Cara Menambahkan Formulir Kontak Ke Situs WordPress (Tanpa Memasang Plugin)
Diterbitkan: 2022-09-17Dengan asumsi Anda ingin pengenalan tentang cara menambahkan formulir kontak ke situs WordPress: Salah satu halaman terpenting di situs web apa pun adalah halaman kontak. Di sinilah pengunjung dapat menghubungi Anda dengan pertanyaan, komentar, atau umpan balik yang mungkin mereka miliki. Dan meskipun ada banyak plugin WordPress yang memungkinkan Anda membuat formulir kontak, tidak semuanya dibuat sama. Pada artikel ini, kami akan menunjukkan cara mudah membuat formulir kontak di WordPress, tanpa harus menginstal plugin apa pun. Kami juga akan membagikan beberapa plugin formulir kontak favorit kami sehingga Anda dapat memilih salah satu yang paling sesuai dengan kebutuhan Anda. Mari kita mulai!
Formulir kontak situs web dapat membantu Anda tetap berhubungan dengan pengunjung Anda dengan cara yang tidak bisa dilakukan oleh formulir tradisional. Formulir kontak yang Anda gunakan memungkinkan Anda menentukan beberapa detail yang tidak dapat Anda lakukan dengan alamat email sederhana . Dalam video langkah demi langkah ini, kami akan memandu Anda melalui cara membuat formulir kontak di WordPress. WPForms adalah plugin formulir kontak paling ramah pengguna yang tersedia. Untuk menggunakan WPForms, yang harus Anda lakukan adalah memasukkan informasi kontak Anda. Dengan menyeret jenis bidang formulir tambahan dari panel kiri ke kanan, Anda dapat dengan mudah menambahkannya ke bidang Anda. Kelas CSS khusus juga tersedia jika Anda lebih menyukai personalisasi.
Kami akan melihat cara menambahkan pemberitahuan formulir nanti. Saat seseorang mengisi formulir di situs Anda, Anda dapat menggunakan pengaturan notifikasi untuk formulir kontak Anda untuk memberi tahu mereka tentang kiriman tersebut. Saat pengunjung situs web melengkapi formulir kontak, WPForms dapat menggunakan tag pintar untuk memberi tahu mereka. Setelah mengirimkan formulir, pengunjung akan disambut dengan pesan singkat yang menjelaskan apa yang telah mereka terima. Anda dapat memberi tahu mereka bahwa pesan Anda telah diterima dan mereka berhak mengharapkan tanggapan. WordPressForms juga mendukung pembuatan formulir kontak melalui kode pendek. Anda dapat menggunakan plugin untuk membuat widget formulir kontak , yang dapat diseret dan dijatuhkan ke area WordPress yang siap widget. Di WordPress, Anda dapat melacak jumlah tampilan dan konversi pada formulir Anda dan persentase konversi yang Anda dapatkan.
Dari menu sebelah kiri, pilih opsi Halaman untuk mengedit halaman. Dengan mengklik tautan Edit di bawah halaman Hubungi Kami pada layar Halaman, Anda dapat mengaksesnya.
Bagaimana Saya Menambahkan Email Kontak Kami Ke WordPress?
