Как добавить контактную форму на сайт WordPress (без установки плагина)
Опубликовано: 2022-09-17Предположим, вы хотели бы узнать, как добавить контактную форму на сайт WordPress: одной из самых важных страниц на любом веб-сайте является страница контактов. Здесь посетители могут обратиться к вам с любыми вопросами, комментариями или отзывами, которые у них могут возникнуть. И хотя существует множество плагинов WordPress, позволяющих создать контактную форму, не все они одинаковы. В этой статье мы покажем вам, как легко создать контактную форму в WordPress без установки каких-либо плагинов. Мы также поделимся некоторыми из наших любимых плагинов контактных форм , чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям. Давайте начнем!
Контактные формы веб-сайта могут помочь вам поддерживать связь с вашими посетителями так, как не могут традиционные формы. Контактные формы, которые вы используете, позволяют указать несколько деталей, которые вы не сможете сделать с помощью простого адреса электронной почты . В этом пошаговом видео мы расскажем вам, как создать контактную форму в WordPress. WPForms — самый удобный из доступных плагинов контактной формы. Чтобы использовать WPForms, все, что вам нужно сделать, это ввести свою контактную информацию. Перетащив дополнительный тип поля формы с левой панели на правую, вы можете легко добавить его в свое поле. Пользовательские классы CSS также доступны, если вы предпочитаете больше персонализации.
Мы рассмотрим возможность добавления уведомлений формы позже. Когда кто-то заполняет форму на вашем сайте, вы можете использовать настройки уведомлений для своей контактной формы, чтобы уведомить их об отправке. Когда посетители веб-сайта заполняют контактную форму, WPForms может использовать смарт-теги для их уведомления. После отправки формы посетителей встречает краткое сообщение, объясняющее, что они получили. Вы можете сообщить им, что ваше сообщение получено и что они имеют право ожидать ответа. WordPressForms