Como adicionar um formulário de contato a um site WordPress (sem instalar um plug-in)
Publicados: 2022-09-17Supondo que você gostaria de uma introdução sobre como adicionar um formulário de contato a um site WordPress: Uma das páginas mais importantes de qualquer site é a página de contato. É aqui que os visitantes podem entrar em contato com você com perguntas, comentários ou feedback que possam ter. E embora existam muitos plugins do WordPress que permitem criar um formulário de contato, nem todos são criados iguais. Neste artigo, mostraremos como criar facilmente um formulário de contato no WordPress, sem precisar instalar nenhum plugin. Também compartilharemos alguns de nossos plugins de formulário de contato favoritos para que você possa escolher aquele que melhor se adapta às suas necessidades. Vamos começar!
Os formulários de contato do site podem ajudá-lo a manter contato com seus visitantes de uma forma que os formulários tradicionais não conseguem. Os formulários de contato que você usa permitem que você especifique alguns detalhes que você não conseguiria fazer com um simples endereço de e-mail . Neste vídeo passo a passo, mostraremos como criar um formulário de contato no WordPress. WPForms é o plugin de formulário de contato mais fácil de usar disponível. Para usar o WPForms, tudo o que você precisa fazer é inserir suas informações de contato. Ao arrastar o tipo de campo de formulário extra do painel esquerdo para a direita, você pode adicioná-lo facilmente ao seu campo. Classes CSS personalizadas também estão disponíveis se você preferir mais personalização.
Analisaremos a adição de notificações de formulário mais tarde. Quando alguém preenche um formulário em seu site, você pode usar as notificações de configuração do seu formulário de contato para notificá-lo sobre o envio. Quando os visitantes de um site preenchem um formulário de contato, o WPForms pode usar etiquetas inteligentes para notificá-los. Depois de enviar um formulário, os visitantes são recebidos com uma breve mensagem que explica o que receberam. Você pode informá-los de que sua mensagem foi recebida e que eles têm o direito de esperar uma resposta. O WordPressForms também suporta a criação de formulários de contato por meio de um shortcode. Você pode usar o plugin para criar um widget de formulário de contato , que pode ser arrastado e solto em qualquer área do WordPress pronta para widget. No WordPress, você pode acompanhar o número de visualizações e conversões em seus formulários e a porcentagem de conversões que você obtém.
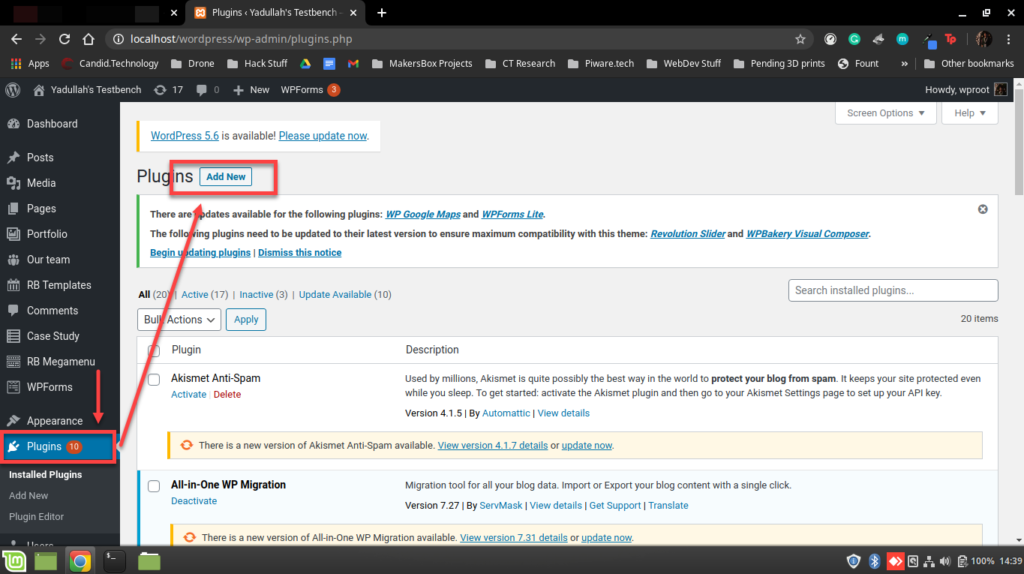
No menu à esquerda, selecione a opção Páginas para editar uma página. Ao clicar no link Editar abaixo da página Fale Conosco na tela Páginas, você pode acessá-lo.
Como adiciono um e-mail de contato ao WordPress?
