Jak dodać formularz kontaktowy do swojej witryny WordPress?
Opublikowany: 2022-09-17Jeśli chcesz dodać formularz kontaktowy do swojej witryny WordPress, możesz to zrobić, instalując wtyczkę formularza kontaktowego. Dostępnych jest wiele wtyczek do formularzy kontaktowych, ale zalecamy korzystanie z Formularza kontaktowego 7. Jest to darmowa wtyczka z wieloma funkcjami i opcjami. Po zainstalowaniu i aktywacji wtyczki musisz utworzyć formularz kontaktowy. Aby to zrobić, przejdź do Kontakt »Dodaj nowy w panelu administratora WordPress. Na następnym ekranie będziesz mógł skonfigurować swój formularz kontaktowy. Po utworzeniu formularza kontaktowego musisz dodać krótki kod formularza kontaktowego do strony lub posta, w którym ma się pojawiać. Skrót do formularza kontaktowego zostanie wyświetlony na ekranie edycji formularza kontaktowego. Po prostu skopiuj i wklej krótki kod do edytora treści strony lub opublikuj, w którym ma się pojawić formularz kontaktowy, a następnie kliknij przycisk Opublikuj, aby wprowadzić zmiany w życie. I to wszystko! Pomyślnie dodałeś formularz kontaktowy do swojej witryny WordPress.
Korzystanie z formularza kontaktowego w Twojej witrynie ułatwi odwiedzającym Twoją witrynę kontakt z Tobą. Twoja witryna może być prosta w obsłudze, a formularz kontaktowy może pomóc w optymalizacji współczynnika konwersji. Przygotowaliśmy listę najlepszych wtyczek formularzy kontaktowych, które mogą Ci pomóc. Wykonaj poniższe czynności, aby utworzyć prosty formularz kontaktowy na WordPress. Po zainstalowaniu WPForms będziesz mógł utworzyć formularz kontaktowy w WordPress. Przejdź do Ustawień, aby skonfigurować powiadomienia i potwierdzenia, które będziesz otrzymywać w swoim formularzu. Powiadomienia dotyczące Twoich formularzy będą wyświetlane w obszarze tworzenia formularza.
Powiadomienie o formularzu to wiadomość e-mail wysyłana do Twojego systemu po przesłaniu przez użytkownika wiadomości za pośrednictwem formularza kontaktowego Twojej witryny. W tym filmie pokażemy, jak dodać formularz kontaktowy do swojej strony WordPress. Istnieje możliwość stworzenia nowej strony lub edycji istniejącej w celu dołączenia formularza kontaktowego. Jeśli używasz edytora klasycznego, wybierz z menu opcję Dodaj formularz. W każdym razie możesz teraz wybrać żądany formularz, klikając menu rozwijane. Korzystając z funkcji śledzenia formularzy kontaktowych WordPress , możesz zobaczyć liczbę wyświetleń i konwersji generowanych przez Twoje formularze, a także współczynnik konwersji. MonsterInsights Google Analytics to wtyczka, która automatycznie śledzi konwersje formularzy. Pozwala skonfigurować go w ciągu kilku minut bez konieczności kodowania czegokolwiek.
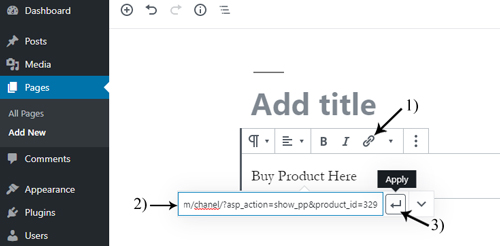
Jak dodać skrót do kontaktu?
 Źródło: s-plugins.com
Źródło: s-plugins.comDodanie skróconego kodu kontaktu to świetny sposób, aby upewnić się, że Twoje dane kontaktowe są zawsze aktualne i łatwo dostępne dla odwiedzających Twoją witrynę. Aby dodać krótki kod kontaktu, po prostu wykonaj następujące kroki: 1. Zaloguj się na swoje konto WordPress i przejdź do strony lub posta, w którym chcesz dodać krótki kod kontaktu. 2. W edytorze treści kliknij przycisk „Dodaj skrót”. 3. Otworzy się nowe okno z listą dostępnych skrótów. Przewiń w dół, aż znajdziesz skrót „Kontakt” i kliknij go. 4. W następnym oknie wprowadź swoje dane kontaktowe w odpowiednich polach. 5. Po zakończeniu kliknij przycisk „ Wstaw krótki kod ”. Twój krótki kod kontaktu zostanie teraz dodany do Twojej strony lub posta!
Skróty dodają dynamiczną zawartość do postów, stron i widżetu paska bocznego WordPress, wykorzystując je. Szeroka gama wtyczek i motywów WordPress wykorzystuje skróty do dodawania wyspecjalizowanych treści, takich jak formularze kontaktowe , galerie obrazów, suwaki i tak dalej. W tym artykule pokażemy, jak korzystać z shortcode w WordPress. Skróty mogą być używane do wyświetlania treści w postach, stronach i widżetach WordPress. Wystarczy wpisać poniższy kod, aby dodać krótki kod do dowolnego szablonu motywu WordPress. Po uruchomieniu programu wyświetla żądane dane wyjściowe utworzonej funkcji. Koder z tłem w HTML będzie wymagany do stworzenia niestandardowego shortcode.
