WordPress 사이트에 연락처 양식을 추가하는 방법(플러그인 설치 없이)
게시 됨: 2022-09-17WordPress 사이트에 연락처 양식을 추가하는 방법에 대한 소개가 필요하다고 가정하면: 모든 웹사이트에서 가장 중요한 페이지 중 하나는 연락처 페이지입니다. 여기에서 방문자는 질문, 의견 또는 피드백이 있는 경우 귀하에게 연락할 수 있습니다. 연락처 양식을 만들 수 있는 WordPress 플러그인이 많이 있지만 모든 플러그인이 동일하게 생성되는 것은 아닙니다. 이 기사에서는 플러그인을 설치하지 않고도 WordPress에서 쉽게 문의 양식을 만드는 방법을 보여줍니다. 또한 귀하의 요구에 가장 적합한 플러그인을 선택할 수 있도록 즐겨찾는 몇 가지 문의 양식 플러그인 을 공유합니다. 시작하자!
웹사이트 연락처 양식을 사용하면 기존 양식에서는 할 수 없는 방식으로 방문자와 계속 연락할 수 있습니다. 사용하는 연락처 양식을 사용하면 간단한 이메일 주소 로는 할 수 없는 몇 가지 세부 정보를 지정할 수 있습니다. 이 단계별 비디오에서는 WordPress에서 문의 양식을 만드는 방법을 안내합니다. WPForms는 사용 가능한 가장 사용자 친화적인 연락처 양식 플러그인입니다. WPForms를 사용하려면 연락처 정보를 입력하기만 하면 됩니다. 추가 양식 필드 유형을 왼쪽 패널에서 오른쪽으로 끌어서 필드에 쉽게 추가할 수 있습니다. 더 많은 개인화를 선호하는 경우 사용자 정의 CSS 클래스도 사용할 수 있습니다.
나중에 양식 알림을 추가하는 방법을 살펴보겠습니다. 누군가가 사이트에서 양식을 작성하면 연락처 양식에 대한 알림 설정을 사용하여 제출 사실을 알릴 수 있습니다. 웹사이트 방문자가 연락처 양식을 작성하면 WPForms는 스마트 태그를 사용하여 알릴 수 있습니다. 양식을 제출한 후 방문자는 받은 내용을 설명하는 간단한 메시지를 받습니다. 