Jak dodać formularz kontaktowy do witryny WordPress (bez instalowania wtyczki)
Opublikowany: 2022-09-17Zakładając, że chcesz się zapoznać z dodawaniem formularza kontaktowego do witryny WordPress: Jedną z najważniejszych stron w każdej witrynie jest strona kontaktowa. W tym miejscu odwiedzający mogą kontaktować się z Tobą z pytaniami, komentarzami lub opiniami, jakie mogą mieć. I chociaż istnieje wiele wtyczek WordPress, które umożliwiają tworzenie formularza kontaktowego, nie wszystkie z nich są sobie równe. W tym artykule pokażemy, jak w prosty sposób stworzyć formularz kontaktowy w WordPressie bez konieczności instalowania jakichkolwiek wtyczek. Udostępnimy również kilka naszych ulubionych wtyczek formularzy kontaktowych , abyś mógł wybrać tę, która najlepiej odpowiada Twoim potrzebom. Zacznijmy!
Formularze kontaktowe na stronie internetowej mogą pomóc w utrzymaniu kontaktu z odwiedzającymi w sposób, w jaki tradycyjne formularze nie mogą. Formularze kontaktowe, z których korzystasz, pozwalają określić kilka szczegółów, których nie możesz zrobić za pomocą prostego adresu e-mail . W tym filmie krok po kroku przeprowadzimy Cię przez proces tworzenia formularza kontaktowego w WordPress. WPForms to najbardziej przyjazna dla użytkownika wtyczka do formularza kontaktowego. Aby korzystać z WPForms, wystarczy podać swoje dane kontaktowe. Przeciągając dodatkowy typ pola formularza z lewego panelu na prawo, możesz łatwo dodać go do swojego pola. Dostępne są również niestandardowe klasy CSS, jeśli wolisz większą personalizację.
Później zajmiemy się dodawaniem powiadomień z formularzy. Gdy ktoś wypełni formularz w Twojej witrynie, możesz użyć ustawień powiadomień w formularzu kontaktowym, aby powiadomić tę osobę o przesłaniu. Gdy odwiedzający witrynę wypełnią formularz kontaktowy, WPForms może użyć inteligentnych tagów, aby ich powiadomić. Po przesłaniu formularza odwiedzający są witani krótką wiadomością wyjaśniającą, co otrzymali. Możesz poinformować ich, że Twoja wiadomość została odebrana i że mają prawo oczekiwać odpowiedzi. WordPressForms obsługuje również tworzenie formularzy kontaktowych za pomocą shortcode. Możesz użyć wtyczki, aby utworzyć widżet formularza kontaktowego , który można przeciągnąć i upuścić w dowolnym obszarze WordPressa gotowym do użycia widżetów. W WordPressie możesz śledzić liczbę wyświetleń i konwersji w formularzach oraz procent uzyskanych konwersji.
Z menu po lewej stronie wybierz opcję Strony, aby edytować stronę. Klikając link Edytuj pod stroną Skontaktuj się z nami na ekranie Strony, możesz uzyskać do niego dostęp.
Jak dodać e-mail kontaktowy do WordPressa?
 Źródło: windowsblog.in
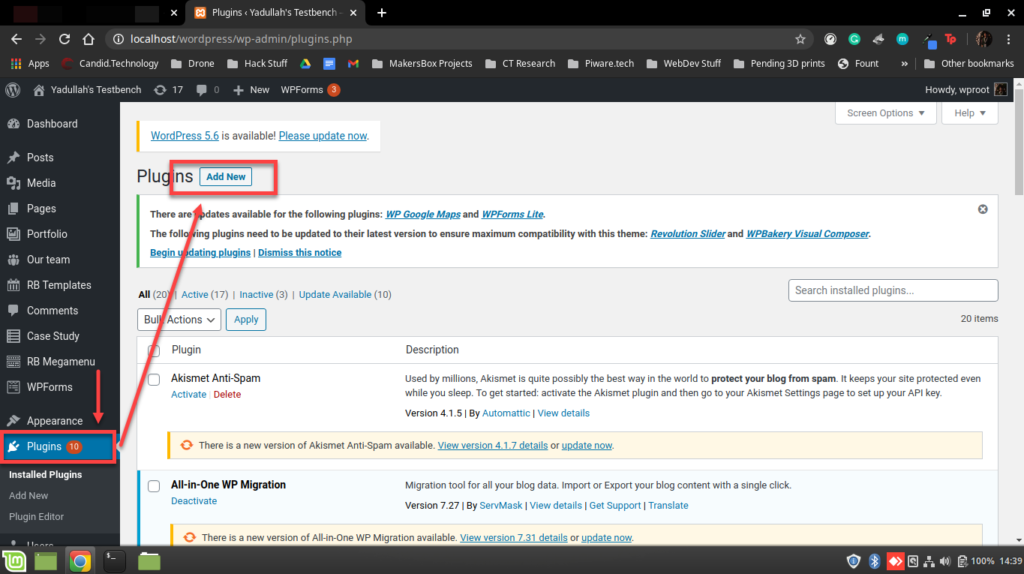
Źródło: windowsblog.inDodanie kontaktu z nami do WordPressa to prosty proces. Najpierw musisz utworzyć nową stronę w swojej witrynie WordPress. Aby to zrobić, zaloguj się do swojej witryny WordPress i przejdź do sekcji Strony. Kliknij przycisk Dodaj nowy. Następnie musisz podać tytuł swojej strony. W polu tytułu wpisz „Skontaktuj się z nami”. Po wpisaniu tytułu strony konieczne będzie wprowadzenie informacji kontaktowych w treści strony. Pamiętaj, aby podać swój adres e-mail, numer telefonu i wszelkie inne istotne informacje kontaktowe. Po wprowadzeniu informacji kontaktowych kliknij przycisk Opublikuj, aby zapisać zmiany. Twój kontaktowy adres e-mail powinien być teraz widoczny w Twojej witrynie WordPress.
Profesjonalna poczta e-mail od WordPress.com to solidna, tania i łatwa w użyciu usługa poczty e-mail. Oprócz rozwiązań przedstawionych poniżej udostępniamy dodatkowe opcje. W każdym razie w swojej domenie należy używać tylko jednej z opcji poczty e-mail wymienionych w tym przewodniku. Wiele usług poczty e-mail nie będzie działać, jeśli korzystasz z tej samej domeny.
Dlaczego nie otrzymuję wiadomości e-mail z formularza kontaktowego na WordPress?
Powiadomienie o formularzu, które nie zostało odebrane w Twojej skrzynce odbiorczej, może nie wynikać z trzech czynników: ustawienia formularza nie są poprawnie skonfigurowane lub wysłałeś niepoprawny adres e-mail do formularza. W Twoim kliencie/dostawcy poczty e-mail jest zainstalowany filtr, który zapobiega spamowaniu Twoich e-maili.
Jak edytować stronę kontaktową w WordPress?
Wybierz Strony z menu po lewej stronie. Wybierz stronę Skontaktuj się z nami na ekranie Strony, a następnie kliknij łącze Edytuj u dołu.
Dlaczego mój formularz kontaktowy nie działa w WordPress?
Najprawdopodobniej powodem, dla którego Twój formularz kontaktowy WordPress nie działa, jest to, że formularz kontaktowy po prostu nie jest skonfigurowany do końca. Aby rozwiązać ten problem, po prostu zakończ konfigurację.

Gdzie w WordPressie znajduje się formularz kontaktowy?
