WordPress Sitenize İletişim Formu Nasıl Eklenir?
Yayınlanan: 2022-09-17WordPress sitenize bir iletişim formu eklemek istiyorsanız, bunu bir iletişim formu eklentisi yükleyerek yapabilirsiniz. Kullanılabilir birçok iletişim formu eklentisi vardır, ancak Contact Form 7'yi kullanmanızı öneririz. Bu, birçok özellik ve seçeneğe sahip ücretsiz bir eklentidir. Eklentiyi kurup etkinleştirdikten sonra bir iletişim formu oluşturmanız gerekir. Bunu yapmak için WordPress yöneticinizde İletişim » Yeni Ekle'ye gidin. Bir sonraki ekranda, iletişim formunuzu yapılandırabileceksiniz. İletişim formunuzu oluşturduktan sonra, iletişim formu kısa kodunu sayfaya eklemeniz veya görünmesini istediğiniz yere göndermeniz gerekir. İletişim formunuzun kısa kodu, iletişim formu düzenleme ekranında görüntülenecektir. Kısa kodu kopyalayıp sayfanın içerik düzenleyicisine yapıştırmanız veya iletişim formunun görünmesini istediğiniz yere göndermeniz ve ardından değişiklikleri yayınlamak için Yayınla düğmesini tıklamanız yeterlidir. Ve bu kadar! WordPress sitenize başarıyla bir iletişim formu eklediniz.
Sitenizde bir iletişim formu kullanmak, web sitenizin ziyaretçilerinin sizinle iletişim kurmasını kolaylaştıracaktır. Web sitenizin kullanımı basit olabilir ve bir iletişim formu, dönüşüm oranı optimizasyonuna yardımcı olabilir. Size yardımcı olmak için en iyi iletişim formu eklentilerinin bir listesini derledik. WordPress'te basit bir iletişim formu oluşturmak için bu adımları izleyin. WPForms'u kurduktan sonra, WordPress'te bir iletişim formu oluşturabileceksiniz. Formunuzda alacağınız bildirimleri ve onayları yapılandırmak için Ayarlar'a gidin. Formlarınız için bildirimler, form oluşturma alanında görüntülenecektir.
Form bildirimi, bir kullanıcı sitenizin iletişim formu aracılığıyla bir mesaj gönderdikten sonra sisteminize gönderilen bir e-postadır. Bu videoda, WordPress sayfanıza nasıl iletişim formu ekleyeceğiniz konusunda size yol göstereceğiz. İletişim formunu eklemek için yeni bir sayfa oluşturmak veya mevcut bir sayfayı düzenlemek mümkündür. Klasik düzenleyiciyi kullanıyorsanız Menüden Form Ekle'yi seçin. Her durumda, artık açılır menüyü tıklayarak istediğiniz formu seçebilirsiniz. WordPress iletişim formu izleme özelliğini kullanarak, formlarınızın oluşturduğu görüntüleme ve dönüşümlerin yanı sıra dönüşüm oranını da görebilirsiniz. MonsterInsights Google Analytics, form dönüşümlerinizi otomatik olarak izleyen bir eklentidir. Hiçbir şey kodlamanıza gerek kalmadan birkaç dakika içinde yapılandırmanıza olanak tanır.
Kişi Kısa Kodunu Nasıl Eklerim?
 Kredi: s-plugins.com
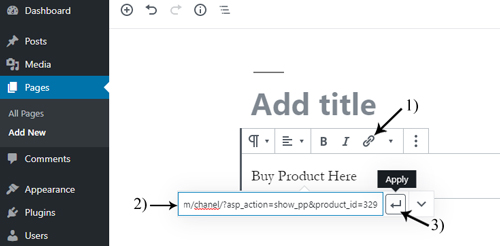
Kredi: s-plugins.comBir iletişim kısa kodu eklemek, iletişim bilgilerinizin her zaman güncel olduğundan ve web sitenizin ziyaretçileri tarafından kolayca erişilebilir olduğundan emin olmanın harika bir yoludur. Bir kişi kısa kodu eklemek için aşağıdaki adımları izleyin: 1. WordPress hesabınıza giriş yapın ve kişi kısa kodunu eklemek istediğiniz sayfaya veya gönderiye gidin. 2. İçerik düzenleyicide “Kısa Kod Ekle” düğmesine tıklayın. 3. Kullanılabilir kısa kodların bir listesini içeren yeni bir pencere açılacaktır. “İletişim” kısa kodunu bulana kadar aşağı kaydırın ve tıklayın. 4. Bir sonraki pencerede iletişim bilgilerinizi uygun alanlara girin. 5. Bitirdiğinizde, “ Kısa Kod Ekle ” düğmesine tıklayın. İletişim kısa kodunuz artık sayfanıza veya gönderinize eklenecek!