 Kredit: windowsblog.in
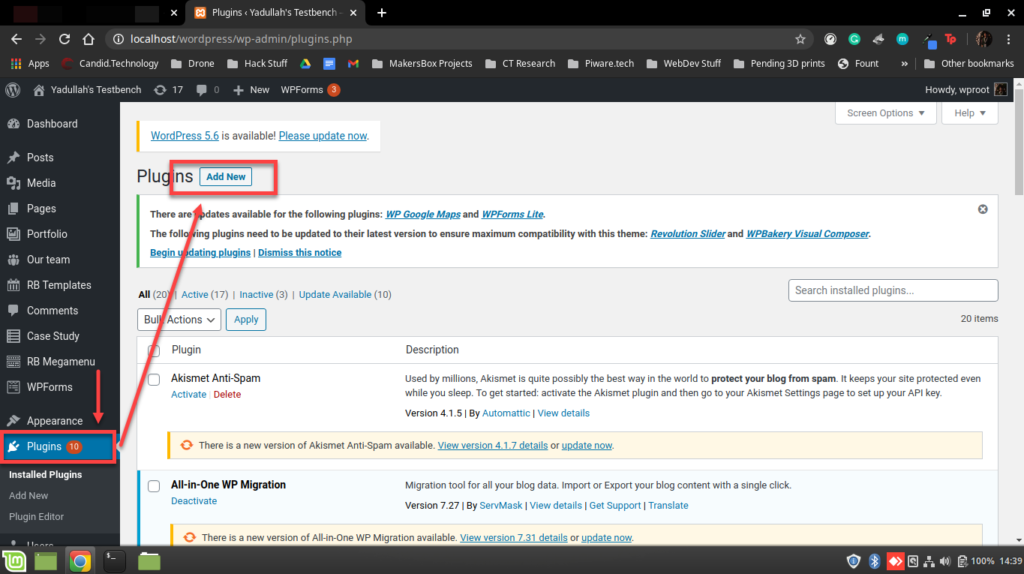
Kredit: windowsblog.inMenambahkan email kontak kami ke WordPress adalah proses yang sederhana. Pertama, Anda perlu membuat halaman baru di situs WordPress Anda. Untuk melakukan ini, masuk ke situs WordPress Anda dan buka bagian Halaman. Klik tombol Tambah Baru. Selanjutnya, Anda harus memasukkan judul untuk halaman Anda. Di bidang judul, masukkan "Hubungi Kami." Setelah Anda memasukkan judul untuk halaman Anda, Anda harus memasukkan informasi kontak Anda di badan halaman. Pastikan untuk menyertakan alamat email, nomor telepon, dan informasi kontak lain yang relevan. Setelah Anda memasukkan informasi kontak Anda, klik tombol Publish untuk menyimpan perubahan Anda. Email hubungi kami Anda sekarang akan terlihat di situs WordPress Anda.
Email Profesional dari WordPress.com adalah layanan email yang tangguh, murah, dan mudah digunakan. Selain solusi yang diuraikan di bawah ini, kami menyediakan opsi tambahan. Bagaimanapun, Anda hanya boleh menggunakan salah satu opsi email yang disebutkan dalam panduan ini di domain Anda. Beberapa layanan email tidak akan berfungsi jika Anda menggunakan domain yang sama.
Mengapa Saya Tidak Menerima Email Dari Formulir Kontak Saya Di WordPress?
Pemberitahuan formulir yang belum diterima di kotak masuk Anda mungkin bukan karena tiga faktor: pengaturan formulir Anda tidak dikonfigurasi dengan benar, atau Anda mengirim alamat email yang salah ke formulir. Filter ada di klien/penyedia email Anda untuk mencegah email Anda dari spam.
Bagaimana Saya Mengedit Halaman Kontak Di WordPress?
Pilih Halaman dari menu sebelah kiri. Pilih halaman Hubungi Kami dari layar Halaman lalu klik tautan Edit di dekat bagian bawah.
Mengapa Formulir Kontak Saya Tidak Berfungsi Di WordPress?
Kemungkinan besar, alasan Formulir Kontak WordPress Anda tidak berfungsi adalah karena formulir kontak tidak dikonfigurasi sampai akhir. Untuk mengatasi masalah ini, cukup selesaikan konfigurasinya.

Ke mana Formulir Hubungi Kami Di WordPress?
