Comment ajouter un formulaire de contact à un site WordPress (sans installer de plugin)
Publié: 2022-09-17En supposant que vous souhaitiez une introduction sur la façon d'ajouter un formulaire de contact à un site WordPress : L'une des pages les plus importantes de tout site Web est la page de contact. C'est là que les visiteurs peuvent vous contacter pour toute question, commentaire ou réaction qu'ils pourraient avoir. Et bien qu'il existe de nombreux plugins WordPress qui vous permettent de créer un formulaire de contact, ils ne sont pas tous créés égaux. Dans cet article, nous allons vous montrer comment créer facilement un formulaire de contact dans WordPress, sans avoir à installer de plugins. Nous partagerons également quelques-uns de nos plugins de formulaire de contact préférés afin que vous puissiez choisir celui qui correspond le mieux à vos besoins. Commençons!
Les formulaires de contact du site Web peuvent vous aider à rester en contact avec vos visiteurs d'une manière que les formulaires traditionnels ne peuvent pas. Les formulaires de contact que vous utilisez vous permettent de préciser quelques détails que vous ne pourriez pas faire avec une simple adresse email . Dans cette vidéo étape par étape, nous vous expliquerons comment créer un formulaire de contact dans WordPress. WPForms est le plugin de formulaire de contact le plus convivial disponible. Pour utiliser WPForms, il vous suffit de saisir vos coordonnées. En faisant glisser le type de champ de formulaire supplémentaire du panneau de gauche vers la droite, vous pouvez facilement l'ajouter à votre champ. Des classes CSS personnalisées sont également disponibles si vous préférez plus de personnalisation.
Nous verrons plus tard comment ajouter des notifications de formulaire. Lorsqu'une personne remplit un formulaire sur votre site, vous pouvez utiliser les notifications de configuration pour votre formulaire de contact afin de l'informer de la soumission. Lorsque les visiteurs d'un site Web remplissent un formulaire de contact, WPForms peut utiliser des balises actives pour les avertir. Après avoir soumis un formulaire, les visiteurs sont accueillis par un bref message qui explique ce qu'ils ont reçu. Vous pouvez les informer que votre message a bien été reçu et qu'ils sont en droit d'attendre une réponse. WordPressForms prend également en charge la création de formulaires de contact via un shortcode. Vous pouvez utiliser le plugin pour créer un widget de formulaire de contact , qui peut être glissé et déposé dans n'importe quelle zone de WordPress prête pour les widgets. Dans WordPress, vous pouvez suivre le nombre de vues et de conversions sur vos formulaires et le pourcentage de conversions que vous obtenez.
Dans le menu de gauche, sélectionnez l'option Pages pour modifier une page. En cliquant sur le lien Modifier sous la page Contactez-nous sur l'écran Pages, vous pouvez y accéder.
Comment puis-je ajouter un e-mail de contact à WordPress ?
