editor clássico do WordPress, pode adicionar um formulário de contato clicando no botão Adicionar formulário . Com o WPForms, o construtor de formulários nº 1 para WordPress, você pode criar formulários para qualquer finalidade. Como funciona com todos os principais temas e construtores de páginas do WordPress, você não terá problemas para usá-lo em seu site. As etapas abaixo são instruções diretas para configurá-lo, e o tutorial abaixo também é um bom lugar para começar.
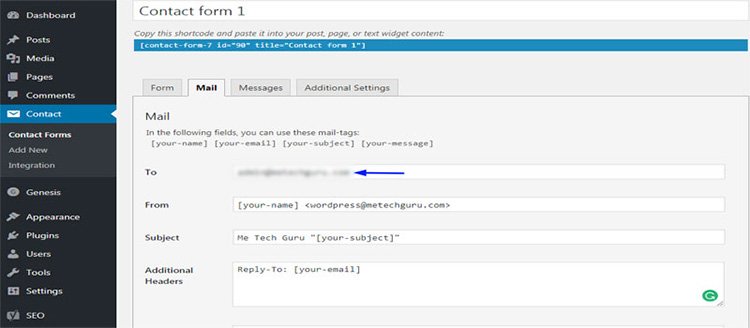
Para onde vão as informações do formulário de contato no WordPress?
Olá, é possível alterar o endereço de e-mail padrão do formulário de contato? A página de suporte do Formulário de contato inclui uma seção de preferências de Notificações.
Como faço para corrigir um formulário de contato no WordPress?
O primeiro passo é navegar até o painel do WordPress. Contato – Escolha Contato – Formulários de Contato. Escolha seu formulário de contato e pressione “editar”. Preencha os campos que faltam com o vermelho “marcado com vermelho” na guia de correio.
Experimente estas dicas se estiver tendo problemas com seu formulário
Se você ainda tiver problemas com seu formulário, tente as seguintes etapas: *br> Verifique as configurações do seu formulário para ver se estão corretas. br> Verifique se o endereço de e-mail fornecido pelo seu formulário está correto. Verifique se você está enviando e-mails usando as configurações do formulário. Verifique se o seu provedor de hospedagem permite que e-mails sejam enviados do seu site.
Como criar um formulário de contato no WordPress sem plugin
Existem algumas maneiras diferentes de criar um formulário de contato no WordPress sem um plug-in. Uma maneira é simplesmente criar um formulário nos arquivos do seu tema WordPress. Outra maneira é usar um serviço como Google Forms ou Wufoo para criar seu formulário e incorporá-lo ao seu site WordPress. Por fim, você também pode usar um plug-in de criação de formulários de contato como Gravity Forms ou Contact Form 7 para criar seu formulário. No entanto, se você deseja evitar o uso de um plug-in, as duas primeiras opções são sua melhor aposta.
Você pode criar um formulário de contato do WordPress sem usar nenhum plugin. Um modelo para uma página. O segundo passo é desenvolver o formulário. Você deve verificar se os formulários foram enviados e se os campos foram preenchidos corretamente. Erros podem ser exibidos pelo usuário quando o processamento de dados e tratamento de erros são realizados. Para validar seu plugin, faça o download e salve-o em seu arquivo de tema (em /js/). As etapas a seguir são as seguintes: 1.
Copie o arquivo a seguir em um novo diretório. Faça uma cópia dele em /js/verif.js. O terceiro passo é conectar o plugin ao nosso tema WordPress. A quarta etapa é usar o plugin validar jQuery para adicionar a verificação do lado do cliente. Ele garante que um formulário foi preenchido corretamente, de forma rápida e fácil, garantindo que todos os campos sejam preenchidos corretamente.
Formulários de contato do WordPress
Existem muitos plugins de formulário de contato disponíveis para WordPress, cada um com seu próprio conjunto de recursos e opções. Alguns plugins de formulário de contato são mais complexos que outros, e alguns são mais simples. Realmente depende de suas necessidades quanto ao plugin de formulário de contato que você escolher.
Seus clientes poderão contatá-lo diretamente se você incluir um formulário de contato em seu site. Ele também permite que você colete endereços de e-mail e leads para aumentar sua lista de e-mail. Neste artigo, veremos como criar um formulário de contato do WordPress. O Desafio WPForms começa com a criação de um formulário de contato. Em seguida, você tem a opção de personalizar um modelo pré-projetado ou desenvolver seu próprio formulário do zero. A última etapa é determinar como você deseja que seu formulário seja notificado. Quando um usuário envia um formulário usando Smart Tags, você pode enviar uma notificação para ele.
WPForms Lite é um excelente plugin de formulário de contato gratuito que inclui reCAPTCHA v2 e v3. Se você deseja criar um formulário mais longo, pode fazê-lo usando a funcionalidade de várias etapas do WordPress. Os seguintes hacks de formulários da web também podem ajudá-lo a chegar ao fundo dos dados do cliente que estão ocultos em um formulário da web.
Novo formulário de contato
Um novo formulário de contato pode ajudá-lo a acompanhar seus contatos e suas informações. Também pode ajudá-lo a gerenciar suas comunicações com eles.
O sistema de envio de formulários de contato do Mailchimp organiza automaticamente suas mensagens na caixa de entrada do seu público e permite que você as gerencie sem sair da sua conta. Você pode assinar seu boletim informativo inserindo um campo de assunto, um endereço de e-mail, um campo de mensagem ou uma opção de cancelamento de assinatura no formulário de contato. Você também pode editar o texto e estilizar o formulário para se adequar à sua marca. É possível aplicar tags a qualquer pessoa que use um formulário de contato automaticamente. Usando a barra de ferramentas de edição, você pode alterar as fontes, adicionar um link ou mover o texto. Faça uma revisão do seu formulário de contato e publique-o. É aceitável deixar um formulário fora do domínio público ou editá-lo e republicá-lo.