 Kredit: blog.hostonnet.com
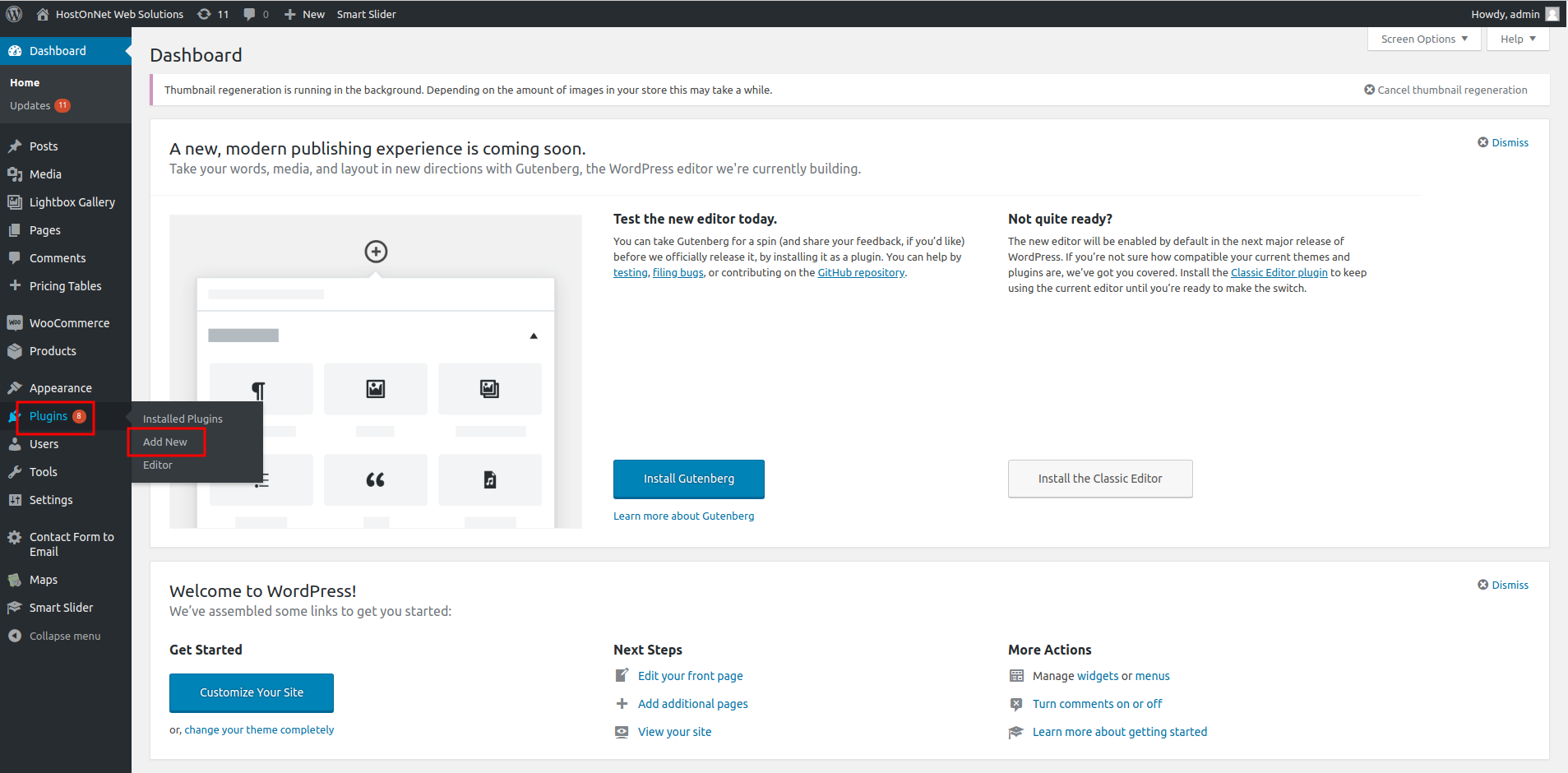
Kredit: blog.hostonnet.comFormulir hubungi kami dapat masuk di panel admin WordPress di bawah Pengaturan> Umum. Gulir ke bawah ke bagian "Formulir Kontak" dan pilih halaman tempat Anda ingin formulir itu muncul.
Tambahkan Formulir Kontak Dinamis ke Situs WordPress Anda
Ketika Anda mengklik tombol Tambah Bidang, Anda akan dibawa ke halaman Tambah Bidang. Halaman Tambah Bidang akan muncul di sudut kanan atas layar Anda. Anda harus memberikan nama, tipe data yang akan disimpan, dan nilai default untuk bidang ini. Kami cukup menggunakan "Konteks" alih-alih jenis Teks, atur nilai default ke "Silakan masukkan nama produk Anda," dan tentukan nama untuk produk kami. Sekarang kita akan menambahkan bidang ke formulir. Dengan mengklik tab Bidang, Anda dapat menambahkan bidang Anda. Kami telah menyelesaikan tugas. Dalam hal ini, formulir kontak dinamis telah ditambahkan ke situs WordPress Anda.