메시지가 수신되었으며 응답을 기대할 권리가 있음을 알릴 수 있습니다. WordPressForms는 단축 코드를 통한 연락처 양식 생성도 지원합니다. 플러그인을 사용하여 WordPress의 위젯 준비 영역으로 끌어다 놓을 수 있는 연락처 양식 위젯 을 만들 수 있습니다. WordPress에서는 양식의 조회수 및 전환수와 전환율을 추적할 수 있습니다.
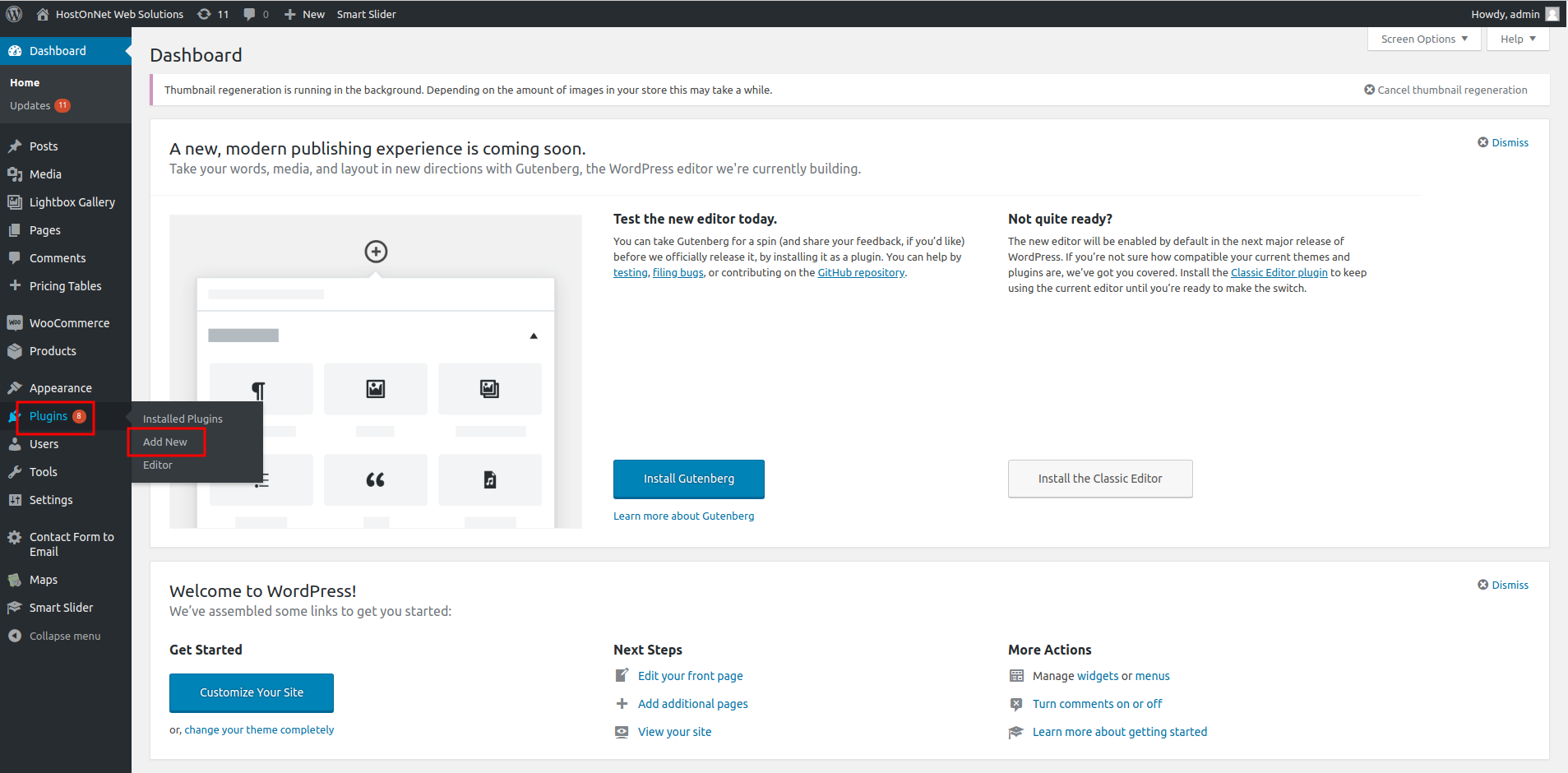
왼쪽 메뉴에서 페이지 편집을 위한 페이지 옵션을 선택합니다. 페이지 화면의 문의하기 페이지 아래에 있는 편집 링크를 클릭하면 액세스할 수 있습니다.
WordPress에 연락처 이메일을 어떻게 추가합니까?
 크레딧: windowsblog.in
크레딧: windowsblog.inWordPress에 문의 이메일 을 추가하는 것은 간단한 과정입니다. 먼저 WordPress 사이트에 새 페이지를 만들어야 합니다. 이렇게 하려면 WordPress 사이트에 로그인하고 페이지 섹션으로 이동합니다. 새로 추가 버튼을 클릭합니다. 다음으로 페이지 제목을 입력해야 합니다. 제목 필드에 "문의하기"를 입력합니다. 페이지 제목을 입력했으면 페이지 본문에 연락처 정보를 입력해야 합니다. 이메일 주소, 전화번호 및 기타 관련 연락처 정보를 포함해야 합니다. 연락처 정보를 입력했으면 게시 버튼을 클릭하여 변경 사항을 저장합니다. 이제 문의 이메일이 WordPress 사이트에 표시됩니다.
WordPress.com의 전문 이메일은 강력하고 저렴하며 사용하기 쉬운 이메일 서비스입니다. 아래에 설명된 솔루션 외에도 추가 옵션을 제공합니다. 어떤 경우든 도메인에서 이 가이드에 언급된 이메일 옵션 중 하나만 사용해야 합니다. 동일한 도메인을 사용하는 경우 여러 이메일 서비스가 작동하지 않습니다.