также поддерживает создание контактных форм с помощью шорткода. Вы можете использовать плагин для создания виджета контактной формы , который можно перетаскивать в любую область WordPress, готовую для виджетов. В WordPress вы можете отслеживать количество просмотров и конверсий в ваших формах, а также процент конверсий, которые вы получаете.
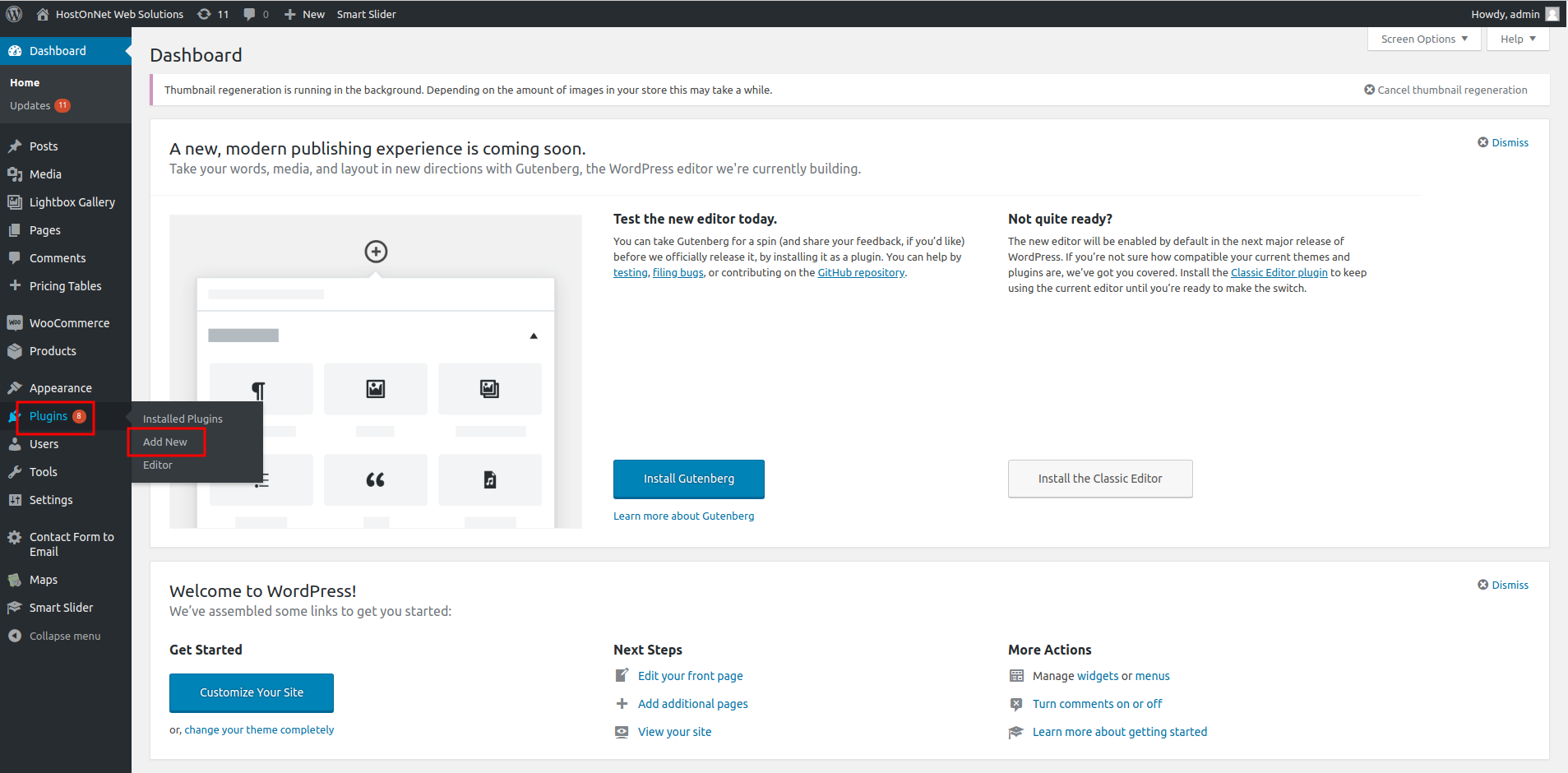
В меню слева выберите параметр «Страницы» для редактирования страницы. Нажав ссылку «Изменить» под страницей «Свяжитесь с нами» на экране «Страницы», вы можете получить к ней доступ.
Как добавить адрес электронной почты для связи с нами в WordPress?
 1 кредит
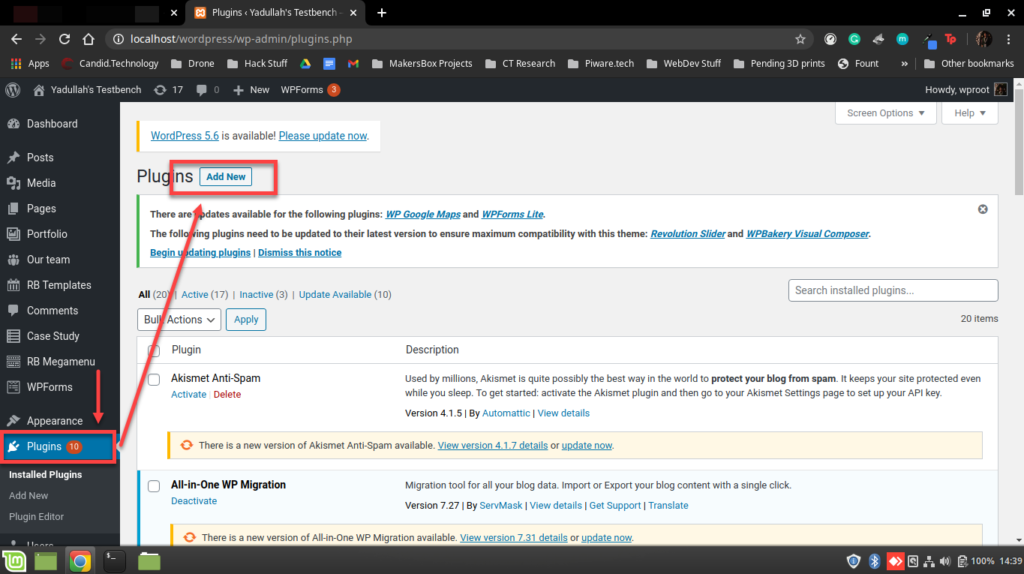
1 кредитДобавление адреса электронной почты для связи с нами в WordPress — простой процесс. Во-первых, вам нужно будет создать новую страницу на вашем сайте WordPress. Для этого войдите на свой сайт WordPress и перейдите в раздел «Страницы». Нажмите кнопку «Добавить новый». Далее вам нужно будет ввести заголовок для вашей страницы. В поле заголовка введите «Свяжитесь с нами». После того, как вы ввели заголовок для своей страницы, вам нужно будет ввести свою контактную информацию в тексте страницы. Не забудьте указать свой адрес электронной почты, номер телефона и любую другую контактную информацию. После того, как вы ввели свою контактную информацию, нажмите кнопку «Опубликовать», чтобы сохранить изменения. Ваш адрес электронной почты для связи с нами теперь должен быть виден на вашем сайте WordPress.
Профессиональная электронная почта от WordPress.com — это надежный, недорогой и простой в использовании почтовый сервис. В дополнение к решениям, описанным ниже, мы предоставляем дополнительные возможности. В любом случае вам следует использовать только один из вариантов электронной почты, упомянутых в этом руководстве, в вашем домене. Несколько почтовых сервисов не будут работать, если вы используете один и тот же домен.
Почему я не получаю письма из моей контактной формы в WordPress?