Skrócony kod [my_ad_code] jest teraz dostępny do użycia w postach, stronach i widżetach WordPress. Bloki stają się coraz bardziej popularne, ponieważ wtyczki WordPress stają się bardziej przyjazne dla początkujących, ponieważ są łatwiejsze w użyciu. Bloki ułatwiają dodawanie dynamicznej zawartości do postów/stron, zapewniając bardziej intuicyjny interfejs użytkownika. Poniżej znajduje się lista najlepszych wtyczek bloku WordPress Gutenberg.
Jak dodać informacje kontaktowe do WordPressa?
 Źródło: www.blogging.com
Źródło: www.blogging.comBlok informacji kontaktowych można dodać, klikając ikonę bloku wstawiania i wpisując „informacje kontaktowe”. Aby dodać blok do postu lub strony, kliknij go. Gdy wpisujesz /contact info w nowym wierszu za pomocą klawiatury, możesz szybko dodać blok Contact Info. Korzystając z modułu wstawiania bloków, możesz dodać blok informacji kontaktowych.
Odwiedzający mogą łatwo skontaktować się z Tobą, wypełniając formularz kontaktowy, który pozwala im zadawać pytania, pytać o produkty i wyrażać opinie. Formularze kontaktowe to świetny sposób na dodanie wartości do Twojej witryny na różne sposoby. W rezultacie będziesz w stanie generować więcej leadów i przezwyciężać skoki sprzedażowe. Mają wyższy komfort użytkowania, ponieważ są szybsze i łatwiejsze w użyciu niż wysyłanie wiadomości e-mail w celu skontaktowania się z Tobą. WPForms to darmowa wtyczka do formularza kontaktowego , której możesz użyć do tworzenia nowych formularzy dla swojej witryny. Jeśli potrzebujesz zaawansowanych funkcji, takich jak bramki płatności i wtyczki formularzy, wersja pro jest najlepszym rozwiązaniem. Konstruktor formularzy przeciągnij i upuść jest bardzo prosty w użyciu.
Możesz łatwo dodać nowe pole formularza do podglądu formularza i złożyć zamówienie na podstawie określonych pól. Narzędzie WPForms umożliwia zarządzanie witryną WordPress po przesłaniu formularzy przez użytkowników. Jeśli chcesz powiadomić swoich użytkowników i wysyłać im automatyczne wiadomości e-mail z potwierdzeniem, po prostu skonfiguruj powiadomienia. Więcej informacji na temat konfiguracji powiadomień i potwierdzeń formularzy znajdziesz w naszym poradniku. Dostęp do ustawień edytora formularzy można uzyskać, klikając kartę Ustawienia Ogólne w lewym panelu menu. Możesz dodać formularze kontaktowe do dowolnej strony, postu lub paska bocznego w swojej witrynie za pomocą WPForms. Zapewnia funkcjonalność podobną do WordPress, w tym możliwość skrócenia formularzy kontaktowych i edytorów bloków WordPress.

Dodaj kontakt do swojej strony WordPress lub posta (Gutenberg). Jeśli korzystasz z klasycznego edytora WordPress, możesz dodać formularz kontaktowy, klikając przycisk Dodaj formularz . Dzięki WPForms, kreatorowi formularzy nr 1 dla WordPress, możesz tworzyć formularze w dowolnym celu. Ponieważ działa ze wszystkimi głównymi motywami WordPress i kreatorami stron, nie będziesz mieć problemów z używaniem go w swojej witrynie. Poniższe kroki są prostymi instrukcjami konfiguracji, a poniższy samouczek jest również dobrym miejscem do rozpoczęcia.
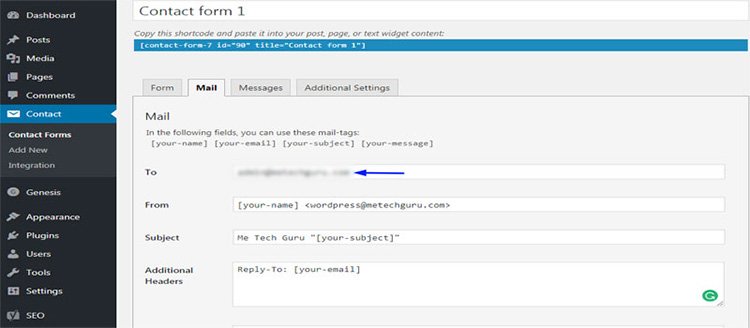
Gdzie w WordPressie znajdują się informacje z formularza kontaktowego?
Cześć, Czy można zmienić domyślny adres e-mail formularza kontaktowego? Strona pomocy technicznej Formularz kontaktowy zawiera sekcję Preferencje powiadomień.
Jak naprawić formularz kontaktowy w WordPressie?
