วิธีเพิ่มแบบฟอร์มการติดต่อไปยังไซต์ WordPress (โดยไม่ต้องติดตั้งปลั๊กอิน)
เผยแพร่แล้ว: 2022-09-17สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการเพิ่มแบบฟอร์มการติดต่อไปยังไซต์ WordPress: หนึ่งในหน้าที่สำคัญที่สุดในเว็บไซต์คือหน้าติดต่อ นี่คือที่ที่ผู้เยี่ยมชมสามารถติดต่อคุณได้หากมีคำถาม ความคิดเห็น หรือข้อเสนอแนะที่พวกเขาอาจมี และในขณะที่มีปลั๊กอิน WordPress จำนวนมากที่ให้คุณสร้างแบบฟอร์มการติดต่อได้ แต่ก็ไม่ได้สร้างทั้งหมดเท่ากัน ในบทความนี้ เราจะแสดงวิธีสร้างแบบฟอร์มติดต่อใน WordPress อย่างง่ายดายโดยไม่ต้องติดตั้งปลั๊กอิน นอกจากนี้เรายังจะแบ่งปัน ปลั๊กอินแบบฟอร์มการติดต่อที่เราชื่นชอบบาง ส่วน เพื่อให้คุณสามารถเลือกปลั๊กอินที่เหมาะกับความต้องการของคุณได้มากที่สุด มาเริ่มกันเลย!
แบบฟอร์มการติดต่อเว็บไซต์สามารถช่วยให้คุณติดต่อกับผู้เยี่ยมชมได้ในรูปแบบที่รูปแบบดั้งเดิมไม่สามารถทำได้ แบบฟอร์มการติดต่อที่คุณใช้ทำให้คุณสามารถระบุรายละเอียดบางอย่างที่คุณไม่สามารถทำได้โดยใช้ ที่อยู่อีเมลธรรมดา ในวิดีโอทีละขั้นตอนนี้ เราจะแนะนำวิธีการสร้างแบบฟอร์มการติดต่อใน WordPress WPForms เป็นปลั๊กอินแบบฟอร์มติดต่อที่ใช้งานง่ายที่สุด ในการใช้ WPForms สิ่งที่คุณต้องทำคือป้อนข้อมูลติดต่อของคุณ การลากประเภทฟิลด์แบบฟอร์มพิเศษจากแผงด้านซ้ายไปทางขวา คุณสามารถเพิ่มลงในฟิลด์ของคุณได้อย่างง่ายดาย นอกจากนี้ยังมีคลาส CSS ที่กำหนดเองหากคุณต้องการการปรับเปลี่ยนในแบบของคุณมากขึ้น
เราจะตรวจสอบการเพิ่มแบบฟอร์มการแจ้งเตือนในภายหลัง เมื่อมีคนกรอกแบบฟอร์มในไซต์ของคุณ คุณสามารถใช้การตั้งค่าการแจ้งเตือนสำหรับแบบฟอร์มติดต่อของคุณเพื่อแจ้งให้พวกเขาทราบถึงการส่ง เมื่อผู้เยี่ยมชมเว็บไซต์กรอกแบบฟอร์มการติดต่อ WPForms สามารถใช้สมาร์ทแท็กเพื่อแจ้งเตือนได้ หลังจากส่งแบบฟอร์ม ผู้เยี่ยมชมจะได้รับข้อความต้อนรับสั้นๆ ที่อธิบายสิ่งที่พวกเขาได้รับ คุณสามารถแจ้งพวกเขาว่าได้รับข้อความของคุณแล้วและพวกเขามีสิทธิ์ที่จะได้รับคำตอบ WordPressForms ยังรองรับการสร้างแบบฟอร์มการติดต่อผ่านรหัสย่อ คุณสามารถใช้ปลั๊กอินเพื่อสร้าง วิดเจ็ตแบบฟอร์มการติดต่อ ซึ่งสามารถลากและวางในพื้นที่ใดก็ได้ที่พร้อมใช้งานวิดเจ็ตของ WordPress ใน WordPress คุณสามารถติดตามจำนวนการดูและการแปลงในแบบฟอร์มของคุณและเปอร์เซ็นต์ของการแปลงที่คุณได้รับ
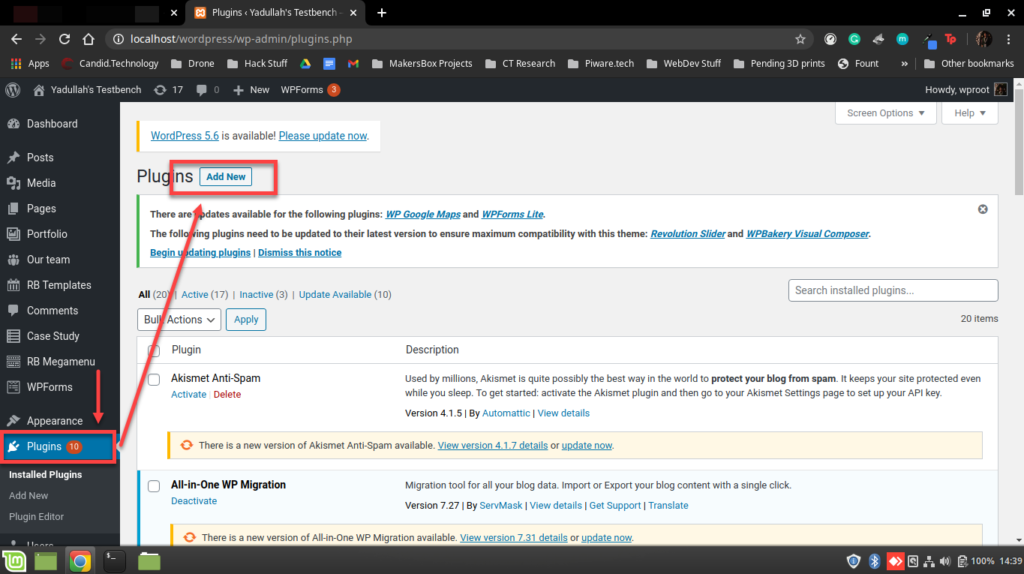
จากเมนูด้านซ้ายมือ ให้เลือกตัวเลือกหน้าสำหรับแก้ไขหน้า เมื่อคลิกลิงก์แก้ไขใต้หน้า ติดต่อเรา บนหน้าจอเพจ คุณจะสามารถเข้าถึงได้
ฉันจะเพิ่มอีเมลติดต่อเราใน WordPress ได้อย่างไร
 เครดิต: windowsblog.in
เครดิต: windowsblog.inการเพิ่ม อีเมลสำหรับติดต่อเรา ใน WordPress เป็นขั้นตอนง่ายๆ ขั้นแรก คุณจะต้องสร้างหน้าใหม่ในเว็บไซต์ WordPress ของคุณ ในการดำเนินการนี้ ให้ลงชื่อเข้าใช้ไซต์ WordPress และไปที่ส่วนหน้า คลิกที่ปุ่มเพิ่มใหม่ ถัดไป คุณจะต้องป้อนชื่อสำหรับเพจของคุณ ในช่องชื่อ ให้ป้อน "ติดต่อเรา" เมื่อคุณป้อนชื่อสำหรับเพจของคุณแล้ว คุณจะต้องป้อนข้อมูลติดต่อของคุณในเนื้อหาของเพจ อย่าลืมใส่ที่อยู่อีเมล หมายเลขโทรศัพท์ และข้อมูลติดต่ออื่นๆ ที่เกี่ยวข้อง เมื่อคุณป้อนข้อมูลการติดต่อแล้ว ให้คลิกที่ปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงของคุณ อีเมลสำหรับติดต่อเราของคุณควรปรากฏบนเว็บไซต์ WordPress ของคุณแล้ว
อีเมลระดับมืออาชีพจาก WordPress.com เป็นบริการอีเมลที่มีประสิทธิภาพ ต้นทุนต่ำ และใช้งานง่าย นอกจากโซลูชันที่ระบุไว้ด้านล่างแล้ว เรายังมีตัวเลือกเพิ่มเติมอีกด้วย ไม่ว่าในกรณีใด คุณควรใช้หนึ่งในตัวเลือกอีเมลที่กล่าวถึงในคู่มือนี้ในโดเมนของคุณเท่านั้น บริการอีเมลหลายรายการจะไม่ทำงานหากคุณใช้โดเมนเดียวกัน
ทำไมฉันไม่ได้รับอีเมลจากแบบฟอร์มติดต่อของฉันบน WordPress?