 Crédit: windowsblog.in
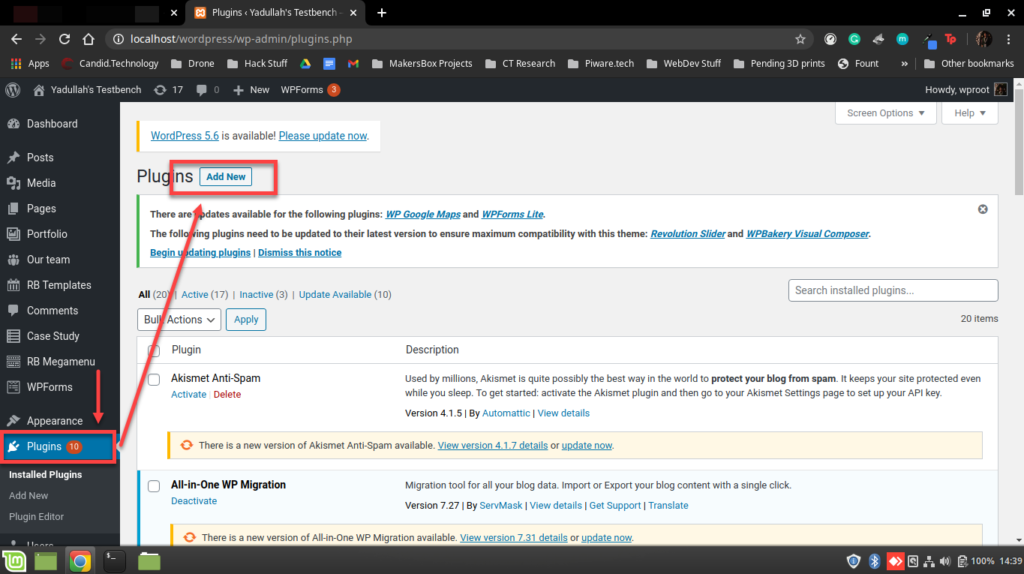
Crédit: windowsblog.inAjouter un e-mail de contact à WordPress est un processus simple. Tout d'abord, vous devrez créer une nouvelle page dans votre site WordPress. Pour ce faire, connectez-vous à votre site WordPress et rendez-vous dans la section Pages. Cliquez sur le bouton Ajouter nouveau. Ensuite, vous devrez entrer un titre pour votre page. Dans le champ de titre, saisissez « Contactez-nous ». Une fois que vous avez entré un titre pour votre page, vous devrez entrer vos informations de contact dans le corps de la page. Assurez-vous d'inclure votre adresse e-mail, votre numéro de téléphone et toute autre information de contact pertinente. Une fois que vous avez entré vos informations de contact, cliquez sur le bouton Publier pour enregistrer vos modifications. Votre e-mail de contact devrait maintenant être visible sur votre site WordPress.
La messagerie professionnelle de WordPress.com est un service de messagerie robuste, peu coûteux et facile à utiliser. En plus des solutions décrites ci-dessous, nous proposons des options supplémentaires. Dans tous les cas, vous ne devez utiliser qu'une seule des options de messagerie mentionnées dans ce guide sur votre domaine. Plusieurs services de messagerie ne fonctionneront pas si vous utilisez le même domaine.
Pourquoi est-ce que je ne reçois pas d'e-mails de mon formulaire de contact sur WordPress ?
Une notification de formulaire qui n'a pas été reçue dans votre boîte de réception peut ne pas être due à trois facteurs : vos paramètres de formulaire ne sont pas correctement configurés ou vous avez envoyé une adresse e-mail incorrecte au formulaire. Un filtre est en place sur votre client/fournisseur de messagerie pour éviter que vos e-mails soient spammés.
Comment modifier la page de contact dans WordPress ?
Sélectionnez Pages dans le menu de gauche. Sélectionnez la page Contactez-nous à partir de l'écran Pages, puis cliquez sur le lien Modifier en bas.
Pourquoi mon formulaire de contact ne fonctionne-t-il pas dans WordPress ?
Très probablement, la raison pour laquelle votre formulaire de contact WordPress ne fonctionne pas est que le formulaire de contact n'est tout simplement pas configuré jusqu'à la fin. Pour résoudre ce problème, terminez simplement sa configuration.

Où va le formulaire Contactez-nous dans WordPress ?
