Cum să adăugați un formular de contact pe un site WordPress (fără a instala un plugin)
Publicat: 2022-09-17Presupunând că doriți o introducere despre cum să adăugați un formular de contact la un site WordPress: Una dintre cele mai importante pagini de pe orice site este pagina de contact. Aici vizitatorii vă pot contacta cu orice întrebări, comentarii sau feedback pe care le-ar putea avea. Și deși există multe plugin-uri WordPress care vă permit să creați un formular de contact, nu toate sunt create egale. În acest articol, vă vom arăta cum să creați cu ușurință un formular de contact în WordPress, fără a fi nevoie să instalați niciun plugin. De asemenea, vom împărtăși câteva dintre pluginurile noastre preferate pentru formularele de contact, astfel încât să îl puteți alege pe cel care se potrivește cel mai bine nevoilor dvs. Să începem!
Formularele de contact ale site-ului vă pot ajuta să păstrați legătura cu vizitatorii dvs. în moduri în care formularele tradiționale nu pot. Formularele de contact pe care le utilizați vă permit să specificați câteva detalii pe care nu le-ați putea face cu o simplă adresă de e-mail . În acest videoclip pas cu pas, vă vom prezenta cum să creați un formular de contact în WordPress. WPForms este cel mai ușor de utilizat plugin de formular de contact disponibil. Pentru a utiliza WPForms, tot ce trebuie să faceți este să introduceți informațiile dvs. de contact. Tragând tipul de câmp de formular suplimentar din panoul din stânga la dreapta, îl puteți adăuga cu ușurință în câmpul dvs. Clasele CSS personalizate sunt, de asemenea, disponibile dacă preferați mai multă personalizare.
Vom analiza mai târziu adăugarea notificărilor de formular. Când cineva completează un formular pe site-ul dvs., puteți utiliza setările de notificări pentru formularul dvs. de contact pentru a-l notifica cu privire la trimitere. Când vizitatorii unui site web completează un formular de contact, WPForms poate folosi etichete inteligente pentru a-i notifica. După trimiterea unui formular, vizitatorii sunt întâmpinați cu un scurt mesaj care explică ceea ce au primit. Îi puteți informa că mesajul dvs. a fost primit și că au dreptul să aștepte un răspuns. WordPressForms acceptă și crearea de formulare de contact prin intermediul unui cod scurt. Puteți utiliza pluginul pentru a crea un widget pentru formularul de contact , care poate fi tras și plasat în orice zonă gata de widget din WordPress. În WordPress, puteți urmări numărul de vizualizări și conversii din formularele dvs. și procentul de conversii pe care le obțineți.
Din meniul din stânga, selectați opțiunea Pagini pentru editarea unei pagini. Făcând clic pe linkul Editați de sub pagina Contactați-ne din ecranul Pagini, îl puteți accesa.
Cum adaug Contactează-ne e-mail la WordPress?