WordPress의 내 연락처 양식에서 이메일을 받지 못하는 이유는 무엇입니까?
받은 편지함에 수신되지 않은 양식 알림은 다음 세 가지 요인 때문이 아닐 수 있습니다. 양식 설정이 제대로 구성되지 않았거나 양식에 잘못된 이메일 주소를 보냈습니다. 귀하의 이메일이 스팸되는 것을 방지하기 위해 이메일 클라이언트/제공자에 필터가 있습니다.
WordPress에서 연락처 페이지를 어떻게 편집합니까?
왼쪽 메뉴에서 페이지를 선택합니다. 페이지 화면에서 문의하기 페이지를 선택한 다음 하단에 있는 편집 링크를 클릭합니다.
내 연락처 양식이 WordPress에서 작동하지 않는 이유는 무엇입니까?
WordPress 문의 양식 이 작동하지 않는 이유는 문의 양식이 끝까지 구성되지 않았기 때문일 수 있습니다. 이 문제를 해결하려면 구성을 완료하기만 하면 됩니다.
문의 양식은 WordPress의 어디에 있습니까?
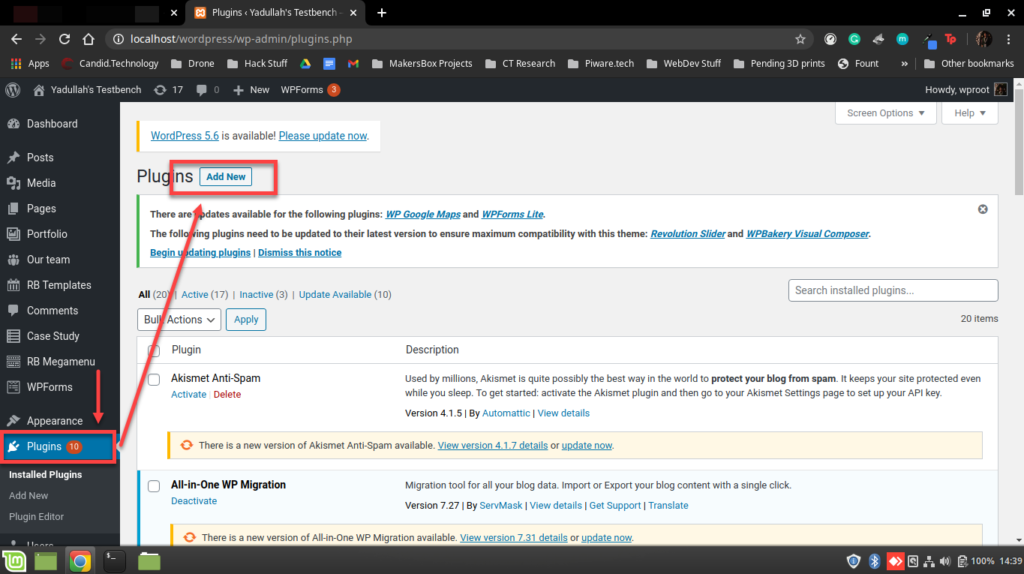
 크레딧: blog.hostonnet.com
크레딧: blog.hostonnet.com문의 양식 은 설정 > 일반 아래의 WordPress 관리자 패널로 이동할 수 있습니다. "문의 양식" 섹션까지 아래로 스크롤하여 양식을 표시할 페이지를 선택하십시오.

WordPress 사이트에 동적 문의 양식 추가
필드 추가 버튼을 클릭하면 필드 추가 페이지로 이동합니다. 필드 추가 페이지가 화면 오른쪽 상단에 나타납니다. 이름, 저장할 데이터 유형 및 이 필드의 기본값을 제공해야 합니다. 텍스트 유형 대신 "컨텍스트"를 사용하고 기본값을 "제품 이름을 입력하십시오"로 설정하고 제품 이름을 지정할 수 있습니다. 이제 양식에 필드를 추가합니다. 필드 탭을 클릭하여 필드를 추가할 수 있습니다. 작업을 완료했습니다. 이 경우 동적 문의 양식 이 WordPress 사이트에 추가되었습니다.