การแจ้งเตือนแบบฟอร์มที่ไม่ได้รับในกล่องจดหมายของคุณอาจไม่ได้เกิดจากปัจจัยสามประการ: การตั้งค่าแบบฟอร์มของคุณไม่ได้รับการกำหนดค่าอย่างเหมาะสม หรือคุณส่งที่อยู่อีเมลที่ไม่ถูกต้องไปยังแบบฟอร์ม มีตัวกรองในไคลเอนต์/ผู้ให้บริการอีเมลของคุณเพื่อป้องกันไม่ให้อีเมลของคุณถูกสแปม
ฉันจะแก้ไขหน้าติดต่อใน WordPress ได้อย่างไร
เลือกหน้าจากเมนูด้านซ้ายมือ เลือกหน้าติดต่อเราจากหน้าจอเพจ จากนั้นคลิกลิงก์แก้ไขบริเวณด้านล่าง
ทำไมแบบฟอร์มติดต่อของฉันไม่ทำงานใน WordPress?
ส่วนใหญ่แล้วสาเหตุที่ แบบฟอร์มติดต่อ WordPress ของคุณไม่ทำงานก็คือว่าแบบฟอร์มการติดต่อไม่ได้ถูกกำหนดค่าไว้ที่ส่วนท้าย ในการแก้ไขปัญหานี้ ให้กำหนดค่าให้เสร็จสิ้น

แบบฟอร์มติดต่อเราไปที่ไหนใน WordPress?
 เครดิต: blog.hostonnet.com
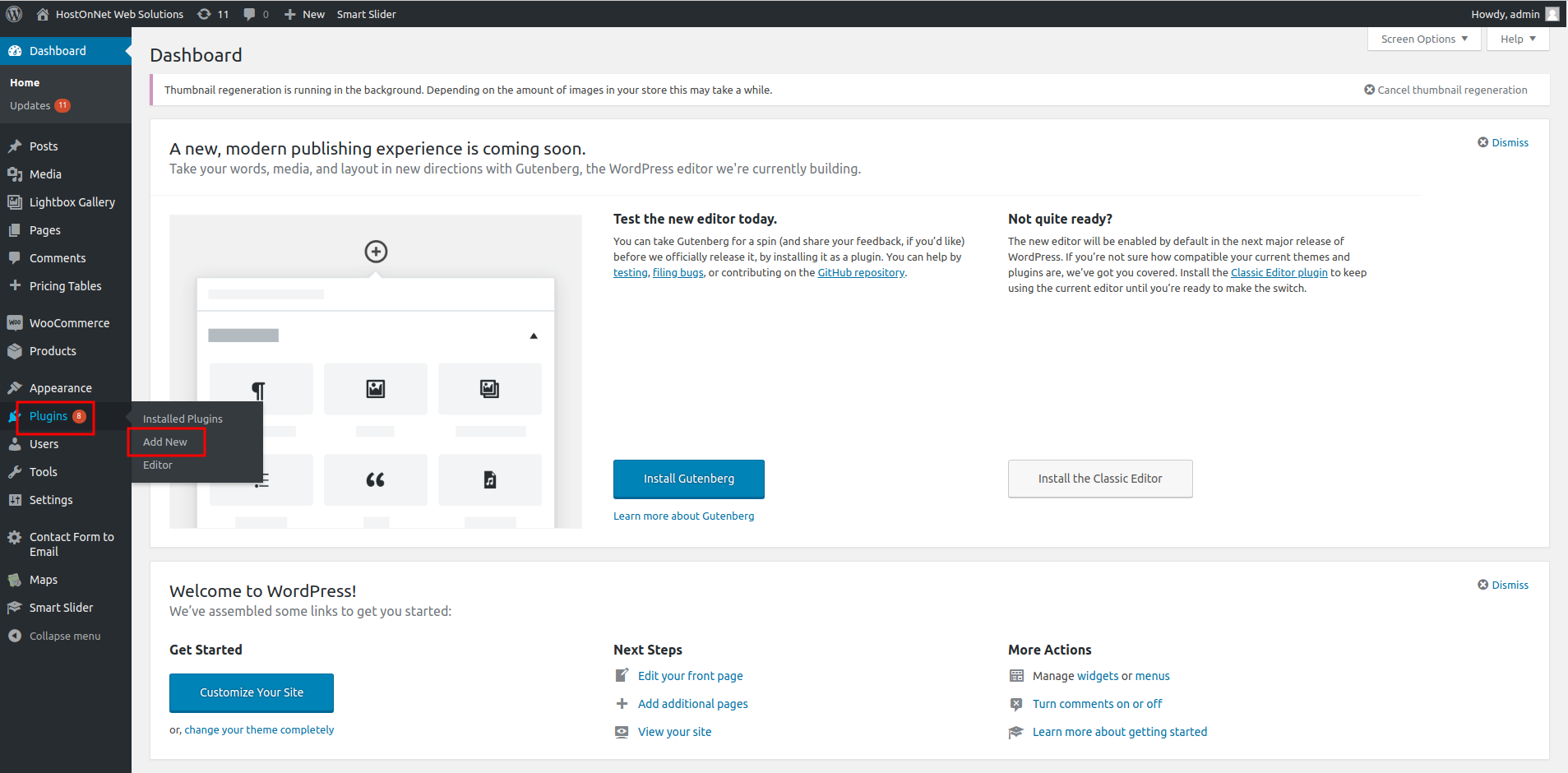
เครดิต: blog.hostonnet.comแบบฟอร์มติดต่อเรา สามารถไปที่แผงผู้ดูแลระบบ WordPress ภายใต้การตั้งค่า> ทั่วไป เลื่อนลงไปที่ส่วน "แบบฟอร์มติดต่อ" และเลือกหน้าที่คุณต้องการให้แบบฟอร์มปรากฏ
เพิ่มแบบฟอร์มการติดต่อแบบไดนามิกไปยังไซต์ WordPress ของคุณ
เมื่อคุณคลิกปุ่มเพิ่มฟิลด์ คุณจะเข้าสู่หน้าเพิ่มฟิลด์ หน้าเพิ่มฟิลด์จะปรากฏที่มุมบนขวาของหน้าจอ คุณต้องระบุชื่อ ประเภทของข้อมูลที่จะจัดเก็บ และค่าเริ่มต้นสำหรับฟิลด์นี้ เราสามารถใช้ “บริบท” แทนประเภทข้อความ ตั้งค่าเริ่มต้นเป็น “โปรดป้อนชื่อผลิตภัณฑ์ของคุณ” และระบุชื่อสำหรับผลิตภัณฑ์ของเรา ตอนนี้เราจะเพิ่มฟิลด์ลงในแบบฟอร์ม เมื่อคลิกที่แท็บ ฟิลด์ คุณสามารถเพิ่มฟิลด์ของคุณได้ เราเสร็จสิ้นภารกิจ ในกรณีนี้ มีการเพิ่ม แบบฟอร์มการติดต่อแบบไดนามิก ในไซต์ WordPress ของคุณ
