Как добавить контактную форму на ваш сайт WordPress
Опубликовано: 2022-09-17Если вы хотите добавить контактную форму на свой сайт WordPress, вы можете сделать это, установив плагин контактной формы. Доступно множество плагинов для контактных форм, но мы рекомендуем использовать Contact Form 7. Это бесплатный плагин с множеством функций и опций. После того, как вы установили и активировали плагин, вам нужно будет создать контактную форму. Для этого перейдите в «Контакты» «Добавить новый» в панели администратора WordPress. На следующем экране вы сможете настроить контактную форму. После того, как вы создали контактную форму, вам нужно добавить шорткод контактной формы на страницу или в публикацию, где вы хотите, чтобы она отображалась. Шорткод для вашей контактной формы будет отображаться на экране редактирования контактной формы. Просто скопируйте и вставьте шорткод в редактор содержимого страницы или публикации, где вы хотите, чтобы контактная форма отображалась, а затем нажмите кнопку «Опубликовать», чтобы изменения вступили в силу. Вот и все! Вы успешно добавили контактную форму на свой сайт WordPress.
Использование контактной формы на вашем сайте облегчит посетителям вашего сайта возможность связаться с вами. Ваш веб-сайт может быть простым в использовании, а контактная форма поможет оптимизировать коэффициент конверсии. Мы составили список лучших плагинов контактной формы , чтобы помочь вам. Выполните следующие действия, чтобы создать простую контактную форму в WordPress. После установки WPForms вы сможете создать контактную форму в WordPress. Перейдите в «Настройки», чтобы настроить уведомления и подтверждения, которые вы будете получать в своей форме. Уведомления для ваших форм будут отображаться в области создания форм.
Уведомление формы — это электронное письмо, отправляемое в вашу систему после того, как пользователь отправляет сообщение через контактную форму вашего сайта. В этом видео мы покажем вам, как добавить контактную форму на вашу страницу WordPress. Можно создать новую страницу или отредактировать существующую, включив в нее контактную форму. Если вы используете классический редактор, выберите «Добавить форму» в меню. В любом случае теперь вы можете выбрать нужную форму, щелкнув раскрывающееся меню. Используя функцию отслеживания контактной формы WordPress , вы можете увидеть количество просмотров и конверсий, генерируемых вашими формами, а также коэффициент конверсии. MonsterInsights Google Analytics — это плагин, который автоматически отслеживает конверсии ваших форм. Это позволяет вам настроить его за считанные минуты без необходимости что-либо кодировать.
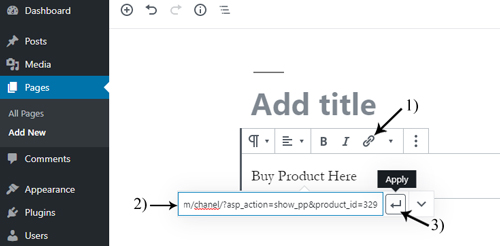
Как добавить шорткод контакта?
 1 кредит
1 кредитДобавление шорткода контакта — отличный способ убедиться, что ваша контактная информация всегда актуальна и легкодоступна для посетителей вашего сайта. Чтобы добавить шорткод контакта, просто выполните следующие действия: 1. Войдите в свою учетную запись WordPress и перейдите на страницу или запись, где вы хотите добавить шорткод контакта. 2. В редакторе контента нажмите кнопку «Добавить шорткод». 3. Откроется новое окно со списком доступных шорткодов. Прокрутите вниз, пока не найдете шорткод «Контакты», и нажмите на него. 4. В следующем окне введите свои контактные данные в соответствующие поля. 5. Когда вы закончите, нажмите кнопку « Вставить шорткод ». Ваш контактный шорткод теперь будет добавлен на вашу страницу или сообщение!
Шорткоды добавляют динамический контент к сообщениям, страницам и виджету боковой панели WordPress, используя их. Широкий спектр плагинов и тем WordPress использует шорткоды для добавления специализированного контента, такого как контактные формы , галереи изображений, слайдеры и т. д. В этой статье мы покажем вам, как использовать шорткод в WordPress. Шорткоды можно использовать для отображения контента в постах, страницах и виджетах WordPress. Просто введя следующий код, вы добавит шорткод к любому шаблону темы WordPress. Когда вы запускаете программу, она отображает желаемый результат созданной вами функции. Для создания собственного шорткода потребуется кодер с опытом работы в HTML.