Elementor를 사용하여 WordPress에서 문의 페이지를 만드는 방법
 크레딧: wpdeveloper.net
크레딧: wpdeveloper.netElementor를 사용하여 WordPress에서 문의 페이지를 만들 때 따라야 할 몇 가지 쉬운 단계가 있습니다. 먼저 WordPress에서 새 페이지를 만든 다음 Elementor 템플릿을 선택합니다. 그런 다음 페이지 상단에 제목 요소를 추가한 다음 그 아래에 연락처 양식 요소를 추가합니다. 양식이 올바른 이메일 주소로 전송되도록 연락처 양식 요소 설정을 구성해야 합니다. 마지막으로 양식 하단에 제출 버튼 을 추가한 다음 페이지를 게시합니다.
연락처 페이지는 많은 웹사이트 소유자와 디자이너에게 중요하지만 얼마나 중요한지 모릅니다. 다음 기사에서는 가능한 최고의 연락처 페이지 를 만드는 방법과 디자인하는 방법을 보여줍니다. 문의하기 페이지는 Elementor의 페이지 빌더와 Elementor용 PowerPack Addon을 사용하여 디자인됩니다. 제출 버튼을 클릭하기 전에 페이지의 양식을 작성하십시오. Contact Form 7 플러그인은 연락처 양식을 사용자 정의하는 데 사용됩니다. 세 번째 단계는 같은 행에 다른 열을 추가한 다음 정보 목록 위젯을 추가하는 것입니다. 4단계에서는 해당 설정의 아이콘, 색상, 텍스트, 간격 및 패딩을 변경해야 합니다.
3단계 PowerPack의 Google 지도 위젯을 끌어서 놓으면 페이지에 나타납니다. 4단계에서는 위도와 경도를 사용하여 사무실 좌표를 입력합니다. 페이지의 왼쪽 하단 모서리에 있는 게시 버튼을 클릭하여 변경 사항을 표시할 수 있습니다.
플러그인 없이 WordPress에서 연락처 양식을 만드는 방법
플러그인 없이 WordPress에서 문의 양식을 만들려면 먼저 사용자 정의 페이지 템플릿을 만들어야 합니다. 테마 디렉토리에 새 파일을 만들고 이름을 "page-contact.php"로 지정하면 됩니다. 이 파일 안에 다음 코드를 포함해야 합니다. /* 템플릿 이름: 연락처 */ // 문의 양식 $name = $_POST['name']; $email = $_POST['이메일']; $메시지 = $_POST['메시지']; // Send Email mail ( "[email protected]", " New Contact Form Submission ", "Name: $name Email: $email Message: $message", "From: $email" ); ? > 제출된 정보를 귀하의 이메일 주소로 보내는 기본 연락처 양식이 생성됩니다. 그런 다음 WordPress에서 페이지를 만들고 "연락처" 템플릿을 할당해야 합니다.
이 기사에서는 플러그인을 사용하지 않고 WordPress 문의 양식을 만드는 방법을 알려줍니다. 페이지 템플릿을 생성하는 것은 간단한 프로세스입니다. 두 번째 단계는 양식을 개발하는 것입니다. 첫 번째 단계는 양식이 올바르게 제출되었는지 확인하는 것입니다. 데이터 처리 및 오류 처리의 결과로 오류가 사용자에게 표시됩니다. 플러그인을 다운로드하여 설치한 후 테마 아래의 /js 디렉토리에 업로드합니다. 이제 다음을 새 파일에 복사해야 합니다. /js에 verif.js로 저장하고 파일에 포함할 수 있습니다.
그런 다음 플러그인을 WordPress 테마에 연결해야 합니다. validate jQuery 플러그인을 사용하여 클라이언트 측을 확인할 수 있습니다. 이를 통해 양식의 완성도, 속도 및 양식 작성 용이성을 테스트할 수 있습니다.