วิธีสร้างหน้าติดต่อเราใน WordPress ด้วย Elementor
 เครดิต: wpdeveloper.net
เครดิต: wpdeveloper.netมีขั้นตอนง่ายๆ ไม่กี่ขั้นตอนที่ต้องปฏิบัติตามเมื่อสร้างหน้าติดต่อเราใน WordPress ด้วย Elementor ขั้นแรก สร้างหน้าใหม่ใน WordPress แล้วเลือกเทมเพลต Elementor ถัดไป เพิ่มองค์ประกอบส่วนหัวที่ด้านบนของหน้า แล้วเพิ่มองค์ประกอบแบบฟอร์มการติดต่อด้านล่าง อย่าลืมกำหนดการตั้งค่าองค์ประกอบของแบบฟอร์มการติดต่อ เพื่อให้แบบฟอร์มถูกส่งไปยังที่อยู่อีเมลที่ถูกต้อง สุดท้าย เพิ่ม ปุ่มส่ง ที่ด้านล่างของแบบฟอร์มแล้วเผยแพร่หน้า
หน้าติดต่อมีความสำคัญสำหรับเจ้าของเว็บไซต์และนักออกแบบหลายคน แต่พวกเขาไม่รู้ว่ามันสำคัญแค่ไหน บทความต่อไปนี้จะแสดงวิธีสร้าง หน้าติดต่อที่ดีที่สุด และวิธีออกแบบ หน้าติดต่อเราจะได้รับการออกแบบโดยใช้ตัวสร้างหน้าของ Elementor และ PowerPack Addon สำหรับ Elementor กรอกแบบฟอร์มในหน้าก่อนที่จะคลิกปุ่มส่ง ปลั๊กอิน Contact Form 7 ใช้เพื่อปรับแต่งแบบฟอร์มการติดต่อ ขั้นตอนที่สามคือการเพิ่มคอลัมน์อื่นในแถวเดียวกัน จากนั้นจึงเพิ่มวิดเจ็ตรายการข้อมูล ในขั้นตอนที่ 4 ต้องเปลี่ยนไอคอน สี ข้อความ ระยะห่าง และช่องว่างภายในจากการตั้งค่าที่เกี่ยวข้อง
วิดเจ็ต Google Maps ของ PowerPack ขั้นตอนที่ 3 จะปรากฏบนหน้าโดยการลากและวาง ขั้นตอนที่ 4 ระบุการป้อนพิกัดของสำนักงานของคุณโดยใช้ละติจูดและลองจิจูด การคลิกปุ่มเผยแพร่ที่มุมล่างซ้ายของหน้าจะทำให้มองเห็นการเปลี่ยนแปลงได้
วิธีสร้างแบบฟอร์มการติดต่อใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