Pierwszym krokiem jest przejście do pulpitu WordPress. Kontakt – Wybierz Kontakt – Formularze Kontaktowe. Wybierz formularz kontaktowy, a następnie naciśnij „edytuj”. Uzupełnij brakujące pola czerwonym „oznaczonym na czerwono” w zakładce mail.
Wypróbuj te wskazówki, jeśli masz problemy z formularzem
Jeśli nadal masz problemy z formularzem, spróbuj wykonać następujące czynności: *br> Sprawdź ustawienia formularza, aby sprawdzić, czy są poprawne. br> Sprawdź, czy adres e-mail podany w formularzu jest poprawny. Upewnij się, że wysyłasz e-maile, korzystając z ustawień formularza. Sprawdź, czy Twój dostawca usług hostingowych zezwala na wysyłanie wiadomości e-mail z Twojej witryny.
Jak utworzyć formularz kontaktowy w WordPress bez wtyczki?
Istnieje kilka różnych sposobów tworzenia formularza kontaktowego w WordPressie bez wtyczki. Jednym ze sposobów jest po prostu utworzenie formularza w plikach motywu WordPress. Innym sposobem jest skorzystanie z usługi, takiej jak Formularze Google lub Wufoo, w celu utworzenia formularza, a następnie osadzenie go w witrynie WordPress. Na koniec możesz również użyć wtyczki do tworzenia formularzy kontaktowych, takiej jak Gravity Forms lub Contact Form 7, aby utworzyć formularz. Jeśli jednak chcesz uniknąć korzystania z wtyczki, dwie pierwsze opcje są najlepszym rozwiązaniem.
Możesz utworzyć formularz kontaktowy WordPress bez używania wtyczek. Szablon strony. Drugim krokiem jest opracowanie formularza. Musisz zweryfikować, czy formularze zostały przesłane, a także sprawdzić, czy pola zostały poprawnie wypełnione. Błędy mogą być wyświetlane przez użytkownika podczas przetwarzania danych i obsługi błędów. Aby sprawdzić poprawność wtyczki, pobierz i zapisz ją w pliku motywu (pod /js/). Następujące kroki są następujące: 1.
Skopiuj następujący plik do nowego katalogu. Zrób jego kopię w /js/ verif.js. Trzecim krokiem jest podłączenie wtyczki do naszego motywu WordPress. Czwartym krokiem jest użycie wtyczki validate jQuery w celu dodania weryfikacji po stronie klienta. Zapewnia, że formularz został wypełniony poprawnie, szybko i łatwo, upewniając się, że wszystkie pola są wypełnione poprawnie.
Formularze kontaktowe WordPress
Istnieje wiele wtyczek formularzy kontaktowych dostępnych dla WordPress, każda z własnym zestawem funkcji i opcji. Niektóre wtyczki formularzy kontaktowych są bardziej złożone niż inne, a niektóre są prostsze. To naprawdę zależy od Twoich potrzeb, jaką wtyczkę formularza kontaktowego wybierzesz.
Twoi klienci będą mogli kontaktować się z Tobą bezpośrednio, jeśli umieścisz formularz kontaktowy na swojej stronie internetowej. Pozwala również zbierać adresy e-mail i leady, aby powiększyć listę e-mail. W tym artykule omówimy, jak utworzyć formularz kontaktowy WordPress. Wyzwanie WPForms rozpoczyna się od stworzenia formularza kontaktowego. Następnie masz możliwość dostosowania gotowego szablonu lub opracowania własnego formularza od podstaw. Ostatnim krokiem jest określenie, w jaki sposób chcesz, aby Twój formularz był powiadamiany. Gdy użytkownik przesyła formularz za pomocą tagów inteligentnych, możesz wysłać do niego powiadomienie.
WPForms Lite to doskonała darmowa wtyczka do formularza kontaktowego , która zawiera reCAPTCHA v2 i v3. Jeśli chcesz zbudować dłuższą formę, możesz to zrobić za pomocą wieloetapowej funkcjonalności WordPressa. Poniższe hacki do formularzy internetowych mogą również pomóc w dotarciu do sedna danych klientów, które są ukryte w formularzu internetowym.
Nowy formularz kontaktowy
Nowy formularz kontaktowy może pomóc w śledzeniu kontaktów i zawartych w nich informacji. Może również pomóc w zarządzaniu komunikacją z nimi.
System przesyłania formularzy kontaktowych Mailchimp automatycznie organizuje wiadomości w skrzynce odbiorczej odbiorców i pozwala zarządzać nimi bez opuszczania konta. Możesz zapisać się do newslettera, wpisując pole tematu, adres e-mail, pole wiadomości lub opcję rezygnacji z subskrypcji w formularzu kontaktowym. Możesz także edytować tekst i stylizować formularz, aby pasował do Twojej marki. Możliwe jest automatyczne przypisanie tagów każdemu, kto korzysta z formularza kontaktowego. Korzystając z paska narzędzi do edycji, możesz zmienić czcionki, dodać łącze lub przesunąć tekst. Przejrzyj swój formularz kontaktowy i opublikuj go. Dopuszczalne jest pozostawienie formularza poza domeną publiczną lub edytowanie go i ponowne publikowanie.