 Crédito: windowsblog.in
Crédito: windowsblog.inAdicionar um e- mail de contato ao WordPress é um processo simples. Primeiro, você precisará criar uma nova página em seu site WordPress. Para fazer isso, faça login no seu site WordPress e vá para a seção Páginas. Clique no botão Adicionar Novo. Em seguida, você precisará inserir um título para sua página. No campo de título, digite “Fale Conosco”. Depois de inserir um título para sua página, você precisará inserir suas informações de contato no corpo da página. Certifique-se de incluir seu endereço de e-mail, número de telefone e qualquer outra informação de contato relevante. Depois de inserir suas informações de contato, clique no botão Publicar para salvar suas alterações. Seu e-mail de contato agora deve estar visível em seu site WordPress.
E-mail profissional do WordPress.com é um serviço de e-mail robusto, de baixo custo e fácil de usar. Além das soluções descritas abaixo, oferecemos opções adicionais. De qualquer forma, você deve usar apenas uma das opções de e-mail mencionadas neste guia em seu domínio. Vários serviços de e-mail não funcionarão se você usar o mesmo domínio.
Por que não estou recebendo e-mails do meu formulário de contato no WordPress?
Uma notificação de formulário que não foi recebida em sua caixa de entrada pode não ser devido a três fatores: suas configurações de formulário não estão configuradas corretamente ou você enviou um endereço de e-mail incorreto para o formulário. Um filtro está instalado no seu cliente/provedor de e-mail para evitar que seus e-mails sejam spam.
Como faço para editar a página de contato no WordPress?
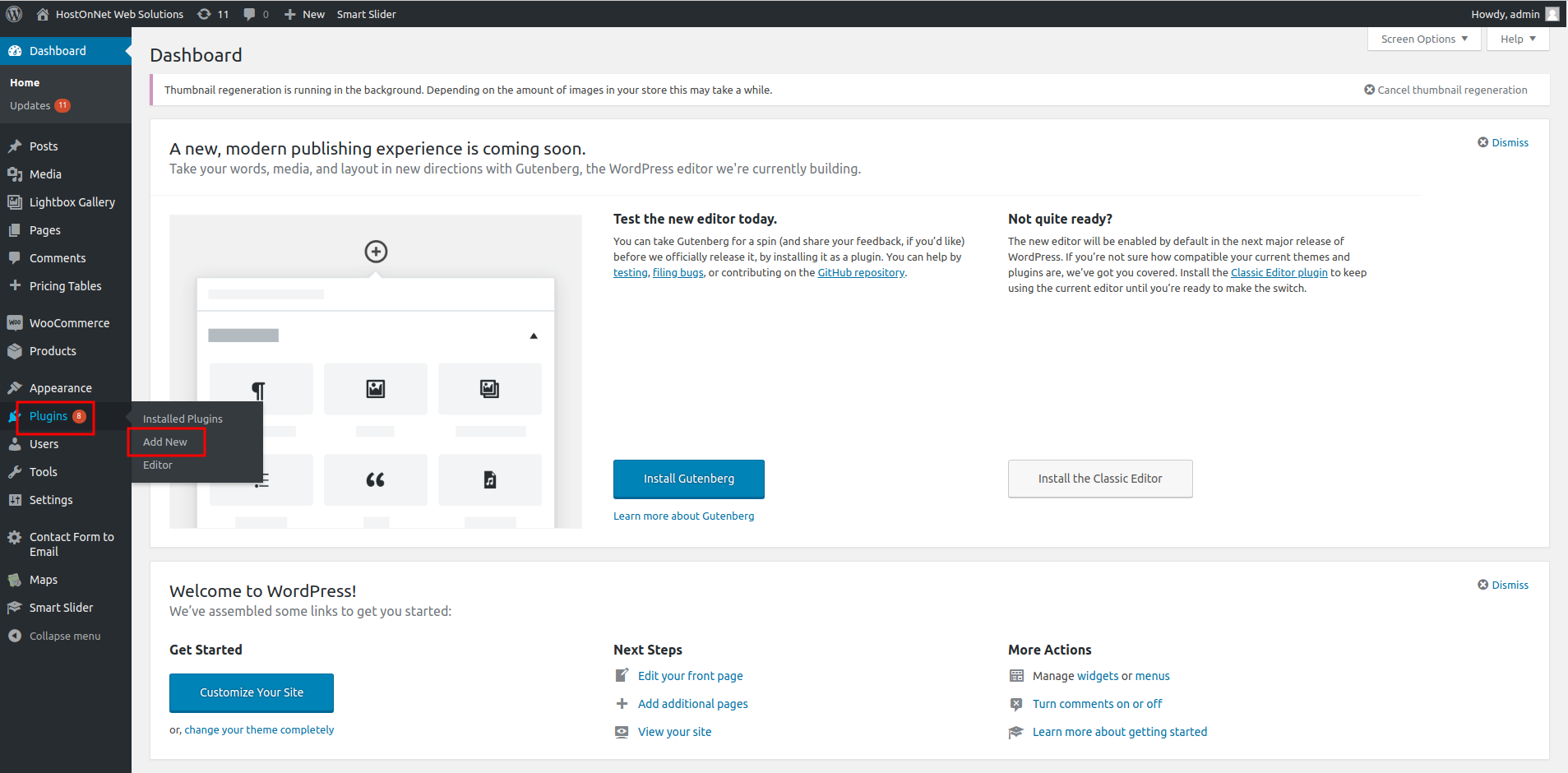
Selecione Páginas no menu à esquerda. Selecione a página Fale Conosco na tela Páginas e clique no link Editar próximo à parte inferior.