Cara Membuat Halaman Kontak Kami Di WordPress Dengan Elementor
 Kredit: wpdeveloper.net
Kredit: wpdeveloper.netAda beberapa langkah mudah untuk diikuti saat membuat halaman hubungi kami di WordPress dengan Elementor. Pertama, buat halaman baru di WordPress lalu pilih template Elementor. Selanjutnya, tambahkan elemen heading ke bagian atas halaman lalu tambahkan elemen formulir kontak di bawahnya. Pastikan untuk mengonfigurasi pengaturan elemen formulir kontak sehingga formulir akan dikirim ke alamat email yang benar. Terakhir, tambahkan tombol kirim ke bagian bawah formulir dan kemudian terbitkan halaman.
Halaman Kontak penting bagi banyak pemilik dan perancang situs web, tetapi mereka tidak menyadari betapa pentingnya hal itu. Artikel berikut akan menunjukkan kepada Anda cara membuat halaman Kontak terbaik yang Anda bisa dan cara mendesainnya. Halaman Hubungi Kami akan dirancang menggunakan pembuat halaman Elementor dan PowerPack Addon untuk Elementor. Isi formulir di halaman sebelum mengklik tombol kirim. Plugin Formulir Kontak 7 digunakan untuk menyesuaikan formulir kontak. Langkah ketiga adalah menambahkan kolom lain ke baris yang sama dan kemudian widget daftar informasi. Pada langkah 4, ikon, warna, teks, spasi, dan padding dari masing-masing pengaturan harus diubah.
Widget Google Maps PowerPack, langkah 3, akan muncul di halaman dengan menyeret dan menjatuhkannya. Langkah 4 memerlukan memasukkan koordinat kantor Anda menggunakan lintang dan bujur. Dengan mengklik tombol Terbitkan di sudut kiri bawah halaman, Anda dapat membuat perubahan terlihat.
Cara Membuat Formulir Kontak Di WordPress Tanpa Plugin
Jika Anda ingin membuat formulir kontak di WordPress tanpa plugin, Anda harus terlebih dahulu membuat templat halaman khusus. Anda dapat melakukan ini dengan membuat file baru di direktori tema Anda dan menamainya "page-contact.php". Di dalam file ini, Anda perlu memasukkan kode berikut: /* Nama Template: Kontak */ // Formulir Kontak $name = $_POST['name']; $email = $_POST['email']; $pesan = $_POST['pesan']; // Kirim Email email ( “[email protected]”, “ Pengiriman Formulir Kontak Baru “, “Nama: $name Email: $email Pesan: $message”, “Dari: $email” ); ? > Ini akan membuat formulir kontak dasar yang akan mengirimkan informasi yang dikirimkan ke alamat email Anda. Anda kemudian perlu membuat halaman di WordPress dan menetapkan template "Kontak" untuk itu.
Artikel ini akan mengajarkan Anda cara membuat formulir kontak WordPress tanpa menggunakan plugin apa pun. Ini adalah proses sederhana untuk menghasilkan template halaman. Langkah kedua adalah mengembangkan formulir. Langkah pertama adalah mengkonfirmasi apakah formulir dikirimkan dengan benar. Kesalahan akan ditampilkan kepada pengguna sebagai akibat dari pemrosesan data dan penanganan kesalahan. Setelah mengunduh dan menginstal plugin, unggah ke direktori /js di bawah tema Anda. Berikut ini sekarang harus disalin ke file baru: Anda dapat menyimpannya sebagai verif.js di /js dan menyertakannya dengan file Anda.
Setelah itu, kita perlu menautkan plugin ke tema WordPress kita. Dengan menggunakan plugin validasi jQuery, Anda dapat memverifikasi sisi klien. Ini memungkinkan Anda untuk menguji kelengkapan formulir, kecepatan, dan kemudahan mengisi formulir.