Шорткод [my_ad_code] теперь доступен для использования в постах, страницах и виджетах WordPress. Блоки становятся все более популярными, поскольку плагины WordPress становятся более удобными для начинающих, поскольку их проще использовать. Блоки упрощают добавление динамического контента в сообщения/страницы, предоставляя более интуитивно понятный пользовательский интерфейс. Ниже приведен список лучших блочных плагинов WordPress Gutenberg.
Как добавить контактную информацию в WordPress?
 1 кредит
1 кредитБлок контактной информации можно добавить, щелкнув значок «Вставка блока» и введя «контактная информация». Чтобы добавить блок к посту или странице, нажмите на него. Когда вы вводите /contact info в новой строке с помощью клавиатуры, вы можете быстро добавить блок контактной информации. Используя средство вставки блоков, вы можете добавить блок контактной информации.
Посетители могут легко связаться с вами, заполнив контактную форму, которая позволяет им задавать вопросы, узнавать о продуктах и оставлять отзывы. Контактные формы — отличный способ повысить ценность вашего веб-сайта различными способами. В результате вы сможете генерировать больше потенциальных клиентов и преодолевать препятствия для продаж. У них более высокий пользовательский опыт, потому что они быстрее и проще в использовании, чем отправка электронного письма, чтобы связаться с вами. WPForms — это бесплатный плагин контактной формы , который вы можете использовать для создания новых форм для своего веб-сайта. Если вам нужны расширенные функции, такие как платежные шлюзы и плагины форм, вам подойдет профессиональная версия. Конструктор форм перетаскивания очень прост в использовании.
Вы можете легко добавить новое поле формы в предварительный просмотр формы и разместить заказ на основе указанных вами полей. Инструмент WPForms позволяет вам управлять сайтом WordPress после того, как пользователи отправят формы. Если вы хотите уведомлять своих пользователей и отправлять им электронные письма с автоматическим подтверждением, просто настройте свои уведомления. Более подробную информацию о том, как настроить уведомления и подтверждения формы, можно найти в нашем руководстве. Вы можете получить доступ к настройкам редактора форм, щелкнув вкладку Общие настройки на левой панели меню. Вы можете добавить контактные формы на любую страницу, запись или боковую панель вашего сайта с помощью WPForms. Он предоставляет функциональные возможности, аналогичные WordPress, включая возможность короткого кода для контактных форм и редакторов блоков WordPress.

Добавьте контакт на свою страницу или запись WordPress (Gutenberg). Если вы используете классический редактор WordPress, вы можете добавить контактную форму, нажав кнопку « Добавить форму » . С WPForms, конструктором форм №1 для WordPress, вы можете создавать формы для любых целей. Поскольку он работает со всеми основными темами WordPress и конструкторами страниц, у вас не возникнет проблем с его использованием на вашем сайте. Приведенные ниже шаги являются простыми инструкциями по его настройке, а приведенный ниже учебник также является хорошим местом для начала.
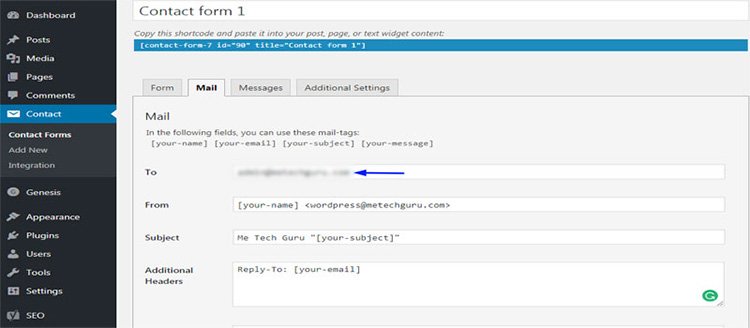
Куда идет информация контактной формы в WordPress?
Привет, Можно ли изменить адрес электронной почты контактной формы по умолчанию? На странице поддержки контактной формы есть раздел настроек уведомлений.
Как исправить контактную форму в WordPress?