 Crédit : blog.hostonnet.com
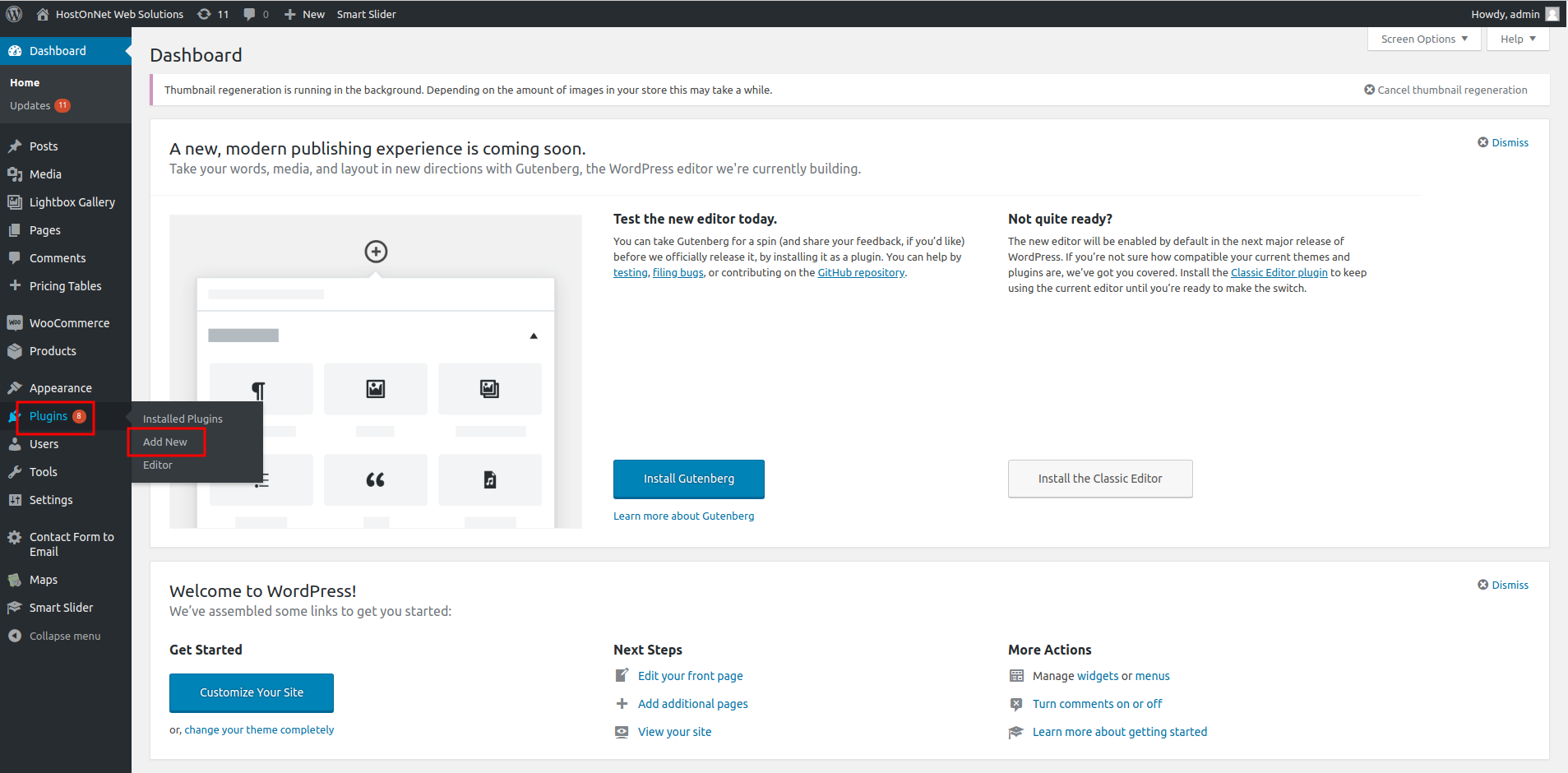
Crédit : blog.hostonnet.comLe formulaire de contact peut aller dans le panneau d'administration de WordPress sous Paramètres > Général. Faites défiler jusqu'à la section "Formulaire de contact" et sélectionnez la page où vous souhaitez que le formulaire apparaisse.
Ajoutez un formulaire de contact dynamique à votre site WordPress
Lorsque vous cliquez sur le bouton Ajouter un champ, vous serez redirigé vers la page Ajouter un champ. La page Ajouter un champ apparaîtra dans le coin supérieur droit de votre écran. Vous devez fournir un nom, le type de données à stocker et la valeur par défaut de ce champ. Nous pouvons simplement utiliser «Contexte» au lieu du type Texte, définir la valeur par défaut sur «Veuillez entrer le nom de votre produit» et spécifier un nom pour notre produit. Nous allons maintenant ajouter le champ au formulaire. En cliquant sur l'onglet Champs, vous pouvez ajouter votre champ. Nous avons terminé la tâche. Dans ce cas, un formulaire de contact dynamique a été ajouté à votre site WordPress.