 Credit: windowsblog.in
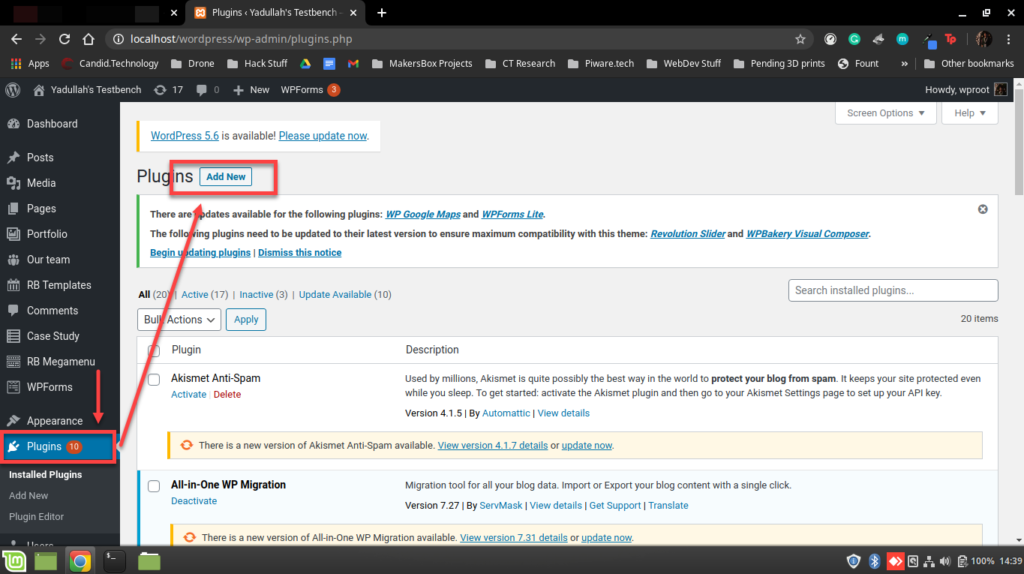
Credit: windowsblog.inAdăugarea unui e-mail de contact la WordPress este un proces simplu. În primul rând, va trebui să creați o pagină nouă pe site-ul dvs. WordPress. Pentru a face acest lucru, conectați-vă la site-ul dvs. WordPress și accesați secțiunea Pagini. Faceți clic pe butonul Adăugați nou. În continuare, va trebui să introduceți un titlu pentru pagina dvs. În câmpul de titlu, introduceți „Contactați-ne”. Odată ce ați introdus un titlu pentru pagina dvs., va trebui să introduceți informațiile de contact în corpul paginii. Asigurați-vă că includeți adresa dvs. de e-mail, numărul de telefon și orice alte informații de contact relevante. După ce ați introdus informațiile de contact, faceți clic pe butonul Publicați pentru a salva modificările. E-mailul dvs. de contact ar trebui să fie acum vizibil pe site-ul dvs. WordPress.
E-mail profesional de la WordPress.com este un serviciu de e-mail robust, ieftin și ușor de utilizat. Pe lângă soluțiile prezentate mai jos, oferim opțiuni suplimentare. În orice caz, ar trebui să utilizați numai una dintre opțiunile de e-mail menționate în acest ghid pe domeniul dvs. Mai multe servicii de e-mail nu vor funcționa dacă utilizați același domeniu.
De ce nu primesc e-mailuri din formularul meu de contact pe WordPress?
O notificare de formular care nu a fost primită în căsuța dvs. de e-mail poate să nu fie din cauza a trei factori: setările formularului nu sunt configurate corect sau ați trimis o adresă de e-mail incorectă către formular. Un filtru este instalat pe clientul/furnizorul dvs. de e-mail pentru a preveni spamurile dvs. de e-mail.
Cum editez pagina de contact în WordPress?
Selectați Pagini din meniul din stânga. Selectați pagina Contactați-ne din ecranul Pagini și apoi faceți clic pe linkul Editați din partea de jos.
De ce formularul meu de contact nu funcționează în WordPress?
Cel mai probabil, motivul pentru care formularul de contact WordPress nu funcționează este că formularul de contact pur și simplu nu este configurat până la sfârșit. Pentru a rezolva această problemă, pur și simplu finalizați configurarea acesteia.

Unde se duce formularul Contactați-ne în WordPress?