Kısa kodlar, bunları kullanarak WordPress gönderilerine, sayfalarına ve kenar çubuğu widget'ına dinamik içerik ekler. Çok çeşitli WordPress eklentileri ve temaları, iletişim formları , resim galerileri, kaydırıcılar vb. gibi özel içerik eklemek için kısa kodlar kullanır. Bu yazıda, WordPress'te bir kısa kodun nasıl kullanılacağını göstereceğiz. Kısa kodlar, içeriği WordPress gönderilerinde, sayfalarında ve widget'ında görüntülemek için kullanılabilir. Basitçe aşağıdaki kodu girmek, herhangi bir WordPress tema şablonuna bir kısa kod ekleyecektir. Programı çalıştırdığınızda, oluşturduğunuz işlevin istenen çıktısını görüntüler. Özel bir kısa kod oluşturmak için HTML'de arka planı olan bir kodlayıcı gerekli olacaktır.
[my_ad_code] kısa kodu artık WordPress gönderilerinde, sayfalarında ve widget'ında kullanılabilir. WordPress eklentileri, kullanımı daha kolay olduğu için yeni başlayanlar için daha uygun hale geldikçe, bloklar giderek daha popüler hale geliyor. Bloklar, daha sezgisel bir kullanıcı arayüzü sağlayarak gönderilere/sayfalara dinamik içerik eklemeyi kolaylaştırır. Aşağıda, en iyi WordPress Gutenberg blok eklentilerinin bir listesi bulunmaktadır.
WordPress'e İletişim Bilgilerini Nasıl Eklerim?
 Kredi bilgileri: bloggingidol.com
Kredi bilgileri: bloggingidol.comKişi Bilgileri bloğu, Blok Yerleştirici simgesine tıklanarak ve "iletişim bilgileri" yazılarak eklenebilir. Bir gönderiye veya sayfaya blok eklemek için üzerine tıklayın. Klavyenizle yeni bir satıra /contact info yazdığınızda, bir Contact Info bloğunu hızlı bir şekilde ekleyebilirsiniz. Blok Yerleştirici'yi kullanarak, bir İletişim Bilgileri bloğu ekleyebilirsiniz.
Ziyaretçiler, soru sormalarına, ürünler hakkında bilgi almalarına ve geri bildirimde bulunmalarına olanak tanıyan bir iletişim formu doldurarak sizinle kolayca iletişim kurabilir. İletişim formları, web sitenize çeşitli şekillerde değer katmanın harika bir yoludur. Sonuç olarak, daha fazla potansiyel müşteri oluşturabilecek ve satış sahalarının üstesinden gelebileceksiniz. Sizinle iletişim kurmak için bir e-posta göndermekten daha hızlı ve daha kolay kullanıldıkları için daha yüksek bir kullanıcı deneyimine sahiptirler. WPForms, web siteniz için yeni formlar oluşturmak için kullanabileceğiniz ücretsiz bir iletişim formu eklentisidir . Ödeme ağ geçitleri ve form eklentileri gibi gelişmiş özellikler istiyorsanız, profesyonel sürüm gitmeniz gereken yoldur. Sürükle ve bırak form oluşturucunun kullanımı çok basittir.