 Źródło: blog.hostonnet.com
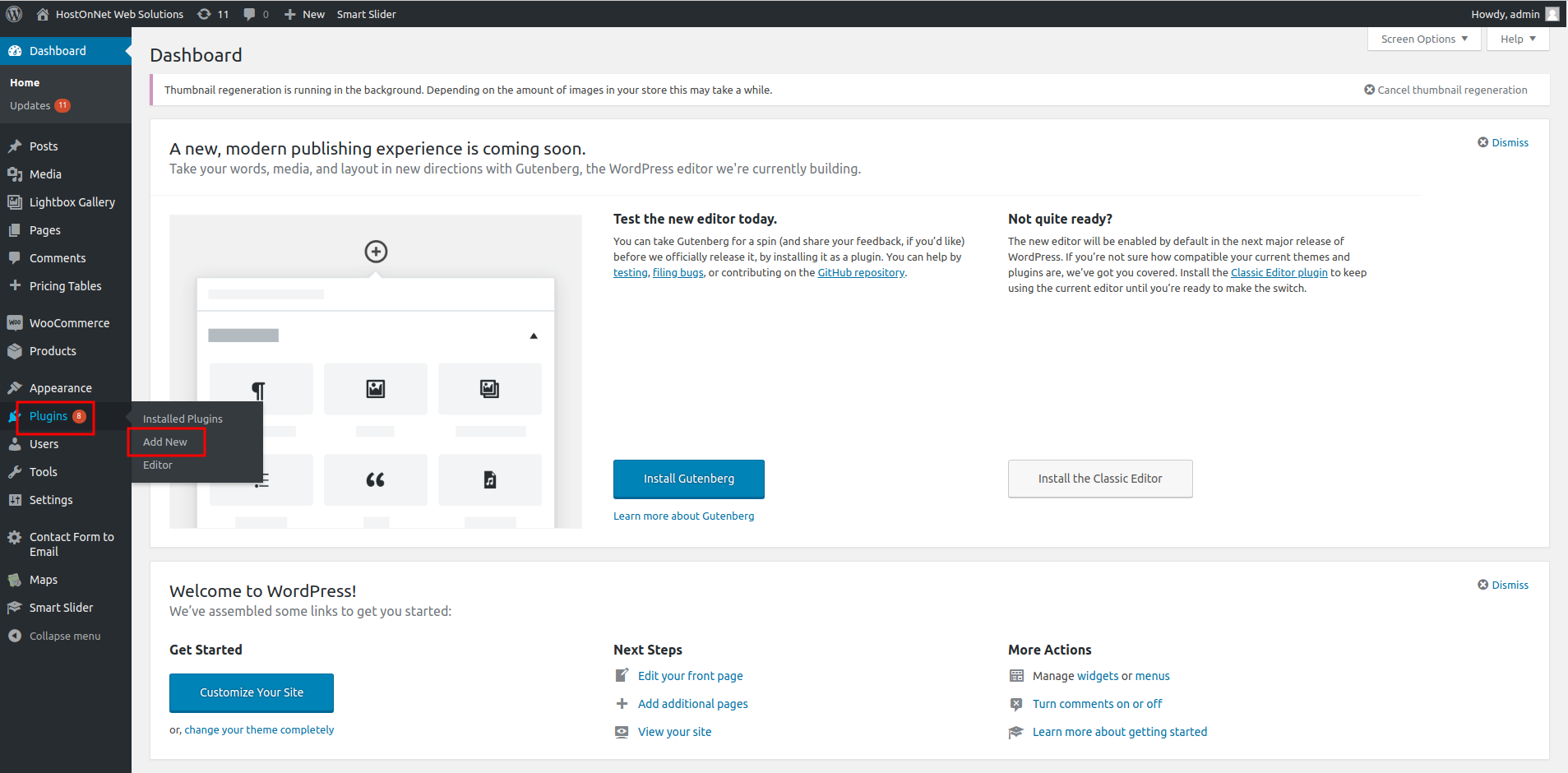
Źródło: blog.hostonnet.comFormularz kontaktowy można przejść w panelu administracyjnym WordPress w obszarze Ustawienia > Ogólne. Przewiń w dół do sekcji „Formularz kontaktowy” i wybierz stronę, na której ma się pojawić formularz.
Dodaj dynamiczny formularz kontaktowy do swojej witryny WordPress
Po kliknięciu przycisku Dodaj pole zostaniesz przeniesiony na stronę Dodaj pole. Strona Dodaj pole pojawi się w prawym górnym rogu ekranu. Musisz podać nazwę, typ przechowywanych danych oraz domyślną wartość tego pola. Możemy po prostu użyć „Kontekstu” zamiast typu Tekst, ustawić domyślną wartość na „Proszę wprowadzić nazwę produktu” i określić nazwę naszego produktu. Dodamy teraz pole do formularza. Klikając zakładkę Pola, możesz dodać swoje pole. Wykonaliśmy zadanie. W takim przypadku do Twojej witryny WordPress został dodany dynamiczny formularz kontaktowy .