 Credit: blog.hostonnet.com
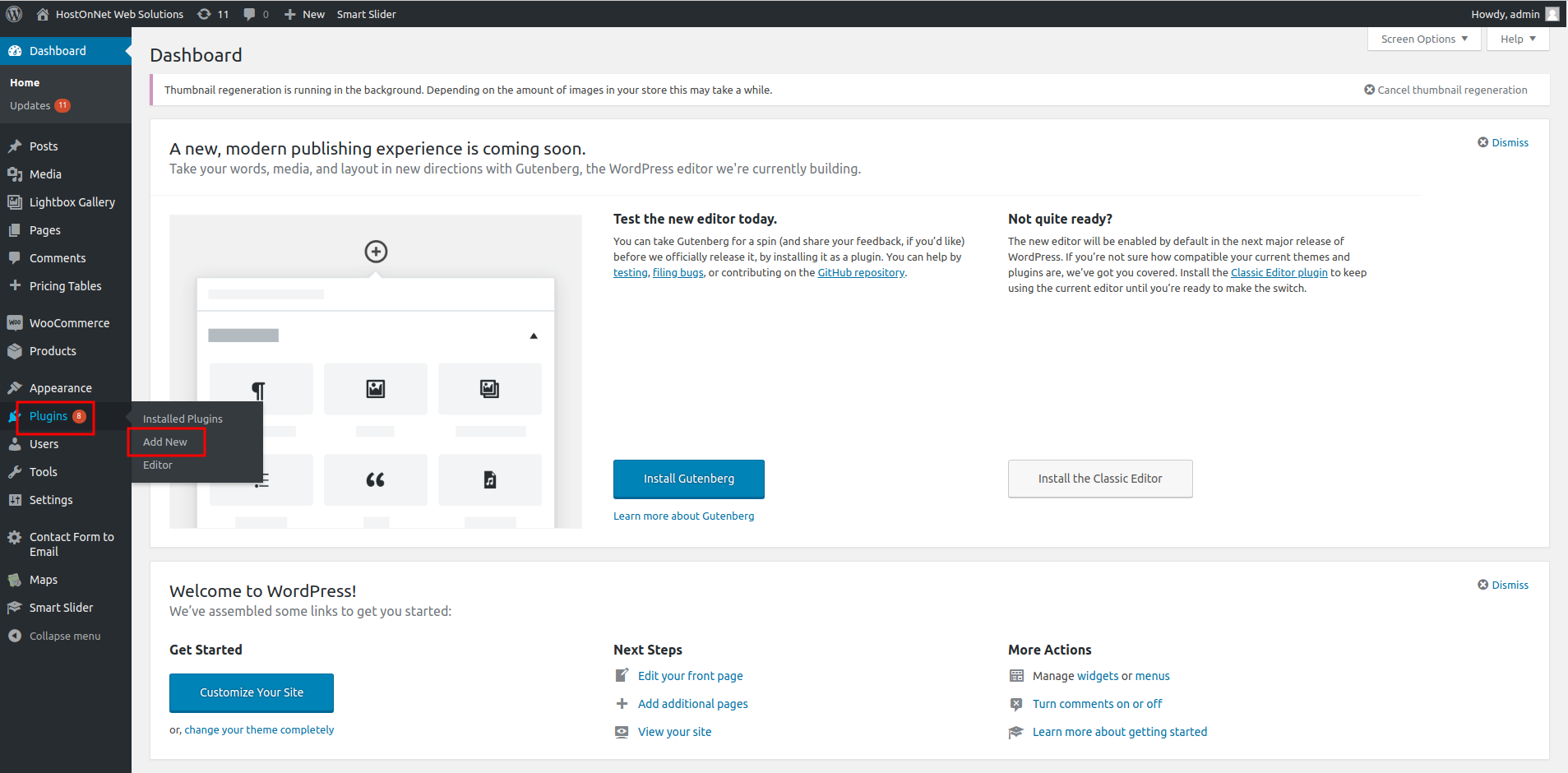
Credit: blog.hostonnet.comFormularul de contact se poate accesa în panoul de administrare WordPress sub Setări > General. Derulați în jos la secțiunea „Formular de contact” și selectați pagina în care doriți să apară formularul.