Уведомление формы, которое не было получено в вашем почтовом ящике, может не быть получено из-за трех факторов: ваши настройки формы не настроены должным образом или вы отправили в форму неверный адрес электронной почты. В вашем почтовом клиенте/поставщике есть фильтр для предотвращения рассылки спама.
Как редактировать страницу контактов в WordPress?
Выберите Страницы в меню слева. Выберите страницу «Свяжитесь с нами» на экране «Страницы», а затем нажмите ссылку «Изменить» внизу.
Почему моя контактная форма не работает в WordPress?
Скорее всего, причина, по которой ваша контактная форма WordPress не работает, заключается в том, что контактная форма просто не настроена до конца. Чтобы решить эту проблему, просто завершите настройку.

Где находится форма «Свяжитесь с нами» в WordPress?
 Кредит: blog.hostonnet.com
Кредит: blog.hostonnet.comФорма обратной связи находится в панели администратора WordPress в разделе «Настройки» > «Основные». Прокрутите вниз до раздела «Контактная форма» и выберите страницу, на которой вы хотите, чтобы форма отображалась.
Добавьте динамическую контактную форму на свой сайт WordPress
Когда вы нажмете кнопку «Добавить поле», вы попадете на страницу «Добавить поле». Страница «Добавить поле» появится в правом верхнем углу экрана. Вы должны указать имя, тип сохраняемых данных и значение по умолчанию для этого поля. Мы можем просто использовать «Контекст» вместо типа «Текст», установить значение по умолчанию «Пожалуйста, введите название вашего продукта» и указать имя для нашего продукта. Теперь мы добавим поле в форму. Нажав на вкладку «Поля», вы можете добавить свое поле. Мы выполнили задание. В этом случае на ваш сайт WordPress была добавлена динамическая контактная форма .
Как создать страницу контактов в WordPress с помощью Elementor
 Кредит: wpdeveloper.net
Кредит: wpdeveloper.netЕсть несколько простых шагов, которые необходимо выполнить при создании страницы контактов в WordPress с Elementor. Сначала создайте новую страницу в WordPress, а затем выберите шаблон Elementor. Затем добавьте элемент заголовка в верхнюю часть страницы, а затем добавьте элемент контактной формы под ним. Обязательно настройте параметры элемента контактной формы, чтобы форма отправлялась на правильный адрес электронной почты. Наконец, добавьте кнопку отправки внизу формы, а затем опубликуйте страницу.
Страница контактов важна для многих владельцев веб-сайтов и дизайнеров, но они не подозревают, насколько она важна. Следующая статья покажет вам, как сделать лучшую страницу контактов и как ее оформить. Страница «Свяжитесь с нами» будет разработана с использованием конструктора страниц Elementor и надстройки PowerPack для Elementor. Заполните форму на странице, прежде чем нажать кнопку отправки. Плагин Contact Form 7 используется для настройки контактной формы. Третий шаг — добавить еще один столбец в ту же строку, а затем виджет информационного списка. На шаге 4 необходимо изменить значки, цвет, текст, интервалы и отступы из соответствующих настроек.
Виджет Google Maps PowerPack, шаг 3, появится на странице, если его перетащить. Шаг 4 влечет за собой ввод координат вашего офиса, используя широту и долготу. Нажав кнопку «Опубликовать» в левом нижнем углу страницы, вы можете сделать изменения видимыми.
Как создать контактную форму в WordPress без плагина
Если вы хотите создать контактную форму в WordPress без плагина, вам нужно будет сначала создать собственный шаблон страницы. Вы можете сделать это, создав новый файл в каталоге вашей темы и назвав его «page-contact.php». Внутри этого файла вам нужно будет включить следующий код: /* Имя шаблона: Контакт */ // Контактная форма $name = $_POST['name']; $электронная почта = $_POST['электронная почта']; $сообщение = $_POST['сообщение']; // Отправить письмо по электронной почте («[email protected]», «Отправка новой контактной формы », «Имя: $name Электронная почта: $email Сообщение: $message», «От: $email»); ? > Это создаст базовую контактную форму, которая отправит представленную информацию на ваш адрес электронной почты. Затем вам нужно будет создать страницу в WordPress и назначить ей шаблон «Контакты».
В этой статье вы узнаете, как создать контактную форму WordPress без использования каких-либо плагинов. Это простой процесс создания шаблона страницы. Второй шаг – разработка формы. Первым шагом является подтверждение правильности отправки форм. Ошибки будут отображаться пользователю в результате обработки данных и обработки ошибок. После загрузки и установки плагина загрузите его в каталог /js вашей темы. Теперь необходимо скопировать в новый файл следующее: Вы можете сохранить его как verif.js в /js и включить в свои файлы.
После этого нам нужно связать плагин с нашей темой WordPress. Используя плагин проверки jQuery, вы можете проверить клиентскую сторону. Это позволяет проверить полноту формы, скорость и простоту заполнения форм.