Comment créer une page Contactez-nous dans WordPress avec Elementor
 Crédit : wpdeveloper.net
Crédit : wpdeveloper.netIl y a quelques étapes faciles à suivre lors de la création d'une page de contact dans WordPress avec Elementor. Commencez par créer une nouvelle page dans WordPress, puis sélectionnez le modèle Elementor. Ensuite, ajoutez un élément d'en-tête en haut de la page, puis ajoutez un élément de formulaire de contact en dessous. Assurez-vous de configurer les paramètres de l'élément de formulaire de contact afin que le formulaire soit envoyé à la bonne adresse e-mail. Enfin, ajoutez un bouton d'envoi au bas du formulaire, puis publiez la page.
La page de contact est importante pour de nombreux propriétaires et concepteurs de sites Web, mais ils ne sont pas conscients de son importance. L'article suivant vous montrera comment créer la meilleure page de contact possible et comment la concevoir. La page Contactez-nous sera conçue à l'aide du générateur de page d'Elementor et de l'extension PowerPack pour Elementor. Remplissez le formulaire sur la page avant de cliquer sur le bouton Soumettre. Le plugin Contact Form 7 est utilisé pour personnaliser le formulaire de contact. La troisième étape consiste à ajouter une autre colonne à la même ligne, puis le widget de liste d'informations. À l'étape 4, les icônes, la couleur, le texte, l'espacement et le rembourrage des paramètres respectifs doivent être modifiés.
Le widget Google Maps de PowerPack, étape 3, apparaîtra sur la page en le faisant glisser et en le déposant. L'étape 4 consiste à entrer les coordonnées de votre bureau en utilisant la latitude et la longitude. En cliquant sur le bouton Publier dans le coin inférieur gauche de la page, vous pouvez rendre les modifications visibles.
Comment créer un formulaire de contact dans WordPress sans plugin
Si vous souhaitez créer un formulaire de contact dans WordPress sans plugin, vous devrez d'abord créer un modèle de page personnalisé. Vous pouvez le faire en créant un nouveau fichier dans le répertoire de votre thème et en le nommant « page-contact.php ». Dans ce fichier, vous devrez inclure le code suivant : /* Nom du modèle : Contact */ // Formulaire de contact $name = $_POST['name']; $email = $_POST['email'] ; $message = $_POST['message'] ; // Envoyer un e-mail ("[email protected]", " Soumission d'un nouveau formulaire de contact ", "Nom : $name Email : $email Message : $message", "De : $email" ); ? > Cela créera un formulaire de contact de base qui enverra les informations soumises à votre adresse e-mail. Vous devrez ensuite créer une page dans WordPress et lui attribuer le modèle « Contact ».
Cet article vous apprendra comment créer un formulaire de contact WordPress sans utiliser de plugins. C'est un processus simple pour générer un modèle de page. La deuxième étape consiste à développer le formulaire. La première étape consiste à confirmer si les formulaires ont été soumis correctement. Les erreurs seront affichées à l'utilisateur à la suite du traitement des données et de la gestion des erreurs. Après avoir téléchargé et installé le plugin, téléchargez-le dans le répertoire /js sous votre thème. Ce qui suit doit maintenant être copié dans un nouveau fichier : Vous pouvez l'enregistrer sous verif.js dans /js et l'inclure avec vos fichiers.
Après cela, nous devons lier le plugin à notre thème WordPress. En utilisant le plugin valider jQuery, vous pouvez vérifier le côté client. Cela vous permet de tester l'exhaustivité, la rapidité et la facilité de remplissage du formulaire.