Form önizlemesine kolayca yeni bir form alanı ekleyebilir ve belirttiğiniz alanlara göre sipariş verebilirsiniz. WPForms aracı, kullanıcılar formları gönderdikten sonra WordPress sitenizi yönetmenize olanak tanır. Kullanıcılarınızı bilgilendirmek ve onlara otomatik onay e-postaları göndermek istiyorsanız, bildirimlerinizi ayarlamanız yeterlidir. Form bildirimlerinin ve onaylarının nasıl yapılandırılacağı hakkında daha fazla bilgiyi kılavuzumuzda bulabilirsiniz. Sol menü panelindeki Ayarlar Genel sekmesine tıklayarak form düzenleyicinin ayarlarına erişebilirsiniz. WPForms ile web sitenizdeki herhangi bir sayfaya, gönderiye veya kenar çubuğuna iletişim formları ekleyebilirsiniz. İletişim formları ve WordPress blok düzenleyicileri için kısa kod oluşturma yeteneği de dahil olmak üzere WordPress'e benzer işlevsellik sağlar.

WordPress sayfanıza veya gönderinize Kişi ekleyin (Gutenberg). WordPress klasik düzenleyicisini kullanıyorsanız, Form Ekle düğmesini tıklayarak bir iletişim formu ekleyebilirsiniz. WordPress için 1 numaralı form oluşturucu olan WPForms ile herhangi bir amaç için formlar oluşturabilirsiniz. Tüm büyük WordPress temaları ve sayfa oluşturucularla çalıştığı için sitenizde kullanmakta herhangi bir sorun yaşamayacaksınız. Aşağıdaki adımlar, kurulum için basit talimatlardır ve aşağıdaki eğitim de başlamak için iyi bir yerdir.
İletişim Formu Bilgileri WordPress'te Nereye Gidiyor?
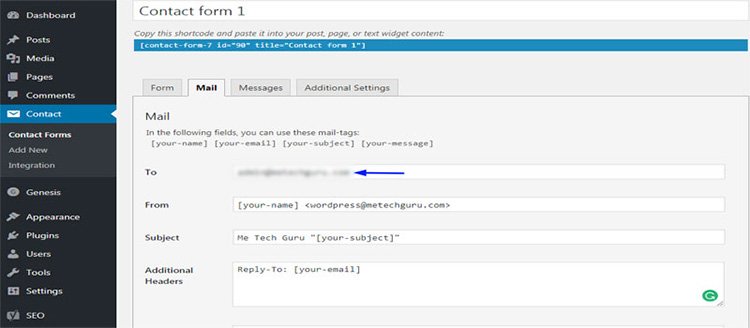
Merhaba, Varsayılan iletişim formu e-posta adresini değiştirmek mümkün müdür? İletişim Formu destek sayfası bir Bildirim tercihleri bölümü içerir.
WordPress'te Bir İletişim Formunu Nasıl Düzeltebilirim?
İlk adım, WordPress kontrol panelinize gitmektir. İletişim – İletişim – İletişim Formları'nı seçin. İletişim formunuzu seçin ve ardından "düzenle"ye basın. Posta sekmesindeki kırmızı “kırmızı ile işaretlenmiş” eksik alanları doldurun.
Formunuzla İlgili Sorun Yaşıyorsanız Bu İpuçlarını Deneyin
Formunuzla ilgili hala sorun yaşıyorsanız, lütfen aşağıdaki adımları deneyin: *br> Formunuzun ayarlarının doğru olup olmadığını kontrol edin. br> Formunuz tarafından sağlanan e-posta adresinin doğru olup olmadığını kontrol edin. Formun ayarlarını kullanarak e-posta gönderdiğinizden emin olun. Barındırma sağlayıcınızın sitenizden e-posta gönderilmesine izin verip vermediğini kontrol edin.
Eklenti Olmadan WordPress'te İletişim Formu Nasıl Oluşturulur
Eklenti olmadan WordPress'te iletişim formu oluşturmanın birkaç farklı yolu vardır. Bunun bir yolu, WordPress temanızın dosyalarında bir form oluşturmaktır. Başka bir yol, formunuzu oluşturmak için Google Formlar veya Wufoo gibi bir hizmet kullanmak ve ardından onu WordPress sitenize yerleştirmektir. Son olarak, formunuzu oluşturmak için Gravity Forms veya Contact Form 7 gibi bir iletişim formu oluşturucu eklentisi de kullanabilirsiniz. Ancak, bir eklenti kullanmaktan kaçınmak istiyorsanız, ilk iki seçenek en iyi seçeneğinizdir.