Первый шаг — перейти к панели инструментов WordPress. Контакты — выберите «Контакты» — «Контактные формы». Выберите контактную форму и нажмите «Изменить». Заполните недостающие поля красным «отмечено красным» на вкладке почты.
Попробуйте эти советы, если у вас проблемы с формой
Если у вас по-прежнему возникают проблемы с формой, попробуйте выполнить следующие действия: *br> Проверьте настройки формы, чтобы убедиться, что они верны. br> Убедитесь, что адрес электронной почты, указанный в вашей форме, верен. Убедитесь, что вы отправляете электронные письма, используя настройки формы. Проверьте, разрешает ли ваш хостинг-провайдер отправлять электронную почту с вашего сайта.
Как создать контактную форму в WordPress без плагина
Есть несколько способов создать контактную форму в WordPress без плагина. Один из способов — просто создать форму в файлах вашей темы WordPress. Другой способ — использовать такой сервис, как Google Forms или Wufoo, для создания формы, а затем встроить ее на свой сайт WordPress. Наконец, вы также можете использовать плагин для создания контактных форм, такой как Gravity Forms или Contact Form 7, для создания своей формы. Однако, если вы хотите избежать использования плагина, то лучше всего подойдут первые два варианта.
Вы можете создать контактную форму WordPress без использования каких-либо плагинов. Шаблон для страницы. Второй шаг – разработка формы. Вы должны проверить, были ли отправлены формы, и вы должны проверить, правильно ли заполнены поля. Ошибки могут отображаться пользователем при обработке данных и обработке ошибок. Чтобы проверить свой плагин, загрузите и сохраните его в файле темы (в папке /js/). Следующие шаги выглядят следующим образом: 1.
Скопируйте следующий файл в новый каталог. Сделайте его копию в /js/verif.js. Третий шаг — подключить плагин к нашей теме WordPress. Четвертый шаг — использовать подключаемый модуль jQuery validate для добавления проверки на стороне клиента. Это гарантирует, что форма была заполнена правильно, быстро и легко, убедившись, что все поля заполнены правильно.
Контактные формы WordPress
Для WordPress доступно множество плагинов контактных форм, каждый со своим набором функций и опций. Некоторые плагины контактных форм сложнее других, а некоторые проще. Это действительно зависит от ваших потребностей в отношении того, какой плагин контактной формы вы выберете.
Ваши клиенты смогут связаться с вами напрямую, если вы разместите контактную форму на своем веб-сайте. Это также позволяет вам собирать адреса электронной почты и приводит к увеличению списка адресов электронной почты. В этой статье мы рассмотрим, как сделать контактную форму WordPress. Задача WPForms начинается с создания контактной формы. Затем у вас есть возможность настроить предварительно разработанный шаблон или разработать собственную форму с нуля. Последний шаг — определить, как вы хотите, чтобы ваша форма была уведомлена. Когда пользователь отправляет форму с помощью смарт-тегов, вы можете отправить ему уведомление.
WPForms Lite — отличный бесплатный плагин контактной формы , включающий reCAPTCHA v2 и v3. Если вы хотите создать более длинную форму, вы можете сделать это, используя многоэтапную функциональность WordPress. Следующие хаки с веб-формами также могут помочь вам добраться до сути данных о клиентах, которые скрыты в веб-форме.
Новая контактная форма
Новая контактная форма может помочь вам отслеживать ваши контакты и их информацию. Это также может помочь вам управлять общением с ними.
Система отправки контактных форм Mailchimp автоматически упорядочивает ваши сообщения в папке «Входящие» вашей аудитории и позволяет вам управлять ими, не выходя из своей учетной записи. Вы можете подписаться на информационный бюллетень, введя поле темы, адрес электронной почты, поле сообщения или вариант отказа от подписки в контактной форме. Вы также можете отредактировать текст и оформить форму в соответствии с вашим брендом. Можно автоматически применять теги к любому, кто использует контактную форму. Используя панель инструментов редактирования, вы можете изменить шрифты, добавить ссылку или переместить текст. Сделайте обзор своей контактной формы и опубликуйте ее. Допустимо оставить форму вне общественного достояния или отредактировать ее и опубликовать повторно.