Jak utworzyć stronę kontaktową w WordPress z Elementor
 Źródło: wpdeveloper.net
Źródło: wpdeveloper.netPodczas tworzenia strony kontaktowej w WordPress z Elementorem należy wykonać kilka prostych kroków. Najpierw utwórz nową stronę w WordPress, a następnie wybierz szablon Elementor. Następnie dodaj element nagłówka na górze strony, a następnie dodaj element formularza kontaktowego pod nim. Pamiętaj, aby skonfigurować ustawienia elementu formularza kontaktowego, aby formularz był wysyłany na właściwy adres e-mail. Na koniec dodaj przycisk przesyłania na dole formularza, a następnie opublikuj stronę.
Strona Kontakt jest ważna dla wielu właścicieli i projektantów witryn internetowych, ale nie są oni świadomi tego, jak ważna jest. Poniższy artykuł pokaże Ci, jak stworzyć najlepszą stronę Kontakt i jak ją zaprojektować. Strona Skontaktuj się z nami zostanie zaprojektowana przy użyciu kreatora stron Elementora i dodatku PowerPack dla Elementora. Wypełnij formularz na stronie przed kliknięciem przycisku przesyłania. Wtyczka Contact Form 7 służy do dostosowania formularza kontaktowego. Trzecim krokiem jest dodanie kolejnej kolumny do tego samego wiersza, a następnie widżetu listy informacji. W kroku 4 ikony, kolor, tekst, odstępy i dopełnienie z odpowiednich ustawień muszą zostać zmienione.
Widżet Mapy Google programu PowerPack, krok 3, pojawi się na stronie, przeciągając go i upuszczając. Krok 4 to wprowadzenie współrzędnych Twojego biura za pomocą długości i szerokości geograficznej. Klikając przycisk Opublikuj w lewym dolnym rogu strony, możesz uwidocznić zmiany.
Jak utworzyć formularz kontaktowy w WordPress bez wtyczki?
Jeśli chcesz utworzyć formularz kontaktowy w WordPressie bez wtyczki, musisz najpierw stworzyć niestandardowy szablon strony. Możesz to zrobić, tworząc nowy plik w katalogu motywu i nazywając go „page-contact.php”. Wewnątrz tego pliku musisz umieścić następujący kod: /* Nazwa szablonu: Kontakt */ // Formularz kontaktowy $name = $_POST['name']; $e-mail = $_POST['e-mail']; $wiadomość = $_POST['wiadomość']; // Wyślij pocztę e-mail ( „[email chroniony]”, „ Nowe przesłanie formularza kontaktowego ”, „Nazwa: $name E-mail: $email Wiadomość: $message”, „Od: $email” ); ? > Spowoduje to utworzenie podstawowego formularza kontaktowego, który wyśle przesłane informacje na Twój adres e-mail. Następnie musisz utworzyć stronę w WordPress i przypisać do niej szablon „Kontakt”.
W tym artykule dowiesz się, jak utworzyć formularz kontaktowy WordPress bez używania wtyczek. Jest to prosty proces generowania szablonu strony. Drugim krokiem jest opracowanie formularza. Pierwszym krokiem jest potwierdzenie, czy formularze zostały przesłane poprawnie. Błędy będą wyświetlane użytkownikowi w wyniku przetwarzania danych i obsługi błędów. Po pobraniu i zainstalowaniu wtyczki prześlij ją do katalogu /js pod swoim motywem. Do nowego pliku należy teraz skopiować następujące elementy: Możesz zapisać go jako verif.js w /js i dołączyć do swoich plików.
Następnie musimy połączyć wtyczkę z naszym motywem WordPress. Korzystając z wtyczki validate jQuery, możesz zweryfikować stronę klienta. Pozwala to przetestować kompletność, szybkość i łatwość wypełniania formularzy.