Herhangi bir eklenti kullanmadan bir WordPress iletişim formu oluşturabilirsiniz. Bir sayfa için bir şablon. İkinci adım, formu geliştirmektir. Formların gönderilip gönderilmediğini ve alanların doğru doldurulup doldurulmadığını doğrulamanız gerekir. Veri işleme ve hata işleme gerçekleştirilirken hatalar kullanıcı tarafından görüntülenebilir. Eklentinizi doğrulamak için indirin ve tema dosyanıza kaydedin (/js/ altında). Aşağıdaki adımlar aşağıdaki gibidir: 1.
Aşağıdaki dosyayı yeni bir dizine kopyalayın. /js/ verif.js içinde bir kopyasını oluşturun. Üçüncü adım, eklentiyi WordPress temamıza bağlamaktır. Dördüncü adım, istemci tarafı doğrulaması eklemek için validate jQuery eklentisini kullanmaktır. Tüm alanların doğru doldurulmasını sağlayarak formun doğru, hızlı ve kolay doldurulmasını sağlar.
WordPress İletişim Formları
WordPress için her biri kendi özellik ve seçeneklerine sahip birçok iletişim formu eklentisi vardır. Bazı iletişim formu eklentileri diğerlerinden daha karmaşıktır ve bazıları daha basittir. Hangi iletişim formu eklentisini seçeceğiniz gerçekten ihtiyaçlarınıza bağlıdır.
Web sitenize bir iletişim formu eklerseniz müşterileriniz sizinle doğrudan iletişime geçebilir. Ayrıca, e-posta listenizi artırmak için e-posta adreslerini ve olası satışları toplamanıza olanak tanır. Bu yazıda, bir WordPress iletişim formunun nasıl oluşturulacağını gözden geçireceğiz. WPForms Challenge, bir iletişim formunun oluşturulmasıyla başlar. Ardından, önceden tasarlanmış bir şablonu özelleştirme veya sıfırdan kendi formunuzu geliştirme seçeneğiniz vardır. Son adım, formunuzun nasıl bildirilmesini istediğinizi belirlemektir. Bir kullanıcı Akıllı Etiketler kullanarak bir form gönderdiğinde, onlara bir bildirim gönderebilirsiniz.
WPForms Lite, reCAPTCHA v2 ve v3'ü içeren mükemmel bir ücretsiz iletişim formu eklentisidir . Daha uzun bir form oluşturmak istiyorsanız, bunu WordPress'in çok adımlı işlevini kullanarak yapabilirsiniz. Aşağıdaki web formu hileleri, bir web formu içinde gizlenmiş müşteri verilerinin en altına inmenize de yardımcı olabilir.
Yeni İletişim Formu
Yeni bir iletişim formu , kişilerinizi ve bilgilerini takip etmenize yardımcı olabilir. Ayrıca, onlarla iletişiminizi yönetmenize yardımcı olabilir.
Mailchimp'in İletişim Formu gönderme sistemi , mesajlarınızı hedef kitlenizin gelen kutusuna otomatik olarak düzenler ve hesabınızdan çıkmadan bunları yönetmenize olanak tanır. İletişim formuna bir konu alanı, e-posta adresi, mesaj alanı veya abonelikten çıkma seçeneği girerek haber bülteninize abone olabilirsiniz. Ayrıca metni düzenleyebilir ve formu markanıza uyacak şekilde biçimlendirebilirsiniz. Bir iletişim formunu kullanan herkese otomatik olarak etiket uygulamak mümkündür. Düzenleme araç çubuğunu kullanarak yazı tiplerini değiştirebilir, bağlantı ekleyebilir veya metni hareket ettirebilirsiniz. İletişim formunuzu gözden geçirin ve yayınlayın. Bir formu kamuya açık alan dışında bırakmak veya düzenlemek ve yeniden yayınlamak kabul edilebilir.