Por que meu formulário de contato não está funcionando no WordPress?
Provavelmente, o motivo pelo qual seu formulário de contato do WordPress não está funcionando é que o formulário de contato simplesmente não está configurado até o fim. Para resolver esse problema, basta terminar de configurá-lo.

Para onde vai o formulário de contato no WordPress?
 Crédito: blog.hostonnet.com
Crédito: blog.hostonnet.comO formulário de contato pode ir no painel de administração do WordPress em Configurações> Geral. Role para baixo até a seção "Formulário de contato" e selecione a página em que deseja que o formulário apareça.
Adicione um formulário de contato dinâmico ao seu site WordPress
Ao clicar no botão Adicionar campo, você será levado para a página Adicionar campo. A página Adicionar campo aparecerá no canto superior direito da tela. Você deve fornecer um nome, o tipo de dados a serem armazenados e o valor padrão para este campo. Podemos simplesmente usar "Contexto" em vez do tipo Texto, definir o valor padrão como "Por favor, insira o nome do seu produto" e especificar um nome para o nosso produto. Agora adicionaremos o campo ao formulário. Ao clicar na guia Campos, você pode adicionar seu campo. Concluímos a tarefa. Nesse caso, um formulário de contato dinâmico foi adicionado ao seu site WordPress.
Como criar uma página de contato no WordPress com Elementor
 Crédito: wpdeveloper.net
Crédito: wpdeveloper.netExistem algumas etapas fáceis a seguir ao criar uma página de contato no WordPress com Elementor. Primeiro, crie uma nova página no WordPress e selecione o modelo Elementor. Em seguida, adicione um elemento de título ao topo da página e, em seguida, adicione um elemento de formulário de contato abaixo dele. Certifique-se de definir as configurações do elemento de formulário de contato para que o formulário seja enviado para o endereço de e-mail correto. Por fim, adicione um botão de envio na parte inferior do formulário e publique a página.
A página de contato é importante para muitos proprietários e designers de sites, mas eles não sabem o quão importante ela é. O artigo a seguir mostrará como criar a melhor página de contato possível e como projetá-la. A página Fale Conosco será projetada usando o construtor de páginas do Elementor e o PowerPack Addon para Elementor. Preencha o formulário na página antes de clicar no botão enviar. O plugin Contact Form 7 é usado para personalizar o formulário de contato. A terceira etapa é adicionar outra coluna à mesma linha e, em seguida, o widget da lista de informações. Na etapa 4, os ícones, cor, texto, espaçamento e preenchimento das respectivas configurações devem ser alterados.
O widget do Google Maps do PowerPack, etapa 3, aparecerá na página arrastando-o e soltando-o. A etapa 4 envolve inserir as coordenadas do seu escritório usando latitude e longitude. Ao clicar no botão Publicar no canto inferior esquerdo da página, você pode tornar as alterações visíveis.
Como criar um formulário de contato no WordPress sem plugin
Se você deseja criar um formulário de contato no WordPress sem um plug-in, primeiro precisará criar um modelo de página personalizado. Você pode fazer isso criando um novo arquivo no diretório do seu tema e nomeando-o como “page-contact.php”. Dentro deste arquivo, você precisará incluir o seguinte código: /* Template Name: Contact */ // Formulário de contato $name = $_POST['name']; $email = $_POST['email']; $mensagem = $_POST['mensagem']; // Enviar email mail ( “[email protected]”, “ Novo envio de formulário de contato “, “Nome: $name Email: $email Mensagem: $message”, “De: $email” ); ? > Isso criará um formulário de contato básico que enviará as informações enviadas para seu endereço de e-mail. Você precisará criar uma página no WordPress e atribuir o modelo “Contato” a ela.
Este artigo ensinará como criar um formulário de contato do WordPress sem usar nenhum plugin. É um processo simples para gerar um modelo de página. O segundo passo é desenvolver o formulário. O primeiro passo é confirmar se os formulários foram enviados corretamente. Erros serão exibidos ao usuário como resultado do processamento de dados e tratamento de erros. Depois de baixar e instalar o plugin, faça o upload para o diretório /js em seu tema. O seguinte deve agora ser copiado para um novo arquivo: Você pode salvá-lo como verif.js em /js e incluí-lo em seus arquivos.
Depois disso, precisamos vincular o plugin ao nosso tema WordPress. Ao usar o plugin validar jQuery, você pode verificar o lado do cliente. Isso permite que você teste a integridade, a velocidade e a facilidade de preenchimento do formulário.