Adăugați un formular de contact dinamic pe site-ul dvs. WordPress
Când faceți clic pe butonul Adăugare câmp, veți fi direcționat la pagina Adăugați câmp. Pagina Adăugați câmp va apărea în colțul din dreapta sus al ecranului. Trebuie să furnizați un nume, tipul de date care vor fi stocate și valoarea implicită pentru acest câmp. Putem pur și simplu să folosim „Context” în loc de tipul de text, să setăm valoarea implicită la „Vă rugăm să introduceți numele produsului” și să specificam un nume pentru produsul nostru. Acum vom adăuga câmpul în formular. Făcând clic pe fila Câmpuri, puteți adăuga câmpul dvs. Am finalizat sarcina. În acest caz, pe site-ul dvs. WordPress a fost adăugat un formular de contact dinamic .
Cum să creați o pagină Contactați-ne în WordPress cu Elementor
 Credit: wpdeveloper.net
Credit: wpdeveloper.netExistă câțiva pași simpli de urmat atunci când creați o pagină de contact în WordPress cu Elementor. Mai întâi, creați o pagină nouă în WordPress și apoi selectați șablonul Elementor. Apoi, adăugați un element de titlu în partea de sus a paginii și apoi adăugați un element de formular de contact sub acesta. Asigurați-vă că configurați setările elementului de formular de contact, astfel încât formularul să fie trimis la adresa de e-mail corectă. În cele din urmă, adăugați un buton de trimitere în partea de jos a formularului și apoi publicați pagina.
Pagina Contact este importantă pentru mulți proprietari și designeri de site-uri web, dar aceștia nu sunt conștienți de cât de critică este. Următorul articol vă va arăta cum să creați cea mai bună pagină de contact posibilă și cum să o proiectați. Pagina Contactați-ne va fi proiectată folosind generatorul de pagini Elementor și Addon-ul PowerPack pentru Elementor. Completați formularul de pe pagină înainte de a face clic pe butonul de trimitere. Pluginul Contact Form 7 este folosit pentru a personaliza formularul de contact. Al treilea pas este să adăugați o altă coloană pe același rând și apoi widget-ul cu lista de informații. La pasul 4, pictogramele, culoarea, textul, spațierea și umplutura din setările respective trebuie modificate.
Widgetul Google Maps al PowerPack, pasul 3, va apărea pe pagină prin glisarea și plasarea acestuia. Pasul 4 presupune introducerea coordonatelor biroului dvs. folosind latitudinea și longitudinea. Făcând clic pe butonul Publicare din colțul din stânga jos al paginii, puteți face modificările vizibile.
Cum să creezi un formular de contact în WordPress fără plugin
Dacă doriți să creați un formular de contact în WordPress fără un plugin, mai întâi va trebui să creați un șablon de pagină personalizat. Puteți face acest lucru creând un fișier nou în directorul temei dvs. și numindu-l „page-contact.php”. În acest fișier, va trebui să includeți următorul cod: /* Nume șablon: Contact */ // Formular de contact $nume = $_POST['nume']; $email = $_POST['e-mail']; $mesaj = $_POST['mesaj']; // Trimite un e-mail („[email protected]”, „ Noua trimitere formular de contact ”, „Nume: $nume Email: $email Mesaj: $message”, „De la: $email”); ? > Aceasta va crea un formular de contact de bază care va trimite informațiile trimise la adresa dvs. de e-mail. Va trebui apoi să creați o pagină în WordPress și să îi atribuiți șablonul „Contact”.
Acest articol vă va învăța cum să creați un formular de contact WordPress fără a utiliza niciun plugin. Este un proces simplu de a genera un șablon de pagină. Al doilea pas este dezvoltarea formei. Primul pas este să confirmați dacă formularele au fost trimise corect. Erorile vor fi afișate utilizatorului ca urmare a prelucrării datelor și a tratării erorilor. După descărcarea și instalarea pluginului, încărcați-l în directorul /js de sub tema dvs. Următoarele trebuie acum copiate într-un fișier nou: îl puteți salva ca verif.js în /js și îl puteți include cu fișierele dvs.
După aceea, trebuie să conectăm pluginul la tema noastră WordPress. Folosind pluginul de validare jQuery, puteți verifica partea client. Acest lucru vă permite să testați caracterul complet al formularului, viteza și ușurința de completare a formularelor.