หากคุณต้องการสร้างแบบฟอร์มการติดต่อใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณจะต้องสร้างเทมเพลตของเพจแบบกำหนดเองก่อน คุณสามารถทำได้โดยสร้างไฟล์ใหม่ในไดเร็กทอรีของธีมและตั้งชื่อเป็น "page-contact.php" ภายในไฟล์นี้ คุณจะต้องใส่รหัสต่อไปนี้: /* ชื่อแม่แบบ: ติดต่อ */ // แบบฟอร์มการติดต่อ $name = $_POST['name']; $email = $_POST['อีเมล']; $ข้อความ = $_POST['ข้อความ']; // ส่งอีเมลอีเมล ( “[email protected]”, “ การส่งแบบฟอร์มการติดต่อใหม่ “, “ชื่อ: $name อีเมล: $email ข้อความ: $message”, “จาก: $email” ); ? > นี่จะสร้างแบบฟอร์มการติดต่อพื้นฐานที่จะส่งข้อมูลที่ส่งไปยังที่อยู่อีเมลของคุณ จากนั้นคุณจะต้องสร้างหน้าใน WordPress และกำหนดเทมเพลต "ติดต่อ" ให้กับหน้านั้น
บทความนี้จะสอนวิธีสร้างแบบฟอร์มติดต่อ WordPress โดยไม่ต้องใช้ปลั๊กอิน เป็นขั้นตอนง่ายๆ ในการสร้างเทมเพลตหน้า ขั้นตอนที่สองคือการพัฒนารูปแบบ ขั้นตอนแรกคือการยืนยันว่าส่งแบบฟอร์มถูกต้องหรือไม่ ข้อผิดพลาดจะแสดงต่อผู้ใช้อันเป็นผลมาจากการประมวลผลข้อมูลและการจัดการข้อผิดพลาด หลังจากดาวน์โหลดและติดตั้งปลั๊กอินแล้ว ให้อัปโหลดไปยังไดเร็กทอรี /js ภายใต้ธีมของคุณ ตอนนี้ต้องคัดลอกสิ่งต่อไปนี้ไปยังไฟล์ใหม่: คุณสามารถบันทึกเป็น verif.js ใน /js และรวมไว้ในไฟล์ของคุณ
หลังจากนั้น เราจำเป็นต้องเชื่อมโยงปลั๊กอินกับธีม WordPress ของเรา โดยใช้ปลั๊กอินตรวจสอบความถูกต้องของ jQuery คุณสามารถตรวจสอบฝั่งไคลเอ็นต์ได้ วิธีนี้ช่วยให้คุณทดสอบความสมบูรณ์ ความเร็ว และความสะดวกในการกรอกแบบฟอร์มของแบบฟอร์ม
